

Suppir
-
Posts
5 -
Joined
-
Last visited
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by Suppir
-
-
Hello!
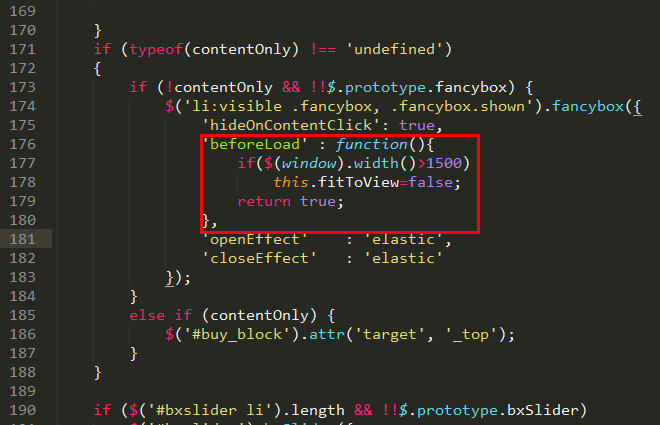
I need to show image of a product in a full size (900 px height), without reducing to the screen. On Presta 1.6 I used this code for fancybox in js\product.js
'beforeLoad' : function(){
if($(window).width()>1500)
this.fitToView=false;
return true;
},But in Thirtybees this code does not work. Fancybox is showing small, the image reduced in size, looks blurry.
Can you give me advice, how to show product image in a fullsize?
-
Hello guys!
I want to change yellow color in default theme to white color.
Where can I do this?
-
9 minutes ago, toplakd said:
width: 100vw;
Hello, toplakd!
I did what you said:
body {
width: 100vw;
margin: 0;
}Now cite does not shake, but it flickering in Chrome 😞
You can switch top menu buttons - it flickering:
-
Hello guys!
I found a problem using Google Chrome on ThirtyBeese. When you switching top menu on a home page, site is shaking from left to right.
The same problem not only on my site, but also on https://store.thirtybees.com/, while switching between "themes" and "services". Cite is shaking on Chrome.
I think, it may be because of scroll on the page: it hides and reappears, shifting the page to the left.
How can I fix it? For example, IE show scroll enabled all the time, and there is no shake.


ThB cite is shaking while top menu switching in Google Chrome
in Technical help
Posted · Edited by Suppir
Thank you very much!
It solved my problem with flickering.
Could you give master advice in another request with image sizes, please?