

Traumflug
-
Posts
1,655 -
Joined
-
Last visited
-
Days Won
82
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by Traumflug
-
-
Doing this on a mac is a little tricky.
This line of shell code isn't particularly tricky, it should run on most shells.
These instructions behind your link are from 2004. Early version of Mac OS X came with tcsh as default shell. Switching to bash temporarily is very easy: simply enter
bash. To find out which shell runs, enterecho $0. -
@vzex
but the quick rollback was the best thing ever when I was first setting up my store!
Do I read here you use such rollbacks if editing code files didn't work out as expected?
I can’t click update button now?
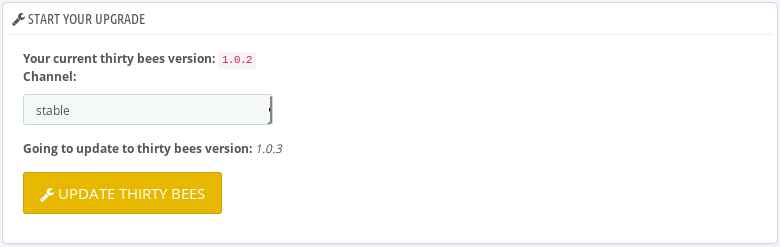
After lowering the version in
settings.inc.phpthe panel with the update button should look like this:
Note that
1.0.2above and1.0.3in the lower text differ. In case the update button is still disabled, please add a screenshot here. -
@vzex
I’m trying it now downloaded from this link: https://github.com/Traumflug/tbupdater
You have to switch to the
supercollectionbranch:https://github.com/Traumflug/tbupdater/tree/supercollection
-
Huh? Didn't mean to cause trouble. No other backup tool, @alwayspaws ?
Imagine the shop gets broken for some reason. Pages no longer load or simply show some mess. This makes the upgrader module, including its nice rollback button, inaccessible. How would one restore from the backup done with the upgrader module, then? It might be possible, but it's certainly not easy.
A much better idea is to do a database backup (Backoffice -> Advanced Parameters -> DB Backup), then to download all the files via FTP. This way one can restore when restoring is actually needed: remove the broken garbage, then upload all the files. If the database got broken, too, use phpMyAdmin to restore from the backup in
adminXXX/backups. -
As promised, I looked into these refresh-upgrades. It's not easily implementable. Upgrading doesn't mean to simply unpack a ZIP file, it's handled file by file along a list of file actions. And there is no list of actions for a refresh.
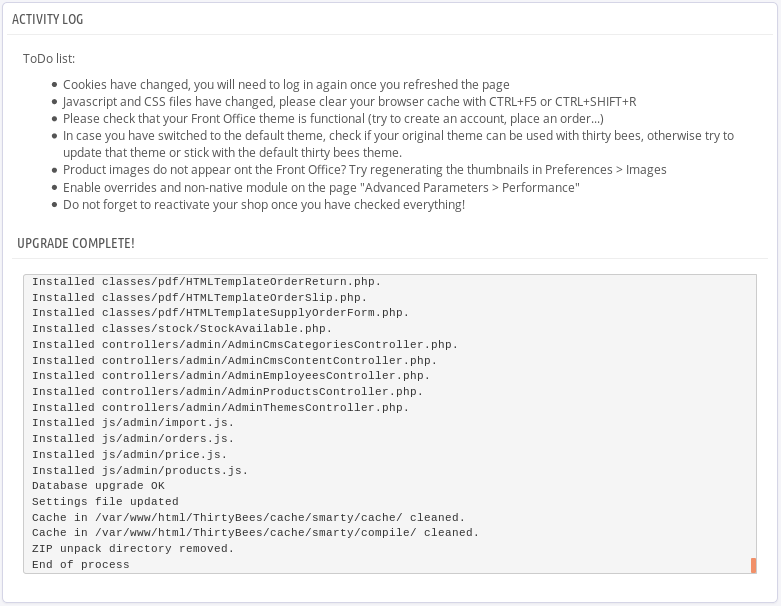
Nevertheless, this research triggered quite a chunk of additional commits. Things more tidy now, (hopefully) more understandable messages. Temporary files get removed after being done. And this "warning notifications have been found" HOAX on the final screen removed, there is no code which could issue such warnings.
I can also confirm that faking the version (currently) leads to backups. However, the backup thing built into the upgrader module means to allow version rollbacks, not fixing broken installations.
cPanel (or file copying or another backup tool) backups are better because they can be restored with a broken shop installation, too. Being able to restore a broken installation is pretty much the point of backups, isn't it?
Here's the now prettified final screen:

-
Ooops. Didn't think there is so much demand. Here are all the mail templates, one ZIP per language. Just overwrite existing files:
151510054324714mails-en.zip 141510054324714mails-el.zip 131510054324714mails-dh.zip 121510054324714mails-de.zip 111510054324714mails-da.zip 101510054324714mails-cs.zip 91510054324714mails-cb.zip 81510054324713mails-ca.zip 71510054324713mails-bz.zip 61510054324713mails-br.zip 51510054324713mails-bn.zip 41510054324713mails-bg.zip 31510054324713mails-az.zip 21510054324713mails-ar.zip 11510054324713mails-ag.zip 01510054324713mails-af.zip
-
should I update my post and remove my example?
Why? Your example is perfectly fine!
There's always more than one way to solve a problem :-)
-
I needed those urls in the product.js
If you define global JS variables on the page, you have them in
products.js. After both of them loaded, of course, which should be true in$(document).ready()or later. -
But the update button doesn’t work if you are current
This is intended behavior :-)
But I see your point, not only for a module test run. Merchants may want to refresh their installation, for example after they changed code manually. I'll see what I can do about it.
If you can't wait, you can fake the installed version in
config/settings.inc.phpline 14. That's where the current version is defined, just change it with a text editor.Like changing
PHP define('_TB_VERSION_', '1.0.3');toPHP define('_TB_VERSION_', '1.0.2'); -
That gives me this error:
[Debug] This page has moved Please use the following URL instead: shop.com/index.php?idproduct=50&controller=product&idlang=2
Basically it figures what you want, but instead of redirecting immediately, it displays the redirection URL. This is probably by design.
I didn't try, but there's Backoffice -> Preferences -> SEO &URLs -> Set up URLs and inside this panel is a menu allowing to choose between 'No redirection', '302 moved temporarily' and '301 Moved permanently'. I'd try these three choices, looks like one of them should give what you want.
-
My setup is "fullscreen is a waste" :-)
Anyways. Just pushed another commit onto this branch which should fix these glitches: https://github.com/Traumflug/tbupdater/commit/0d0dc449fc6cb62da5ea543dabf68c8a619a34b7
URL for downloading the module ZIP stays the same; procedure for installation, too.
-
Ouch! Got it. It happens when the window is wider than ~1200 pixels. If you want to continue testing, simply make the window smaller ... or wait until I fixed it.
Anyways: thanks a lot for trying and reporting!
-
Hmm. Doesn't look like what I see. Now I need a good guess on what happens on your side. I'll experiment a bit.
-
getting image urls in the product.js
Smarty works in a script node in a template, too. Like: ```
// or
``` Wrapping Smarty code in single quotes works, because code gets parsed by Smarty first, only (much) later by JavaScript. Once these variables are defined, one can access them from everywhere in the document.
Smarty and JavaScript both use
{and}. Usually Smarty is smart enough to keep them apart, but in some rare cases one has to look at this: https://www.smarty.net/docs/en/language.escaping.tpl -
what template(s) to add @Traumflug’s code to, please?
It's shell/command line code. To apply it, one has to SSH into the server and execute it there. Alternatively, one can download the whole
mails/folder, run the command locally, check a file or two whether it worked, and upload these files again. -
Over the last couple of days I've put together many small patches and enhancements for the tbupgrader module. This is obviously a pretty crucial module, so I think it's a good idea if a few more people than just me test it.
How to test
- Move the current module aside, out of the
modules/folder. - Download this ZIP https://github.com/Traumflug/tbupdater/archive/supercollection.zip and place its content inside the
modules/folder. - rename the resulting folder from
tbupdater-supercollectiontotbupdater.
All this is reversible, of course.
What's new
- Fixed graphics glitches for window sizes between ~900 and ~1200 pixels (bootstrap
mdandlg). - Should work better on Windows now, thanks to @musicmaster .
- Backups should actually work now, also thanks to @musicmaster . No longer these 12 million files to backup messages (which actually started over in case one waited that long). It should show the actual number of files now and finish as all of them are backed up.
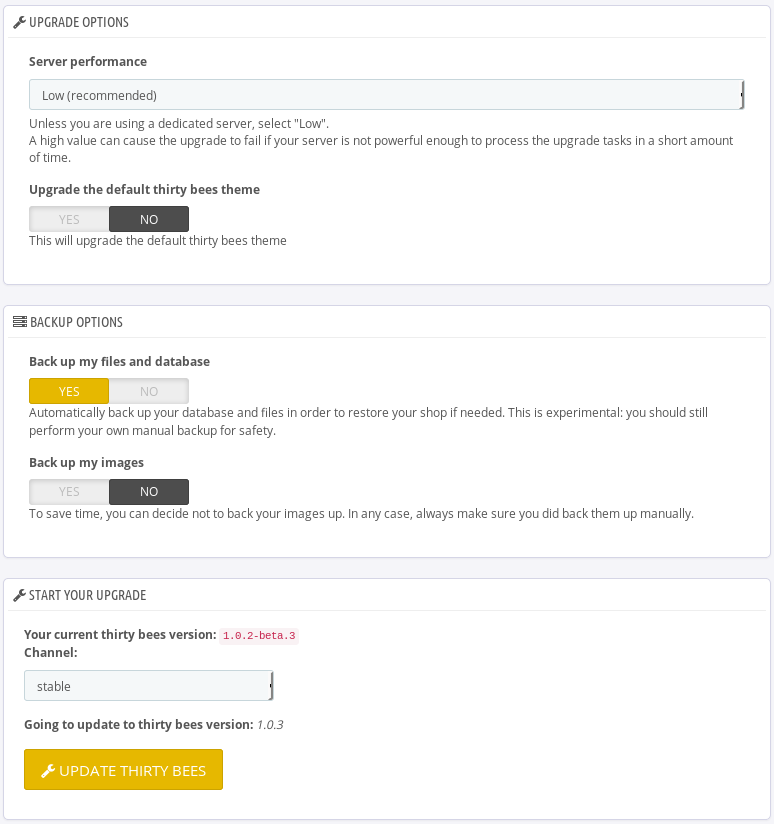
- Panels on the module page should now be in a more logical order. Update options above the "Update" button, for example. I've heard we Westerners have the habit to read from top to bottom, so seeing options after clicking the button is a bit late.
- Database backup now working as well, again, thanks to @musicmaster.
- Some 1500 lines of unused, duplicate code removed. Just occupying disk space and confusing developers.
- And last not least, one can download files manually now in case automatic downloads fail.

- Move the current module aside, out of the
-
For larger icons, change CSS class
icontoicon-2xor evenicon-3x,icon-4x.For making text red, well, add a
style="color: red;"to one of the surrounding elements' HTML. Or find the related CSS and do such a change there. Usually I find classes by identifying in the browser's developer tools, then grep'ing each class recursively over the whole theme. CSS for one class is often defined in more than one place. -
@mdekker
IIRC the download isn’t even tried if the requested file already exists. Have you tried it? I did not succeed :(
Actually I'm not sure. It's well possible I did a change locally to make this possible. As the file is checksummed anyways, there's not much reason to delete it, just to download it again. Downloading it after a checksum mismatch is entirely sufficient.
As I'm currently working on this module anyways, I'll put such a change into my TODO list.
-
I consider this browser mining stuff to be simply inefficient. Users pay with their electricity bill and if they do a similar donation using Patreon I'm very sure the outcome for thirty bees is much higher. Commodity PCs aren't optimized for mining, much less is JavaScript, so there's a huuuge loss along the way. Not to forget that cranking up electricity consumption isn't exactly good for the environment either.
-
P.S.: it's a good idea to verify what it does. My own verification went only as far as 'PrestaShop' disappearing.
-
Sure you can grab this code. That's why I posted it here. :-)
-
Thanks. Fixed for English templates a minute ago: https://github.com/thirtybees/thirtybees/commit/91e19a75537c486f131d8b390d4bd176f4116b0d
If you want to fix it for all other languages, try this:
bash find mails -type f | while read F; do \ sed -i \ -e 's/<a href="http:\/\/www.prestashop.com\/" style="color:#337/<a href="http:\/\/www.thirtybees.com\/" style="color:#337/' \ -e 's/PrestaShop(tm)/thirty bees(tm)/' \ -e 's/thirty bees \&trade\;/thirty bees\&trade\;/' \ -e 's/\[http:\/\/www.prestashop.com\/\]/\[http:\/\/www.thirtybees.com\/\]/' \ -e 's/PrestaShop\&trade\;/thirty bees\&trade\;/' \ -e 's/Webshop system\: PrestaShop/Webshop system\: thirty bees\(tm\)/' \ -e 's/37ff1">PrestaShop<\/a>/37ff1">thirty bees\&trade\;<\/a>/' "$F"; \ done -
IIRC the download isn't even tried if the requested file already exists. One solution to the problem discussed here is to give the user instructions on how to download and where to place it manually as part of the timeout message. This way he can use his preferred download manager or whatever means to get the task solved.
-
Great idea, much better than this Bitcoin mining thing!
Where should we put a link to this Patreon page in Backoffice? Sending an Email on every thousandth product sold? Only for non-Patrons, of course.




Bigint error in referral at account registration
in Technical help
Posted
I don't have this module, but this code looks suspicious:
...`.`id_sponsor` - 361)'I'd bet this should read...`.`id_sponsor` = 361)'Note the=.