-
Posts
115 -
Joined
-
Last visited
-
Days Won
4
Obi last won the day on September 5 2025
Obi had the most liked content!
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Obi's Achievements
-
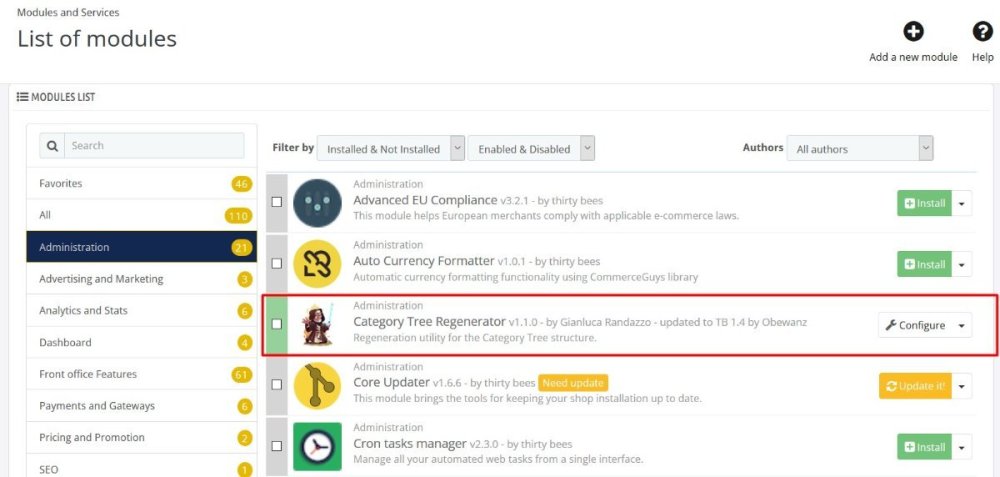
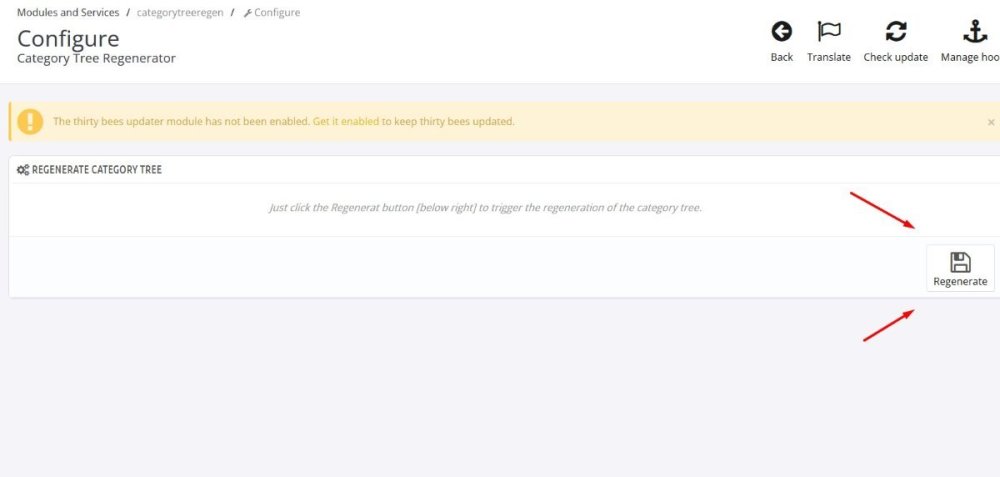
Ok, here's the module to regen the category tree if you have the problem presented in this thread. My recommendation is that you add the module via the backoffice [Module and Services] section, click the install button, then when you click configure on the module list (after installing it), there will be a button to regenerate the category tree. That's it, nothing fancy, just regen the tree and breadcrumb malfunctions from nleft/nright not being updated when you move a category (with children - I suppose is the trigger for the bug), the nleft/nright values get reset to 0 and then regenerated using the Category::regenerateEntireNtree() class. AFTER THE INSTALL: USING THE TOOL: categorytreeregen.zip
-
Thanks for putting me on the path... So, for anyone with a similar issue in the future - this appears to have been the problem. I have modified a module that will regen the tree, originally written by Gianluca Randazzo (v1.0 for PrestaShop 1.4), to work with Thirty Bees 1.4 (as version 1.1.0). As soon as I am done testing everything, I plan to upload the TB modified version to this thread (or wherever) so that others at least have a utility module that will fix the nleft/nright bug that exists somewhere in the backoffice code.
-
Obi started following SEO Friendly URL issue - TB1.4 , Breadcrumb Issues and Buttons instead of radio buttons
-
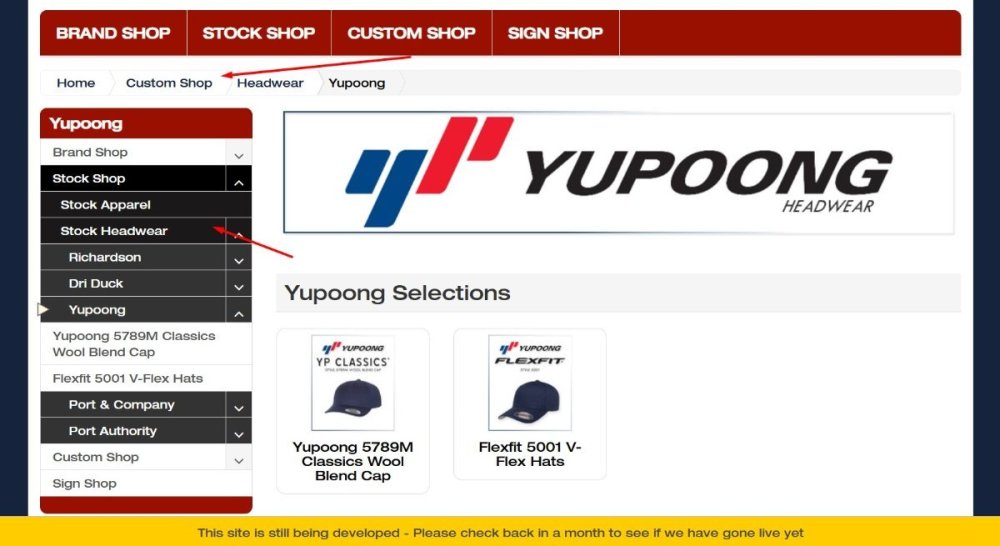
Hello all, I've just recently experienced an issue with the breadcrumb generation within thirty bees 1.4. The Issue: I moved a whole category (with subcategories) of items from one top-level category to a different top-level category. Now when I browse to any of those sub-categories OR their products, the breadcrumb shows the OLD category (in the appropriate spot of the crumbs) instead of the NEW category that it should. I had this problem not that long ago, but for the life of me I cannot figure out how I fixed that one. --- Yes, I have tried purging the cache via backoffice as well as manually deleting the class_index.php file from the cache folder. It appears that the whatever is going on with the breadcrumb string, may have something to do with updating the cache, because the category menu on the left column shows the correct "tree" to the categories/products as expected. Also, I've tried restoring the original breadcrumb.tpl file as well as the Category.php and FrontController.php (which has an override to load the custom stylesheet last for css proximity) files with cache purges at each step and none of this seems to correct the breadcrumb issue. So, what am I missing? Is there another class file or something that builds the breadcrumb string that I have forgotten about or is there a caching bug in the breadcrumb routine somewhere in the code? Thanks in advance!
-
I managed to achieve a similar result with CSS and a slight modification of the theme tpl file. product.tpl ~451 {elseif ($group.group_type == 'radio')} <ul> {foreach from=$group.attributes key=id_attribute item=group_attribute} <li><label class="radio-btn"> <input type="radio" class="attribute_radio" name="{$groupName|escape:'html':'UTF-8'}" value="{$id_attribute}" {if ($group.default == $id_attribute)} checked="checked"{/if}> <span>{$group_attribute|escape:'html':'UTF-8'}</span> </label></li> {/foreach} </ul> {/if} The following label was added inside the list-item element: <label class="radio-btn"> Then the CSS to get the button display that I wanted: /* applies button style to all radio elements */ /* default as configured is a block presenting a vertical stack of options */ label.radio-btn { cursor: pointer; display: block; } label.radio-btn input { position: absolute; top: 0; left: 0; visibility: hidden; pointer-events: none; } label.radio-btn span { padding: 7px 14px; border: 2px solid rgb(var(--color-dark-gray-rgb)/var(--color-opacity-03));/*replaced #EEE;*/ display: inline-block; color:var(--color-dark-gray-rgb);/*replaced #333; */ border-radius: 0.3rem; text-transform: uppercase; width:100%; } label.radio-btn span:hover { background-color:#002b45;color:#ffffff; border-color: #3498db; } label.radio-btn input:checked + span { border-color: #009BA2; color: white; background: #3498db; background-image: -webkit-linear-gradient(top, #3498db, #2980b9); background-image: -moz-linear-gradient(top, #3498db, #2980b9); background-image: -ms-linear-gradient(top, #3498db, #2980b9); background-image: -o-linear-gradient(top, #3498db, #2980b9); background-image: linear-gradient(to bottom, #3498db, #2980b9); } /*adjust fieldset styles on the radio button attributes*/ fieldset.attribute_fieldset .attribute_list ul li { float:unset; text-align:center; margin:0.5rem; } The theme is based on the Community Theme. Hopefully those who want to take an approach not requiring additional javascript will find this information helpful.
-
This one has some inline styling to hide it. Just for future reference (knowledge is power sort of thing) you can simply add the word "hide" to the class descriptors since all themes I'm aware of that are available for Thirty Bees use bootstrap 3 or higher(?) I believe this is a much better approach than using an inline style declaration to accomplish this code change. <button class="btn btn-lg btn-success" name="saveCustomization" style="display:none;"> Instead Use: <button class="hide btn btn-lg btn-success" name="saveCustomization"> IF you want to do same within a tpl file, you should insert an "*" (asterisk character) after the first brace "{" and before the last brace "}" - this method also removes the commented text from the template output. It does get slightly more complicated if you have a line with multiple smarty directives in the code you want to comment, but the big plus, besides cleaner code, is that whatever you comment does not affect the rendering of your html in any way as it simply does not exist in the output. <!-- {l s='After saving your customized product, remember to add it to your cart.'}--> Instead use: {* l s='After saving your customized product, remember to add it to your cart.' *} (Note the space between the asterisk characters and the code content itself.) Hopefully folks find these two tips useful in some way.
-
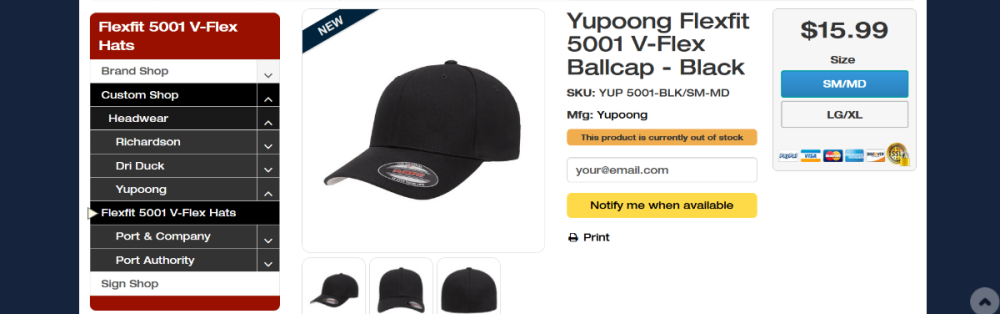
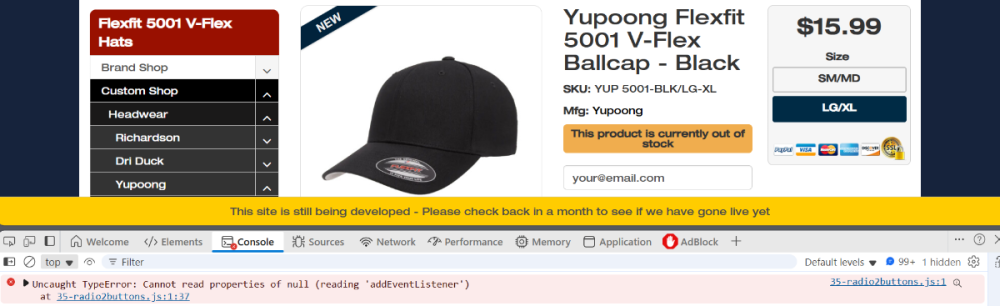
Has anyone put this together for either Thirty Bees Community theme or the Niara theme? I tried to sort out what you folks did, but I've missed something along the way - buttons look good, but they are not selectable as the jscript throws an error. The Javascript in 35-radio2buttons.js (loaded from the autoload folder of the theme) document.querySelector('#buy_block').addEventListener("click", function(event) { updateLabelsSelectedClass(); }); updateLabelsSelectedClass(); function updateLabelsSelectedClass() { var attributes_options = document.querySelectorAll('#attributes input'); if (attributes_options) { attributes_options.forEach(function (element) { var label = element.closest('li').querySelector('label'); if (label) { (element.checked) ? label.classList.add('labelSelected') : label.classList.remove('labelSelected'); } }) } } The HTML output the javascript is being applied against: <div id="attributes"> <fieldset class="attribute_fieldset form-group"> <label class="attribute_label">Size </label> <div class="attribute_list"> <ul class="attribute_radio_list"> <li> <input type="radio" class="attribute_radio" name="group_6" value="36" checked="checked"> <label for="25" class="radio_label labelSelected">SM/MD</label> </li> <li> <input type="radio" class="attribute_radio" name="group_6" value="38"> <label for="25" class="radio_label">LG/XL</label> </li> </ul> </div> </fieldset> </div> And finally, the CSS used by a custom stylesheet loaded by the theme as the last stylesheet to load: /*style the radio button attributes - include class in template for size attributes only?*/ .attribute_list ul > li { border: 2px solid rgb(var(--color-dark-gray-rgb)/var(--color-opacity-03)); padding: 0.4rem; border-radius: 0.3rem; } .attribute_list ul > li span { margin-left:0.3rem; } fieldset.attribute_fieldset .attribute_list ul li { float:unset; text-align:center; margin:0.5rem; } /* #attributes .attribute_radio_list{ display:flex; margin:0; padding:0; list-style:none; } */ #attributes .attribute_radio {/*remove radio buttons from display*/ display: none!important; } #attributes .attribute_list ul.attribute_radio_list li{ margin-right:unset; overflow:unset; } #attributes .attribute_radio_list li:has(input:checked){ border:2px solid #002b45 !important; background-color:#002b45;color:#ffffff; }
-
Well... as of this comment, foot stools and more is on a shopify website, so nothing to do with TB now. 😞
-
A few years later, in case anyone stumbles onto this post... This does not support TB. The module is written for PS 1.7.0 thru 9.0 and it uses overrides, which in itself is not necessarily a bad thing, but if you have other overrides, you might have to dig into some code to make it all work together. I'm still looking for a better product combinations method (or online designer) for custom branded softgoods and hardgoods.
-
Thanks Rampage, I spent hours trying to figure out what the heck I was doing wrong. Turns out I got the keyword from the manual of an OLDER version of Prestashop. This is a very good point to remember though! I must have been daydreaming about going to Mars or something... Thanks again for taking the time to answer this silly question.
-
I am having difficulty with configuring a specific SEO URLS rewrite in my beta store and would like some feedback - maybe I'm asking too much from the system. Desired URL: domain.com/p/88-21/product-name.html I want to keep the product id in the url string as I have found this element to be critical in certain situations. The "p" tells me it is a product, I'm using "c" for categories. Maybe I don't need the product attribute, but I don't want to move forward under that assumption if I can figure out how to include it in the final output. SEO-URL Rewrite: p/{id}{-:id_product_attribute}/{rewrite}.html I keep getting a 404 error with the above configuration. p/{id}/{rewrite}.html However, if I leave out the product attribute option {-:id_product_attribute} - this SEO friendly URL rewrite scheme works fine. I've also tried adjusting the attribute to {id_product_attribute:/} and its reverse with no success.
-

Combinations unit price hidden on Niara theme
Obi replied to Jeffrey de Bruijn's question in Technical help
On 2/12/2022 at 9:06 AM, Jeffrey de Bruijn said: My understanding, as somebody who is new to thirty bees and does not know anything of smarty, is that the && evaluates to false and it is not re-evaluated when the default combination is automatically selected thus the unit price is never shown. Am I correct in this assumption? Why is the "$product->unit_price_ratio > 0.000000" in the condition? This seems like a basic coding question, and on the off chance that it is, and you aren't a programmer: The '&&' (and) symbol is an operator like '===' (strict equals) or '>' (greater than) or '<' (less than) ... {if !empty($product->unity) && $product->unit_price_ratio > 0.000000} IF !empty($product->unity) is indeed empty, nothing else processes because !empty($product->unity) fails so the second evaluation is discarded. In other words - BOTH conditions are required to be TRUE before the code contained within the test will be executed - an {elseif} or {elseif [condition statement(s)]} etc. would allow for one or more alternate tests - similar to a tertiary statement or even a case switch. On 2/12/2022 at 9:06 AM, Jeffrey de Bruijn said: What variable am I manipulating in the backoffice when I assign the 0 in the Unit price (tax excl.) setting in the Prices tab? $unit_price - also just FYI, the $product->unity value is the [per] value entered in the Unit price (tax excl.) part of the item price and is stored in the xx_product table as field [unity]. -
THIS IS the very reason I have turned OFF and BLOCKED ALL automatic updates of any kind on ALL of my web assets - which include Prestashop, ThirtyBees, and Wordpress assets. Production sites cannot afford to have these kinds of chaotic and unexpected service disruptions happening, especially given the penalties from the search engines as they constantly have bots hitting your sites and will penalize your listings (covertly of course) the moment your site goes down and stays down beyond their unpublished golden limits. That said, when you do turn off the automatic updates on ThirtyBees, it's a much more stable and better "engine" than what I know of out there. I was not going to respond to this thread, but I feel like a conversation is desperately needed with software developers who are apparently impervious to the consequences of their considerable and constant "must upgrade" mentality. (Usually for "security" reasons although nothing in most of those new updates had anything to do with "security".) It's disruptive to business processes and operations, and if it truly is that unsecure that it constantly needs "security updates", it should NEVER have been released for anything other than testing purposes in the first place. Quality Control should have identified those bugs (security or otherwise) so that the Development Staff could resolve those DEFECTS - BEFORE any rollout happened! I do understand the issues facing open source development groups, but if you want to truly stand out from other projects and the commercial garbage being released these days, the answer, in my opinion, is to put more emphasis on the quality control facet of your project and have someone independent of the developers responsible for that process. Oh, and if that QC Manager says "NO" to a rollout - don't overrule them because you have some artificial (and they are ALL artificial) deadline to meet. At some point, if the above is followed, people - mostly consumers of your product, will begin talking about how reliable and robust your solution is. That my friends is the gold standard that ALL technology companies should strive for - not to see who beats who with the next bugged-up release or patch. Unfortunately, today you will have to use your own money to buy a cup of coffee with this opinion.
-
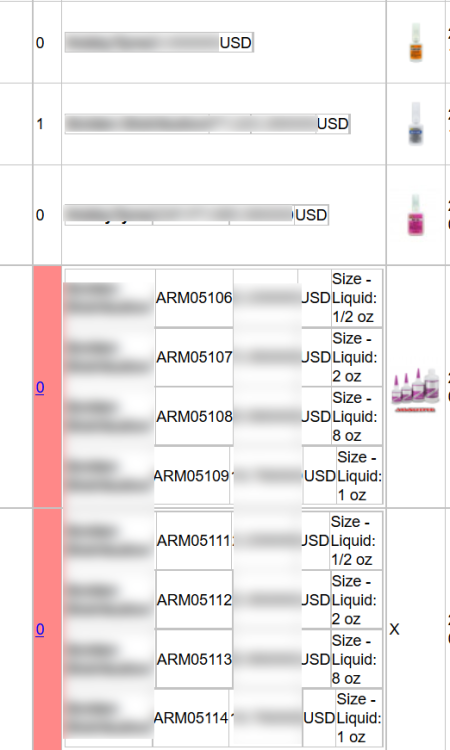
It's only an indicator. When your category lists (my site has over 1,000 categories) contain as many as 500 items AND you want a quick visual scan to see if you are out of stock of anything in a particular category while preparing a purchase order, having some sort of color indicator for out-of-stock items will make it easier to spot those items for those of us with older eyes. This is the best we can hope for since there is no "desired stock level", "reorder point" or "reorder qty" fields in a product inventory or stock_reorder table. I've tried to use the "Stock Coverage" capability built into the Advanced Stock Mgmt feature of Prestashop, but to be frank, I find it woefully inadequate for the purpose it is supposed to perform. Since most people don't run stores my size, I can only assume it was more important for Prestashop to focus on making their product incompatible with previous versions - which is why I have 2 beta sites running TB. The migration of the main site I operate, which must contain all current features of the existing PS website, to TB has basically been stalled for over a year now. But I digress... Your tool has afforded a much improved ability to perform mass-edits on things, similar in outcome to what the eMagicOne PrestaStore Manager application provided in the way of inventory/stock management. It just needs a tweak here or there as I find ways to use your tool to make my ecommerce life easier! My next Prestools purchase will likely be the "special prices" plugin.
-
Thank You. I'm pretty sure it was in some part of the product-edit.php file, but I've since closed all files related and don't really have the time to go back and sift through that code atm. I simply want to create a visual marker that can quickly identify in the product listing when an item is out of stock. I really don't want to use warehouse stock mgmt, which might actually solve this issue, but that feature seems to make everything more complicated. I don't know why these combination items have highlighting in the qty column, because none of the single items in this category do. I've also noticed yellow previously but haven't been able to locate any lists that have that qty coloring so far since the newest upgrade. (Not sure the latest upgrade has anything to do with that, just mentioning it in case it jogs your memory about something.) I'm using your tool to manage a database of 20k plus products in place of the eMagicOne PrestaStore Manager software. I have tried to reactivate that software on my new laptop, but they have stated I must essentially purchase the software again, even though my current license is a 2-seat license and supposed to be "lifetime". They're based in Ukraine, so no point in trying to pursue any other action than ending the use of their software. The Prestools product has been helpful in numerous ways to this end, but so far, it's been some of the "little things" that have been the stumbling block to meaningful utilization in this endeavor.