Rhapsody
Trusted Members-
Posts
98 -
Joined
-
Last visited
-
Days Won
4
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by Rhapsody
-

Solved: Order Emails No Longer Sent 1.1.0-1.1.x
Rhapsody replied to Rhapsody's question in Technical help
Problem solved! It is something with the PHP mailer. I have changed outgoing mail to use SMTP and the problem is solved. I can't explain why test messages were sent ok using the PHP mailer but actual shop messages are not. I have been using the PHP mailer successfully up until now. ps - a big thank you and Happy New Year to all who provided troubleshooting suggestions. -

Solved: Order Emails No Longer Sent 1.1.0-1.1.x
Rhapsody replied to Rhapsody's question in Technical help
Further troubleshooting I just had a customer report they can't reset their password because when they click the retrieve password button the following error is displayed: There is 1 error An error occurred while sending the email. It looks like I need to find out what is happening with all outgoing emails. The test messages using PHP mailer works fine. -

Solved: Order Emails No Longer Sent 1.1.0-1.1.x
Rhapsody replied to Rhapsody's question in Technical help
Verified they are in the directories: modules/mailalerts/mails/en themes/mytheme/modules/mailalerts/mails/en yes - confirmed that new order is checked Thanks for this tip. I will try this and report back later. -

Solved: Order Emails No Longer Sent 1.1.0-1.1.x
Rhapsody replied to Rhapsody's question in Technical help
I am using the Thirty Bees PayPal 5.4.3 module. I assume it does since it works on the other shop that shows the same hook. -

Solved: Order Emails No Longer Sent 1.1.0-1.1.x
Rhapsody replied to Rhapsody's question in Technical help
@yaniv14 - It is the only module with the actionValidateOrder hook. I also checked the other shop that is working with only the same single hook. -

Solved: Order Emails No Longer Sent 1.1.0-1.1.x
Rhapsody replied to Rhapsody's question in Technical help
I also tried going back to the community theme default rather than my modded community theme default to place an order - still no emails. -

Solved: Order Emails No Longer Sent 1.1.0-1.1.x
Rhapsody replied to Rhapsody's question in Technical help
Confirmed it is hooked. Disabled all overrides, cleared cache, deleted class_index.php and made a test order with no success. 😟 -

Solved: Order Emails No Longer Sent 1.1.0-1.1.x
Rhapsody replied to Rhapsody's question in Technical help
Nothing in spam - The test message get through just fine The mails do not show other than the ones I manually triggered. I checked the mailalerts setting and compared side-by-side to another shop I have that is working. Other than the email address, the settings are the same. -
I'm baffled and need some tips on how to troubleshoot this. I have one shop that I updated from 1.1.0 stable to 1.1.x bleeding edge. I uses a modified community theme. Everything was working fine before the upgrade. I no longer get emails sent via the mailalerts module to the shop admin or the standard order emails to the customer. I tried rolling back to 1.1.0 and it did not fix it. here are some steps I've taken: 1. Looked at the server error logs - nothing in there 2. Uninstalled and reinstalled the mailalerts module to reset the hooks 3. Checked to make sure the email templates are there for en (default language) both in the modules/mailalerts/mails/en directory & mails/en directory 4. Checked to make sure the email templates are there for en (default language) in the themes/my-modded-theme/ both in the modules/mailalerts/mails/en directory & mails/en directory 5. I am able to send the test message ok 6. If I open an order in the BO and click the resend email button, the email is sent just fine Any ideas on what I can do to further troubleshoot this? Edit: I just deleted the class_index.php file and will see what happens when it regenerates.
-
It appears that the "account" email translation needs fixing. In the back office mouse over Localization and click on Translations Select Email Templates Translation, The theme you are using and the language (English) and click Modify Click on the blue Core Emails link to expand it Click on account You should see the Email with the Spanish text. Click on Edit HTML version Make the changes, then click Save That should fix it
-
Alter pre-existing Email template using Localization, Translations.
- 15 replies
-
A question for an alternate cache approach.... How can I create a cache for a particular product and combinations so that is is loaded whenever the customer opens that product either logged in or not logged in? The cache is only needed for 2 products.
-
You might consider changing the email template for the status "Payment Accepted" to modify it so it displays the shipping/pickup information. It can be triggered automatically when an online payment is processed which for most orders is the norm. Customers will get this email in addition to the normal order confirmation email.
- 15 replies
-
I had a similar problem and it turns out that the modified theme I was using did not have the directory modules\mailalerts with the mail files, translations and views. Once I copied the files from the previous theme I was using, everything worked fine. using 1.1.x bleeding edge with PHP 7.3.2 and Modified Community Theme
-

I have a problem with a pop up which I want to remove
Rhapsody replied to RonGin's question in Technical help
Ron - just out of curiosity, are you using any cache and if so did you clear the cache? by the way - I'm on the other side of Narragansett Bay from you 😀 -

Improving Performance for Product with Many Combinations
Rhapsody posted a question in Technical help
Back in April I posted about the Full Page Cache Slow When Logged In and learned that full page cache was not enabled for logged in users without a code change. I'm posting here to seek advice on how I might improve the performance for products that have many combinations. If the user is logged out and selects the product when full page cache is enabled, the page loads quickly. If the user is logged in or full page cache off, it takes over 30 seconds to load the same page. I'm using Thirty Bees 1.1.x (Bleeding Edge), @topklad's Community Theme that I have further modded, hosted on GoDaddy running PHP 7.3 as an online Membership and Race Registration system for sailors. There is a product that offers a package with annual membership plus the ability to order up to 6 races a member may sail. Associated with each race are 3 potential classes a member may enter for each race. Additionally, a dropdown is used to acknowledge the mandatory liability waiver needed to enable Add to Cart. Stock management is used so that 0 quantity may be assigned for conditions to prevent adding to cart unless the customer selects all the required options. Here are the details with the actual product link. There is a product override that displays information about the member's boat using custom fields in the users profile. When the user is not logged in, it displays a message asking the user to log in and verify their information. Product has 7 options the customer must choose The first 6 options have a unique attribute that are assigned the attribute type "dropdown list" Each dropdown list is assigned with 4 options to choose. The first option (default) "Select a Class" has a stock level of 0 making it unavailable to add to cart unless an option is selected The last dropdown forces the customer to acknowledge a liability waiver with the default "Please acknowledge" having a stock level of 0 making it unavailable to add to cart until "I agree" is selected I need to capture all these responses in order to make the list of boat sailing in each class for a given race. That is all done via a separate WordPress plugin I've written that reads from the Thirty Bees database and manipulates the data to display a "Scratch Sheet". This is a list with registered boats for each race by class selected and also uses information about the boat (see #1 above) stored in the profile. How can this be made more responsive so it loads quickly? I'm open to suggestions including an alternate way of setting up the product. Is another way to generate / use dropdowns that would speed it up? Any mods that could be done to pre-cache the dropdowns for customers whether or not they are logged in? -
I'm finding it isn't working reliably!
-
I figured it out. The cache needed to be built using the phone, not desktop. I cycled through all the products on the phone and then it all works fine.
-
🥴I would love to do that but because I have two products with 7 dropdown selections (6 with 4 options, 1 with 2 options) that take forever to load unless I use full page cache. If there were a way around that I would. Here is the example product link. Ok - only product is set to cache so now fixed 😀
-
@toplakd - I am having an issue that I believe is cache driven. The search on mobile doesn't always display the block category. It seems to work when logged in, but only displays the categories on the sliding window when not logged in if I open a product. Do you have suggestions on how I might troubleshoot this further? I am using full page cache with APCu cache.
-
This is perfect! Thanks very much.
-
@toplakd - I have a request for the home button on the mobile menu. The sites I run have a main site using WordPress that appear at the site root and the shop in its own directory that appears as https://root.com/shop Would it be possible to make the mobile menu home icon slide open a window similar to the other icons that allow the user to select Site Home or Shop Home? Below is some code that is close to what I want, but I'm not well versed in javascript code used in the header-mobile-menu.tpl template file. <li> <a href="{$link->getPageLink('index', true)|escape:'html':'UTF-8'}" title="{l s='Shop Home'}" rel="nofollow"> {l s='Shop Home'} </a> </li> <li> <a {if $smarty.server.HTTPS eq 'on'}href="https://{else}href="http://{/if}{$smarty.server.HTTP_HOST}" title="{l s='Site Home'}" rel="nofollow"> {l s='Site Home'} </a> </li>
-
Ok - I get it now. I compared with product.tpl and it is a replacement for that file with tabs, No longer confused 🙃
-
I'm confused. Does this provide a different style for product.tpl?
-
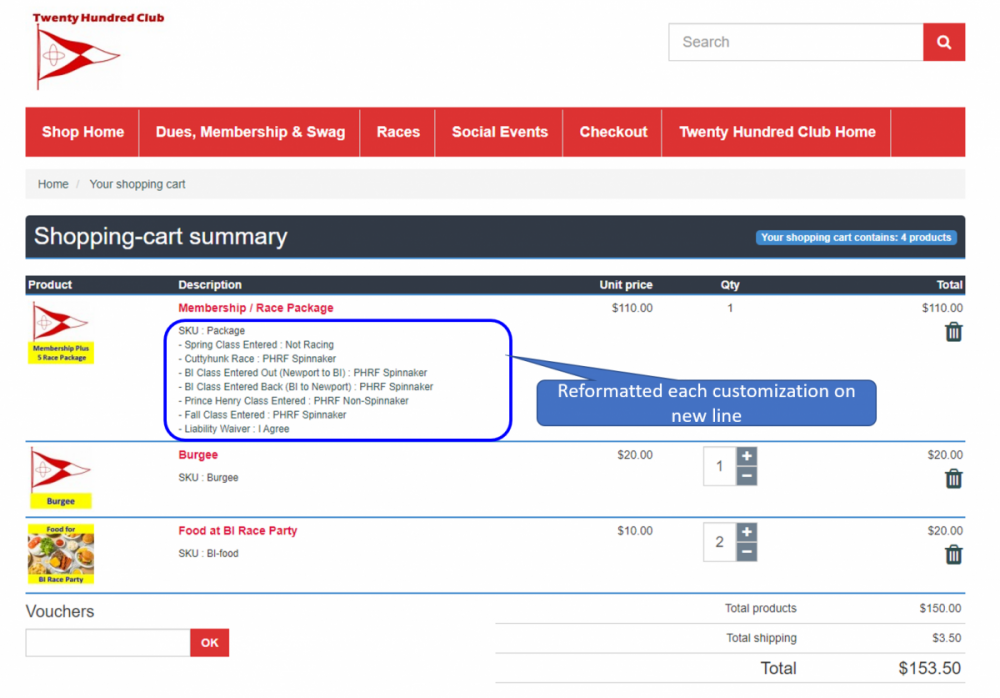
@toplakd - this is awesome! In addition to some mods unique to my shop, I'll provide another update others may want. This formats customized products displayed in the checkout, pdf and history with each customization on a single line prefixed with a hyphen (-) to make it easier to read. The annotated desktop display screen shot below shows this, along with other mods I've done including the "hide quantity" mod that prevents changing the quantity for products such as members registration. Files modified in the template directory to format customizations on seperate lines are: order-detail.tpl, shopping-cart-product-line.tpl, and /pdf/invoice.product-tab.tpl with changes described below. order-detail.tpl - about line 277 search for: {else} {$product.product_name|escape:'html':'UTF-8'} {/if} and replace with {else} {$product.product_name|replace:' - ':':<br> - '|replace:', ':'<br> - '} {/if} ------------------------------------------------------------------------------------------------------------------- shopping-cart-product-line.tpl - about line 40 search for: {if isset($product.attributes) && $product.attributes} <small><a href="{$link->getProductLink($product.id_product, $product.link_rewrite, $product.category, null, null, $product.id_shop, $product.id_product_attribute, false, false, true)|escape:'html':'UTF-8'}">{$product.attributes|@replace: $smarty.capture.sep:$smarty.capture.default|escape:'html':'UTF-8'}</a></small>{/if} </div> and replace with: {if isset($product.attributes) && $product.attributes} <small><a href="{$link->getProductLink($product.id_product, $product.link_rewrite, $product.category, null, null, $product.id_shop, $product.id_product_attribute, false, false, true)|escape:'html':'UTF-8'}"> - {$product.attributes|@replace: $smarty.capture.sep:$smarty.capture.default|replace:' - ':':<br> - '|replace:', ':'<br> - '|replace:'<br> - or am':' or am'}</a></small>{/if} </div> ------------------------------------------------------------------------------------------------------------------ /pdf/invoice.product-tab.tpl - about line 68 search for: {else} {$order_detail.product_name} {/if} and replace with: {else} {$order_detail.product_name|replace:' - ':':<br> - '|replace:', ':'<br> - '} {/if}