-
Posts
58 -
Joined
-
Last visited
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by lovelygifts
-
-
Hi sorry last few days I've not had the chance to get back on here. AHHH, what a great idea... haha, I should've thought of that really but that's brill. thanks so much.
-
Hi, I am going to attempt to correct some google unstructured data errors myself - however, I can't seem to find which are the files that I edit directly in my cpanel file manager. So, for example, all the unparsable structured data errors I know are syntax errors and I've used google data testing tool and can see for myself where in the file it needs amending. However, I can't see anywhere what actual file that is. Where is the HTML hard coded files in the file directory please? (This will be my last question for a while haha I hope ;)
Thanks in advance. Claire
-
Bless you thank you. I've been reading and researching and I got the impression that if it's not relevant, I don't need to do anything. However, agree on the working progress of the overall website is my main goal. I shall focus on the parts that urgently need attending to and try my best to figure it all out. It's great to have this forum though and people like yourselves to just clarify things sometimes, especially since I'm not web code minded. Thanks so much for your guidance. Claire.
-
 1
1
-
-
20 hours ago, datakick said:
You should double check that you have you modified the right template files (there are two you need to fix). Also, see my previous comment about theme templates that takes precedence over module templates.
If you are sure that you changed the right files, then the issue must be in cache. Clear your server cache. If you use cloudflare or similar CDN, clear those as well
Morning, yep done all of the above. I've started validation on Google so await the results. I've got lots of pages with warnings for missing field values such as price valid until, missing review field, missing brand etc... now, I don't have brands module enabled and I don't have expiry dates on prices of the products, therefore, do I need to concern myself with these warnings? Will they affect my ranking? If they are not relevant, should it not matter?
-
6 minutes ago, wakabayashi said:
Probably ZenCart doesn't even do the rich snippets 🙂
It's also a question of training... With every day you get better, to handle your store.
I know.. It's all a learning curve
-
Yep I've just cleared cache from back office dashboard just now but I did check the theme folder before... it says validation started so I guess I wait to see if that's fixed it right? Gosh this is so difficult haha I moved from zen cart because I thought this would be easier, which it is in many ways, but I never had these kind of errors before. ;/
-
So I did it and Google says this:
Cannot continue validation processAffected pages were found. Fix the issue and run validation againBELOW IS WHAT I DID AS PER ADVISE -
<article>
<div id="sdsblogArticle" class="clearfix beesblog-post-list-item"> <div id="beesblog-before-post">
{$displayBeesBlogBeforePost}
</div><article>
<div class="clearfix beesblog-post-list-item"><div id="beesblog-post-{$post->id|intval}"></div> -
I will update once done and confirm if it works.
-
5 minutes ago, wakabayashi said:
This tells you what to do: https://github.com/thirtybees/beesblog/commit/471b64dbb8b6c50b2ce2bb0e1d547a2e6f777fca
Let me explain a bit. You need to go into your module files:
/modules/beesblog/views/templates/front/post.tpl
There you remove the red line as you see it in github. You add the green line on the same position.
Then you do the same for /modules/beesblog/views/templates/front/post_list_item.tpl
Thank you thank you thank you ;)... I found the files in my directory, it was just the rest of it haha. You are so kind. Ok I'll get that done.
-
45 minutes ago, lovelygifts said:
Would I perhaps change it to this:
<div itemscope itemtype="https://schema.org/BlogPost">ok so that doesn't work.. I've tried reading the forum's and posts on the www. but I just don't understand it. I'm too thick for this!
-
Would I perhaps change it to this:
<div itemscope itemtype="https://schema.org/BlogPost"> -
Thanks so much for taking the time out to respond, it's much appreciated. I don't understand a lot of code jargon... I'm unsure as to what the fix is. I see where they are now in the files but unsure of what I'm supposed to put as itemtype and itemscope. .. thanks in advance.
-
My apologies.
The links it relates to are https://lovely-gifts.co.uk/blog
https://lovely-gifts.co.uk/blog/4-tips-to-keep-spiders-away-naturally
https://lovely-gifts.co.uk/blog/essential-oils-for-tattoo-healing
https://lovely-gifts.co.uk/blog/what-actually-is-aromatherapy
It's the thirtybees blog module that was already installed.
Thanks-
 1
1
-
-
Hi,
So I've tried to figure out how and which files I go into to fix this problem. But as I'm not coder it's thrown me. Can someone please point me in the right direction.......
This is my error(s) showing in Google webmaster: Unparsable structured dataInvalid value in field "itemtype"I can see it relates to my blog posts - so assume it's somewhere in there.
What do I do and what should the itemtype be please?
Thanks in advance,
Claire
-
Hello, as I've no real experience in css / html - I am unsure of how to put the homepage slider into the middle of the page. I removed the block that was on the right when originally installed thirtybees and I'm probably missing something else out I don't know. Can someone point me in the right direction please?
Thanks in advance.
Claire
-
Hi, I'm pretty sure I've no duplicate product titles, unless you mean in the actual image names, yet I don't know how to check this. I'm finding the file system a bit confusing really, especially regarding the images. The images that I upload with there product name, then does not appear as that in the file directory, instead it's something like '1128-home_default.jpg' instead of say 'Simmering Granules - Cherry', which concerns me a little because naming each product for the image should also help with search engines finding your site via the images.. yet if they are just home_default.jpg etc etc, is this not a bad thing? I can't find the images in order to check if there are any duplicates... I love thirtybees and the way my site looks, but it's not as easy to learn as Zen Cart.
-
Hey M5150, sorry for the delay in responding. I've been busy decorating a new flat and moving and stuff. Ahh right ok, I shall have a look into that. Many thanks.
-
Hi ya, sorry for the late response... Yep I know where to change it to friendly urls.. however, I've not resolved the issue of images not appearing. I can't afford to pay an expert to sort it out at the moment so I'm having to keep it this way for the time being. I've changed all image folders permissions so I know they are correct. I've regenerated the images and they still don't all show up. I realise the impact of not having the friendly urls, but I just have to put up with it for now. )
-
You are a star!! That's done it. All the images are showing up.. Is there a way around it to get the friendly urls in place as this is obviously a massive seo bonus point? If I have to have unfriendly urls so be it.. but if there's a way, it'd be great. THANK YOU THANK YOU :)
-
I clicked the reset indexation status and this didn't do anything.. or at least, didn't fix it. I've uploaded the products csv file again and amended the image url as it had /test/ folder in the link. Uploaded but it's still not solved the problem. There must be a way to surely upload all my images again to the necessary places in the directory that they need to be in to appear on the website..?
I've been really excited by thirtybees and my new shop but now I'm worried I'll have to go back to zen cart, which is good but thirtybees is much better is so many other ways.. until now.
I could upload images via cpanel with zen cart if needed be - is this not possible for here?
-
4 hours ago, haylau said:
Thats why i wondered abut regenerating. They are all different locations and image styles. When you upload an image it creates lots of others. That is why some work and others don't
So for example on this page
The main image URL is: "https://lovely-gifts.co.uk/wellbeing/aromatherapy/aroma-bath-potions/1"
Which does not have an image, but when you click the URL is "https://lovely-gifts.co.uk/845-thickbox_default/total-unwind-potion-lavender-orange-sweet-basil.jpg
Which is there - but as you can see they are actually different images that have been created by the store on upload
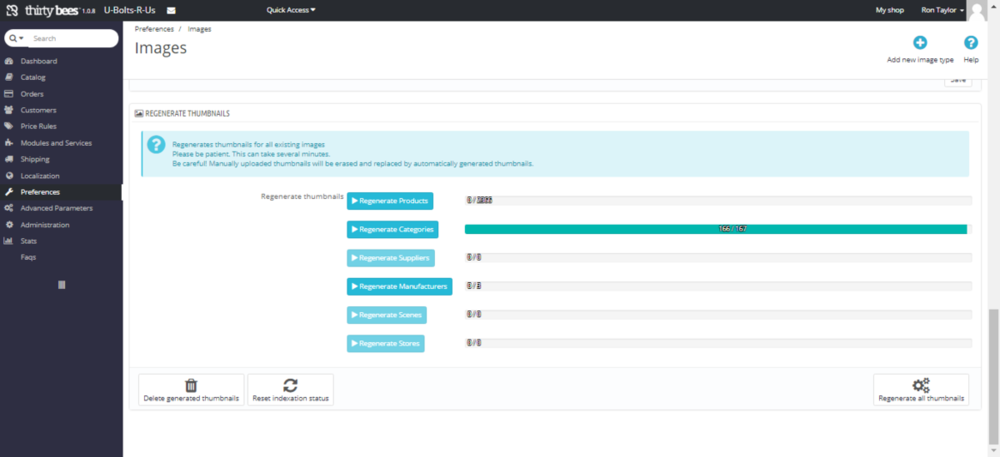
So when you re-generated the images are all the lines "full" like on this catgegories section below
Hi ya, thanks for your response.. I needed to come away from the computer for a few hours to refresh my mind haha. So, in answer to the above, the regenerated images are showing as all of them having been done and the green coloured bar is full. I figured there was something to do with these 'thickbox_default/' in the url but can't work out why or where my images are supposed to be for it to work... if that makes sense.
All 11 images are enabled for products, categories etc
I was thinking of maybe importing all the products again as I originally installed them when my site was in a test folder? Also, what would happen if I click 'reset indexation status'?
-
Hi, yes I've done that bit. Just doesn't make sense how it appears in the sub category pages but not the product info pages... it's got me bamboozled 😕
-
Hi, so, I've been through every single section of the back office to try and find the cause of my issue - to no avail. Basically, all image folders are set to permission 755 - the images in the folders are permission 644 and assume this is correct.
Strangely, where I have images appearing on say the sub-category pages, when I click a product and go onto the product info page - the image is not there! When I click where my image should be, the image pops up. So, the image is definitely there but for some reason, does not show up on all the pages.
Anyways, below is the information I could find that might have something to do with this issue... however, I'm not sure what I should be doing now to get the images to appear. What am I missing here?
SUB CATEGORY PAGES –
· Section ID= category-subcategories. – They don’t appear here.
· Div class=”thumbnail” is not appearing.
· Section ID = category-products – They mostly appear here.
· Left_column – New Products – Do not appear small_default
Below SUB CATEGORIES is PRODUCTS –
· Some images appear and others don’t. ‘home_default_smaller’ images.
· category-products
· product-container
· product-image-container
· img-responsive center-block
PRODUCT INFO PAGE –
· primary_block row is the div class section where there’s the main image, which is not appearing on the page unless you scroll over it – then a smaller pop up image appears.
· image-block = Where product image should be showing but it isn’t. Thumbnail size 457.5px
· https://lovely-gifts.co.uk/93-thickbox_default/lilac-fish-bag.jpg
· large_default
I've included screenshots so you can see what I mean. As far as I can tell, everything that needs to be 'activated' is so. I'm now banging my head against the wall 😕
Thanks in advance....
-
Me again... Oh I'm banging my head on a wall. Ok, so the images problem. When I was regenerating the thumbnails, error messages would come up saying either some images were corrupt or bad permissions. I've been through all the folders and checked they are the right permissions, I don't quite know what you mean by checking the images for file owners,, however, what I do do with my images generally before uploading them is unblock them and check the permission... therefore, they shouldn't be a problem. They would show up on my zen cart shop so why not on here?
I tried deleting one of the products without image showing and redoing it, ensuring the image is unblocked and the right permission before uploading and the image then appears in the back office. However, still does not appear in my shop.
I've done some snippets of my shop to show what I mean..
I've been through all the menu options in the back office to see if there's something else I've missed but can't fathom it. Thanks in advance.
In addition: product image on some show up but then when you go into that particular product, it does not show. Upon hovering over the thirtybees default image, then product appears.. I must be missing something in the back office perhaps?





New Product Images Not Displaying Fully Since Migrating To New Web Host
in Technical help
Posted
Hi, sorry in advance for this long one, however, I thought it would be useful to know what steps I've tried thus far.
Since migrating to a new web host, upon adding new products and their image, the image is not appearing as it should. They are there in the back office.
When hovering over the image on the product page, I can see the image is there. Therefore, the thickbox is not it's full size if that makes sense? See link to page. It does not appear on the sub category page either
https://lovely-gifts.co.uk/bath-body-gifts/bath-time-gift-bundles/bath-bomb-barmi-gift-bundle
Original product images prior to migrating, are intact. It's just new products I'm trying to add>> https://lovely-gifts.co.uk/bath-time-gift-bundles
Changed image format from Use Jpg to Use PNG only if base images....this brought back all images from site however, the new ones I've tried to add when adding new products, have gone back to not showing properly again.
And these are all my findings and checks. Now I'm a little unsure what to do now as I'm no expert. I just can't think what to do next.
Below is the .htacces code copied from backend office - is there anything in there that might be causing this issue? As stated earlier, I've just migrated to a new web host so this could be a contributing factor perhaps?
# ~~start~~ Do not remove this comment, thirty bees will keep automatically the code outside this comment when .htaccess will be generated again
# .htaccess automatically generated by thirty bees e-commerce open-source solution
# http://www.thirtybees.com - http://www.thirtybees.com/forums
<IfModule mod_rewrite.c>
<IfModule mod_env.c>
SetEnv HTTP_MOD_REWRITE On
</IfModule>
RewriteEngine on
#Domain: www.lovely-gifts.co.uk
RewriteRule . - [E=REWRITEBASE:/]
RewriteRule ^api$ api/ [L]
RewriteRule ^api/(.*)$ %{ENV:REWRITEBASE}webservice/dispatcher.php?url=$1 [QSA,L]
# Images
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$1$2$3.jpg [L]
RewriteRule ^([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/p/$1/$1$2$3.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$1$2$3$4.jpg [L]
RewriteRule ^([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/p/$1/$2/$1$2$3$4.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$1$2$3$4$5.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/p/$1/$2/$3/$1$2$3$4$5.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$1$2$3$4$5$6.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$1$2$3$4$5$6.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6$7.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6$7.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7$8.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7$8.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8$9.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8$9.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9$10.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9$10.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^c/([0-9]+)(\-[\.*_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/c/$1$2$3.jpg [L]
RewriteRule ^c/([0-9]+)(\-[\.*_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/c/$1$2$3.webp [L]
RewriteCond %{HTTP_HOST} ^www.lovely-gifts.co.uk$
RewriteRule ^c/([a-zA-Z_-]+)(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/c/$1$2.jpg [L]
RewriteRule ^c/([a-zA-Z_-]+)(-[0-9]+)?/.+\.webp %{ENV:REWRITEBASE}img/c/$1$2.webp [L]
# AlphaImageLoader for IE and fancybox
RewriteRule ^images_ie/?([^/]+)\.(jpe?g|png|gif)$ js/jquery/plugins/fancybox/images/$1.$2 [L]
# Dispatcher
RewriteCond %{REQUEST_FILENAME} -s [OR]
RewriteCond %{REQUEST_FILENAME} -l [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^.*$ - [NC,L]
RewriteRule ^.*$ %{ENV:REWRITEBASE}index.php [NC,L]
</IfModule>
AddType application/vnd.ms-fontobject .eot
AddType font/ttf .ttf
AddType font/otf .otf
AddType application/font-woff .woff
AddType application/font-woff2 .woff2
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|svg)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
#If rewrite mod isn't enabled
ErrorDocument 404 /index.php?controller=404
# ~~end~~ Do not remove this comment, thirty bees will keep automatically the code outside this comment when .htaccess will be generated again
Thanks in advance for any suggestions. Regards, Claire