-
Posts
577 -
Joined
-
Last visited
-
Days Won
10
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by colorful-ant
-
-
OK - I also have no solution at the moment.
At the moment I do not get to it. maybe you can test it, disable the module - empty cache and run the test.
after the test you can activate the module again. -
@AndyC
I do not know if it will help you .....with google structured data
https://search.google.com/structured-data/testing-tool/u/0/If you have installed the module "ld+json", it may not show all the values.
I have found that with me now.first product option - ld+json
second product option - product page (standard details)
-
if you want - send me a login per pm to your backoffice and i will look for it
-
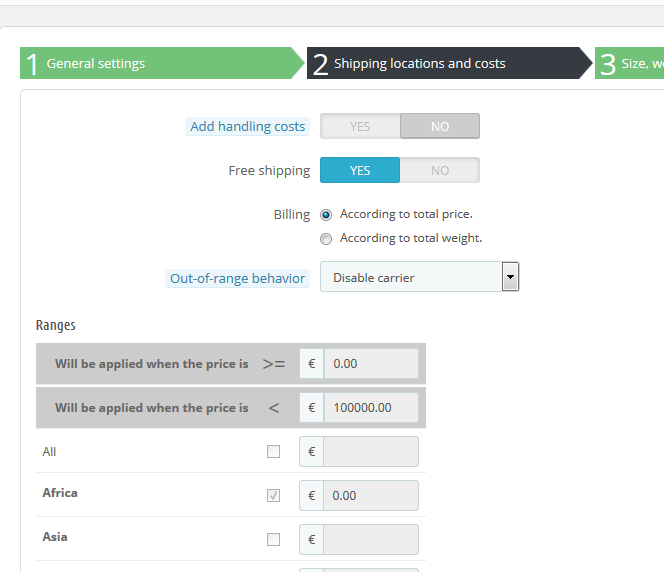
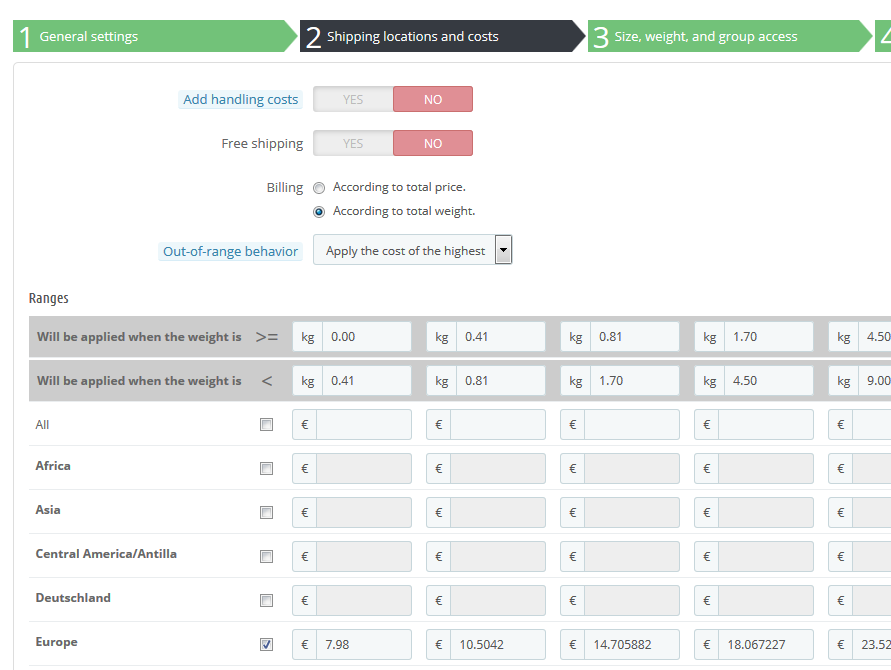
im not sure, but it looks for free shipping price to 100000.00 or so - image is to small for me
can you try this?disable free shipping - add your options and activate free shipping

-
i think it is a problem with your carrier settings - i have no problems
example:

-
-
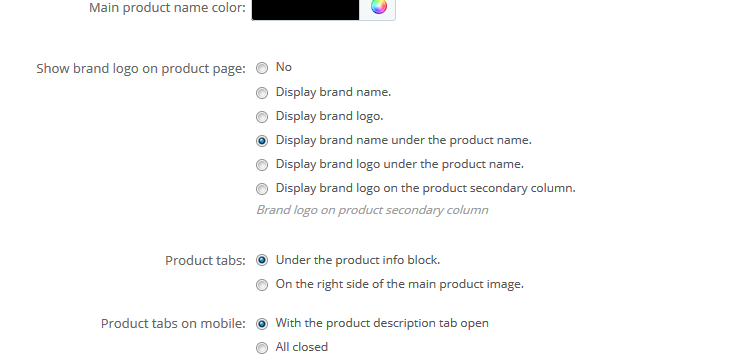
if you use panda theme
go to "stthemeeditor" - tab "product pages"
here you can change the settings - manufacturer and product page
-
-
ich hab jetzt mal im demoshop bei mir gestet mit tb 1.1.0 - mit nur einem anstatt alle 4 artikel zurück
@wakabayashi sieht genauso schlecht aus wie bei dir mit den werten

-
zusatz zu "returns"
wenn ich das nutze, habe ich den artikel auch wieder auf lager, wenn ich unten den haken (kontrollkästchen) aktiviere, wir zb vorige woche hatte ich eine rückzahlung, bei der die artikel schon anfang juni zurück geschickt wurden, solange habe ich auf antwort wegen der bankverbindung gewartet.
bei "refund" brauch ich da nicht mehr aktivieren, weil es schon wieder da ist und nur noch die rückzahlung bzw order-slip erstelleauf die schnelle nur ne komplette rückvergütung gefunden
ich denke ich habe da einiges angepaßt - müßte ich nachsehen
-
ja - im ersten schritt (returns) wird bei mir keine datei erstellt, es wird nur die info hinterlegt, was zurück ist - der beleg zur gutschrift (order-slip) wird erst mit partial refund erstellt
deine pdf sieht tatsächlich sehr merkwürdig aus - ist bei mir zum glück nicht, den einen shop hab ich noch mit tb 1.0.7 -
now german sorry 😉
Zum Beispiel, wenn ein Kunde bestellt und mit Banküberweisung bezahlt. Ein paar Tage später erhalte ich einen oder oder mehrere Artikel zurück (zum Beispiel wegen einem Widerruf), dann trage ich die Artikel über "product returns" ein, die zurück geschickt wurden. Der Kunde bekommt eine Nachricht uns seine Bankverbindung mitzuteilen, damit der Betrag erstattet werden kann. Nach Antwort und Erstattung des Betrages trage ich das bei "refund" dann auch ein.
Somit habe ich die Infos schon in der Bestellung drin und warte dann nur noch auf die Bankverbindung, da brauch ich mir das von dem Vorgang nicht 2x oder 3x ansehen. Wenn ich die Erstattung mache/eintrage sehe ich, welche Artikel zurück geschickt wurden, da es durch "product returns" schon gespeichert ist. -
I need the two forms "product returns" and "partial refund".
For example, when a customer orders and pays by bank transfer. A few days later, I will receive one or more items (for example, because of a withdrawal), then I will enter the items that have been sent back. The customer gets a message telling us his bank details, so that the amount can be refunded. After answer and refund of the amount, I contribute with refund then also. -
it is not the best suggestion, but maybe it is worth a try.
in between, various statistical modules have been replaced by a single one.I can not test it myself at the moment. through the changes of the modules of "thirty bees updater" and "core updater", there were a few differences in between.
if the "tb-updater" is still working, try updating your shop to version 1.0.6 for example.
and then update to the current version with the "core updater".
dont forget to mak an backup!-
 2
2
-
-
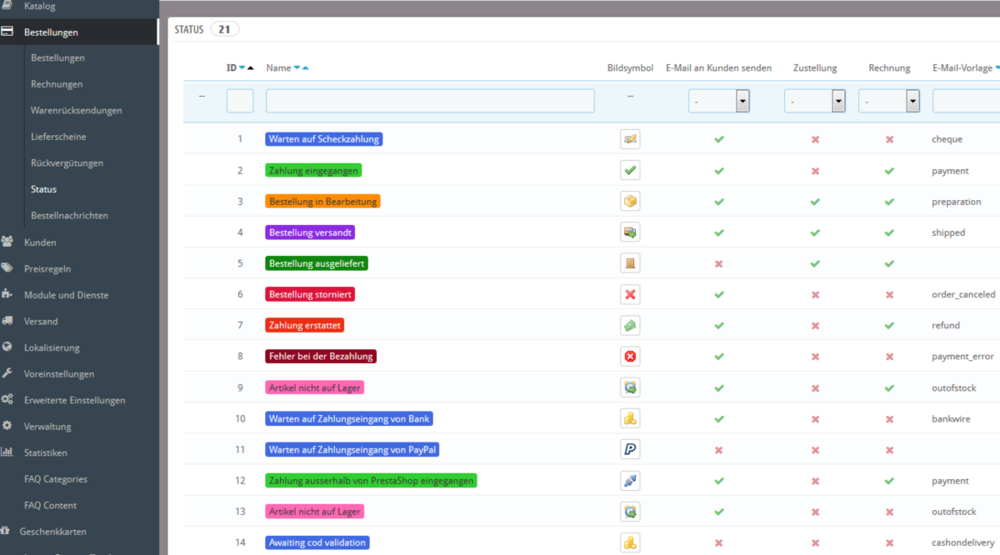
bin mir grad nicht sicher, hoffe das wir jetzt das gleiche meinen - bestellung versandt
wenn eine email gesendet werden soll, das die ware/bestellung verschickt wurde kannst zb hier einstellen
wenn du die email zum ändern meinst, findest du die eigentlich auf deinem server/host unter deinem aktiven template
es sollten die dateien seien:
shipped.html
shipped.txt
-
On 8/29/2019 at 8:48 PM, danwarrior said:
@datakickI'm ready to buy your module, I only miss one thing, but very important: GRPD check acceptance, is already integrated? Thank you so much!
The demo is really cool.
But now I know again why I have not bought this module yet. In the demo you can not recognize this option for GDPR etc. Settings in the BO are not possible (restrictions), or I did not find these.
I hope you can do that better.On a request for the Panda Theme, you said it should work - thanks.
Nevertheless, I'm still not sure if it really works with the Panda Theme and the other necessary modules for the EU and Germany laws. -
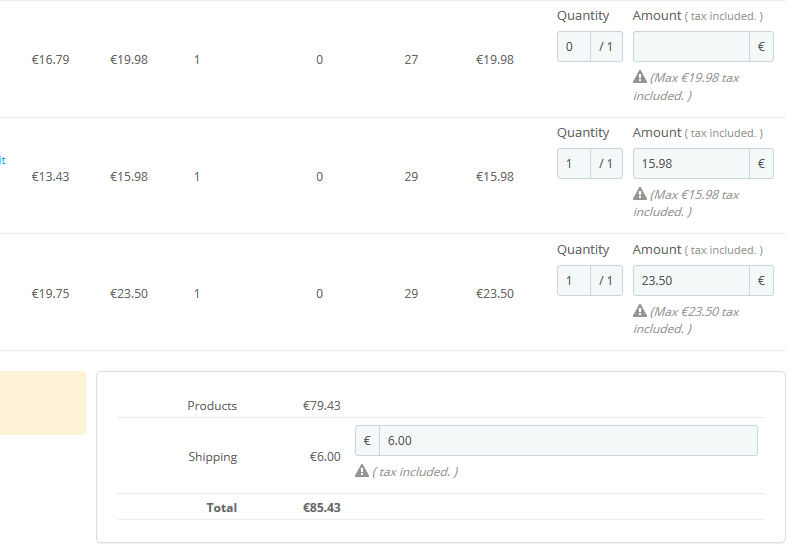
I'm not sure if it might be due to input errors. I have no problems with versions 1.0.7, 1.0.8 and 1.1.0.
Were the shipping costs also the correct value?

EDIT:
my pdf´s are correct with refund and bank wire -
have you see this ?
EDIT - ohh i see now - you use vouchers for this, i dont know if it helps ......
-
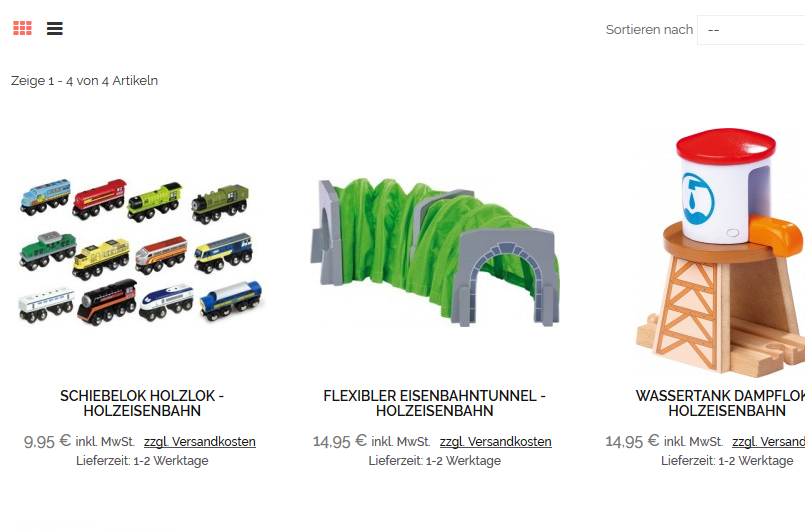
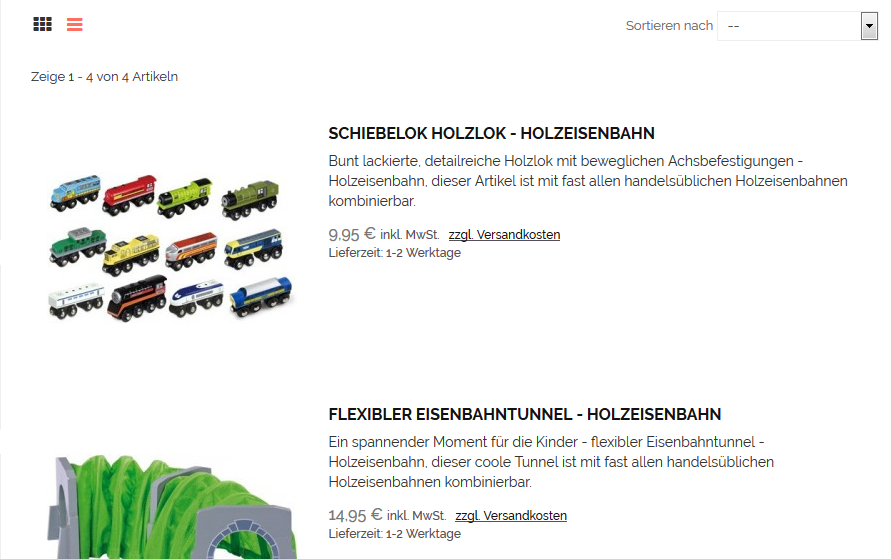
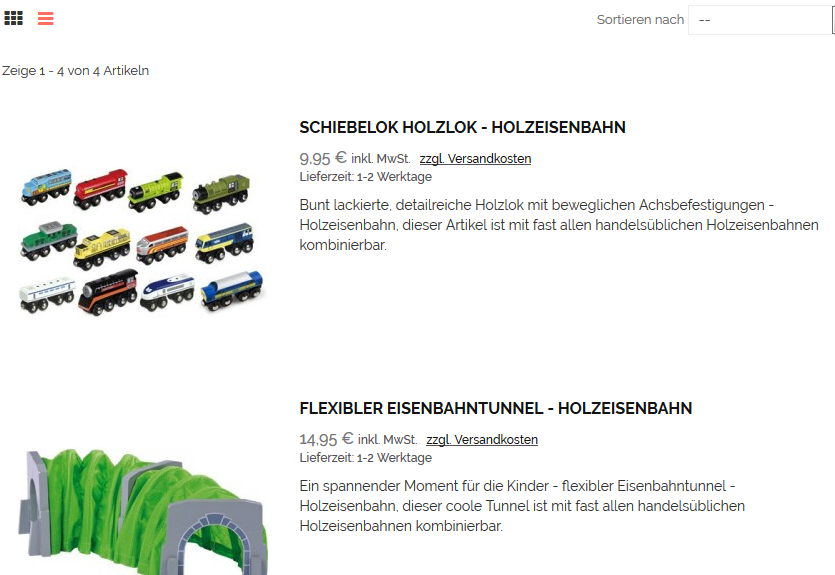
I have adapted the Niara Theme with the product lists. The short description is / was only visible in the list view. (image 1 & 2)
After the change, the short description is also visible in the grid view. (image 3 & 4)
niara / product-list-item.tpl
old
{if isset($product.is_virtual) && !$product.is_virtual}{hook h="displayProductDeliveryTime" product=$product}{/if} {hook h="displayProductPriceBlock" product=$product type="weight"} <p class="product-desc hide-if-product-grid" itemprop="description"> {$product.description_short|strip_tags:'UTF-8'|truncate:360:'...'} </p> </div>
delete this
<p class="product-desc hide-if-product-grid" itemprop="description"> {$product.description_short|strip_tags:'UTF-8'|truncate:360:'...'} </p>
find
{hook h="displayProductPriceBlock" product=$product type="price"} {hook h="displayProductPriceBlock" product=$product type="unit_price"} {hook h="displayProductPriceBlock" product=$product type='after_price'} {/if} </div>
add
<p class="product-desc" itemprop="description"> {$product.description_short|strip_tags:'UTF-8'|truncate:360:'...'} </p>
it looks now old
{if isset($product.is_virtual) && !$product.is_virtual}{hook h="displayProductDeliveryTime" product=$product}{/if} {hook h="displayProductPriceBlock" product=$product type="weight"} </div> <div class="product-actions-container">
it lokks now new
{hook h="displayProductPriceBlock" product=$product type="price"} {hook h="displayProductPriceBlock" product=$product type="unit_price"} {hook h="displayProductPriceBlock" product=$product type='after_price'} {/if} </div> <p class="product-desc" itemprop="description"> {$product.description_short|strip_tags:'UTF-8'|truncate:360:'...'} </p> {/if}
and you can change the truncate from 360 to 180 or 240 ..... - your text limit
-
 1
1
-
-
you can set in modules -> product payment logo
-
 1
1
-
-
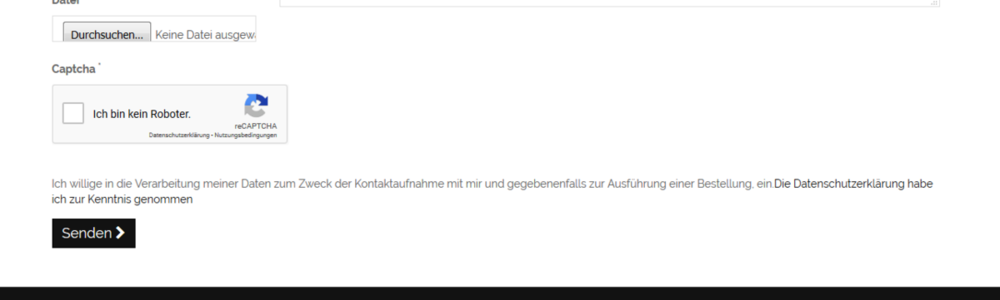
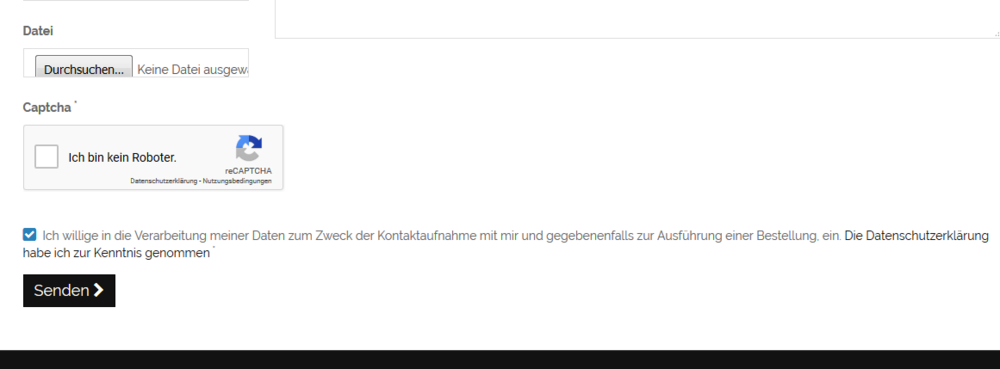
I am now a bit further. For anyone who is interested. Change in the module GDPR (by Arte e Informatica).
modules / artfreegdpr / views / templates / hook / gfprContact.tpl
my new file:
{* ** * 2009-2018 Arte e Informatica * * For support feel free to contact us on our website at http://www.arteinformatica.eu * * @author Arte e Informatica <admin@arteinformatica.eu> * @copyright 2009-2018 Arte e Informatica * @version 1.0 * @license One Paid Licence By WebSite Using This Module. No Rent. No Sell. No Share. * *} {literal} <script type="text/javascript"> function contactJSAtOnload() { if (document.getElementsByClassName('submit') != null) { var contactGDPR = "<div class='form-group' id='freegdpr-form'><div class='checkbox'><label for='freegdpr-consent'>{/literal}<input type='checkbox' name='freegdpr-consent' id='freegdpr-consent' value='1' required><span class='label-text'>{$artlabel|escape:'htmlall':'UTF-8'}{literal} <a href='{/literal}{$freegdpr_link_privacy|escape:'htmlall':'UTF-8'}{literal}' target='blank' class='artiubenda-widget-privacy'>{/literal}{$freegdpr_link_txt|escape:'htmlall':'UTF-8'}{literal}</a><sup> *</sup></span></label></div></div>"; var arr = document.getElementsByClassName("submit"); for (var i = 0; i < arr.length; i++) { var submitContact = arr[i].innerHTML; arr[i].innerHTML = contactGDPR + submitContact; } } } if (window.addEventListener) window.addEventListener("load", contactJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", contactJSAtOnload); else window.onload = contactJSAtOnload; </script> {/literal}
contact form old and new
-
database server adress is incorrect - you wrote the ip, but you need the port (for example 3306)
then try again -
Eine Checkbox gibt es, sie war nur nicht zu sehen. Wie soll der Kunde wissen, was noch zum Abschluß der Bestellung noch fehlt wenn für diesen nur ein Hinweis/Fehler angezeigt wird. Egal ob Ansicht per PC oder Handy etc
On 8/11/2019 at 10:02 AM, Occam said:Man braucht nur den Text selbst anzuklicken.
Sorry, soll ich da nen extra Hinweistext einfügen, bitte hier anklicken und alles ist ok?
Egal ob Deutschland oder EU, Gesetze, Idiotensicher etc, da stimme ich mit diversen Entscheidungen dafür und dagegen. Aber nur den Text anklicken, ist nicht übersichtlich, sowie nicht einheitlich und somit auch nicht hilfreich-
 1
1
-
-
because of the many variants / combinations, I have asked. I had once created a product that had too many combinations and it took forever, until I could edit the article further. In any case, there were too many, because the product page for the customer has too long loaded. the query system / server / database was far too much in that case. Unfortunately, I do not remember how many combinations it was. But it was a lot for a product.
I do not know how it is with you with the amount and what your server can handle.-
 1
1
-


















jsonmodule
in Other native modules
Posted
In the ld + json module, I have some clues in my tests that lack data.
Currently I have made the following changes for me:
jsonmodule.php
Article number (sku)
lines old
if (!empty($product->upc)) { $arrProduct['sku'] = $product->upc; }lines new
if (!empty($product->reference)) { $arrProduct['sku'] = $product->reference; }thanks @dosbiner @lesley

your changed files image brand logo is great
https://github.com/thirtybees/jsonmodule/commit/9b877fbff8be726c50f7abcdd7684b9f56ab0176
native review / comments module
- i dont know
- i hope or wish
@datakick can help ?
and at the moment i dont know how to add/change the correct url for the product page
the last version of the module is from january 2018.
Therefore, if necessary manually change everything, who wants it, or who needs it.
For more positive changes that will help, I would be very happy.
Thank you very much
test before
test after