-
Posts
83 -
Joined
-
Last visited
-
Days Won
4
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by tommat
-
Have you done it in modules/blocknewsletter/blocknewsletter.tpl or in theme/yourtheme/modules/blocknewsletter/...
-
Those are modules. Look into yourdomain\themes\community-theme-default\modules for modules html and yourdomain\themes\community-theme-default\css\modules for modules css Also in backoffice look for Modules/Positions to see where modules are hooked
-
Maybe this one: https://addons.prestashop.com/en/combinaisons-customization/17415-customization-prices.html
-
You can do it with any other softaculous software, just to see db settings
-
You are welcome. Glad you like it 🙂
-

cannot upload images 300kb+ on product image
tommat replied to order123's question in Technical help
I meant you have file upload limits on server. Check with phpinfo- 12 replies
-
- 1
-

-
- product image
- file size
-
(and 1 more)
Tagged with:
-

cannot upload images 300kb+ on product image
tommat replied to order123's question in Technical help
It might be your server restrictions.- 12 replies
-
- product image
- file size
-
(and 1 more)
Tagged with:
-
And there you can click Generate button and it will copy your new name to friendly URL
-
@cienislaw Demo wasn't updated for quite some time. I did it now and you can check it 🙂
-
Fixed version of Niara is now uploaded to gumroad.
-
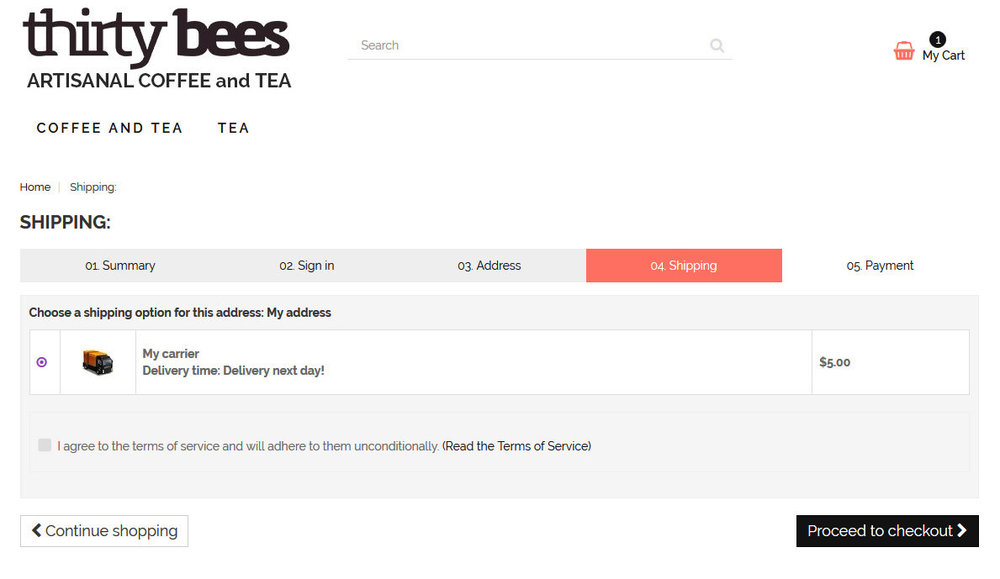
Problems with AEUC module are fixed and uploaded to gumroad. If you don't want to download whole package, you can download attached file and create this folder structure in theme themes\niara\modules\advancedeucompliance\views\templates\hook and paste flie in hook folder. hookOverrideTOSDisplay.tpl Many thanks to toplakd for pointing out the problem and help with testing.
-
I know its right 9000px. That's because checkboxes are not stylable by default. So you have to move original checkboxes out of the way and replace them by some other style. I checked and it should work (see attached image) Maybe cache is a problem. Is it possible to see your site?
-
Thanks. Can you tell me what browser you are using please
-
@toplakd Can you be more precise please. What terms on which page?
-
You can add class to global.css #category .price{ display:none; }
-
@koraledrewniane Yes, it's a bug, sorry for that. Please open file themes\niara\modules\wtblockbestsellers\views\templates\hook\wtblockbestsellers-home.tpl and change: {l s='most'} to {l s='most' mod='wtblockbestsellers'} That should fix it.
-
Seane, do you know that javascript files for your theme resides in yourtheme/js/ and your theme modules javascript is in yourtheme/js/modules ? javascript for homeslider is in yourtheme/js/modules/homeslider/js/homeslider.js
-
Pedalman, sorry for my late reply but i was quite busy lately and i somehow missed your post. My theme is built on TB community theme, so if Leos page builder support TB theme it should probably support my theme Same goes for JSON module.
-
This works for me for arrows : #homepage-slider .bx-wrapper .bx-next, #homepage-slider .bx-wrapper .bx-prev{ top: 50%; width: 30px; height: 30px; } You must do this in yourtheme/css/modules/homeslider/homeslider.css
-
Try !important rule. example: p { color: red !important; }
-
Sorry, i forgot how that module was made and i was not at comp at the time of writing a reply. One option is to add class with jquery.
-
You needto do it in yourtheme/modules/blocktopmenu/blocktopmenu.tpl
-
https://creativegeniuslaw.com/why-you-cant-charge-clients-paypal-fees-what-to-do-about-it/
-
Code is in identity.tpl authentication-create-opc.tpl authentication-create.tpl order-opc_new_account.tpl order-opc_new_account-advanced.tpl It looks like this: <div class="form-group date-select"> <label>{l s='Date of Birth'}</label> <div class="row"> <div class="col-xs-4"> <select name="days" id="days" class="form-control"> <option value="">-</option> {foreach from=$days item=v} <option value="{$v}" {if ($sl_day == $v)}selected="selected"{/if}>{$v} </option> {/foreach} </select> </div> <div class="col-xs-4"> {* {l s='January'} {l s='February'} {l s='March'} {l s='April'} {l s='May'} {l s='June'} {l s='July'} {l s='August'} {l s='September'} {l s='October'} {l s='November'} {l s='December'} *} <select id="months" name="months" class="form-control"> <option value="">-</option> {foreach from=$months key=k item=v} <option value="{$k}" {if ($sl_month == $k)}selected="selected"{/if}>{l s=$v} </option> {/foreach} </select> </div> <div class="col-xs-4"> <select id="years" name="years" class="form-control"> <option value="">-</option> {foreach from=$years item=v} <option value="{$v}" {if ($sl_year == $v)}selected="selected"{/if}>{$v} </option> {/foreach} </select> </div> </div> </div> you need to comment this out.
-
What about TB module Advanced EU compliance?