Oncle
Trusted Members-
Posts
81 -
Joined
-
Last visited
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by Oncle
-
Hola, en su día instalé la tienda dentro de una carpeta (midominio.es/clientes), pero me gustaría moverla a la raíz (midominio.es). Es complicado? o es mejor crear un archivo index en la raíz que me direccione a la carpeta donde tengo la tienda? Gracias por posible solución.
-
Gracias Wartin, voy a intentarlo.
-
Hola de nuevo amigos, tengo configurado no mostrar precios si no se está registrado, pero me gustaría colocar una nota de aviso donde iría el precio con, por ejemplo: precio disponible para usuarios registrados. Es posible hacer esto? Gracias!
-

Ocultar descuento por volumen clientes no registrados
Oncle replied to Oncle's topic in Foro en Español - Discusión General
Averiguado, culpa mía por permitir los precios específicos a todos los grupos cuando no debe de ser así. He seleccionado que sean para todos los grupos excepto visitantes e invitados y solucionado. En fin, así se aprende. -

Ocultar descuento por volumen clientes no registrados
Oncle replied to Oncle's topic in Foro en Español - Discusión General
Me imagino que será tocando product.tpl por aquí: if (!$this->context->customer->isLogged(); //// esta es la linea que añado para que se muestre sólo si el cliente está registrado //// Voy bien encaminado?? {if !$content_only} {if !empty($quantity_discounts)} <section id="product-volume-discounts" class="page-product-box"> <h3 class="page-product-heading">{l s='Volume discounts'}</h3> <div id="quantityDiscount" class="table-responsive"> <table class="table-product-discounts table table-condensed table-bordered table-hover"> <thead> <tr> <th>{l s='Quantity'}</th> <th>{if $display_discount_price}{l s='Price'}{else}{l s='Discount'}{/if}</th> <th>{l s='You Save'}</th> </tr> </thead> <tbody> {foreach from=$quantity_discounts item='quantity_discount' name='quantity_discounts'} {if $quantity_discount.price >= 0 || $quantity_discount.reduction_type == 'amount'} {$realDiscountPrice=$productPriceWithoutReduction|floatval-$quantity_discount.real_value|floatval} {else} {$realDiscountPrice=$productPriceWithoutReduction|floatval-($productPriceWithoutReduction*$quantity_discount.reduction)|floatval} {/if} <tr id="quantityDiscount_{$quantity_discount.id_product_attribute}" class="quantityDiscount_{$quantity_discount.id_product_attribute}" data-real-discount-value="{convertPrice price = $realDiscountPrice}" data-discount-type="{$quantity_discount.reduction_type}" data-discount="{$quantity_discount.real_value|floatval}" data-discount-quantity="{$quantity_discount.quantity|intval}"> <td> {$quantity_discount.quantity|intval} </td> <td> {if $quantity_discount.price >= 0 || $quantity_discount.reduction_type == 'amount'} {if $display_discount_price} {if $quantity_discount.reduction_tax == 0 && !$quantity_discount.price} {convertPrice price = $productPriceWithoutReduction|floatval-($productPriceWithoutReduction*$quantity_discount.reduction_with_tax)|floatval} {else} {convertPrice price=$productPriceWithoutReduction|floatval-$quantity_discount.real_value|floatval} {/if} {else} {convertPrice price=$quantity_discount.real_value|floatval} {/if} {else} {if $display_discount_price} {if $quantity_discount.reduction_tax == 0} {convertPrice price = $productPriceWithoutReduction|floatval-($productPriceWithoutReduction*$quantity_discount.reduction_with_tax)|floatval} {else} {convertPrice price = $productPriceWithoutReduction|floatval-($productPriceWithoutReduction*$quantity_discount.reduction)|floatval} {/if} {else} {$quantity_discount.real_value|floatval}% {/if} {/if} </td> <td> <span>{l s='Up to'}</span> {if $quantity_discount.price >= 0 || $quantity_discount.reduction_type == 'amount'} {$discountPrice=$productPriceWithoutReduction|floatval-$quantity_discount.real_value|floatval} {else} {$discountPrice=$productPriceWithoutReduction|floatval-($productPriceWithoutReduction*$quantity_discount.reduction)|floatval} {/if} {$discountPrice=$discountPrice * $quantity_discount.quantity} {$qtyProductPrice=$productPriceWithoutReduction|floatval * $quantity_discount.quantity} {convertPrice price=$qtyProductPrice - $discountPrice} </td> </tr> {/foreach} </tbody> </table> </div> </section> {/if} -
Hola de nuevo, tengo la configuración de no mostrar precios a los visitantes e invitados, que solo los vean los clientes registrados, pero me he dado cuenta que los artículos que tienen descuento por volumen siguen apareciendo para todos, estes o no registrado. Hay alguna manera de evitar esto? gracias!
-
Hola Wartin, he encontrado esto en foro prestashop: Hi, i think that i solved with this solution for 1.6.0.14: 1) add in product.tpl this code where you want to display color label {if $group.group_type == 'color'}<span id="selectedCmb"></span>{/if} 2) Add js code for an additional action in yourtheme/js/product.js , only the line with comment ([HACK]) $(document).on('click', '.color_pick', function(e){ e.preventDefault(); colorPickerClick($(this)); getProductAttribute(); $("#selectedCmb").text($(this).attr('name'));// display color label [HACK] }); Work very well in my site Es prácticamente igual que la solución que me diste, pero ademas hay este comentario: hm ok, probably the selected class is being changed after the text of "selectedCmb" is set. Try putting the line i posted above in $(window).load(function() { $("#selectedCmb").text($('.color_pick.selected').attr('name')); }); All the $(window).load function does is execute whatever is in it AFTER everything lese in the page has been loaded. So what this does in your case is wait until everything else on the page has been loaded (for instance adding "selected" class to the default color) and then get that color's name to place into your text element. A pesar de estos comentarios, tampoco logro que funcione. Buff.
-
Bueno, parece que me voy acercando (pero hago algo mal). te adjunto imagen tal y como queda ahora.El color seleccionado no es realmente el que elijo, sale el de al lado :)) He hecho esto: product.tpl <label id="colorlabel" class="attribute_label"></label> product.js $(document).on('click', '.color_pick', function(e) { e.preventDefault(); colorPickerClick($(this)); findCombination(); getProductAttribute(); document.getElementById('colorlabel').innerHTML = 'Color: ' + decodeURIComponent(tabValues[0][2]);
-
Hola Wartin, he realizado esto: product.tpl <label id="tin" class="attribute_label">{$colors.$id_attribute.name}</label> product.js $(document).on('click', '.color_pick', function(e) { e.preventDefault(); colorPickerClick($(this)); findCombination(); getProductAttribute(); document.getElementById('tin').innerHTML = $('colors.$id_attribute.name!'); }); Pero no va. Perdona el abuso.
-
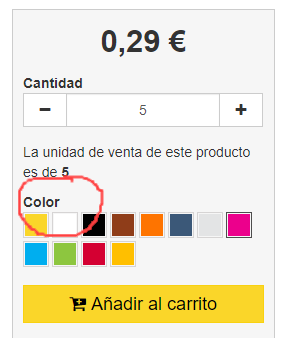
Hola de nuevo, estoy buscando como colocar el nombre del color seleccionado del producto al lado de donde dice "Color". He visto algunas respuestas, y las que parece que funcionan ya están cerrados los temas sin poder ver la solución. Alguno de vosotros me podéis ayudar? de momento he llegado hasta product.tpl y el código a insertar es: {$colors.$id_attribute.name} Pero no lo hago bien. Gracias.
-
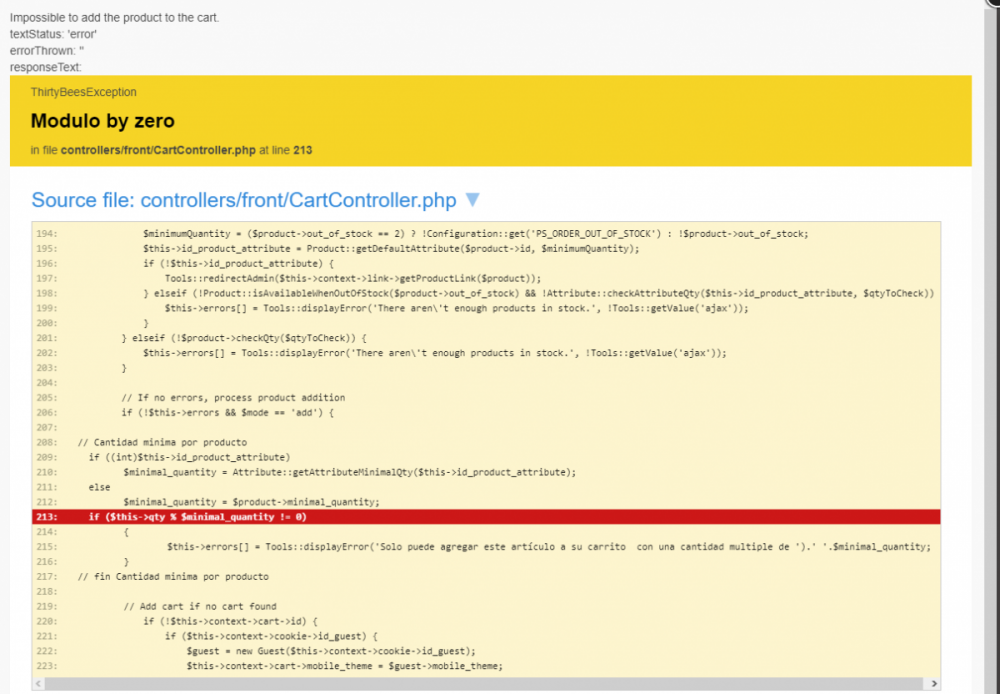
Solucionado con esto gracias a Jaunjomg en foro prestashop: // Cantidad mínima por producto if ((int)$this->id_product_attribute) $minimal_quantity = Attribute::getAttributeMinimalQty($this->id_product_attribute); else $minimal_quantity = $product->minimal_quantity; if (($minimal_quantity>1) && ($this->qty % $minimal_quantity != 0)) { $this->errors[] = Tools::displayError('Solo puede agregar este artículo a su carrito con una cantidad múltiple de ').' '.$minimal_quantity; } // fin Cantidad mínima por producto
-
Ante el vacío de respuestas, estoy mirando de modificar el código que tengo por este, para que al seleccionar un producto con cantidad = 1 se salte la condición, pero no me salgo. Me podéis echar una mano? // Cantidad minima por producto if ((int)$this->id_product_attribute) $minimal_quantity = Attribute::getAttributeMinimalQty($this->id_product_attribute); $minimal_quantity = $product->minimal_quantity; if ($minimal_quantity <= 1) { return true;} else $minimal_quantity = $product->minimal_quantity; if ($this->qty % $minimal_quantity != 0); { $this->errors[] = Tools::displayError('Solo puede agregar este artículo a su carrito con una cantidad múltiple de ').' '.$minimal_quantity; } // fin Cantidad mínima por producto Gracias.
-
Hola, he colocado atributos en algunos artículos y me encuentro que me tira el error adjunto. Los artículos con mas de 1 unidad de compra mínima funcionan bien, pero los que son de 1 no. Estoy usando una variable para alertar a los que no piden los múltiplos de la cantidad mínima, y este es el que me da error. Coloco 1 en el campo que corresponde porque es el mínimo de compra (también dice que ponga 1 si quiero desactivar la opción cuando generas el atributo, ???). He cambiado en la variable donde marca el error el 0 por el 1, y tampoco funciona. Me podéis ayudar?? Mil gracias.
-
Hola amigos, estoy colocando atributos de color en algunos productos, pero no se ven en la pagina principal, solo cuando entras a ver este producto es cuando se ven los colores disponibles. Hay alguna manera de poder ver los colores disponibles sin entrar dentro del producto? A simple vista el cliente vería las opciones que tiene desde la pagina principal. Gracias por darme una solución.
-

(Solucionado) Error al traducir módulos
Oncle replied to Oncle's topic in Foro en Español - Discusión General
Solucionado, un módulo corrupto impedía abrir el traductor. -
Hola a todos, quiero colocar los checkbok de la página de registro, como veréis en la imagen adjunta se solapan con el texto. Hago las modificaciones en el global.css según fireburg pero no noto cambios, es más, cuando refresco la página con la modificación e incluso anulando la linea y sigue como si nada cuando vuelvo a inspeccionarlos. Me podéis ayudar? Lo siento, no suben las imágenes. dan siempre error. Gracias.