-
Posts
2,067 -
Joined
-
Days Won
2
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by alwayspaws
-
-
@lesley That leaves me out. What about using mailchimp to get copies of these emails sent to me? I signed up for a mailchimp account but haven’t done anything with it yet
-
@lesley I noticed the Mandrill app is in the new store.
I’ll mark this solved once I create the new delivery email template in HTML and plain text and try to resend it one more time.
-
@lesley Ok, super honcho: Please come up with one! :-)
-
@lesley said in eMail Error Message when Updating Order Status to "Delivered":
This is one main reason we use 3rd party SMTP servers on a lot of sites. You can see the emails without having them sent to you. You can also see the delivery and open status as well.
Is there a module that does that? I don’t have the budget for a third-party email server.
-
My previous cart manager handled it very well. I didn’t need copies because I could click and read / review the email sent to the customer to check for inaccuracies.
-
You’re really making me laugh. Interesting concept? Pretty sure you’re being sarcastic. ? It’s been around for several years. I don’t know why it isn’t part of the normal process here.
-
Hope it gets figured out. We had another discussion going somewhere here about that.
-
Lol. It’s way above my paygrade too. At least I know how to fix the delivery status emails. Thank you very much!
-
Ok, what about seeing what the customer gets? I never receive copies of the emails that are being sent out from the back office.
-
@lesley @SLiCK_303 Sorry for the delay. I’m on my tablet. I have shipped but not delivered.

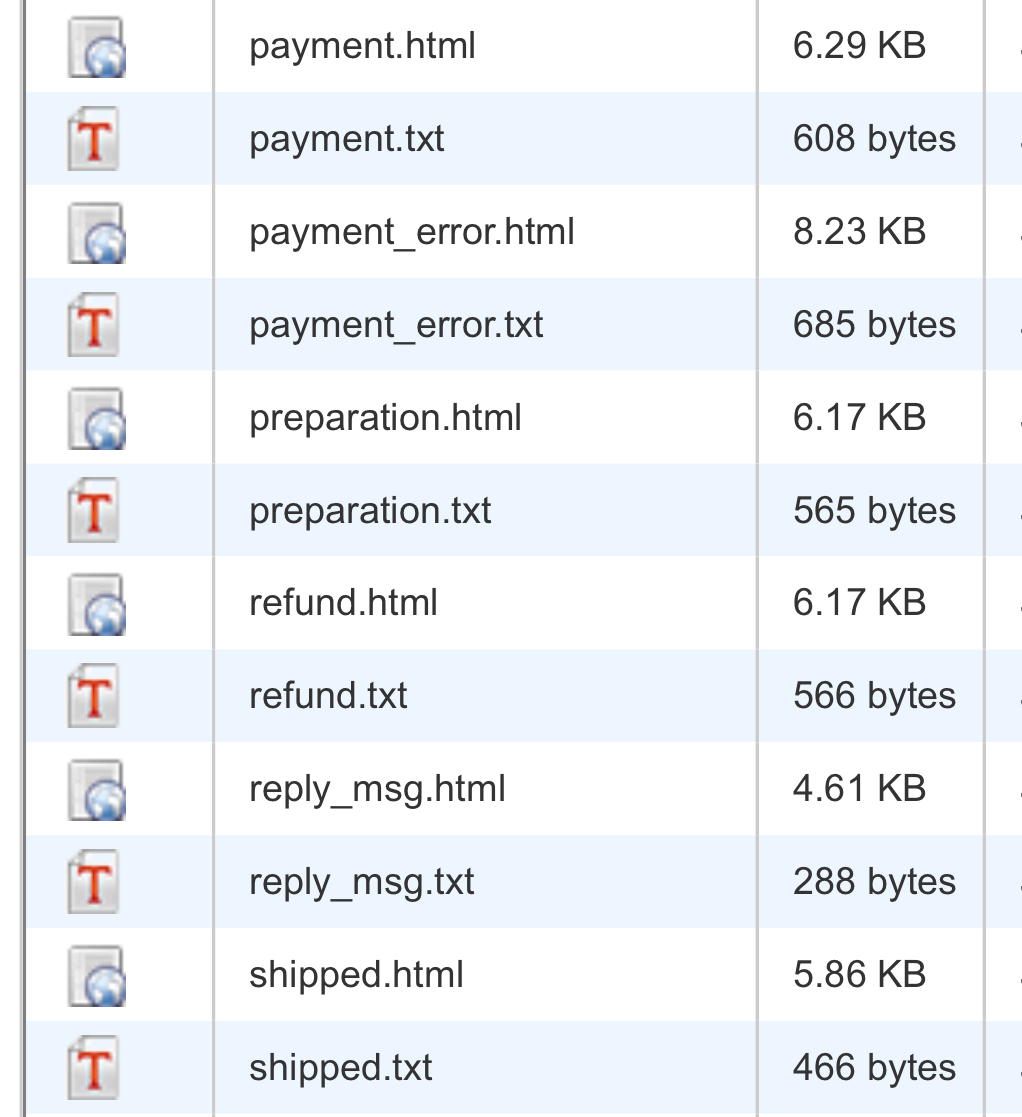
Where do I get the delivered one from? Do I just copy the shipped one and edit and rename it to delivered?
Are there any templates I’m supposed to update? Also since I never get copies is there way I can configure these email templates to get copies of the order processing, shipped, and delivered email updates?
-
@SLiCK_303 The email statuses have been set for quite a while But I still don’t get a copy of them. Thanks for the idea.


-
@lesley We replied at the same time. I’ll look into that. Thanks. I’ll post an update when I have one.
-
@hfxracing Thanks. There is just one problem with that and it relates to this unsolved problem:
E-mail notification when new product reviews are submitted: - It’s not just about product reviews it’s about getting any copies in the mail that I sent to customers
https://forum.thirtybees.com/topic/942/e-mail-notification-when-new-product-reviews-are-submitted/12
Can you help us out with that please?
-
@Traumflug I agree that this is the best way to help the community with any issue that may come up.
@Pedalman I believe everything relates to everyone, one way or another, in various degrees.
-
About the zoom problem I had, here is the fix Jonny of https://www.sunnytoo.com/ gave me:
How to fix the Zoom feature for XF V3
Make sure to enable the zoom feature in the Theme editor module. Here:
theme editor > general > Zoom product images on hover: make sure "Yes" is enabled.
AND on Product page tab in the Theme editor module:
theme editor > Product pages tab > (search for zoom):
Select from these choices:
jqZoom or Fancybox: Standard zoom - I selected standard. Inner zoom Fancybox
Code updates:
Reactivate the zoom feature. Edit the \themes\transformer\css\responsive.css file. Replace this code: span.viewscrollspacer, #viewscrollright, #viewscrollleft, .zoomPup, .zoomWindow { display: none!important; } With this: span.viewscrollspacer, #viewscrollright, #viewscrollleft { display: none!important; }
and Remove this code from the /themes/transformer/css/global.css
Which is body.mobiledevice .zoomPup, body.mobiledevice .zoomWindow { display: none!important; }
Works great! Zoom makes my site 100% better in my opinion.
-
Jonny solved the small images problem for the Transformer Version 3 theme, as follows:
The images are 600x600 which is not large enough, so he reduced the size of "largedefault2x" down a little bit and then uploaded the 600x600 image back to my site.
Since I have a lot of images to fix, I'll update them with a csv to be given later on today or so. We have to remember he is in China which has a 12 or so hours time difference.
-
I keep "unvoting" when I'm trying to vote because I can't tell if I voted or not. :)
-
@jamesblond008 said in Community Theme - Bad Configurationfile:
Thank you very much Slick. That was the correct Solution for me. Merry X-Mas and a Happy New Year to you and ThirtyBees Community
@SLiCK_303 - Fantastic contribution with clear instructions. Thank you!
@JamesBlond008 - Merry Christmas and a Happy New Year 2018 to you, too!
-
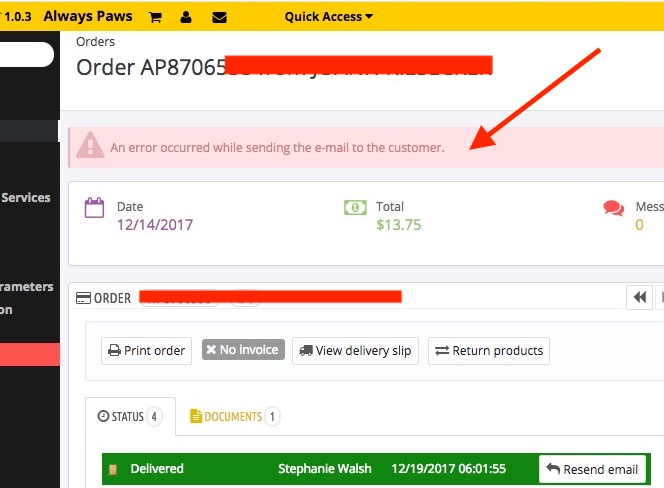
I'm getting an eMail Error Message when Updating Order Status to "Delivered"
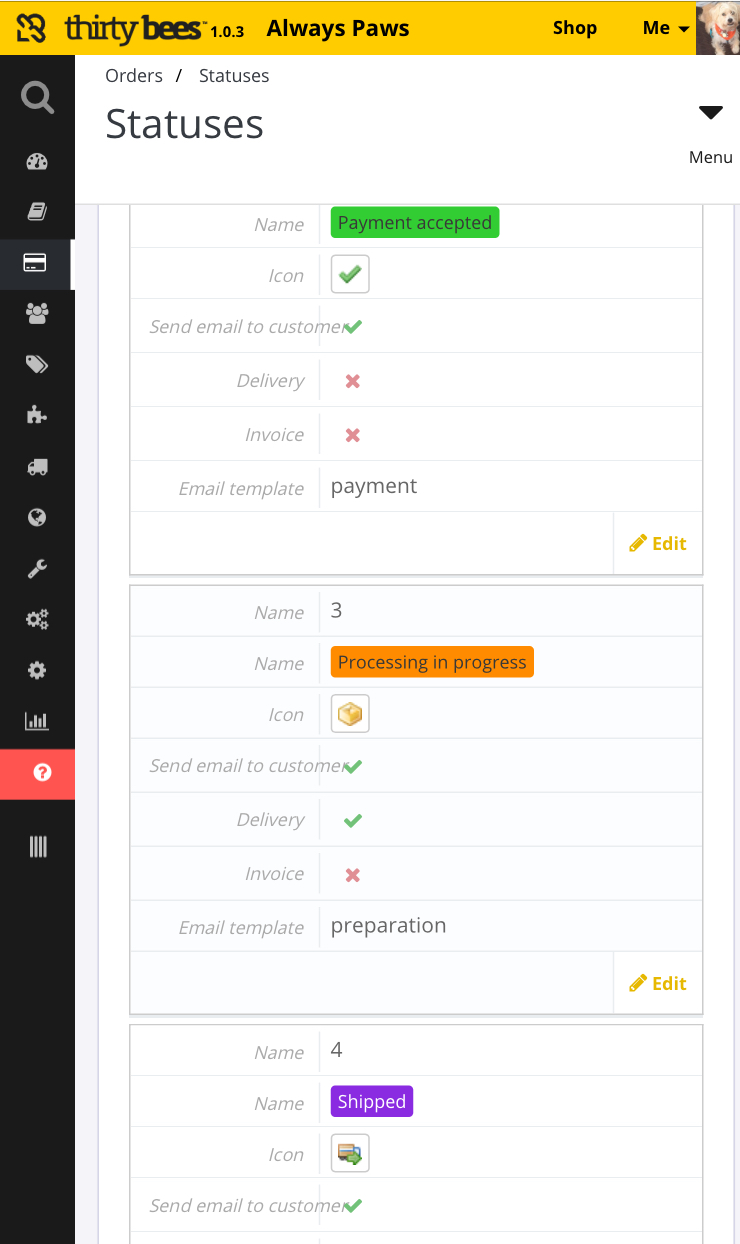
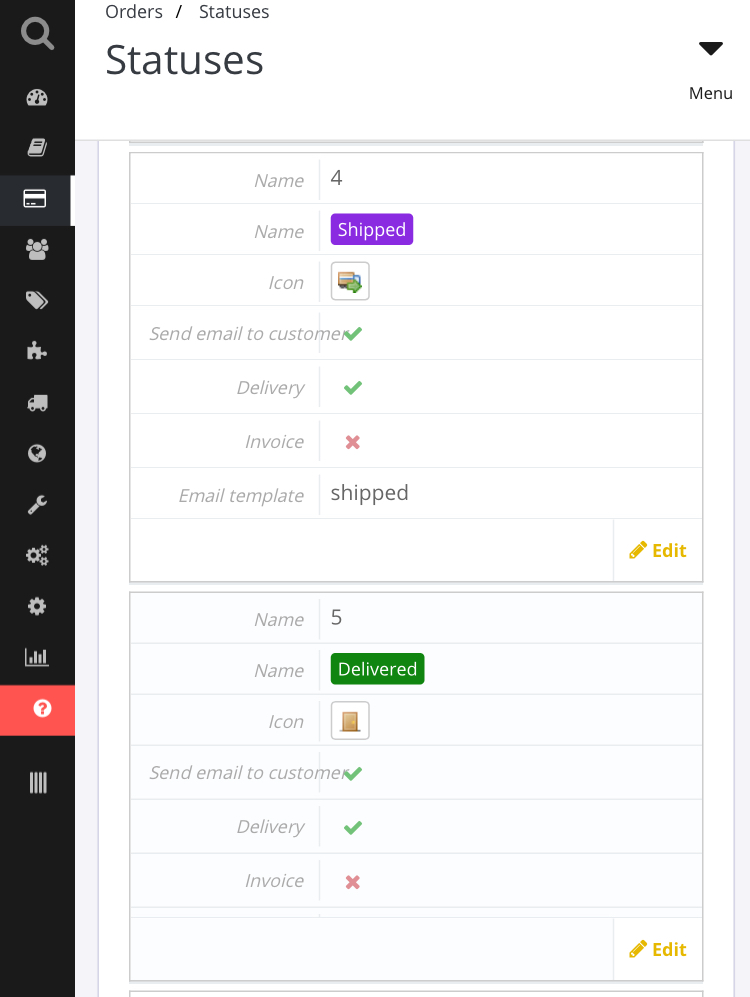
Admin > orders > clicked the specific order > Chose "Delivered" from the "Update Status" drop down box.
Got the error and clicked "resend email" to try again.
Same error: "An error occurred when sending the email to the customer".
I did not get this error when I updated the "processing in progress" and the "shipped" statuses.
Any ideas? I doubt that the customer changed her email in the past few days. :)

-
@daresh said in Numeric order reference:
Hi, I just checked and my free Numeric Order Reference module works fine on thirtybees. This is a simple, but usefull override, allowing you to change this nasty order references to something nice. Maybe this kind of feature can be someday native in thirtybees? More about the module: http://greenmousestudio.com/en/numeric-reference (tried to attach it but it got blocked)
I love this module! Thank you, @Daresh
-
Hi, everyone who recently joined thirty bees including @mercuryblack @Hugoteur @geo86 @panel123 @kensterdotnet @askn @matahari :) @searaoracle555 @Riffcko @Ulrich @merchantscanada and @SnowyCat
We hope you have a great time here learning, sharing and being part of a wonderful team!
-
LOL. That makes sense!
-
@Baarssen can you please look at the preferences / images settings in my screenshot in one of the above posts? Who would want anything to be 45 by 51 pixels! Not me, unless it’s an icon.
-
I hope that’s it. I contacted him and we started working on a solution. I will probably hear from him again sometime tomorrow. I’ll update this with whatever the resolution becomes. Thanks for the compliment about the earrings :-)







<SOLVED> eMail Error Message when Updating Order Status to "Delivered"
in Technical help
Posted
For mailchimp? Do I have to configure anything else in the mails modules?