

Angstony_2
-
Posts
60 -
Joined
-
Last visited
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by Angstony_2
-
-
First some background:
I've been working on creating a CMS picture gallery using this tutorial as a starting point. I've got it working nicely – and responsively too (except in IE) – by using css grid in custom code rather than a table, but I want fancybox to display as a slideshow so I need to add arel="group"attribute to all of the a-links, but they're getting stripped out after saving the page.Now I've actually managed to work around this by editing the
contentcolumn directly in the database – yes, I know the risks – and it works perfectly well as far as I can tell. So my question is, why are they stripped out by design and what might the consequences of my workaround be? -
Okay, I've tried it again – several times – and I don't think just copying the default theme and installing the copy is working properly either, or at least not with any of the methods I've tried. Each time, after I've installed it and selected the new folder it's ended up deleting the contents of the original community-theme-default folder and just leaving behind an empty 'docs' folder. I don't know how I missed that yesterday – unless cPanel's file manager was showing a cached version – but that's obviously what led to the site crash.
Now, regardless of whether I'm using an incorrect procedure or not, it just doesn't seem right to me that the theme handling section is deleting stuff without me uninstalling anything. I mean, surely it ought to issue a warning message before doing something so drastic?
-
Ah sorry, I can't tell you now. I restored a home directory backup because even though the website would load after changing the target folder, it had reset all of my module settings. As far as I could tell the folder structure looked the same after making the copy, but I confess I didn't read the error message properly and because I felt sure something had gone wrong in the theme selection process I was thinking of doing a restore anyway.
I haven't had chance to try it again yet but I'm hoping to find some time this afternoon. Is there some reason why that file would have gone missing or gotten corrupted? It seems odd that the problem apparently occurred in the original folder and not the newly copied one, don't you think?
-
And now it won't let me select the new new theme… but if I edit the community theme to point at the new folder the shop loads again.
-
Hmm… as I suspected, something has gone awry. Now if I try to return to the community theme the front end is screwed up:

It gave a message about maybe needing to regenerate the thumbnails, so I've done that but it hasn't helped. Any ideas?
-
Okay, I think I've got it working, although it wasn't as straightforward as just copying it. I couldn't install it at first because it had the same name, so I had to rename the original first. Then after installing and selecting it, I went into advanced settings to rename it and noticed it was pointing to the default theme's folder, so changed that too. One odd thing though: I've tried uploading a different preview picture and it states that was successful, but it's still only displaying the default theme's preview picture. So I'm a bit concerned that something's still not quite right.
-
I didn't know that was an option. Do I just download the contents of the community theme and upload them into a new theme folder? Sorry if that's a dumb question, but I'm very new to all this.
-
As the title states, I created a new theme by copying the community-theme-default in the back office and it looks like it's worked – the folder structure has been created and populated with the same files – but when I try to select it nothing happens.
Steps to reproduce:
- Preferences > Themes > Add new theme
- Scroll to the bottom and click "+ Create a new theme"
- Enter names for the theme and the new directory (I used the same name for both, 'ab-theme-1')
- Select 'community-theme-default' from the 'copy missing files…' drop-down
- Set Responsive to 'Yes'
- Click 'Save' and wait for the 'Successful creation' message to appear.
- Check the site's themes directory to ensure the new directory has been created and populated.
- Mouse over the new theme and click "Use this theme"
The page refreshes but nothing else happens and the current theme doesn't change.
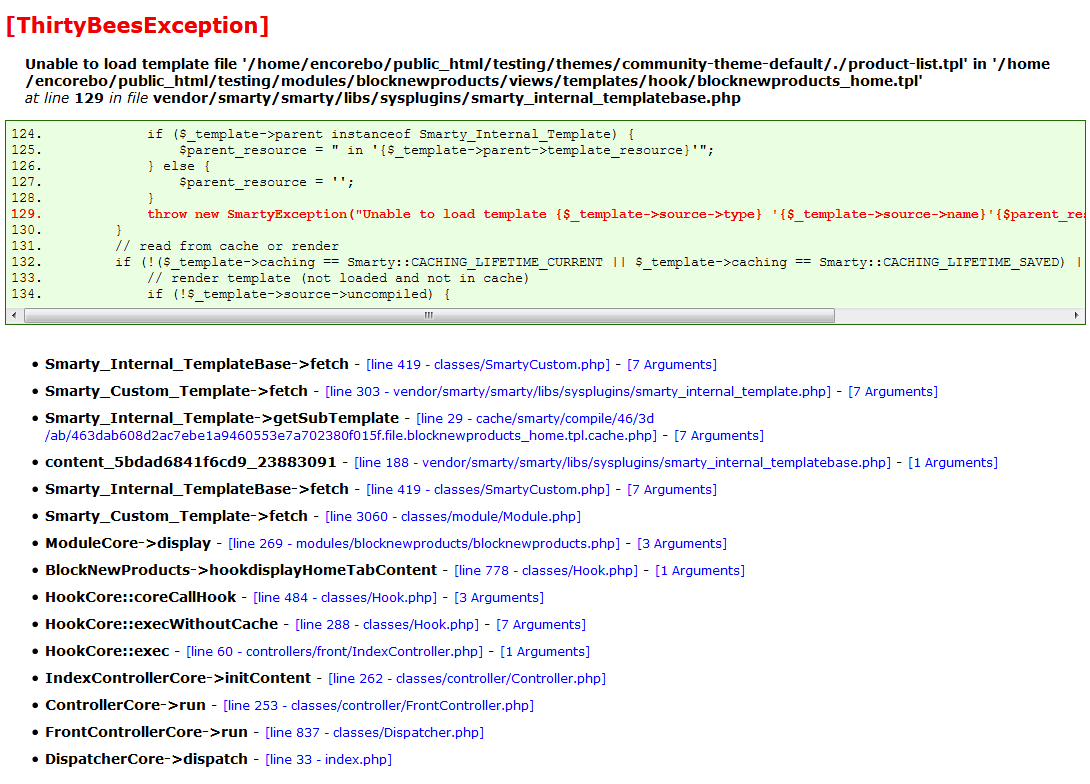
I've turned on debug and worked through the entire procedure again, but no errors are reported. However, although I'm not a developer I figured out (roughly) how to use Firefox's debugger and it seems a whole slew of exceptions are occurring after clicking the 'Use this theme' button.
Is this a bug or am I doing something wrong?
-
I appreciate the advice, but small issues like these bring out my obsessive nature. To me, inconsistent link behaviour is a user annoyance and such things reflect badly on the company.
-
@wakabayashi Well thanks for taking the time to look at the code. I'm afraid this is all getting a bit above my head. I'm happy to tinker with html and small doses of css, but anything more than that and my head starts hurting! :)
-
Ah, does that mean what I'm asking for is impossible as things stand?
-
@MockoB If only it were that simple! As far as I can tell none of the tpl files that come with the module define that link. I think it's generated by a function in 'eucookieconsent.php', but that's beyond my understanding presently.
@lesley That would be good too and something I'd like to learn how to do later, but for now I'd just be happy if it wasn't opening in a new tab. :)
-
@wakabayashi Well I could provide a link, but I don't really see how that will help to explain it any better. Let me try again. I've edited the module's 'Learn more' link to point to an internal CMS page, thus:
/info/cookie-policy. Now, because it's an internal link it really ought to open that page within the same tab of the browser, just like every other internal link does, but because it has thetarget="_blank"attribute set it's opening in a new tab. I'd like to be able to change that behaviour, but it's not possible – at least not with my extremely limited knowledge of PHP coding. -
I spent another hour on this today but I'm still none the wiser, so I've given up for now and just posted a feature request on the module's github repository. I know it's only a minor issue, but it bugs me nonetheless. And to my mind it should definitely be an option in settings – especially as there is no obvious way for non-coders to change the link generated – so I hope the TB devs will agree and it will get implemented at some point.
In the meantime, I'm sure there must be plenty of people here with the skills to work around this issue, so I would still appreciate some help if any is forthcoming.
-
@yaniv14 Thank you! That fixed it straight away, you are a lifesaver! I'd pessimistically convinced myself that I'd need to do a restore.
I don't know how that setting even got changed. I remember glancing at that section, but I didn't think I'd clicked on anything.
-
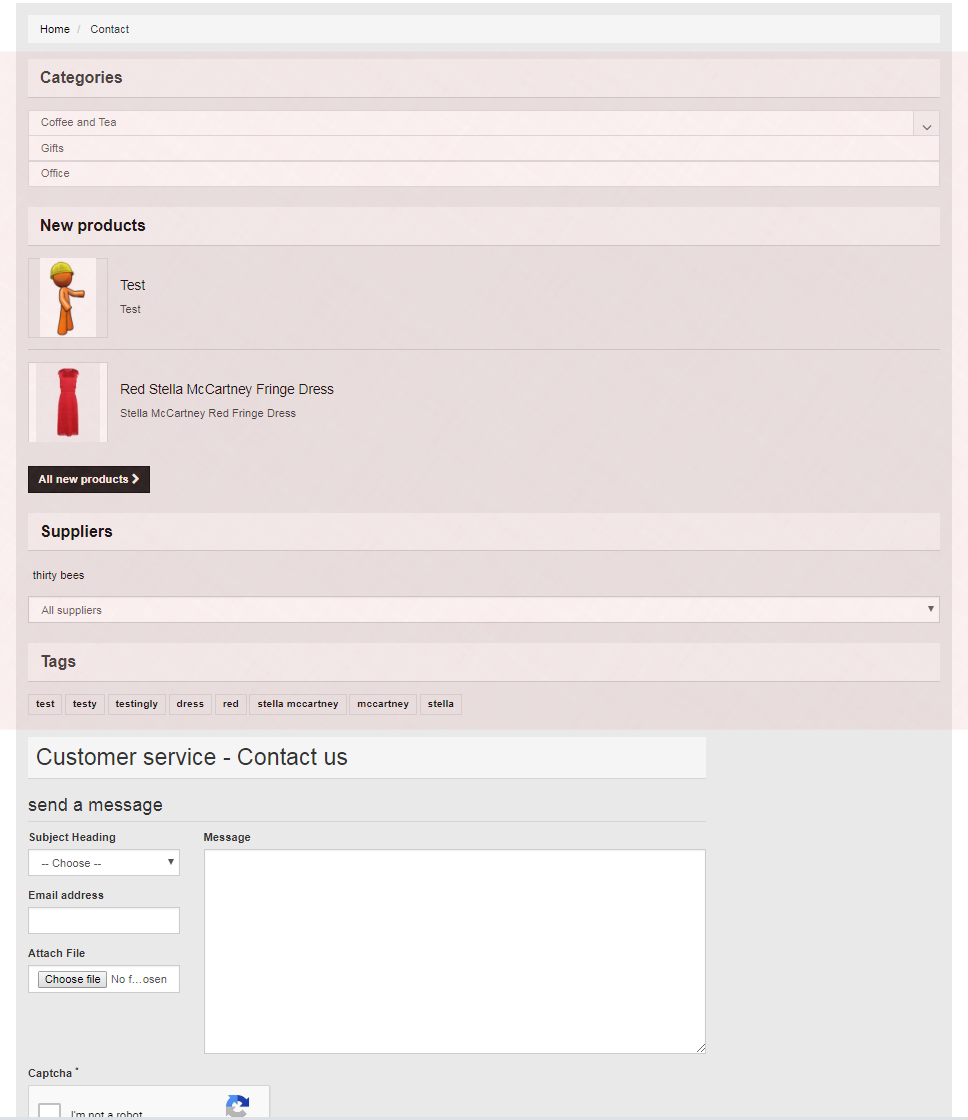
It seems something I've done today has screwed up the 'Contact-us' page:

None of the stuff highlighted in pink should be there. Can anyone explain what has happened and how I can fix it, please?
I did take a backup first thing this morning, but I've made a lot of settings changes since then – including transplanting the top menu block into and out of the displayNav hook – and I'd quite like not to have to redo them all if possible.
-
Well I've just tried it and it does kinda work with a hook transplant to displayNav, but it's just added another row underneath the existing links. So I'd have to figure out how to remove the top row and then apply the inverse styling.
To be honest that's already seeming like far more effort than what I've already done! But I do appreciate your suggestions. :)
-
@cprats I tried it but found it sits on top of the central columns and underneath the logo and search bar, which is not what I wanted. Are you saying it can be used to replace the existing navbar at the very top? And if so how, please?
-
I've written my own cookie policy in a CMS page and edited the EU Cookie Consent module's 'Learn more' link to point to that (/info/cookie-policy), rather than an external website. It's working, but I would like it to open in the same tab to be consistent with all other internal links.
I understand that I need to remove the
target="_blank"attribute, but I can't see an option to do that in the module and I can't find a document that references the link's class name (cc-link). In fact I've even searched the entire Thirty Bees github and the database forcc-linkbut nothing is found, so I'd be interested to learn how this document is even generated, if someone can tell me, please. -
Sorry, I assumed that would be a familiar term. I mean the bar at the very top of the site, above even the logo and search bar. Its class name is
"navbar navbar-inverse"which I took to be shorthand for 'Navigation bar'. Do you call it something else? -
I figured it out and also added a 'Home' link with the help of this old Prestashop post. The code's not exactly the same, but it was pretty straightforward to adapt – even for a non developer, like me! :)
For anyone else searching for this here, I added this code to the top of the '…/modules/blockcontact/nav.tpl' file:
```
- {l s='Home' mod='blockcontact'}
- {l s='About' mod='blockcontact'}
``` Any experts reading this please say if I've done anything wrong or if there is a better way to accomplish this. -
In particular I'd like to add an "About us" link to the navigation bar in the community default theme. I thought this would be a common requirement, so I'm quite surprised no-one has apparently asked here before, unless I'm searching on the wrong terms.
I've tried to work out how to do this for myself, but it doesn't seem like it's possible from the back office as far as I can tell. Or am I missing something obvious again?
If not, any guidance would be greatly appreciated.
-
Thank you. It's so easy when you know how. I reckon I looked everywhere except there!
-
Hi,
I'm trying to figure out why the Block Image Slider that comes with the default TB installation (1.0.7) doesn't display on mobile phones, in either orientation. I can narrow the desktop browser window to pretty much any size and it still displays – albeit with the text and button flowing off the bottom. I've played around with the module's hooks, but that hasn't helped at all.
I'm very much a beginner with css and know almost nothing about javascript, so I would appreciate some guidance on what I need to do to make it display.



Why do CMS page updates strip 'rel' attributes out of scripts?
in Technical help
Posted
Thanks @lesley that was it. But now I'm curious: what does the html purifier do on TB and what are the consequences or disabling that?