-
Posts
375 -
Joined
-
Last visited
-
Days Won
18
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by Acer
-

[Enhancement] CMS Old URL to New URL Replacer Script (for TinyMCE)
Acer replied to Acer's topic in Tips and Tricks
Hi Not sure if you guys have seen this? Think forum posts were busy when I posted this, so it could've been missed. Anyways - it's here if you need it... -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
Changing the validator doesn't exactly make it "Vanilla" then? 😋 -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
Lol - indeed 😕😅 Thanks again for the clarification and patience. -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
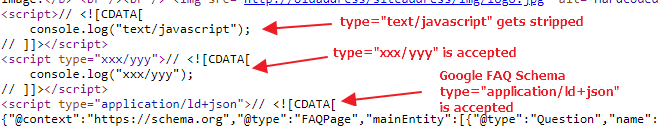
Wow. What a mission... 😓 The thing is I needed to check if a JavaScript block with a type attribute would be accepted first, as I will be adding JS to the page in some cases. This would then confirm to me that I can then adjust the script block type attribute and try Google Schema afterwards as a test, which does require "type". When the type attribute kept on being stripped out on my "does it accept Javascript type attribute with javascript/text" test, I kept on trying to fix it and was sent on this long mission... Phew. Thanks for the clarification and patience. My next question is why does your CMS accept the script tag without (I presume) changes to the Classes/Validate.php file? -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
Ok. Getting closer... It seems that your example <script type="xxx/yyy"> works... However, that is not the correct way of declaring JavaScript, as it's normally done with <script type="text/javascript"> That explains why your example is working and mine is not because I declared it with "text/javascript" For some reason if it has type="text/javascript" - it gets stripped out. Maybe you can try this on your side? Also, once again you'll need to modify the Classes/Validate.php file for the script tag to be accepted in the CMS system. Not sure why it was working on your side without this change to the file? Also, I've tested the actual Google FAQ schema code that is declared with <script type="application/ld+json"> and it works... However, this still doesn't explain why <script type="text/javascript"> doesn't work? Maybe you can provide an explanation / solution for this? -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
In a way it is related, because if Classes/Validate.php is not modified, then the TinyMCE configuration to accept the script tag will not work. Also, I'm running on the "release version" of TB 1.1.0 - direct download from the site (not GitHub). This is frustrating as it's still not accepting the script type attribute, and I've tried everything here so far. Been at it for hours since yesterday... Vanilla TB 1.1.0 No HTML purifier in Admin BO -> General Added "extended_valid_elements" to TinyMCE Eventually copied relevant section from your TinyMCE Had to comment out Classes/Validate.php CleanHTML script (for the CMS to accept the script tag) And still... not working... ? -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
How Vanilla is your Vanilla installation really? Because I've reverted to Vanilla and it does not allow me to insert Script tag in CMS editor - it gives the following error "the content type is invalid". And does not save the page. The only way to make this go away is by changing Classes/Validate.php and either commenting out the script part (under CleanHTML) or by gutting that entire block completely. Can you please double check what files have been changed on your side? and if so, please share contents in full. -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
Ok, this is just plain weird. Still not working on this side. Going to dig a bit deeper - maybe has something to do with Vekia's extended editor changes. Going to revert and give feedback later. -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
Curious... Please copy paste your tinymce.inc.js here so that I can try with your version. Thanks -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
Hi Actually, I tried this one and it does not work (lol) - have you checked view source? Just because the console.log or alert comes up doesn't mean the type wasn't stripped... Also, the reason why is for new Google FAQ Schema code - that has to be on the page and it takes <script type="json">. And no, it doesn't work with Tag Manager - so no on that one. -

[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
Acer replied to Acer's question in Technical help
Um - are you saying that no one here has encountered this one? Besides the TinyMCE in TB (from what I can gather) could be as old as the mountains - so pretty sure not going to help here. Also, I've been through the TinyMCE forums + Google + StackOverflow - and nothing I'm trying is working... I'm continuing to look however. Hopefully one of you guys have the answer. -
Hi I've been battling with this one for a while now and no matter what I've tried, TinyMCE keeps on removing the type attribute from the Script tag 🤨 <script type="text/javascript"> becomes <script> I've tried setting valid_children: "+*[*]", valid_elements: "*[*],script[src|type]", cleanup: false, apply_source_formatting: false, verify_html: false, And tried many other settings, and even though I can make it accept Style Tags with Type attribute - no matter what I try the darn thing doesn't want to accept Script Type="" (HTML Purifier is off bytw) Can someone please help with this one?
-

[Solved] How to prevent Javascript code from being wrapped in CDATA?
Acer replied to Acer's question in Technical help
The original question had a second part on how to prevent TinyMCE from stripping the type attribute from the Script Tag. I've created a post for this one specifically: -

[Solved] How to prevent Javascript code from being wrapped in CDATA?
Acer replied to Acer's question in Technical help
Thanks. Now to stop it from stripping out the type attribute <script type="javascript/text"> ... lol -
I've written a Script that fixes the broken URLs and images issue for CMS content: CMS Old URL to New URL replacer Script for TinyMCE
- 2 replies
-
- smarty tags in cms
- dynamic urls
- (and 4 more)
-
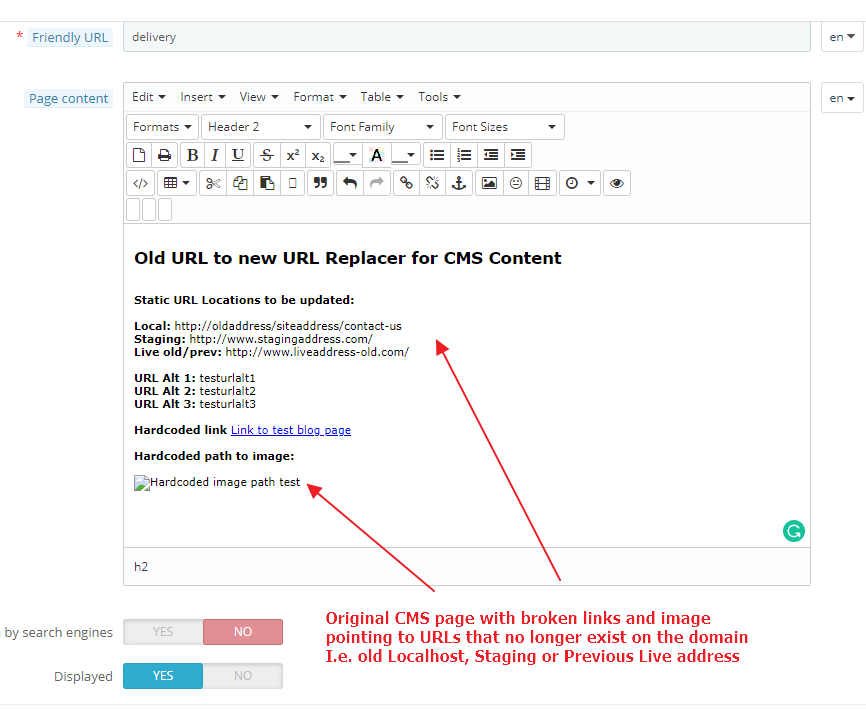
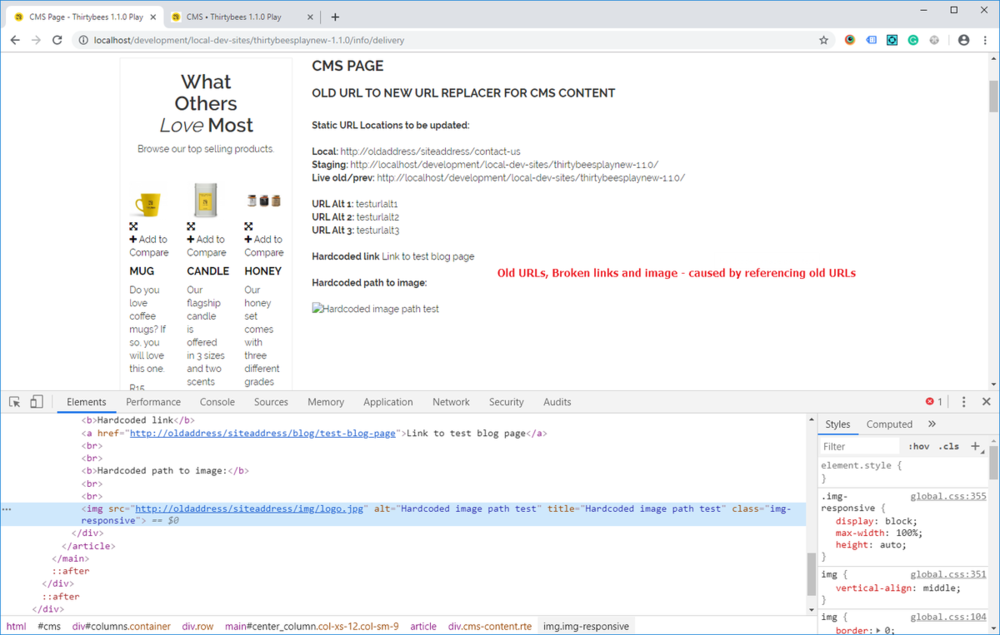
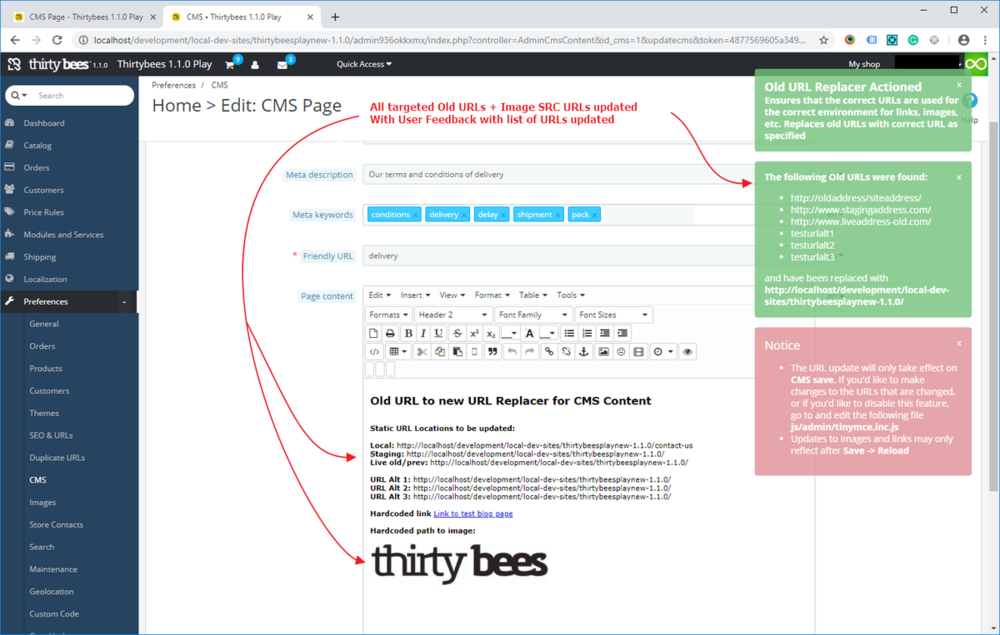
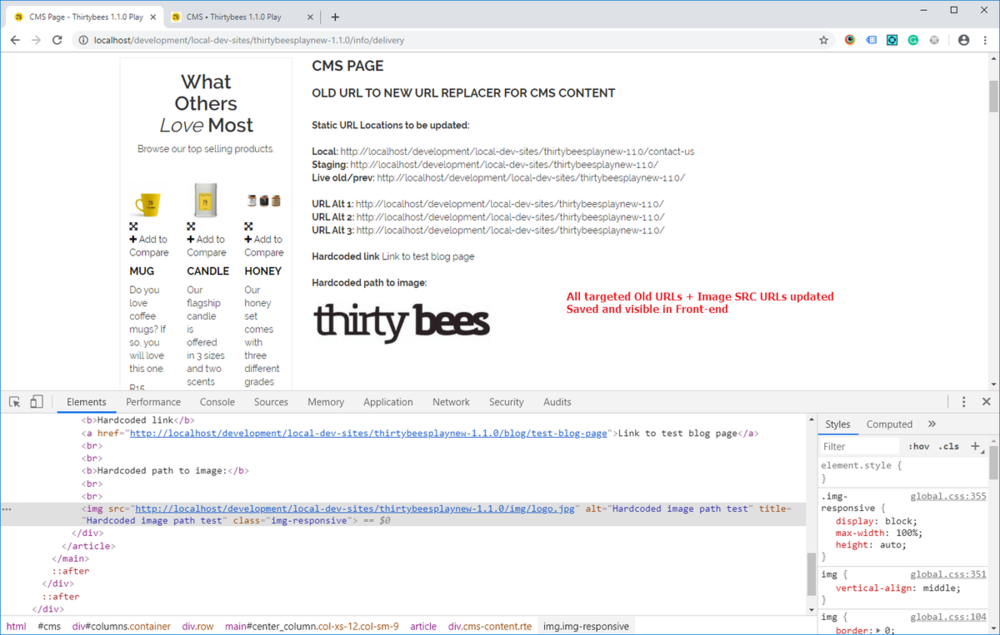
Hi One of the major problems we've encountered with TB is the lack of Dynamic URLs... Yeah ouch 🤨 I've written a workaround for CMS pages (or TinyMCE content) and have decided to share it with the TB community. Bonus: It includes nice 'native' growl notifications to let you know that it's run and what it's replaced. Hope it helps and brings value. Problem background As our site will have lots of CMS / Blog pages (in addition to a large store component), the pages will naturally contain a lot of links, images and links to PDFs etc. The catch is that using the TB CMS Editor (TinyMCE) - all these links and images will essentially be Static URLs (ouch again). This becomes a major problem when the site is moved from Local -> Staging -> Live and if the domain is moved to another domain in the future again. This creates a problem for both the front-end developer (hard coded links to Blog pages in the Menu and other locations) as well the Site Administrator (CMS / TinyMCE pages) For the Developer, I've created a temporary workaround to enable the developer to reference "BaseURls" or {$content_dir} in the Menu's BO. It even replaces old URL references (however on presentation only) Even though this workaround can appear to fix the 'broken images and links' problem on the front-end - it is merely on the 'presentation' layer and does not actually save the new URLs in the CMS content / database If you're the Shop Administrator and open a CMS page, you'll still see broken images, links etc, and will need to update the broken ones manually (in order to do this properly) So the 'developer's solution' is more a 'trick' than anything else... It's still useful and recommended to use though, as it 'fixes' broken images on the front-end after the site has moved. If you don't have it in place, then your links and images will be broken. However, for the changes to be actually saved in the database, you'll need to run the Script solution below. In order to avoid broken links, images - I recommend you use both solutions. Developer Solution: Static to Dynamic URL Maker with Limited Smarty Tags (CMS, Top Menu, TB HTML Block) CMS Solution What we needed was a solution specific to CMS pages or TinyMCE content - where a script detects 'old URLs' and replaces them auto-magically according to the 'new' domain URL that you've specified before-hand This means no more manually updating URLs and Image SRCs when the site has moved domains! 😃 All you have to do is specify the Old URLs with the new Domain URL in the script once off and open the affected CMS pages in the Admin BO for the Script to run. You can target many URLs at the same time. So if you already know what the URLs are going to be, it will save you a bit of time. Whenever the CMS page (or TinyMCE) loads content - the Script will check the content and if it finds old URLs - it will let you know and will automatically replace them. This fixes broken links, references to old Domain URLs and fixes broken images If you're happy with the result, you can click on CMS Save. If not, just Cancel, adjust the script and try again. After site move You just need to remember to open the CMS page in BO Admin, and let the script do its work then re-save the content How to use / Instructions: Find your TinyMCE file If you're not using a custom theme that updates TinyMCE (like Panda), you should be able to find it in [site root]/js/admin/tinymce.inc.js If you're using a theme that updates TinyMCE (see if you can find the theme's tinymce.in.jc file) At the bottom of the page, add the Script as below Update the "Specify Old URLs that need to be replaced" section (usually old Localhost, Staging or Old Live URLs + allows for 3 more variations) Update the "Specify the new Current Live URL" section Save, Clear Cache, and open desired CMS page in BO Admin Script contains a switch to turn it off/on if required I've included a Test CMS page for testing purposes (adjust according to your needs) Note: This script is currently designed to handle one editor panel for CMS pages, and will not work on Product CMS pages or on other pages that have more than one editor panel block. Old to New URL Replacer for CMS Content Script $().ready(function () { OldtoNewURLReplacerForCMSContent(); }); /// OLD TO NEW URL REPLACER FOR CMS CONTENT /// // Version 1.3 Last updated: 07/11/19 // // How to Use: // Turn replacer on / off below (default is on) // Specify the URLs that need to be replaced by the Current Live URL (normally Local, Staging, Old Live) // Three additional URL slots provided if required // Set the Current Live URL // Save and refresh CMS page // Save CMS page for changes to be saved // *** Note: *** // This script is currently designed to handle one editor panel for CMS pages, and will not work on Product CMS pages // or on other pages that have more than one editor panel block. function OldtoNewURLReplacerForCMSContent() { /// Turn Replacer on / off var oldURLreplacer_onoff = "on"; var checkifurlreplacerpresent = $("body").attr("urlreplacer-instance"); if (oldURLreplacer_onoff == "on" && checkifurlreplacerpresent != 1) { // Just double checks that there's only one instance of the Replacer $("body").attr("urlreplacer-instance", "1"); /// Specify the Old URLs that need to be replaced var setStaticURL_source_local = "http://oldaddress/siteaddress/"; var setStaticURL_source_staging = "http://www.stagingaddress.com/"; var setStaticURL_source_liveold = "http://www.liveaddress-old.com/"; var setStaticURL_source_alternative1 = "testurlalt1"; var setStaticURL_source_alternative2 = "testurlalt2"; var setStaticURL_source_alternative3 = "testurlalt3"; // Specify the new Current Live URL var setCurrentLiveURL = "http://localhost/development/local-dev-sites/thirtybeesplaynew-1.1.0/"; // *** *** // // Example default testing values if required for testing // var setStaticURL_source_local = "http://oldaddress/siteaddress/"; // var setStaticURL_source_staging = "http://www.stagingaddress.com/"; // var setStaticURL_source_liveold = "http://www.liveaddress-old.com/"; // var setStaticURL_source_alternative1 = "testurlalt1"; // var setStaticURL_source_alternative2 = "testurlalt2"; // var setStaticURL_source_alternative3 = "testurlalt3"; /// REPLACER WORKER /// // Nothing to modify / set here // Checks for the Sources and feeds results to the Notifier // Variable to check if a Static URL was found and changed var staticurlwaschanged = "yes/no"; var urlchanged1name; var urlchanged2name; var urlchanged3name; var urlchanged4name; var urlchanged5name; var urlchanged6name; var checkforcontentval = $("#content_1").length; if (checkforcontentval < 1 ) { /// If CMS single source is not found, do nothing /// /// This script is designed to handle one editor panel for CMS pages, and will not work on product pages /// or on other pages that have more than one editor panel block. } else { var sourcefinder = $("#content_1").val() .replace(setStaticURL_source_local, function () { staticurlwaschanged = "yes"; urlchanged1name = setStaticURL_source_local; return "found_setStaticURL_source_local"; }) .replace(setStaticURL_source_staging, function () { staticurlwaschanged = "yes"; urlchanged2name = setStaticURL_source_staging; return "found_setStaticURL_source_staging"; }) .replace(setStaticURL_source_liveold, function () { staticurlwaschanged = "yes"; urlchanged3name = setStaticURL_source_liveold; return "found_setCurrentLiveURL"; }) .replace(setStaticURL_source_alternative1, function () { staticurlwaschanged = "yes"; urlchanged4name = setStaticURL_source_alternative1; return "setStaticURL_source_alternative1"; }) .replace(setStaticURL_source_alternative2, function () { staticurlwaschanged = "yes"; urlchanged5name = setStaticURL_source_alternative2; return "setStaticURL_source_alternative2"; }) .replace(setStaticURL_source_alternative3, function () { staticurlwaschanged = "yes"; urlchanged6name = setStaticURL_source_alternative3; return "setStaticURL_source_alternative3"; }); /// Set Notification Text var staticurltitle = "<b>Old URL Replacer Actioned</b>"; var staticurlintromessage = "<b>Ensures that the correct URLs are used for the correct environment for links, images, etc. Replaces old URLs with correct URL as specified</b>"; var staticurlcompletedmessageline1 = "<li>The URL update will only take effect on <b>CMS save</b>. If you'd like to make changes to the URLs that are changed, or if you'd like to disable this feature, go to and edit the following file <b>js/admin/tinymce.inc.js</b> or your template's TinyMCE override</li>"; var staticurlcompletedmessageline2 = "<li>Updates to images and links may in some cases only reflect after <b>Save -> Reload</b></li>"; /// Notifier /// if (staticurlwaschanged == "yes") { setTimeout(function () { $.growl.notice({ title: staticurltitle, message: staticurlintromessage, location: "tr", size: "large", style: "notice", duration: 20000 }); }, 1000); setTimeout(function () { var urlfound1 = ""; var urlfound2 = ""; var urlfound3 = ""; var urlfound4 = ""; var urlfound5 = ""; var urlfound6 = ""; if (urlchanged1name != null) { urlfound1 = "<li>" + urlchanged1name + "</li>"; } if (urlchanged2name != null) { urlfound2 = "<li>" + urlchanged2name + "</li>"; } if (urlchanged3name != null) { urlfound3 = "<li>" + urlchanged3name + "</li>"; } if (urlchanged4name != null) { urlfound4 = "<li>" + urlchanged4name + "</li>"; } if (urlchanged5name != null) { urlfound5 = "<li>" + urlchanged5name + "</li>"; } if (urlchanged6name != null) { urlfound6 = "<li>" + urlchanged6name + "</li>"; } $.growl({ title: "", message: "<b>The following Old URLs were found:</b> <ul>" + urlfound1 + urlfound2 + urlfound3 + urlfound4 + urlfound5 + urlfound6 + "</ul> and have been replaced with <b>" + setCurrentLiveURL + "</b>", location: "tr", size: "large", style: "notice", duration: 20000 }); }, 1400); setTimeout(function () { $.growl.error({ title: "Notice", message: "<ul>" + staticurlcompletedmessageline1 + staticurlcompletedmessageline2 + "</ul>", location: "tr", size: "large", duration: 30000 }); }, 2000); } else { }; /// Finds TinyMCE content var TinyMCEcontentval = $("#content_1"); /// Actual Replacer /// var replaceTinyMCEcontentvalsplit = $(TinyMCEcontentval).val() .split("" + setStaticURL_source_local + "").join(setCurrentLiveURL) .split("" + setStaticURL_source_staging + "").join(setCurrentLiveURL) .split("" + setStaticURL_source_liveold + "").join(setCurrentLiveURL) .split("" + setStaticURL_source_alternative1 + "").join(setCurrentLiveURL) .split("" + setStaticURL_source_alternative2 + "").join(setCurrentLiveURL) .split("" + setStaticURL_source_alternative3 + "").join(setCurrentLiveURL); // Updates TinyMCE Content with 'Static URLs replaced' content $(TinyMCEcontentval).val(replaceTinyMCEcontentvalsplit); } } else { } } /// *** *** /// CMS Content Tester <h2>Old URL to new URL Replacer for CMS Content</h2> <br/> <b>Static URL Locations to be updated:</b> <br/> <br/> <b>Local: </b> http://oldaddress/siteaddress/contact-us <br/> <b>Staging: </b> http://www.stagingaddress.com/ <br/> <b>Live old/prev: </b> http://www.liveaddress-old.com/ <br/><br/> <b>URL Alt 1: </b> testurlalt1 <br/> <b>URL Alt 2: </b> testurlalt2 <br/> <b>URL Alt 3: </b> testurlalt3 <br/><br> <b>Hardcoded link</b> <a href="http://oldaddress/siteaddress/blog/test-blog-page">Link to test blog page</a> <br/><br/> <b>Hardcoded path to image:</b> <br/><br/> <img src="http://oldaddress/siteaddress/img/logo.jpg" alt="Hardcoded image path test" title="Hardcoded image path test" /> CMS Edit: Broken links, old URL references, broken image CMS Front-end page: Broken links, old URL references, broken image CMS With Old URL to New URL Replacer Script Active and working - images and broken links fixed - with Bonus 'native' growl notifications 😉 CMS Front-end page: Broken links and images now fixed
-
Cute, only thing is you can't contract the active menu item this way, without clicking on another menu item - thereby taking you to another page. Plus, this forces you to scroll up or down again to find what you're looking for. Imo, the accordion is a simpler, faster and more elegant approach.
- 7 replies
-
- admin menu
- expand contract
-
(and 2 more)
Tagged with:
-
Nah, your 'workaround' moves the user away from the focus area of the menu... Not 'smooth UX' imo 😉 Been using my solution for a few days now - feels like it was 'always part of TB', like it's supposed to be there - almost forgot that it wasn't there before... Definitely missed it when I used another TB test site with it not implemented... Just my experience Maybe the community can let us know what they think?
- 7 replies
-
- admin menu
- expand contract
-
(and 2 more)
Tagged with:
-
CAVEAT: The script does not save the updated safe URLs, it just replaces them on run-time for the front-end display. The links and images pointing to the old URLs will still be 'broken' in BO Admin CMS until manually updated.
- 2 replies
-
- smarty tags in cms
- dynamic urls
- (and 4 more)
-

Question: Admin ShortCodes? BaseURL for static pages or TB Blog URLs?
Acer replied to Acer's question in Technical help
I've written a little workaround for this- 12 replies
-
- basurl
- 30bz blog static urls
-
(and 1 more)
Tagged with:
-
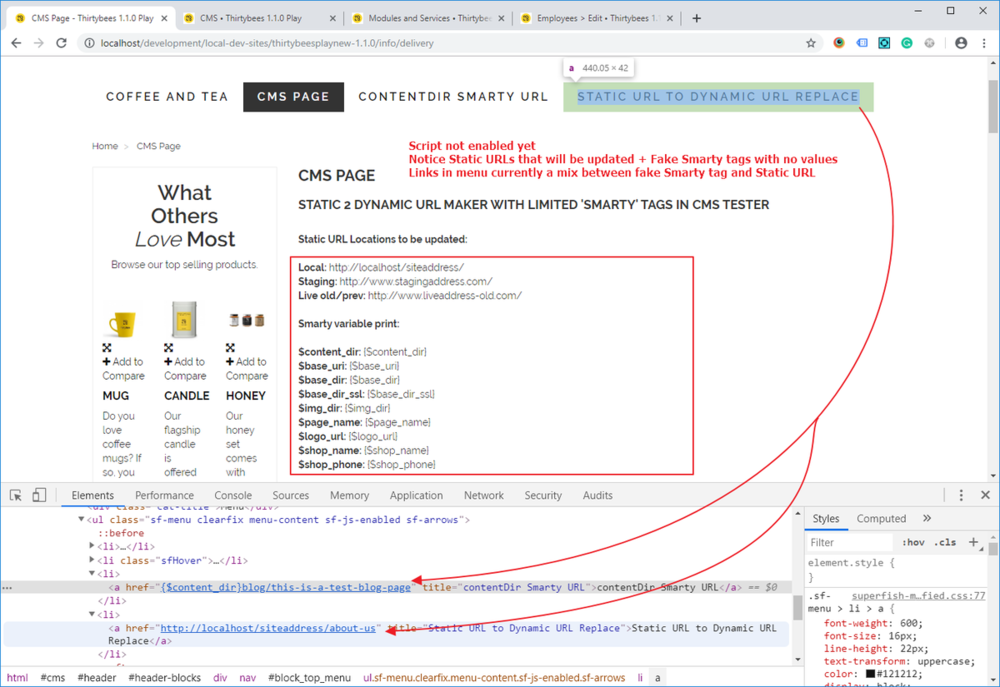
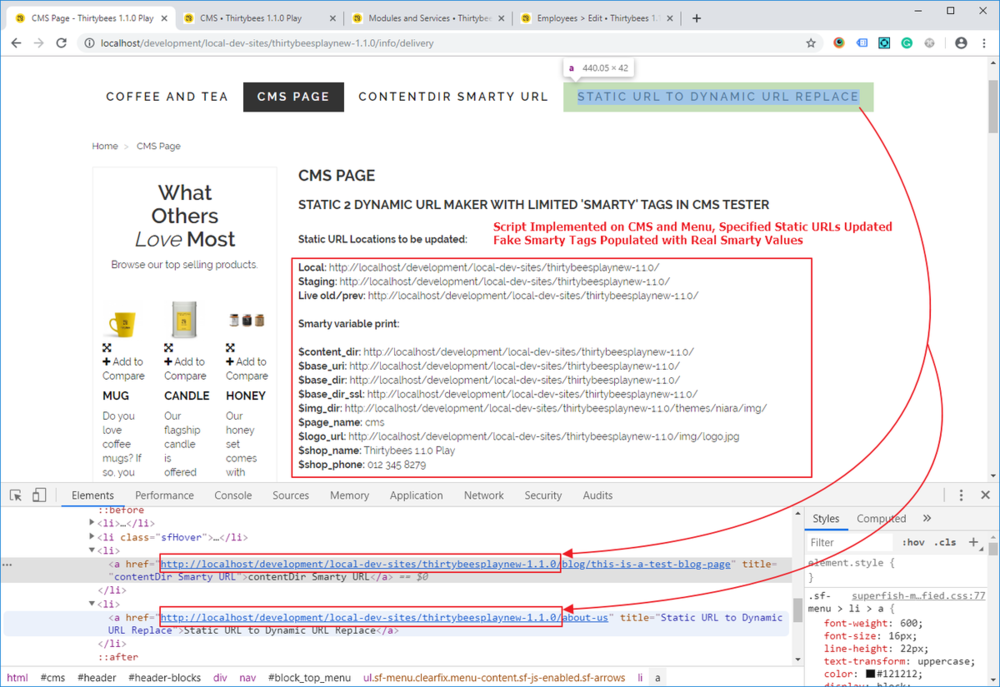
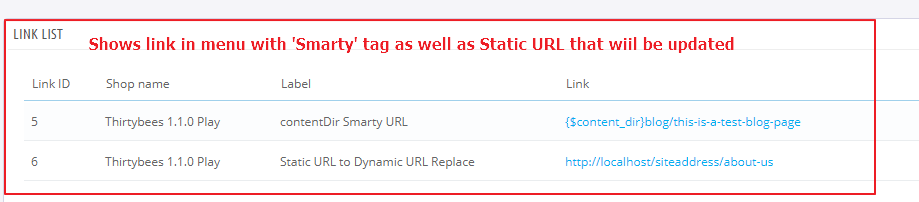
Hi As we needed dynamic URLs in the Menu, CMS pages and TB HTML Block, and TB doesn't have this functionality natively out the box, I've decided to write a little 'workaround' / solution to try and fix this issue (at least temporarily until TB one day does this natively). Solution: Static URLs to Dynamic URLs maker + Smarty Tags in CMS, Menu and TB HTML Block The problem with static URLs is that they are a pain to maintain especially if everything you added to the site in the CMS is saved as a Static URL... So if you need to move the site from Local -> Staging -> Live and to another domain, you're going to have a bit of a problem. I've had to 'fix' this for the Top Menu, CMS page and TB HTML Block This solution also allows you to 'call' Smarty variables in the Admin BO CMS, Top Menu and TB HTML Blocks. How does it work and how to use? Add the code to either blocktopmenu.tpl, blockcms.tpl in your template file or tbhtmlblock.tpl - replacing the content generator: either {$MENU} or {cms->content} or {$customblock} Specify on which page (Menu/CMS/TB HTMLBlock) the code needs to appear {$MENU} or {cms->content} or {$customblock} The code replaces the "content generation" for the target page / section You need to specify the Static URLs you want to replace (remember to do this wherever the script is added). Static URLs normally for Local, Staging or Old Live addresses (can add 3 more if required) If you know what the Staging and Live Locations are going to be beforehand, then you do not need to update this again after the site has been moved / re-deployed. You can call a predefined Smarty variable in the Menu, CMS or TB HTML Block using the Smarty tag identifier {$content_dir} for example. When you add a link, you can either just use the full static path (as previously specified), or use the Smarty variable {$content_dir}blog/link-to-page If you add an image via the CMS RTE or even a link to an image, it will identify the Static URL and replace it with the Dynamic URL as set by $content_dir. So if you move the site to another address, all your Static URLs (if specified in the Menu, CMS or TB HTML Block) will be automatically updated - with no maintenance required from your side. Credits: This would not be possible without FullCircles - who way back in 2014, came up with the base solution. I've just modified it a bit. https://www.prestashop.com/forums/topic/372976-global-smarty-variables-used-in-cms-content/?tab=comments#comment-1855331 https://www.prestashop.com/forums/profile/720051-fullcircles/ Datakick supplied the correct Smarty variable name to be used as "BaseUrl" $content_dir Hope it helps. Instructions: Insert the following code in either "nameoftemplate/" blocktopmenu.tpl or blockcms.tpl or modules/tbhtmlblock/views/templates/hook/tbhtmlblock.tpl And make sure that it replaces the "page content generator" {$MENU} or {cms->content} or {$customblock} Configure as mentioned previously I've included a 'tester' code you can add to a CMS page to test that it's working properly Main Script (for tpl files): {* /// STATIC TO DYNAMIC URL MAKER - with 'Dynamic Tags' / 'Fake' Smarty Variables Functionality /// * v1.1 - last updated: 11/10/19 * To be used on BO Admin pages where Dynamic URLs are required * Automagically Replaces Static URLs on Runtime with 'dynamic' URL based on $content_dir * So if your site is on Local, Staging, Live or has been moved, this script has you covered * If you know what the Staging and Live Locations are going to be beforehand, then you do not need to update this again after the * site has been moved / re-deployed. * Just remember to change the 'Static URL Sources' whereever you've included this script * * CAVEAT: This does not save the updated safe URLs, it just replaces them on run-time for the front-end. * CAVEAT: The links and images pointing to the old URLS will still be 'broken' in BO Admin CMS until manually updated. * * Allows for the use of limited Smarty variable 'printing' within the 'code location' (CMS,TB HTML Block,Menu,etc) * I.e. using {$content_dir} in a CMS page will now work (like in a TPL file) * This code should be placed on the Target location's TPL file like "blocktopmenu.tpl, blockcms.tpl" within your theme * or for the TB HTML Block: modules/tbhtmlblock/views/templates/hook/tbhtmlblock.tpl * The Code Location must be changed accordingly below * Extendable by adding more Smarty variables or code locations * Note: If you want to have 'BaseUrl in a TPL page, just use the normal Smarty var $content_dir as this script is built for BO Admin pages * ie. <a href="{$content_dir}info/link-to-cms-page">cms page link</a> * * Credit to FullCircles for initial 'BaseURL' solution back in 2014. Without you, we'd be f'ed. Thanks bro :D * https://www.prestashop.com/forums/topic/372976-global-smarty-variables-used-in-cms-content/?tab=comments#comment-1855331 * https://www.prestashop.com/forums/profile/720051-fullcircles/ * * Credit to Datakick for the Smarty variable for the correct site domain path: $content_dir * * // To use: * Adjust the settings (values) below and add Smarty variables etc if you require * Replace the page's content generator tag, i.e. $cms->content, with this entire script block. * Refresh Cache * Static URLs as specified should now be replaced and 'dynamic' tags should be displayed * Note: the URLs come with a trailing slash (pagename/) so keep that in mind * *} {* /// Initial build, do not modify this one - Creates 6 available Static URL slots if you need them /// *} {assign var=s2d_specifysourceurls value=['placeholder-donotchangethis0','placeholder-donotchangethis1','placeholder-donotchangethis2','placeholder-donotchangethis3','placeholder-donotchangethis4','placeholder-donotchangethis5','placeholder-donotchangethis6']} {* /// /// *} {* /// Set Static URL Sources (array with 3 values for now - supports up to 56): /// - Remember to include trailing slash (pagename/) - Example array currently set for Local, Staging, Live Old - Example: {$s2d_specifysourceurls[0] = 'http://localhost/siteaddress/'} *} {* /// Set Local Address Source - Change this /// *} {$s2d_specifysourceurls[0] = 'http://localhost/siteaddress/'} {* /// Set Staging Address Source /// *} {$s2d_specifysourceurls[1] = 'http://www.stagingaddress.com/'} {* /// Set Old Live Address Source /// *} {$s2d_specifysourceurls[2] = 'http://www.liveaddress-old.com/'} {* /// Extendable if required - up to 6 available slots: (0-5) //*} {* {$s2d_specifysourceurls[3] = 'http://www.emptyslot4.com'} {$s2d_specifysourceurls[4] = 'http://www.emptyslot5.com'} {$s2d_specifysourceurls[5] = 'http://www.emptyslot6.com'} *} {* /// Set Dynamic URL source, leave as $content_dir for dynamic URL. Only 1 URL required /// *} {assign var=s2d_url_maker_target value="{$content_dir}"} {* /// Set Code Location /// - Set the Code Location by changing the value below accordingly: - CMS page: {$cms->content} - TB HTML BLOCK: {$customblock} - MENU: {$MENU} *} {assign var=s2d_url_maker_code_location value="{$MENU}"} {* /// Generator that does the work: /// - You can add more variables to the beginning of the source and target arrays below if required - Default list of available Smarty variables: - $content_dir, $base_uri, $base_dir, $base_dir_ssl, $img_dir (template img dir bytw), - $page_name, $logo_url, $shop_name, $shop_phone *} {* /// Generator /// *} {str_replace( array('{$content_dir}','{$base_uri}','{$base_dir}','{$base_dir_ssl}','{$img_dir}','{$page_name}','{$logo_url}','{$shop_name}','{$shop_phone}',$s2d_specifysourceurls[0],$s2d_specifysourceurls[1],$s2d_specifysourceurls[2],$s2d_specifysourceurls[3],$s2d_specifysourceurls[4],$s2d_specifysourceurls[5]), array($content_dir,$base_uri, $base_dir, $base_dir_ssl, $img_dir, $page_name, $logo_url, $shop_name, $shop_phone, $s2d_url_maker_target,$s2d_url_maker_target,$s2d_url_maker_target,$s2d_url_maker_target,$s2d_url_maker_target,$s2d_url_maker_target), $s2d_url_maker_code_location )} {* /// *** *** /// *} Tester Code: <h2>Static 2 Dynamic URL Maker with Limited 'Smarty' Tags in CMS Tester</h2> <br/> <b>Static URL Locations to be updated:</b> <br/> <br/> <b>Local: </b> http://localhost/siteaddress/ <br/> <b>Staging: </b> http://www.stagingaddress.com/ <br/> <b>Live old/prev: </b> http://www.liveaddress-old.com/ <br/><br/> <b>Smarty variable print:</b> <br/> <br/> <b>$content_dir:</b> {$content_dir} <br/> <b>$base_uri:</b> {$base_uri} <br/> <b>$base_dir:</b> {$base_dir} <br/> <b>$base_dir_ssl:</b> {$base_dir_ssl} <br/> <b>$img_dir:</b> {$img_dir} <br/> <b>$page_name:</b> {$page_name} <br/> <b>$logo_url:</b> {$logo_url} <br/> <b>$shop_name:</b> {$shop_name} <br/> <b>$shop_phone:</b> {$shop_phone} Script not active yet: Script activated, Static URLs + Smarty Tags updated + Menu Links updated
- 2 replies
-
- 2
-

-
- smarty tags in cms
- dynamic urls
- (and 4 more)
-
Thanks for the feedback and variable, datakick... Static URLs... it's like being back in the 90's... 😓 TB is a great eCommerce platform (like amazing) from what we can tell so far, but not so great in terms of CMS functionality (fairly dated and primitive CMS component and RTE - imo)... Especially in terms of content maintenance and being compared to a platform like Joomla (with regards to CMS) oh... and Module Positions! (let's not even think of comparing the ease of creating new module positions and placing modules anywhere in Joomla vs TB)... {loadposition anymodulehere}. And no, Joomla sucks at being a vanilla eCommerce platform (without plugins like VirtueMart). Because it isn't one.. so no comparison there, but in terms of its CMS functionality... it's pretty advanced... It makes life easier for both the developer as well as the 'site runner' content person... We were so focused on evaluating the eCommerce functionality of TB and making sure that the platform suited our needs, that we didn't think to consider the fact that the CMS component could be lacking... Especially in terms of link and image maintenance. We just assumed (lol, my bad, ouch) that the CMS functionality would be on par and modern... If the site is ever moved to another domain... ah the pain... 🤨 Unfortunately static URLs won't do. I've been trying to work on a 'solution' / workaround that I will be sharing shortly if it works. But not ideal, no... I wonder if this magical problem affects the FileManager as well... ah sh*t it does... 😭