-
Posts
756 -
Joined
-
Last visited
-
Days Won
42
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by toplakd
-
-
I played yesterday with integrating better navigation for mobile devices. In the video is my current test theme default-bootstrap (not yet migrated onto TB). If one is willing to fully integrate something like that into default community theme, I could share the working source of it, which is based on w3css stylesheet parts. It does not work with swipe gestures as it only uses toggle buttons, so no external script is needed, just few inside script lines.
This was the base of my current design: https://www.w3schools.com/code/tryit.asp?filename=FSS50OW16PT7

Video https://youtu.be/tdv_KVPBxOc
-
https://www.ssllabs.com/
You can test your SSL website here. After tests you will be able to see which TLS version is configured on your server and also some simulations of TLS handshakes. If you see all green on TLS 1.2 than you are good.
-
blocksearch-top.tpl blockcart.tpl
-
Only 1 is in header. Other 2 are in the block templates.
-
Rear my posts again. If it does not work, read once more as you did not read it correctly. There are 3 div sections to change. And if it still won't work, read once more :)
-
Change the original div's so they will look like the ones i posted.
Hint: header.tpl
-
Its totaly easy with Thirtybees.
This is all what you need + uploading bigger logo
Is it clean Thirtybees install or migration from Prestashop.
What bothers me the most are those unneeded paypal calls on every single pageload.
no yourtheme/css/modules/...
Did you copy it to the right location? Try clearing browsers cache. File works, as I copied it from my working thbees install.
You have to copy it to the folder that was mentioned in your other thread. Clear cache, force recompilation.
Your top menu is stil empty on the first page of shop, not showing any links
Could be problem in .css files forgetting } Always keep backup files (previous working state) of the ones you modify. Try to disable all CCC in AdvancedParameters/Perfomance so maybe one could find your problem.
Hi.
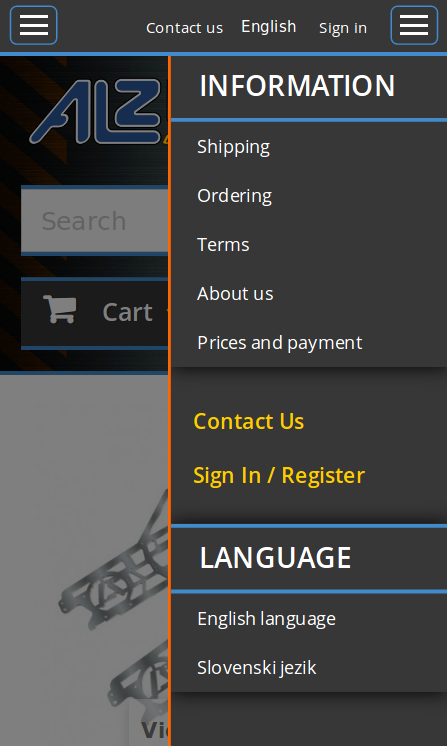
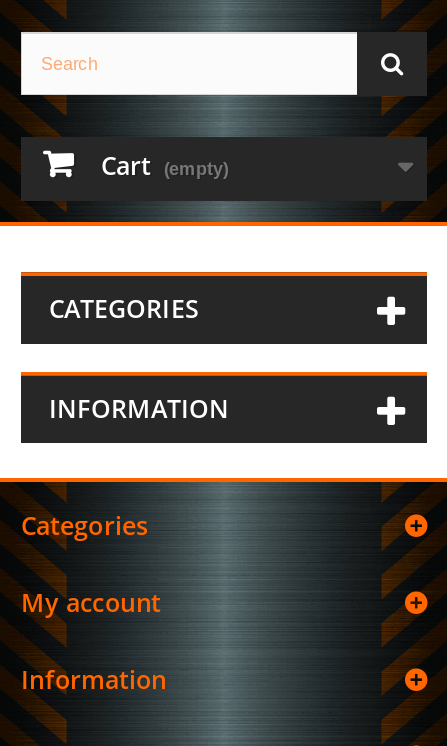
How can one add accordion style menus for the mobile view to original TB Community theme? Like on screenshot below:

Editing template: /your-theme/modules/blocktopmenu/blocktopmenu.tpl
For editing colors etc. edit the css file: /your-theme/css/modules/blocktopmenu/css/superfish-modified.css

You will need to edit some of the templates. Starting with authentication.tpl. for removal on first account creation.
If you want to remove it completely, even when customer adds address or modifies personal data, than you will also need to edit address.tpl and identity.tpl.
You can try to install customer privacy module to check if there is same error with your current template.
By the way Lesley, on TB demo Affilate link to Cloudways returns 404.
I think one should not take all suggestions on internet as 100% for all type of websites. More important than 100 on all Seo or Pageslow is that your shop runs without errors and that you are compliant with laws in your selling area.
Try smarty force compilation.
Click on REPLY, than you will have more options enabled. Including uploading images. QUICK REPLY does not have this option.
As on mobile theme columns are not used, you need to turn off "display on mobile" for the modules you don't want to be visible as blocks/menus on mobile device.
Go to modules/services, click the arrow by the module and click "Disable on mobiles". You can do that on any module that you don't want to show on mobiles. There is also option for "Disable on tablets" or "Disable on computers".






Bug order status "preparation" delivery slip PDF
in Bug Reports
Posted
Is this Clean Thirtybees install or did you migrate data from Prestashop database?