-
Posts
2,053 -
Joined
-
Days Won
3
alwayspaws last won the day on June 29 2025
alwayspaws had the most liked content!
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
alwayspaws's Achievements
Newbie (1/14)
194
Reputation
-
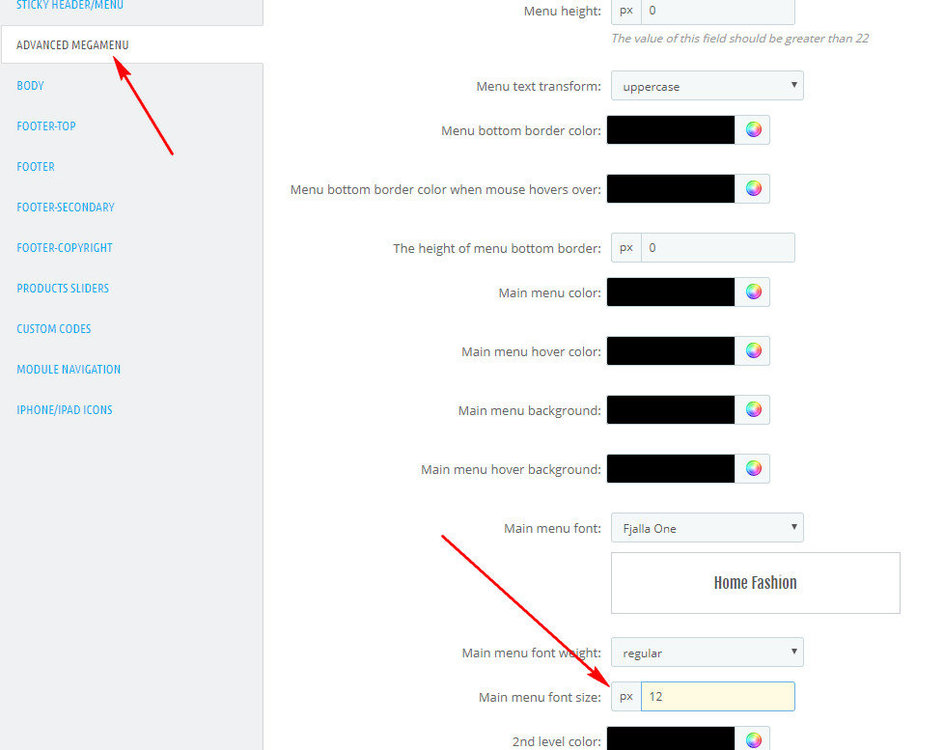
This is for the transformer theme and PS 1.6 and it's a reply from the developer from two years ago. I pasted his advice and screenshots here, in the hopes that it can help or point you in the right direction. It fixed my problem but things may have changed this then. 1. Make sure the /modules/stthemeeditor/views/css/customer-s1.css file is writable. Try removing it by using a FTP client. 2. See attached screenshot, set the value of that setting to 12. It's in Modules and Services > stthemeeditor > Configure > Theme Editor > Scroll way down to Advanced Megamenu > main menu font size. 3. Clear your browser cache to see the change. I hope this helps you. Stephanie alwayspaws.com
-
@Chris1d i'll try to find the answer in my notes because I had the same problem. When I find it I'll post it here. I am using the transformer theme.
-
@toplakd Your site is terrific!
-
alwayspaws changed their profile photo
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
@wakabayashi The puppies are so cute! Thank you again!- 28 replies
-
- 1
-

-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
Thank you for the advice, Markus. I'm not capable of that change. It's good to have so many friends! :)- 28 replies
-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
It's beautiful! Thank you very much. I waited four years for someone to be able to do this. Now I'm really happy I came back here.- 28 replies
-
- 1
-

-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
Thank you Emanuel!- 28 replies
-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
To be continued.- 28 replies
-
- 1
-

-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
Replying!- 28 replies
-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
@wakabayashi I'll try these ideas. GIMP is way beyond my expertise. I'll look into pixlr. Thanks, Emanuel. Stephanie- 28 replies
-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
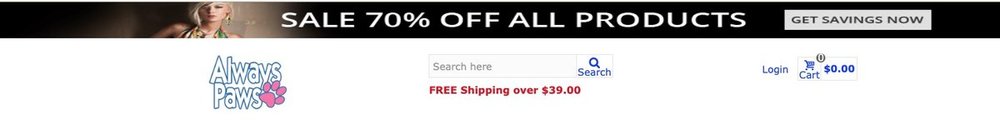
@wakabayashi I used the sample banner to have an image where I want it but I want to add my own text. I removed the "contact" link at the top and the blue banner.- 28 replies
-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-

How to create a buy 3 and get the third one free?
alwayspaws replied to alwayspaws's topic in English
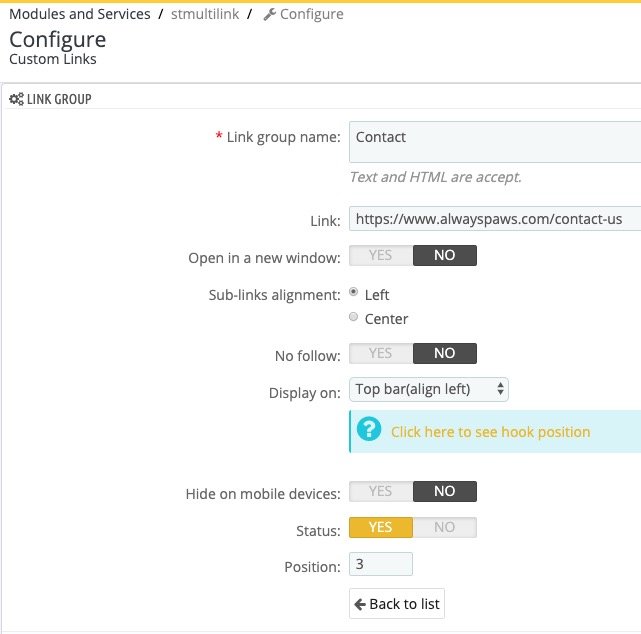
The "Contact" link on the very top left is Link Group Name "Contact" and is hooked in "Top Bar Align Left". Searched my mail and this is from two years ago so can I somehow create a blank image this size and add text? I have no idea how to create any image that is 1920px wide and only 65px high. Developer said: "Your image is 1170px only, so it can't be full with, please prepare an image 1920px in wide to upload. This way it expands and contracts depending on the device that a person is on."- 28 replies
-
- cart rules
- promotions
-
(and 2 more)
Tagged with:
-
@AndyC I have had the same problem all along. Did you get a working answer about placing code in CSS? I use the Transformer theme. Jonny said (3 years ago) the below but it doesn't really help what I want to do: You can change the h1 font on Theme editor > fonts > heading, but if you want to change h2 and h3, it requires a piece of CSS code, such as the following one: h2{font-size:14px; font-family:"Font-name"} h3{font-size:13px; font-family:"Font-name"} Change Font-name to your font name.
-
@AndyC I have used Siteground for 3 years. Their support is terrific and they're very knowledgeable. I'm glad you made the leap.