-
Posts
115 -
Joined
-
Last visited
-
Days Won
4
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by Obi
-
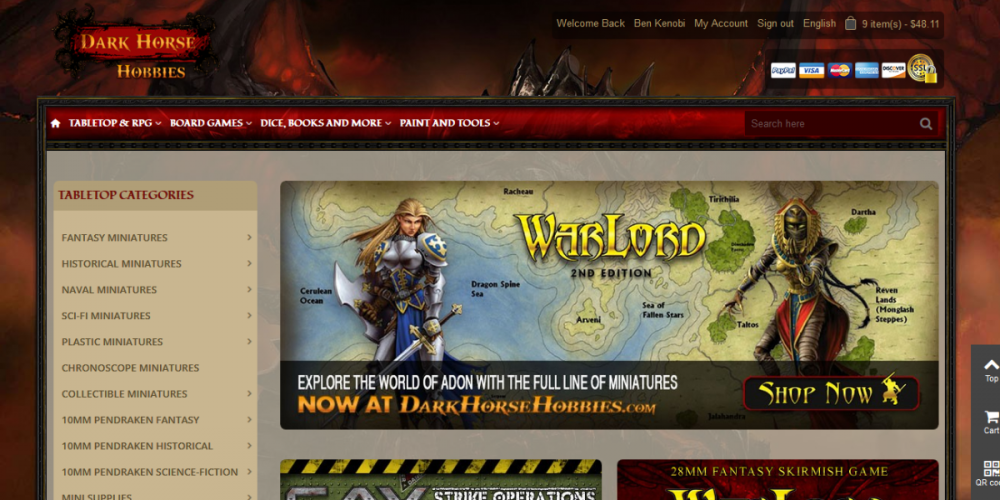
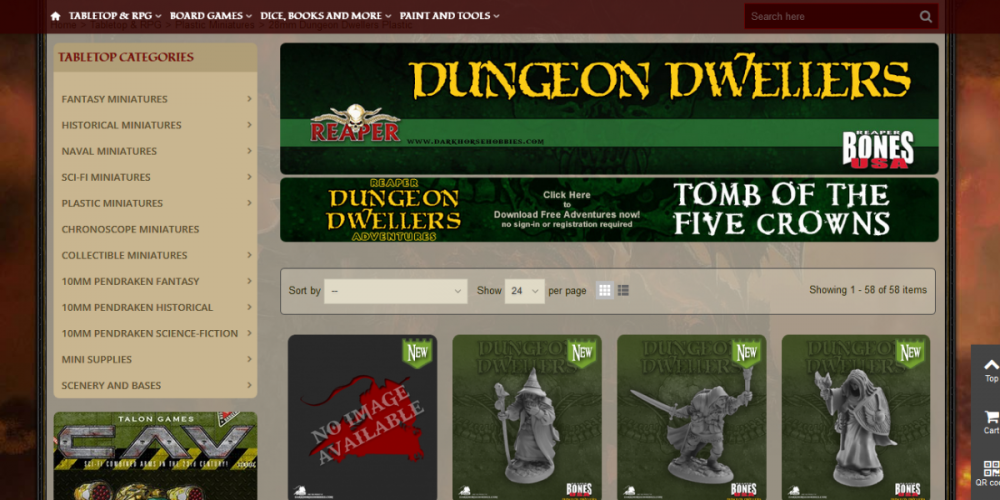
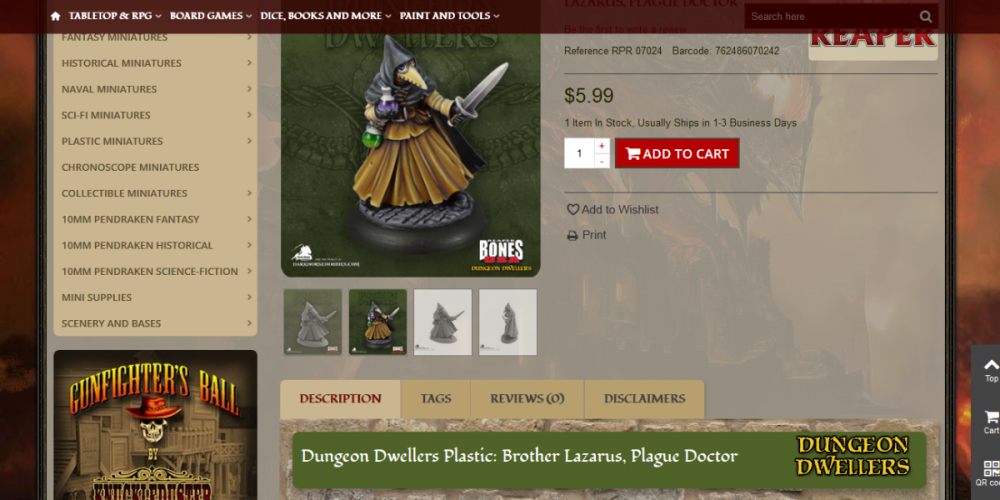
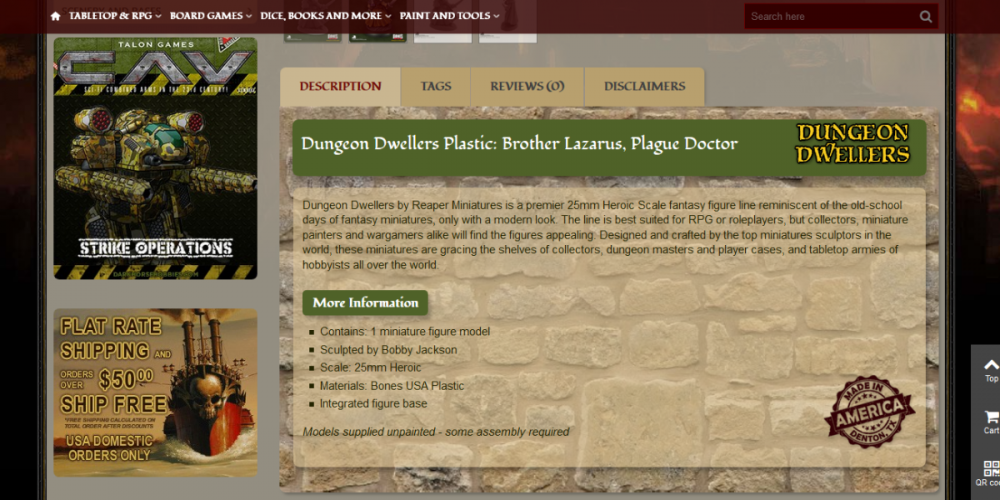
Thank you for that information - very helpful. I do understand that the theme author can change the rules - part of the painful issue that has caused me to abandon panda for use with this new website. Besides various other issues, they changed the specificity on a large number of declarations breaking the custom css that gives my other site it's very unique appearance - 1800 lines of css morph the site from a bland out of the box default looking theme into what I ended up with. [screenshots attached] (Face it all of Panda's themes were more or less black and white variations of the original - but with lots of extra modules and the custom css and js fields in their editor - the theme worked and it worked well.) I praised them for quite some time for having a theme tool that allowed me to create such a site with almost no core code customization - but when I hit 1800 lines - because they stored the css code in the configuration table... it broke. That forced me to utilize the technique above moving that code into a custom.css file and loading it for proximity override. It's been through 2 upgrads of the theme and all was well until I attempted a migration from PS 1.6 to TB 1.3.0 with that site - boom! doesn't work... after a month - I'm done - I'll find another solution. And this is where your specificity COULD have helped, but they changed the selectors substantially so specificity would not have overcome that issue. I did not however give up on Thirty Bees, and because of the PHP version issues the hobby site is now facing - I chose to select TB for this new site rather than deal with Prestashop's stupidity in the 1.7 codebase. But I digress... I actually have my custom css working now using an override and I'm happy with that result. I may look into option 2 for a more flexible solution in the future - maybe - probably not though since option 3 does exactly what I was after. Screenshots of the other site created with Panda (Demo 7 theme was the style I started with): Listing Page: Product Page (above the fold): Product page (below the fold): The site gets a decent amount of traffic (server logs indicate 4.6 million hits this year with nearly 750k pages served). This is what that Demo 7 theme looks like out of the box ... Every page in the site has been customized with that proximity loaded custom css stylesheet... and if it weren't for the php issue with PS1.6 - I wouldn't even be considering making any migrations with that site. Hopefully this conversation can give others some inspiration in developing or customizing their themes. I'll come back and post what I've done with the community-default-theme if anyone is interested. Thanks again for providing the information, it should help others in the future.
-
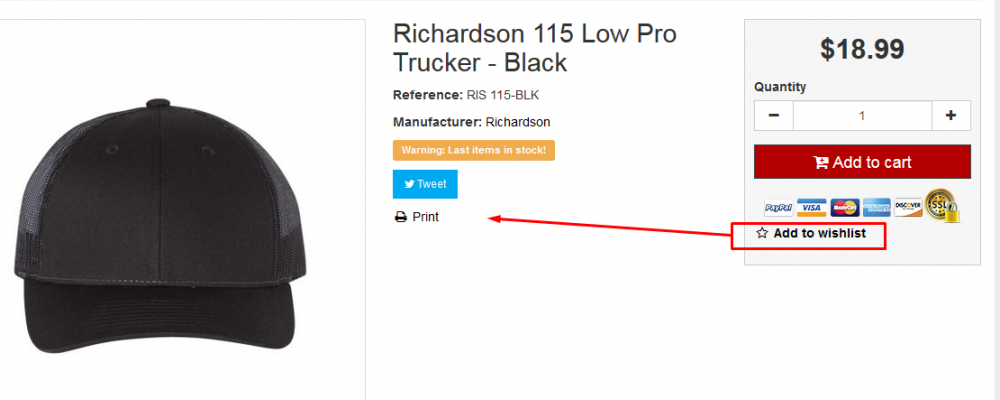
Hello, I'm trying to move the wishlist button on the product page but can't seem to find where to hook it to move it next to the print button. I think transplanting it to $HOOK_EXTRA_LEFT would do the trick but can't seem to find a location that uses that hook for the wishlist block. I've created a new theme (mostly just a copy at this point) from community-theme-default if that makes any difference. Thanks!
-
In order to prevent breaking the theme customizations on upgrade, I believe using proximity is best (your point on including more specificity isn't a bad idea) - but proximity has worked well for me for years using the Panda theme. However the new Panda 1.5 incarnation doesn't work correctly with TB 1.3 and based on the installation, it looks like they have injected some license validation code somewhere - total showstopper for me as I just went through that with the eMagicOne Presta Store Manager crapping out on me until they fixed their license validation server. I had to resort to shipping and processing orders and inventory management via the old backoffice screens - painful. So to my simple question which has really not yet been answered: How DO I ADD a custom css stylesheet file to the $css_files array (and where) so that it is loaded LAST from/within the setMedia function? (I assume this is at least close to where the magic should happen.) I've gotten the file to load after the hook in the setMedia function by using: $this->addCSS(_THEME_CSS_DIR_.'my-custom.css', 'all'); ...but all the module css files still load after that, which is a problem for me. Thanks
-
That would work except that I need to ensure that my custom.css file loads last for inheritance reasons.
-
I recently installed TB 1.3.0 and began configuring for a new store and when I get to the SEO & URLS page and try to save anything, I get a 403 Error - any ideas? Permissions are 0755 on the admin directory and sub-folders and 0644 on files. I haven't encountered this issue anywhere else in the backoffice. Store front seems to be working fine.
-
I don't have a loading problem and have over 1 million visitors this year on my other site using the same technique... What is bad is serving that "custom css" from the database, which Panda does.
-
Following...
-
Thanks - I thought adding at line 1078 and copying to the /override/classes/controller/ location would do the trick, but my custom css file is not getting loaded. // Added custom stylesheet here to insure it is last to load - OBI $this->addCSS(_THEME_CSS_DIR_.'dws-custom.css', 'all'); This is what I am using to load that stylesheet - I've aslo checked to make sure the dws-custom.css file is located in the /themes/themename/css/ directory and it is there - can you tell me what I'm doing wrong?
-
Is there a module that will allow you to override the theme code with your own CSS file? I managed to accomplish this using the Panda theme by removing the database storage and adding the desired custom css filename to the $css_files array (about line 8218 in /modules/stthemeeditor/stthemeeditor.php) - it works nicely, but there is no stthemeeditor.php equivalent that I have found so far in thirty bees community-default-theme. I really don't want to spend the time to write the module for this, especiallly if one already exists, so any help would be appreciated. Thanks
-
Actually, the Panda MegaMenu will auto add if you set it up correctly. That said, I'm looking to move away from Panda because of the changes they made in the TB compatible codebase. I attempted a migration on one of my sites that has about 16k products in the catalog and which has a custom front-end that you would not recognize as a Prestashop based store (the possibilities with Panda in this regard are almost limitless)... After nearly a week of just rooting out the css element changes they made, the images still would not display correctly because of their "mobile first" modifications (I believe). I also discovered they are coding to a license server model, and while it is possible to remove that, why would I? It only means there will never be support for MY code version... So I've cut my losses and am crossing my fingers with the hope that someone will come out with a "Panda" similar theme that won't lock me down like Sunnytoo has. Oh yeah, about that "support" and "lifetime license" ... A Panda "lifetime" license is only good as long as you don't have to upgrade... which in this sphere is about 2-5 years depending on where you started. And about that support . . . Sunnytoo wanted to charge me to fix what they changed in the code that would not allow me to migrate what I have directly over to the new version. I don't know whether this was by design or simply because they have no regard for the thousands of websites that use the previous Panda implementation to cusomize the presenation layer of their websites - Caveat emptor.
-
I'm having trouble finding where the $css_files array gets populated - can someone point me to the php file please? Thanks
-
Why do developers insist on incorporating unecessary layers (in this case a sass compiler), in this case gulp? I mean, I get including a library that offers lots of shortcuts to code functions, etc., but all Sass does is require conversion into CSS, so why not learn CSS and write the darned code in the core interpreted language instead of adding another essentially useless compile layer (as I understand this methodology)? So I guess my question is, how can all of the Sass/Gulp related files be removed from the template?
-
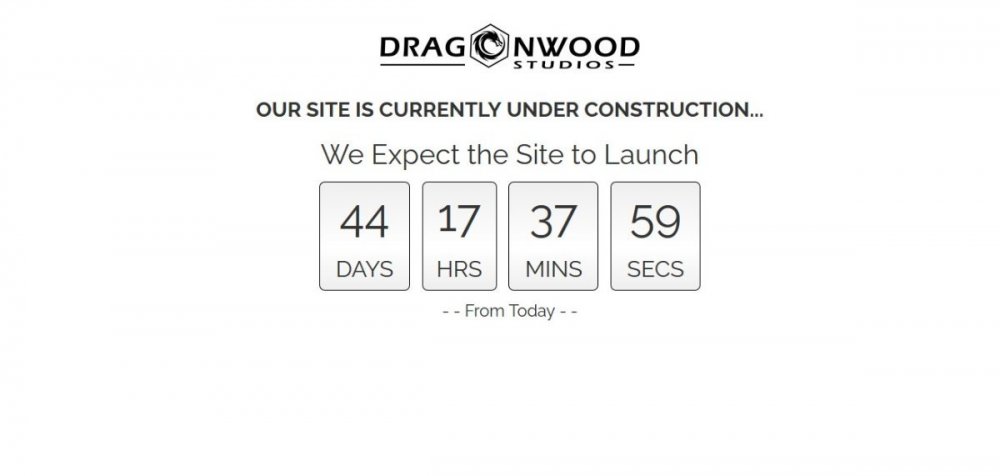
It's pretty ugly, but this is what I came up with to create a countdown timer on the maintenance page. I used the custom HTML Block module to create the html for the page (the idea is when I launch I can change the content of this block module and it returns to a simple maintenance page). The modification requires two files in the theme directory to be altered (in my case the Niara theme): /themes/niara/maintenance.tpl which should look like the following when modified: <!DOCTYPE html> <html lang="{$language_code|escape:'html':'UTF-8'}"> <head> <meta charset="utf-8"> <title>{$meta_title|escape:'html':'UTF-8'}</title> {if isset($meta_description)} <meta name="description" content="{$meta_description|escape:'html':'UTF-8'}"> {/if} {if isset($meta_keywords)} <meta name="keywords" content="{$meta_keywords|escape:'html':'UTF-8'}"> {/if} <meta name="robots" content="{if isset($nobots)}no{/if}index,follow"> <link rel="shortcut icon" href="{$favicon_url}"> <link href="{$css_dir}global.css" rel="stylesheet"> <link href="{$css_dir}maintenance.css" rel="stylesheet"> {if $isRtl} <link href="{$css_dir}rtl.css" rel="stylesheet"> {/if} </head> <body> <div id="maintenance" class="text-center"> <img class="center-block img-responsive" src="{$logo_url}" alt="" {if $logo_image_width}width="{$logo_image_width}"{/if} {if $logo_image_height}height="{$logo_image_height}"{/if}> <h1>{l s='Our Site is Currently Under Construction...'}</h1> {$HOOK_MAINTENANCE} </div> {* hook h='displayMaintenance' *} <script> // Set the date we're counting down to var countDownDate = new Date("November 15, 2022 12:00:00").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); // Find the distance between now and the count down date var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Output the result in an element with the appropriate id document.getElementById("days").innerHTML = days; document.getElementById("hrs").innerHTML = hours; document.getElementById("mins").innerHTML = minutes; document.getElementById("secs").innerHTML = seconds; // If the count down is over, write some text if (distance < 0) { clearInterval(x); document.getElementById("countdown").innerHTML = "OOPS! We missed our launch date, please check back again soon!"; } }, 1000); </script> </body> </html> Then go to the /themes/niara/css/maintenance.css page and modify to look like the following: #maintenance { padding: 30px 15px; font-size: 1.3em; } #maintenance h1 { font-size: 1.5em; } #countdown,.days,.hrs,.mins,.secs { text-align: center; font-size: 60px; margin-top: 0px;margin-bottom:0px; } table{border-collapse: separate;} #maint-timer-text {font-size:30px;} #maint-timer-text td{text-align:center;padding:0.2em;margin-top: 0px;margin-bottom:0px;} #timer-text.ttop{font-size:2em;margin-top:0.5em;} #timer-text.tbottom{font-size:1.2em;margin-top:0.5em;} div.ttext{width:500px;max-width:500px;text-align:center;} .ttext,#countdown { margin-left: auto; margin-right: auto; } .tcell{background-color: #efefef; background: -webkit-gradient(linear, left top, left bottom, from(#efefef), to(#fff)); background: -moz-linear-gradient(top, #efefef, #fff); } .bcell{background-color: #efefef; background: -webkit-gradient(linear, left top, left bottom, from(#fff) to(#efefef)); background: -moz-linear-gradient(top, #fff, #efefef); } .top { border-top: thin solid; border-color: black; -webkit-border-radius: 7px 7px 0 0; border-radius: 7px 7px 0 0; -moz-border-radius: 7px 7px 0 0; } .bottom { border-bottom: thin solid; border-color: black; -webkit-border-radius: 0 0 7px 7px; border-radius: 0 0 7px 7px; -moz-border-radius: 0 0 7px 7px; } .left { border-left: thin solid; border-color: black; } .right { border-right: thin solid; border-color: black; } and finally the code for the custom HTML Block (hooked to the maintenance page) from the Back Office: <div class="ttext"> <p id="timer-text" class="ttop">We Expect the Site to Launch</p> </div> <table id="countdown" width="500" cellspacing="0" cellpadding="0"> <tbody> <tr> <td class="top left right tcell"><span id="days">0</span></td> <td></td> <td class="top left right tcell"><span id="hrs">0</span></td> <td></td> <td class="top left right tcell"><span id="mins">0</span></td> <td></td> <td class="top left right tcell"><span id="secs">0</span></td> </tr> <tr id="maint-timer-text"> <td class="bottom left right bcell">DAYS</td> <td></td> <td class="bottom left right bcell">HRS</td> <td></td> <td class="bottom left right bcell">MINS</td> <td></td> <td class="bottom left right bcell">SECS</td> </tr> </tbody> </table> <div class="ttext"> <p id="timer-text" class="tbottom">- - From Today - -</p> </div> It's not as "polished" as I would normally do, but it displays a countdown suitable for my needs at the moment... Feel free to modify, but please include an attribution to obewanz at yahoo (you know the rest) and let me know what you came up with - if substantially different.
-
Hello, I just installed a fresh copy of TB 1.3.0 without product population. Nothing has been done except uploading my logos and favicon files via the Themes BO page. However when I attempt to change any of the SEO URLs directives I get a 403 error after clicking save. Example of one of the changes I want to make: Route to category: [from] {rewrite} [to] c/{rewrite}-{id} Is this an undetected bug or is there something wrong with my installation? ...and in either case - how do I fix it?