-
Posts
752 -
Joined
-
Last visited
-
Days Won
42
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by toplakd
-
I have never used this function, therefore I deleted the form in templates for my own use. So not sure if it's working or not.
-
Hi. Sorry, there is no link to github. I maintain very stripped down version of this theme for my own needs, and my own version will therefore not work for 99% of the users as it's not compatible with lots of modules (even many native TB ones as I don't use them)
-
By deleting the shop.
-
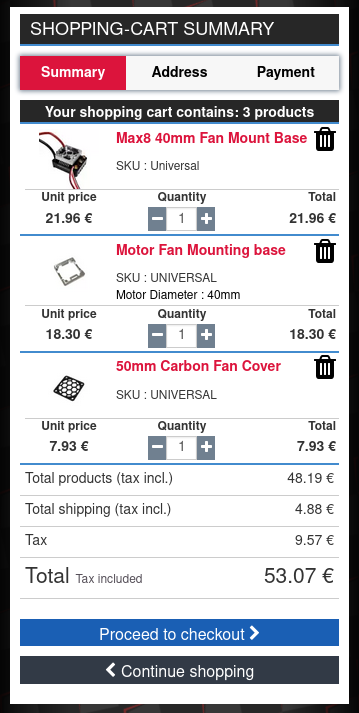
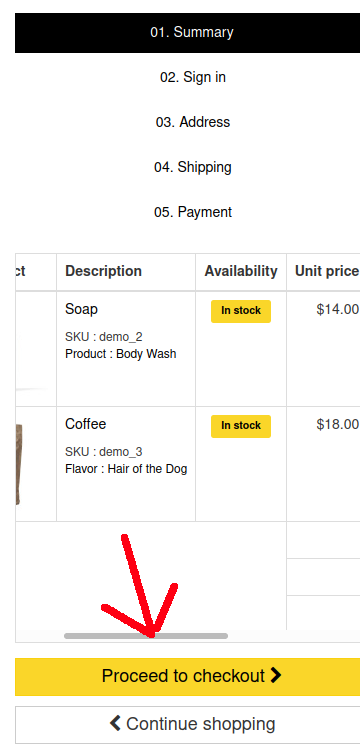
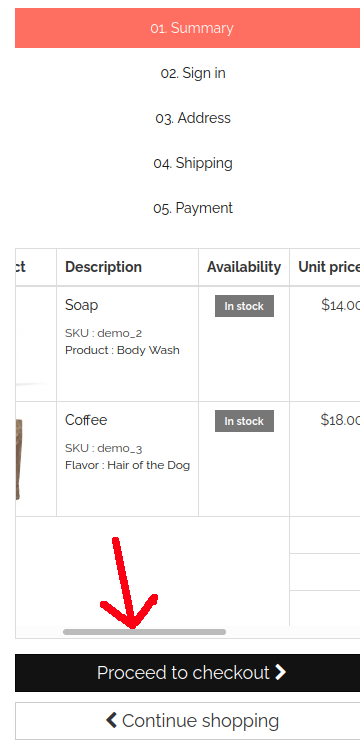
You can add this at the end of your global.css and it works in Niara and Community default to get basic responsive shopping cart. This is extracted from very old original prestashop 1.6 bootstrap theme with minimal edits to fit Niara and Community theme. @media (max-width: 767px) { #order-detail-content #cart_summary table, #order-detail-content #cart_summary thead, #order-detail-content #cart_summary tbody, #order-detail-content #cart_summary th, #order-detail-content #cart_summary td, #order-detail-content #cart_summary tr { display: block; } #order-detail-content #cart_summary thead tr { position: absolute; top: -9999px; left: -9999px; } #order-detail-content #cart_summary tr { border-bottom: 1px solid #cccccc; padding-bottom: 7px; overflow: hidden; position: relative; } #order-detail-content #cart_summary td { border: none; position: relative; float: left; white-space: normal; padding: 7px; } #order-detail-content #cart_summary td.cart_product { text-align: left; } #order-detail-content #cart_summary td.cart_avail { display: none; } #order-detail-content #cart_summary td.cart_unit { width: 33%; text-align: left; min-height: 70px; clear: both; } #order-detail-content #cart_summary td.cart_unit .price { text-align: left; } #order-detail-content #cart_summary td.cart_quantity { width: 33%; min-height: 70px; border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; } #order-detail-content #cart_summary td.cart_quantity div { display: block; } #order-detail-content #cart_summary td.cart_quantity > .form-control { display: inline; } #order-detail-content #cart_summary td.cart_quantity > .cart_quantity_button a { margin-right: 0px; float: none; } #order-detail-content #cart_summary td.cart_total { width: 33%; min-height: 70px; text-align: right; } #order-detail-content #cart_summary td.cart_delete { position: absolute; right: 0px; top: 0px; } #order-detail-content #cart_summary td.cart_delete:before { content: '' !important; } #order-detail-content #cart_summary td div { display: inline; } #order-detail-content #cart_summary td:before { content: attr(data-title); font-weight: bold; display: block; } #order-detail-content #cart_summary tfoot td { float: none; width: 100%; } #order-detail-content #cart_summary tfoot td:before { display: inline; } #order-detail-content #cart_summary tfoot tr .text-right, #order-detail-content #cart_summary tfoot tr tbody td.cart_unit, #order-detail-content #cart_summary tbody tfoot tr td.cart_unit, #order-detail-content #cart_summary tfoot tr tbody td.cart_total, #order-detail-content #cart_summary tbody tfoot tr td.cart_total, #order-detail-content #cart_summary tfoot tr .price { display: block; float: left; width: 50%; } } @media (max-width: 768px) { #order-detail-content #cart_summary tbody td .price { text-align: center; } #order-detail-content #cart_summary tbody td.cart_description { width: calc(100% - 130px); } .cart_voucher { vertical-align: top !important; } .cart_voucher h4 { font: 600 18px/22px "Open Sans", sans-serif; color: #555454; text-transform: uppercase; padding: 7px 0 10px 0; } .cart_voucher .title-offers { color: #333; font-weight: bold; margin-bottom: 6px; } .cart_voucher fieldset { margin-bottom: 10px; } .cart_voucher fieldset #discount_name { float: left; width: 219px; margin-right: 11px; } .cart_voucher #display_cart_vouchers span { font-weight: bold; cursor: pointer; color: #777; } .cart_voucher #display_cart_vouchers span:hover { color: #515151; } }
-
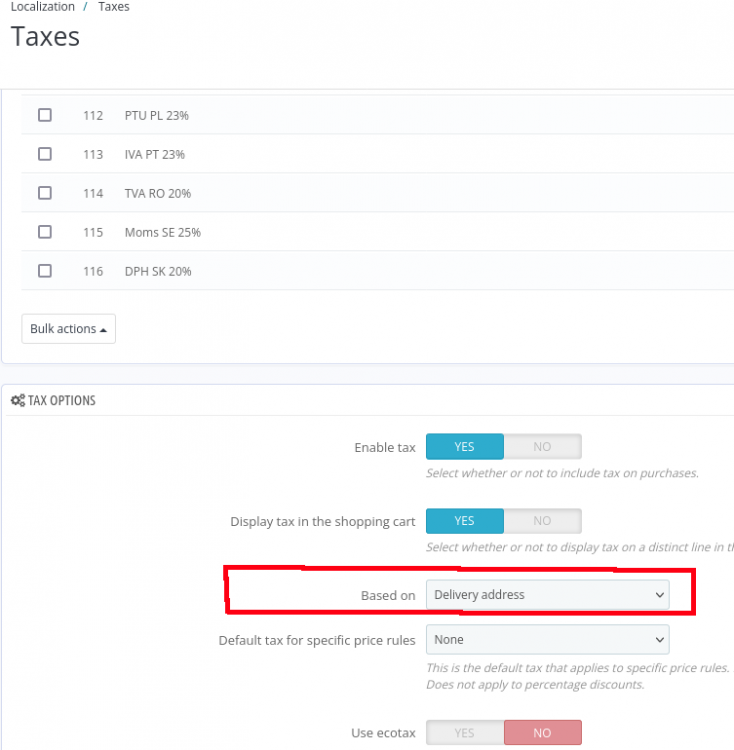
Neither Niara nor Community Theme are mobile friendly when in shopping cart. Here in comparisson Niara vs Community vs MyOwn
-

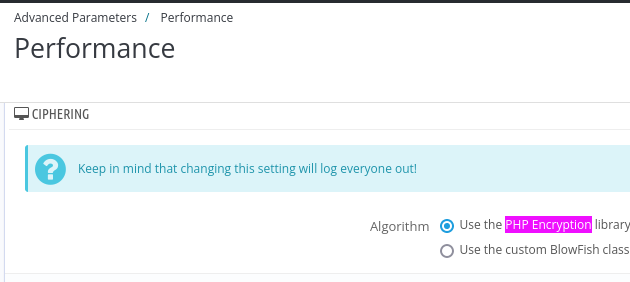
a lot of php encryption and blowfish encryption warnings
toplakd replied to Beeta's question in Bug Reports
-
It's compatible. I currently use 3.17.0
-
I know Prestashop module supports this, as I see that some orders are paid in installments when I receive paypal confirmation emails.
-

Von PayPal PLUS zu PayPal Checkout (PayPal-Modul)
toplakd replied to Batman's topic in Deutsches Forum - Generelle Fragen
Habe es gerade nochmal getestet. TB Latest Bleeding Edge, php 8.1.18 Ohne modifikazion bekomme ich immer Error 500, also seite nicht erreichbar, admin und front. *ERROR* 2023/06/09 - 15:37:47: Fatal Error: Unparenthesized `a ? b : c ? d : e` is not supported. Use either `(a ? b : c) ? d : e` or `a ? b : (c ? d : e)` at line 2761 in file modules/paypal/paypal.php -
/classes/pdf/HTMLTemplateInvoice.php after line 388
-

Von PayPal PLUS zu PayPal Checkout (PayPal-Modul)
toplakd replied to Batman's topic in Deutsches Forum - Generelle Fragen
Ist warscheinlich nur mit php 8.1+ nöttig, da ich ohne änderung immer 500 error bekommen habe. -
Have you tried from another browser, or another computer / phone. As I can add bountyhuntertoys items to the cart without any problems.
- 4 replies
-
- urgent
- not keeping in cart
-
(and 1 more)
Tagged with:
-
You need to update to more recent bleeding edge first. Than it will be also visible in modules list for direct install.
-
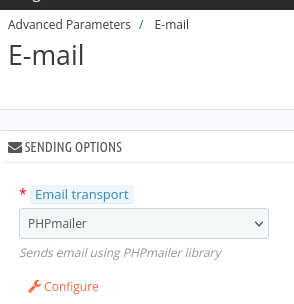
You need to install one of the mentioned mail modules. Than you should configure that module and also choose it for "email transport" in Advanced Parameters / E-mail section.
-
Most likely this is modified payment page template, just to collect data and when clicking on "place order" data gets sent out but no real order is placed and therefore not visible in backoffice. Are your first 4 order steps steps working normally? It yes, than at least one of the following templates were modified: order-payment.tpl order-payment-advanced.tpl order-payment-classic.tpl
-
Thread went into Paypal PS module direction 🙂 so my comment was regarding latest working Paypal module not Mollie PS Paypal module v3.17 is latest compatible (when modified for php 8.x) with TB and PS1.6
-

Warenkorbpreisregel Artikel funktioniert nicht
toplakd replied to Sonni's topic in Deutsches Forum - Generelle Fragen
Ein wenig runter scrollen, dann wird auf linke seite noch ein knopf sichtbar. -
PS module is working. I'm using 3.17.0 Replace L2761 with following line in paypal.php 'cart_image_size' => version_compare(_PS_VERSION_, '1.5', '<') ? 'small' : (version_compare(_PS_VERSION_, '1.6', '<') ? ImageType::getFormatedName('small') : ImageType::getFormatedName('cart')),
-

Übersetzung Cart im Frontend
toplakd replied to Joamail's topic in Deutsches Forum - Generelle Fragen
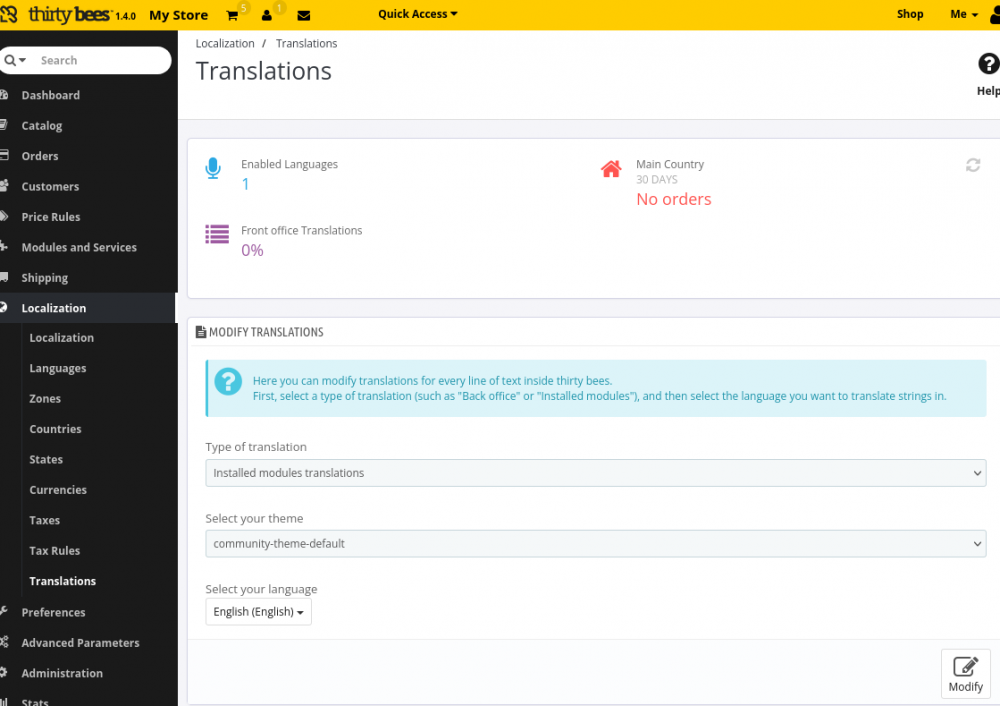
Admin menu: Localization/Translations Once you click on modify search for blockcart module. There are 2x Cart, the 2nd one should be the one you are looking for. -
Those are nut bugs. If you are running 8.1 than just update your shop to latest bleeding edge.
-
-

Version 1.4 is here with PHP 8.+ support!
toplakd replied to Smile's topic in Announcements about thirty bees
Nope. Can't upload webp. Have downloaded the webp image from product page, but can't upload it. Image format not recognized, allowed formats are: .gif, .jpg, .png -

Version 1.4 is here with PHP 8.+ support!
toplakd replied to Smile's topic in Announcements about thirty bees
I always upload .jpg or .png and once regenerating they appear in .webp format in my shop.