jfnewell1965
Members-
Posts
51 -
Joined
-
Last visited
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by jfnewell1965
-
@toplakd....I just can't get it. I have studied, tried to follow w3schools examples....I can't make it work. From what I can understand, the <ul class="list-unstyled"> in blockcms.tpl applies to the section. List-unstyled is: .list-unstyled { padding-left: 0; list-style: none; } I have tried to change it to: .list-unstyled { color: #f5e2ac; padding-left: 0; list-style: none; } But it seems to have no effect. I created a new class called testclass and made the changes: testclass { color: #f5e2ac; } <ul class="testclass"> and still nothing. I even just eliminated the class: <ul> and even doing that did not have any effect. All these different changes show up when I do a browser inspection, they just don't seem to have any effect. Any suggestions on what I might be doing wrong?
-

bug Purpose of Image in Bees Blog Post?
jfnewell1965 replied to jfnewell1965's question in Module help
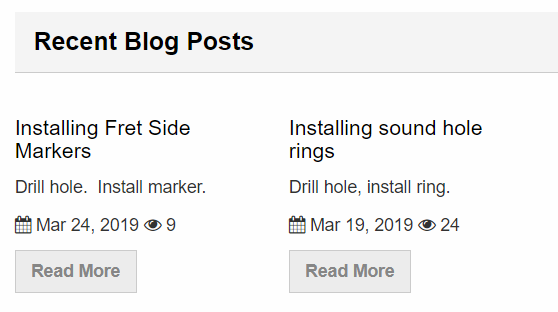
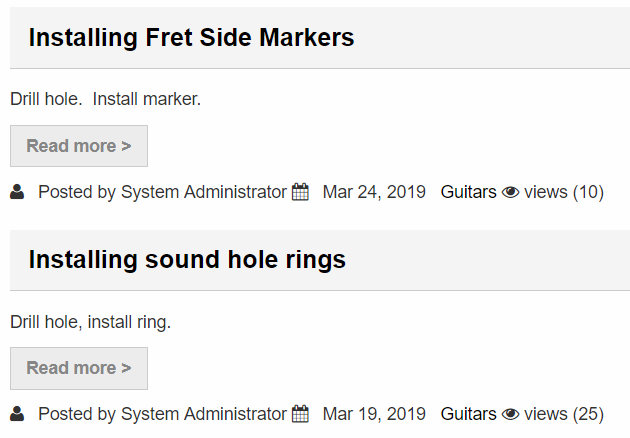
I have created two posts. In each post I have added an image. I can find all of these images in "img/beesblog/posts"....they are not in "themes/{theme}/img/......" which is where I really expected them. Anyway.....I can find all of these images in "img/beesblog/posts", but both my "recent posts" and the posts in the blog itself look as shown below, with no image... Home Page Recent Posts Display: Blog Page Display: -
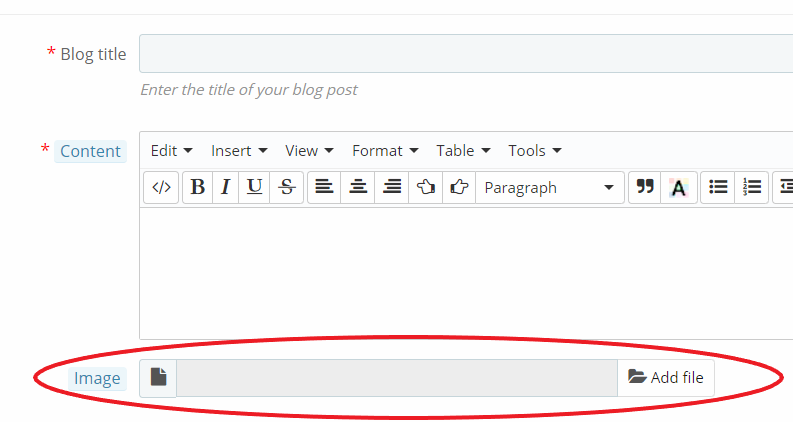
Does anyone know what the purpose of the "Image" is when you create a blog post with Bees Blog? And, if/where this gets displayed?
-
I am playing with the Bees Blog Module. I have put the "Recent Posts" block on my home page. The post shows up, but no image show up. I have specified an image in the field "Image" under the post content section, but that image never shows up in association with the blog post. (The image definitely gets uploaded, although it gets stored in the core "img" directory rather than the theme "img" directory.) I don't see much activity "forum wise" about the blog module, so I can't do much research. Has anyone else had such an issue, or experience with the blog module?
-
I watched this....it is very impressive. I can't imagine how many hours you have in that.
-
OK...I will do it that way.... So I guess I just do all the development work without cache of any kind, and then turn it back on when I have things the way I want it....?
-
@DRMasterChief Do you have a preferred FTP client, or do you just do downloads through CPanel file manger, or something else?
-
OK...I did this, and in spite of changing the file...and I am really sure I changed it...the file had the old info in it. I closed everything, reopened using FileZilla, made sure I downloaded a fresh copy, and redid the edits.... And it worked this time, and reflected on the site. I guess I don't understand. Was everything I was doing getting lost until the cache was disabled? I ask that question, because I would expect my changes to be there, but yet perhaps not reflected due to caching.
-
As an added note, just to be thorough, I checked the optimizations on the hosting side (A2 Hosting), and as best I can tell A2 views this installation as a PrestaShop installation (makes sense) and as a result they have three areas of optimization: Basic optimizations of PrestaShop (with many tings underneath this option) Memcached TurboCached In every case, all optimizations are disabled.
-
OK...I have ....I have every cache set to off.....recompile set to on.....cleared the cache.....reloaded pages.....nothing.....Still getting old data that I have updated. Still working on it...reading what I can....etc.
-
I think I have been pretty clear that I am not sure what I am doing...trying to learn....blaming myself....etc.......just saying.
-
@DRMasterChief That is what I am doing.....access with Filezilla...go to file...right click...select "View/Edit"....I have it come up in Notepad++...I edit, click save in Notepad++, upload the changed file as prompted by FileZilla, and then reload browser. I do the same thing with the CSS files and that works great. So...I need to learn what @toplakd is hinting for me to do, and perhaps that will solve it.
-
Sorry for all the posts y'all....just trying to understand..... I have received several helpful responses to my inquiries here....I thank everyone. However, most of these have to do with something along the lines of "Change it in the XXX.tpl file". I do this and then when there is no affect, I inspect with the browser and see that the changes I just made and saved are not showing up. My theme is a renamed copy of the default theme...so I thought maybe there is something off, so I made ".tpl" changes in both the original (but unused) theme, as well as the same ".tpl" file in my current theme. That did not work either. By the way, all of these changes were being made in the "blocktopmenu.tpl" file. So as a final test, I just deleted the "blocktopmenu.tpl" file...and then refreshed my web page, did the ctrl-f5, and guess what....all the code from "blocktopmenu.tpl" is still showing up....from a deleted file! So....either there is a cache I am unaware of, or the code is getting somewhere else, or something. Any ideas on how the code from a deleted file is displaying?
-

Can blocks only go in certain places?
jfnewell1965 replied to jfnewell1965's question in Module help
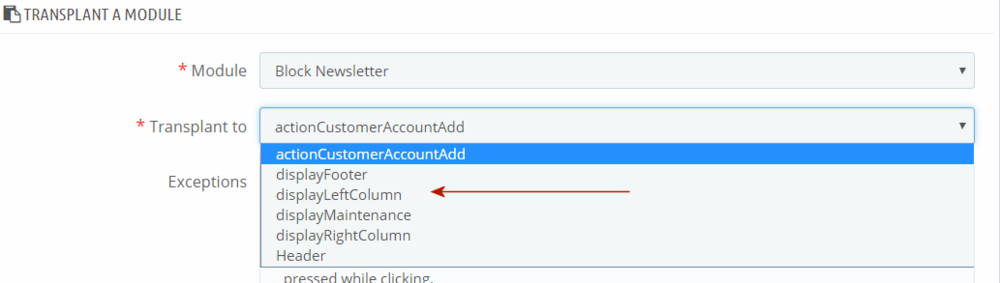
I don't know what this means. What option is it that I should disable? As for the rest...OK, I get it, it's me...I will work on it. But....Here is an example of my confusion. I go to Modules and services -> Positions, then I select "Transplant A Module" This brought up I choose "Block Newsletter" and then in the "Transplant to" section I only had a few choices. "displayLeftColumn" was one of these choices, so I made the assumption that the Block Newsletter would work there. So is it correct to say that even if a section appears in the "Transplant to" selector, the block may in fact not work there? If this is the case, then how does one know? Just try position and see what works? -

Can blocks only go in certain places?
jfnewell1965 replied to jfnewell1965's question in Module help
Yes, I can find that in my installation, however.....it lacks the "<section id="blocknewsletter" class="col-xs-12 col-sm-3">" line like the other ".tpl" file. -

Can blocks only go in certain places?
jfnewell1965 replied to jfnewell1965's question in Module help
I did it in: theme/yourtheme/modules/blocknewsletter/... I thought all changes should be made in the theme folder rather than in what I think of as the core. and.... I don't see any ".tpl" files in: modules/blocknewsletter/ -
I have another message on here about the newsletter block displaying correctly (see below). Well, now I tried to move the "Facebook Block" to the left column. It screws up too (see below). Close to giving up and throwing Thirty Bees on the scrap heap with OpenCart...maybe it's me, maybe this is why Shopify exists...but..... Newsletter subscription does not work, theme color customization does not work, can't move anything to the left column without weird stuff happening, and so on. Do I have a screwed up installation? What now? Weird newsletter and Facebook issues in left column: Newsletter Post:
-

Can blocks only go in certain places?
jfnewell1965 replied to jfnewell1965's question in Module help
Spoke too soon..... It was resolved using the inspection, so I assume it would be no issue to edit the tpl file. However after changing the tpl file as follows: From: <section id="blocknewsletter" class="col-xs-12 col-sm-3"> To: <section id="blocknewsletter"> A browser inspection still reveals... I have refreshed, restarted, etc....caches are cleared....and yet this still shows up. Any ideas? -

Can blocks only go in certain places?
jfnewell1965 replied to jfnewell1965's question in Module help
YES!......That worked perfect, thanks. -
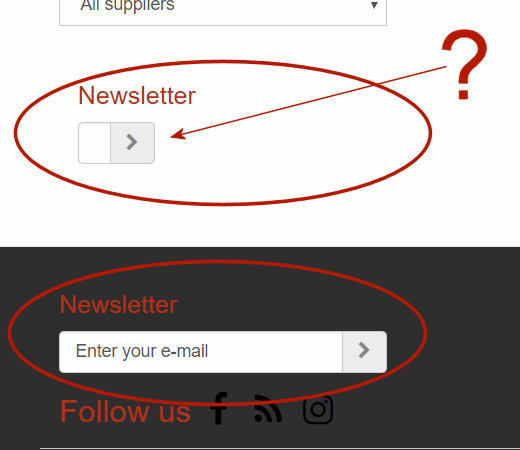
The newsletter subscription block is in the footer by default. When I move it to the left column (hook it to the left column?) it displays funny. The bottom circle shows the newsletter subscription in the original location (see attached picture please). The top circle with the question mark shows the newsletter subscription moved to the left column. Is this a case where certain blocks can only go in certain places?....or am I doing it wrong?
-
This question should probably actually read "Changing Colors in Copied Default Theme", because all of my changes are really being done on a copy of the default theme. But since it is essentially the same theme, I figured it would work as a question description. Also, I think this is more of a CSS question than a Thirty Bees questions, but I thought I would ask and see what I got back. Line 334 in the "global.css" sets the color "black" for a variety of things: a { color: black; text-decoration: none; } Unfortunately, some of what this applies to clashed with my theme color choices. Such as, this works great on my menu drop downs with a white background, but not so great on my very dark grey footer where it also effects the CMS block list, the account block list, and the email address only in the store information block. How do "override" this setting for certain sections, or otherwise change it just for the footer. In my case this line 334 "black" setting is fine for everywhere else in the site, but not for in the footer.
-
Thank you both. Yes, the first steps for me were to 1) make a copy of the default theme and 2) work only within this copy of the theme.
-
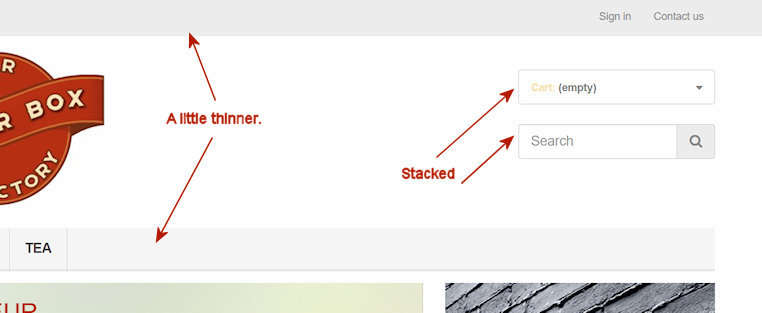
Very newbie type question here: Where do I go to make changes to the html code? I came from an OpenCart attempt (that failed). In OpenCart there were things like header.php, or footer.php. There was lots of cryptic stuff/references in these files , but there was a lot of code to be manipulated as well. In Thirty Bees, I see header.tpl and footer.tpl, but they seem all filled with cryptic stuff/references. I am 100% sure a lot of this lack of understanding is due to my inexperience, but in my head what I see (as an extremely simplified example) is: OpenCart: <header> Basic Page Structure More Page Structure Even More Page Structure {Some cryptic reference} Close Structure Close Structure Close Structure </header> Thirty Bees: <header> {Some cryptic reference} {Some cryptic reference} {Some cryptic reference} </header> I know I don't understand, but I can't even figure out where to start in my attempt at understanding. Does anyone have any tips, hints, etc. on how things are laid out in Thirty Bees from an "Alter the look of store" standpoint? I know about the style sheets, and changed a lot from there, but I want to make other changes as well. Attached is an example of what I am looking to do. I am not looking for anyone to solve my problems, Just a gentle nudge or swift whack in the right direction. Thanks, Jim
-
I was playing with my fresh TB install, and subscribed to the newsletter to see what happened...and nothing visible did. When I went to "Module and Services -> Modules and Services", then searched for newsletter, found the "Block Newsletter", and clicked on Configure. I see that there is an option for "Verification" and "Confirmation"....ah-ha! So I set those to "Yes", and below that section I deleted (by unchecking the green check mark) my previous newsletter registration. The idea being that now I could go re-subscribe to the newsletter, and test the "Verification" and "Confirmation" options. But when I try to subscribe again, it says: " Newsletter : This email address is already registered. " Am I deleting the existing newsletter subscription in the right place?
-
TOMMAT Your niara theme looks great, and appears to be perfect for what I want to do. Understand I am a brand new Thirty Bees user, so if I am doing something stupid, please understand my newness, but..... When I go to your demo site it looks great. Once I have it loaded on my fresh Thirty Bees site it looks .... not right. I had a link to it, but have started to play with the default theme again, so instead I have attached some pictures. It almost seems like there are elements of the default theme and your theme getting mixed together. Any idea where I went wrong? So far I have just followed the instructions included with the theme. Just ignore this for now.....I reloaded TB, and it fixed the funky stuff....I must have done something wrong.