-
Posts
48 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by 312erik123
-
So you are saying that it does matter for SEO?
-
Hello, Noticed that there are large chuncks text generated at the bottom of my page with CDATA. From what I understand this is no longer needed, and some thirtybees pages dont have it. So do we need it? And if not how can I prevent it from being included?
-
Hello, my shop is: https://www.promopro.se
-

Help with importing combinations
312erik123 replied to the.rampage.rado's question in Technical help
Hello! I havn't fully understood the combination import, but I've found a few ways to make it work. First of, when you come to the second stage, i.e after you click import - does all the columns match the data? Secondly, I have found that I sometimes need to put the data in quotes - especially if its data with commas and dots etc. Also regarding the position value, i believe thats how it will be shown in your store. So if color has position one, and size position two, it will be shown in that order. -
I did an override of initFooter in FrontController, this way i can add a file called custom.css with all the custom css i want, but maybe use another folder for the file: public function initFooter() { $hookFooter = Hook::displayHook('displayFooter'); $extraJs = Configuration::get(Configuration::CUSTOMCODE_JS); $extraJsConf = ''; if (isset($this->php_self) && $this->php_self == 'order-confirmation') { $extraJsConf = Configuration::get(Configuration::CUSTOMCODE_ORDERCONF_JS); } if ($extraJs) { $hookFooter .= '<script type="text/javascript">'.$extraJs.'</script>'; } if ($extraJsConf) { $hookFooter .= '<script type="text/javascript">'.$extraJsConf.'</script>'; } $this->context->smarty->assign( [ 'HOOK_FOOTER' => $hookFooter, 'conditions' => Configuration::get(Configuration::CONDITIONS), 'id_cgv' => Configuration::get(Configuration::CONDITIONS_CMS_ID), 'PS_SHOP_NAME' => Configuration::get(Configuration::SHOP_NAME), 'PS_ALLOW_MOBILE_DEVICE' => Context::getContext()->theme->supportsMobileVariant(), ] ); $this->addCSS(_THEME_CSS_DIR_.'custom.css', 'all'); /** * RTL support * rtl.css overrides theme css files for RTL * iso_code.css overrides default font for every language (optional) */ if ($this->context->language->is_rtl) { $this->addCSS(_THEME_CSS_DIR_.'rtl.css'); $this->addCSS(_THEME_CSS_DIR_.$this->context->language->iso_code.'.css'); } }
-
Had the same problem - a new product image type was introduced in the back office “backoffice_product_medium”. Just regenerate product images.
-

A few things when importing products via CSV
312erik123 replied to 312erik123's question in Technical help
Many thanks - will try 2) right away. -
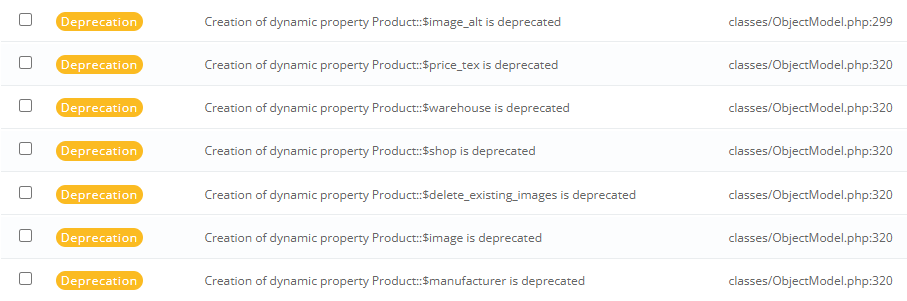
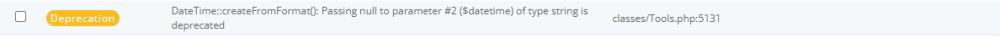
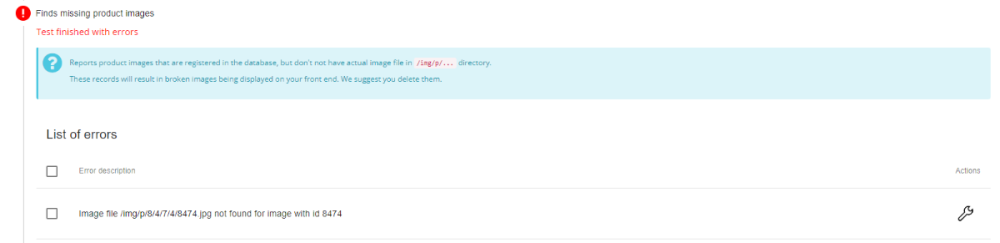
Hello! (Bleeding edge, php 8.3) I noticed a couple of things when I do CSV imports, maybe something to look at when you have the time @datakick: Firstly when i import a products i get theese type notices in the error log: Secondly, when importing combinations, i get this notice: And lastly, when I import, only webp images are generated. Consistency check tells me that images registered in the database does not exists and that i should delete them, only .jpg images. When follow the recommendation and delete them in the consistency check interface, the product in the front office no longer shows any images: Thanks!
-
Thanks - will do some experimenting. I’ll post back if I find something worth sharing.
-
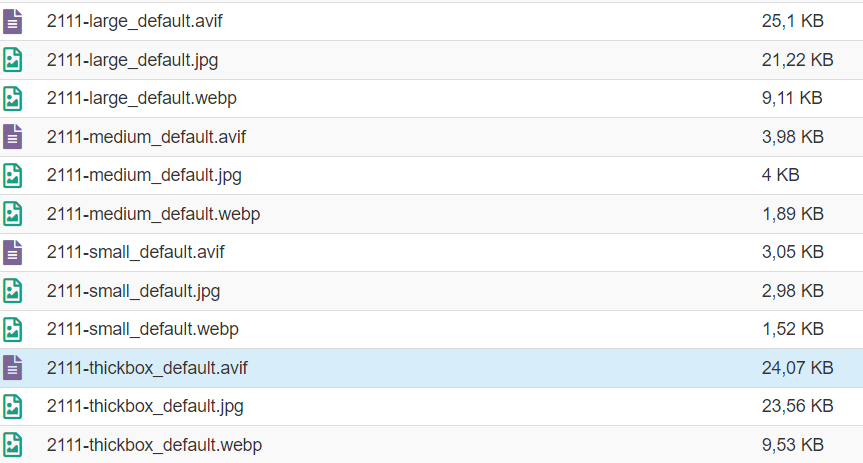
Hello, Did some experiments with the newly added AVIF capabilities. I was a bit suprised that webp seems to perfom better across all the image sizes that I use: What are you guys using? Br Erik
-

Thirtybees 1.6.0 compatible with MySQL 8?
312erik123 replied to kevin_rs's question in Technical help
Hello! I’m running 1.6 with MySQL 8 without any problems. br Erik -
Hello, Noticed something that might be considered a bug when having customizable products in a multistore environment - where the stores share products. With a customizable product, product.tpl will see that the product is customizable and try to add fields. However the the function getCustomizationFields() in Product.php checks in the table "customization_field_lang" where customizable entries exists only exists the original store. So the $field variable served to product.tpl is bool with the value false. Resulting in no fields...
-
Yeah I guess. I’m experiencing some weird issues with module, so I had to disable it. For example when using Safari, if I press the add to cart button on a product page, I’m redirected to the cart, but the cart is empty…have you had similar issues?
-
The exact same as me. I’ve sent them an email and they replied that a dev would look at it. Which I guess is far from a promise. I also get this error occasionally: Error: Call to a member function getParam() on string modules/litespeedcache/controllers/front/esi.php line 94 which I also sent to them. But I see that you’ve already made a bug report on their GitHub about it!
-
@the.rampage.rado Many thanks for your tips. My site was under a SPAM-attack for a couple of days. With that taken care of the newly generated file is not growing in size the same way. Also found a few bugs in my code with the "Collect PHP Logs" module. Now it's mostly the litespeed module that generates "Deprecated" messages...maybe I'll send them an email and see if they want to update the module.
-
Hello, Just noticed that the error_log file in my production site has become huge (14 GB). What can cause it to balloon that much? Is it safe to delete it? Thanks Erik
-
Well, more of a hack actually so maybe not a good idea to push into the codebase, but this is the code: Override with this method: protected function processImage($sourceFile, $sourceFileName) { $imageSize = getimagesize($sourceFile); if (! $imageSize) { throw new PrestaShopException($this->l("Failed to resolve image size")); } $mimeType = strtolower(substr(strrchr($imageSize['mime'], '/'), 1)); if (! in_array($mimeType, static::ALLOWED_EXTENSIONS)) { throw new PrestaShopException(sprintf($this->l("Unsupported mime type %s"), $mimeType)); } // resize file to target destination $filename = md5(microtime()) . '_' . preg_replace('/[^a-zA-Z0-9._-]/', '', $sourceFileName); $filenameSmall = preg_replace('/(\.jpg)$/', 'small$1', $filename); $filenameWebp = preg_replace('/\.jpg$/', '.webp', $filename); $filenameWebpSmall = preg_replace('/\.jpg$/', '.webp', $filenameSmall); $filepath = static::getImageDir() . $filename; $filepathSmall = static::getImageDir() . $filenameSmall; $filepathWebp = static::getImageDir() . $filenameWebp; $filepathWebpSmall = static::getImageDir() . $filenameWebpSmall; if ($imageSize[0] > 1000) { $changeFactor = 0.5; } else { $changeFactor = 0.8; } if (! ImageManager::resize($sourceFile, $filepath, null, null, $mimeType)) { throw new PrestaShopException($this->l('An error occurred during the image resizing')); } if (! ImageManager::resize($sourceFile, $filepathSmall, $imageSize[0]*$changeFactor, $imageSize[1]*$changeFactor, $mimeType)) { throw new PrestaShopException($this->l('An error occurred during the image resizing')); } if (! ImageManager::resize($sourceFile, $filepathWebp, null, null, 'webp')) { throw new PrestaShopException($this->l('An error occurred during the image resizing')); } if (! ImageManager::resize($sourceFile, $filepathWebpSmall, $imageSize[0]*$changeFactor, $imageSize[1]*$changeFactor, 'webp')) { throw new PrestaShopException($this->l('An error occurred during the image resizing')); } return $filename; } And include this in the homeslider.tpl: <picture> {$imageUrl=$link->getMediaLink($slideImageUrl)|escape:'htmlall':'UTF-8'} {$imageUrlsmall=preg_replace('/(\.jpg)$/', 'small$1', $imageUrl)} {$filenameWebp = preg_replace('/\.jpg$/', '.webp', $imageUrl)} {$filenameWebpSmall = preg_replace('/\.jpg$/', '.webp', $imageUrlsmall)} <source media="(max-width: 600px)" srcset="{$filenameWebpSmall}" type="image/webp"> <source media="(min-width: 601px)" srcset="{$filenameWebp}" type="image/webp"> <source media="(max-width: 600px)" srcset="{$imageUrlsmall}" type="image/jpeg"> <source media="(min-width: 601px)" srcset="{$imageUrl}" type="image/jpeg"> <img class="img-responsive" src="{$link->getMediaLink($slideImageUrl)|escape:'htmlall':'UTF-8'}" alt="{$slide.legend|escape:'htmlall':'UTF-8'}" {if isset($slide.size) && $slide.size} {$slide.size}{/if} </picture> Maybe someone can do a proper implementation with this as a base? (and of course don't forget to remove ImageMagic 🙂 )
-
Exactly, thats what i do with the Homeslider. I have overridden the "processImage" function to generate wepb and jpg images in 2 sizes and included a responsive scrset in the homeslider.tpl file. I guess you could do that for basically any module.
-
Yes😀 Good spot!
-
Hello, Problem solved, or kind of solved... The overrides from ImageMagic remained eventhough i had disabled the module. With them removed I now get webp-images, most of them are quite a bit bigger than the jpgs...maybe a quality setting... And for anyone else looking to trouble shoot php code using Logger::addlog(""); works well!
-
No modules don’t do that, thats what’s what I’ve been trying to do with the home slider module. @datakick & @the.rampage.rado do you know how to debug ImageManager.php or similar classes? Been trying “echo” and “echo <script> console.log…” but I get nothing…
-
Hey! Thanks for you quick responses. @the.rampage.rado I'm not using ImageMagic. @datakick Tried to update to latest bleeding edge, same issue. When i generate thumbnails, they are generated as both jpg and webp, where the webp is significantly smaller. However when i try to do the same thing for the homeslider, the images are the exact same size. This is how I call ImageManager:Resize method ImageManager::resize($sourceFile, $filepathWebp, null, null, 'webp') - where the sourceFile is a jpg file, the filepath is specified with a wepb extension...any ideas?
-
Hello, Trying to reduce the footprint of some parts of my website by using webp images. So I've been trying ImageManager:resize to convert to webp, however, the size of the image is always exactly the same as the input jpg-file. Anyone know why that is the case? How can I use ImageManger to convert wepb and reduce the size of my images? Thanks Erik