

Petter
-
Posts
45 -
Joined
-
Last visited
-
Days Won
2
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by Petter
-
-
Can Google Ads webhook integration be done with Thirtybees ?
Google: Set up a webhook integration for a lead form extension
-
-
On 8/19/2021 at 11:20 PM, Bside2234 said:
Let me start off by saying, I'm not super techy when it comes to this stuff but I've been using/modifying/fixing Prestashop for a pretty long time now (guessing since somewhere around 2010) all by myself so I know a tiny bit of what I'm doing. I just don't want to get into something that is too complicated or going to take a lot of time up figuring things out.
My store is pretty low volume so I don't really need any professional or large store kind of service. Right now I'm using some UK based company called LiquidNet. I recently tried installing TB and ran into a issue:and the only conclusion I have is that there is something different with my server than everybody else's and I don't know what it is so I'm looking into something else. There has to be something better these days. I've been with Liquidnet since I started using Prestashop. I thought this would be a great time to see if there was a better option while I'm switching to TB.
Here's what I have currently:
10GB Backup
40GB Email Storage
Unlimited Traffic
5 Domains/Unlimited Subdomains
Dedicated IP
20 MySQL DB's
SSL cert is extra I believe although I can't find a receipt for it so it may be included in my total.
I pay $107 a year for this so I would like to stay in this ballpark if I can. I'm US based (Washington State). I looked into Cloudways as they were once a partner here. It kind of seems complicated and the way emails are handled kind of threw me off. I need the "bulk" emails for the order status emails, newsletters, etc. but I also need a @griffineffets.com emaiil because I do a lot of answering questions, helping, etc. and it seemed like I couldn't have both and/or
it was going to cost a lot more to have both if it was possible.What about hosing your own small server ?? - If you have access to a fiber internet access, you can also be your own hosting provider. Let a hosting provider handle your email (to complicated for to do your self safely without some experience and knowledge) and get your registrar to forward the domain to the IP of the fiber line. Any hardware built in the last 10 years will be sufficient to host a "pretty low volume site", if running Debian/ Ubuntu Linux or similar. Even the new Raspberry Pi 4 with 4 or 8 gb memory are quite capable to host a small site if equipped with a SSD like the Samsung T5. And believe me: If a solution like the raspberrypi4 suggested above is not sufficient, or you fear poor performance, you have a luxury problem, since the raspberry4 8 GB version with SSD is a quite capable small solution for hosting a thirty bees website.
-
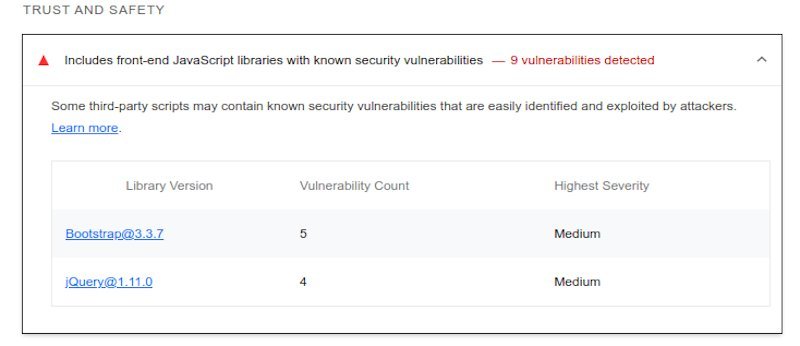
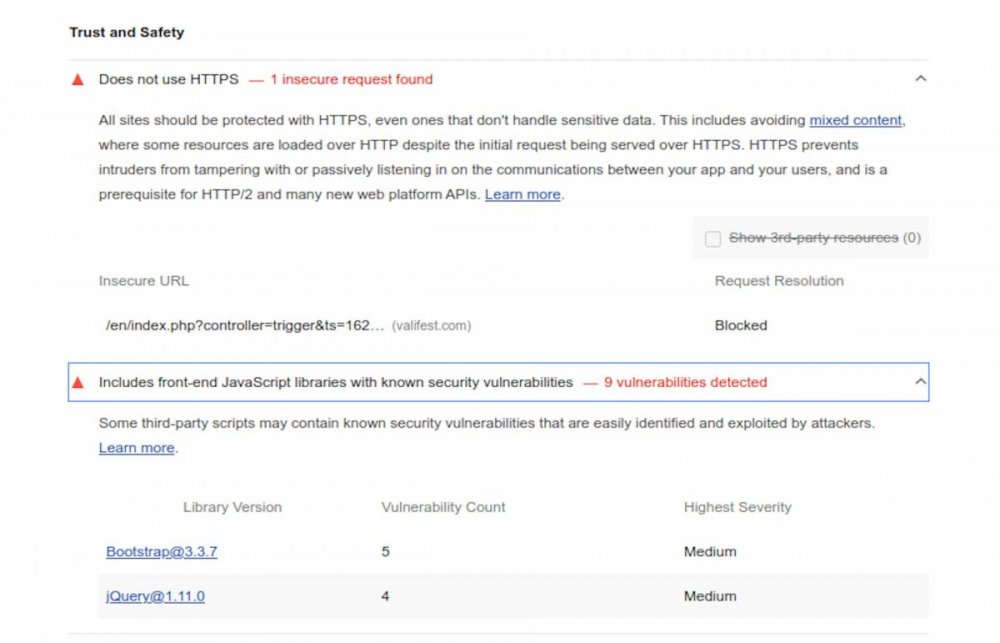
When testing a default install of Thirtybees 1,3 (updated with core updater), using Chrome Lighthouse, I get 1 warning about insecure request and also that 9 vulnerabilities is detected, namely Bootstrap@3.3.3 and jQiery@1.11.0
the site is correctly configured for https and http2, using Let's Encrypt and is redirecting all traffic to https, nut still somwhere a http link is trying to load ,,,,
See attached image.
-
Many thanks, I commented out line 117 in /modules/productcontact/views/css/jquery.fbox.css, and now it is working as intended.
The problem seems to have been introduced by the produccontact module from FME modules.
-
I have a "test" site up, running a default install of Thirtybees 1.3.0-main updated to bleeding edge with core updater.
When looking at product images, the image is "cut" on the left and right side, leaving only the middle of the image fully visible.
See link: http://valifest.com/en/coffee-and-tea/tea/tea-cans
The site is running on a Raspberrypi4 - Ubuntu server 64 bit and nginx version: nginx/1.19.10 - PHP7.4
any one out there have a clue about what's wrong ?
-
On 2/8/2021 at 6:18 AM, jollyfrog said:
5 Tips for Better Search and Sales Conversions
Hopefully, some of you will find this useful. Not everything in this guide will be as easy to implement in thirty bees as others, but at the very least it should point those who are interested in the right direction. If anything is unclear please reach out.
If enough people want to know more about any of the areas I have discussed below, I may create a more detailed post covering the subject.1. Lighten the load (page load that is)
Reduce external requests
Say no to web fonts
Most choose to avoid using system fonts and generic fonts, such as "sans-serif", for good reason — they can be unpredictable in headings (causing your layouts to fail) and make your site's design inconsistent across devices.
However, the solution I see most site owners using is unnecessary and problematic. Web fonts solve one problem poorly and cause other issues.
Not only does loading your fonts from another server cause slow rendering of the page content, your fonts may also load too late (the user sees your fallback font first). This contributes to a poor user experience.
Google uses web fonts as a fallback for their analytics software — while there are many people blocking Google Analytics with ad blockers, few are blocking Google Web fonts.
What's the alternative?
Want a lightning fast page load? Serve your own fonts. This gives you the best of both worlds. Simply convert your [suitable] fonts (check the licence) to woff/woff2 and serve them directly with CSS.
If anyone needs more information on this, let me know.
Forget Font Awesome
Font Awesome is convenient — to you, but not to your customers. Yes, that's another server to wait for before your page can render.
Did you know SVGs are often tiny (in file size), and with [inline] SVG sprites you can load all of your graphics without a single request, and they can be cloned/partially cloned across your page? Now that is more awesome than Font Awesome!
Better images guidelines
The number one performance issue I see, which covers online businesses of all sizes, is poor use of images.
Here are some best practices to solve slow loading pages and related poor conversions:
- Serve your own images (don't rely on CDNs and avoid hotlinking images)
- Standardise your image dimensions- Keep all images under 100kb
- Use srcsets in your code (where possible) to tell the browser which image to serve to which device.
- Your images should be high quality and consistent
There are a number of open source programs to help you resize and optimise your images. If you are comfortable with the command line, I strongly recommend using imagemagick.
If you want to know more about optimising images for the web and ways to automate the process, let me know.
2. Be minimal and functional
Your customers likely care more about function than style. People are busy — they want to find what they are looking for, buy and leave. The best user experience on an e-commerce site is a fast one.
For this reason:
-
Make your design predictable and practical
- Your logo links to the home page
- Your contact page is in the main menu and/or details in the footer
- Your Returns Policy, Privacy Policy, Ts & Cs should be in the footer
- Your login button should be top-left
- Your logo, tagline and branding should make it clear what you do
-
Create a sensible link architecture
- Link to your most popular products and pages in your footer
- Have two site maps. XML (for crawlers) and HTML (this one linked to in your footer)
3. Blend in — take advantage of familiarity
Nothing says you are at the top of your game more than looking like you are at the top of your game. Don't try to be different for different's sake. Let familiarity be your friend. If you are new to the industry, research the leading sites in your industry and blend in. You should still have features that identify your brand and make you memorable, but too much personal expression and you will appear like the amateur in the industry.
The world's leading websites don't have flashy designs; they are, for the most part, basic in style, predictable and easy to use.
Ignore this rule only if the competition is poor and can easily and predictably be beaten.
4. Be better
So how do you stand out? Focus on your offering!
- Are you the cheapest?
- Do you deliver faster?
- Are you the ethical choice?
- Perhaps you have products which others cannot source?
If you don't know why your customers shouldn't buy from Amazon, neither do they.
As a general rule, if you want to sell more products than your competitors, provide more product information. The more information, the more confident your customer will feel in both the product and your website.
Also, this content WILL help you to rank higher on search engines.
Create elaborate pages about the collections you sell
Search intent is important to understand. This is possibly one of the most under utilised tools.
People often look for information before they look to buy. That means your product page may not be what they are looking for. If you sell wood burning stoves, share information about the brands, which stoves in your store are most suited for small homes, which stoves are the most offer the most "bang for your buck". Display the appropriate products on the pages and link to your products, you are likely to qualify a sale which wasn't accessible to you before.
Speak to manufacturers to see if you can gather more info on your products than your competitors.
There are numerous creative techniques I have used to achieve high search rankings and boosted sales conversions. If you are interested to learn more, let me know.
5. Be useful
Start creating content
Create [or ask others to create] guides which may help your potential customers. Digital Ocean (not an affiliate) sell server space, but part of what pushed them ahead of their competition was their content. They pay people to create technical guides as a way of on-boarding new customers.
What content would be useful to your potential customers?
Add to the blog (at least) once per week
If a visitor reads your post and returns in two weeks to see what else you have written only to find the same set of posts, they likely won't return.
Attract qualified visitors by helping them and you will build a loyal customer base.
If you want any advice on building a successful content strategy, let me know.
6. BONUS! The #1 Factor for Ranking on Google:
~~ Direct website visits ~~
- Are customers recommending your website?
- Do your customers return?
- Do customers search for your brand name?
As I'm sure you can see, the right offering and a winning user experience are vital!
Regards,

——— jollyfrog ———Graphic Designer &
Digital/Content StrategistIt is not everyday you see someone that seems to understand these key factors that Jollyfrog pinpoints. For all of you interested in getting good ranking, take note of these very important advices and implement all of them before trying other measures.
-
I'v just tried your link, using Vivald, Firefox and Chrome browser - can confirm that the product pic on the product page does not work in any of these browsers.
-
Fail2ban will solve this problem. Also, not using Fail2ban to protect again brute force login attacks, your site will be hacked - sooner than later.
-
 2
2
-
-
When viewing:
catalog->product->images no image thumbnail is shown, but when clicking on the image box for preview of the image, the image pops up and displays correctly. Images displays correctly in the shop.
php7.4 / nginx / ubuntu
-
I'm migrating my website from Prestashop 1.6.x to latest Thirtybees and the site now more or less works using the migrated Default Bootstrap theme.
From the back office, I can see all categories listed and can also see all category thumbnails in the list. I'm only using category thumbnails, and the thumbnails that exist from Prestashop and is on the server is in size 125x125 pixel
I really want to use only category thumbnails for most of the categories since I only want to display Category Cover Image only for some categories. after a lot of googling, I found that Thirtybees when displaying categories is using the Category Cover Image to generate the category thumbnail image, and will not display category thumbnail if the Category Cover Image does not exist.
All my category thumbnails is already available at the server and displays correctly when viewing categories form the back office. What I want is to display the category images correctly also when listing categories in my shop, even if Category Cover Image does not exist. I have a few categories using Category Cover Image and for these categories the category thumbnail is displayed correctly (well really not, the category cover image is 870px x 217px and when rescaled by Thrtybees to 125x125 the image is not that nice,,)
So I want to be able to only display the category thumbnail, and if a Category Cover Image is uploaded, it shall not be used to generate the category thumbnail since the format for these images most time is quite different.
-
Before starting the migration, I used CloneZilla to make a mirror of the hard drive so it was easy to revert and start from the beginning.
This time I will do all testing on a separate server and move to the live site when finished avoiding downtime for the website.
It seemed that all files in the root folder of the website was owned by root and not www-data.
It is clear that the thirty bees migration module does not a proper job to check permissions before if gives "green light" to start the migration.
I have now done:
Before starting for the second time, I did change ownership of all files and directories to www-data
sudo chown -R www-data:www-data /var/www/myshop and then:
find . -type f -exec chmod 0644 {} +find . -type d -exec chmod 0755 {} +After doing the above, the migration was sucessfull.
-
 1
1
-
-
And now it's not possible to login to the site, only ting that works is the "We'll be back soon." site in maintance mode,,,
-
Hmmm, the upgrade is not going well,,,,
Backup files in progress. 633 files left
All files saved. Now backing up database
Database backup: 142 table(s) left...
Database backup: 142 table(s) left...
Database backup: 56 table(s) left...
Database backup: 56 table(s) left...
Database backup: 56 table(s) left...
Database backup: 56 table(s) left...
Database backup: 56 table(s) left...
Database backup done in filename v1.6.1.7_20201022-162956-5814a271. Now moving aside incompatible modules...
Deleting now obsolete modules...
Now preparing the database...
Now upgrading files...
9749 files will be upgraded.
9149 files left to upgrade.
8549 files left to upgrade.
7949 files left to upgrade.
7349 files left to upgrade.
6749 files left to upgrade.
6149 files left to upgrade.
5549 files left to upgrade.
4949 files left to upgrade.
4349 files left to upgrade.
3749 files left to upgrade.
3149 files left to upgrade.
2549 files left to upgrade.
2237 files left to upgrade.
Restoring files ...
Unable to extract backup.
Errors
File ******admin/autoupgrade/backup/auto-backupfiles_V1.6.1.6_20160922-021700-5f4a2e5a.zip (size: 40971277) has been skipped during backup.
File ******admin/autoupgrade/backup/auto-backupfiles_V1.6.1.6_20160922-021958-3f485469.zip (size: 40991287) has been skipped during backup.
File *********admin/autoupgrade/backup/auto-backupfiles_V1.6.1.6_20160922-022253-30189bfd.zip (size: 40991287) has been skipped during backup.
File tools/geoip/GeoLiteCity.dat (size: 21933406) has been skipped during backup.
Error while copying from /var/www/********/*******admin/psonesixmigrator/latest/index.php to /var/www/******/index.php
Error when trying to upgrade file /index.php.Actual filenames id replaced with ******
The problem could be a permission problem ? - but the upgrader found some permission problems when starting the upgrade, all these was fixed so the upgrade could continue. After a short while, even more permission problems ( not detected by the upgrader) occurred and the upgrading was aborted and had to be restarted - these permissions was fixed and the upgrade could continue. Now,the upgrade crashed just before finished, and the restore operation failed.,,,
-
It was also a lot of other folders that missed write permissions, but the upgrade module did not warn about these first, they showed up when starting the upgrade process, so the upgrade process aborted several times and I had to change to write permissions on several folders before the upgrades continued. I choose to do backup of the images also, so the backup progress takes long time, but the progress is ongoing now.
To have the possibility to revert if this process fails, I did before starting make a full Clonezilla image of the server so it can be reverted quickly if I get serious problems under ways,,,
-
sudo apt-get install php7.0-zip
sudo service nginx restart
Will enable php7.4 when upgrade is done,..,
-
I'm trying to upgrade a site from Prestashop 1.6.1.7 to Thirt bees using the thirty bees migration module, and when doing so, I get the following errors:
thirty bees test suite passing
Test 'ImgDir': File /var/www/xxx/img/bg_bt.gif is not writable.
Test 'ModuleDir': File /var/www/xxx/modules/report.html is not writable.
Test 'MailsDir': File /var/www/xxx/mails/en/forward_msg.txt is not writable.
Test 'Zip': failSo, today, the owner and grout of these folders is www-data - what will be the correct permissions for these folders, and should they changed back after upgrading ?
Test 'Zip': fail ? How to correct ?
-
I have seen this Chinese spam before. If running on a Linux server, this spam is easy to block with Fail2Ban - no need for special modules - just write a plain jail config for Fail2Ban
-
-
I would like to also use Word Ops to install ThirtyBees https://docs.wordops.net
/ and / Or use the word ops stack for running ThirtyBees.I have tried to install ThiryBees on a wo created site, running the Thirtubees instalatiuon wizard. This wizard runs fine, I can start te wizard, etablish contact with the database, suscssfully finalize the install wizard, but when I try to open the homepage / admin page of the new instalation after the wizard is finalized, I get just a blank page without any content. Also, I have tried to look into the nginx and php7.3 error log, but no errors there. - is there some obvious thing to change to make ThiryuBes run on a WO stack ?? - any other out there that might have some input ?
-
-
PHP4 is "the next" Ubuntu 20.04 is now released with PHP7.4 as default and I think most folks doing a new installation of Thirty Bees might consider Ubuntu 20.04 server to be used as operating system. From a Thirty Bees perspective, PHP7.4 compability should be considered high priority. 🙂
-
-




suggestion for web server extension (Host)
in English
Posted
mod_xx mostly refers Apache. I normally use Nginx and have very good experience using https, brotli and pagespeed so my recommendation will be to combine these three.
I think brotli will do the compression for you so you don't need mod_deflate,,,, but I might be wrong.