-
Posts
115 -
Joined
-
Last visited
-
Days Won
4
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by Obi
-

Product list BO with manufacturers and suppliers columns
Obi replied to zimmer-media's topic in Tips and Tricks
This clutters up my product list too much, I have 17,700+ products and even when viewing via category it extends the list too far to the right so I can't see the "edit" buttons without collapsing the admin panel (on the left) ... very little consideration for the UI/UX when folks make things like this hardcoded in the distribution files. Just my .02 worth! -
Ok, so I'm asking the question because there seems to be very little in the way of documentation or resources (maybe invisible is the word I should use) regarding the Community Theme and developing themes for Thirty Bees in general... So sad as I had high hopes for this excellent fork of PrestaShop, but I digress... Does anyone have any information on changing the column layout, specifically the number of columns, of the product listing pages. I'm sure I will figure it out (/themes/name/product-listing.tpl or something like that) eventually, but it would be nice to be able to adjust this value in either the Community Theme Configuration module or a quick "switch" embedded in the head of the template code. Anyone?
-
Thanks! I'll take a look at that Maxmind module though - especially since the venture driving this website will do some amount of international shipping, and the production retail site would be none the worse for having some sort of geolocation capability for new customers. My problem turned out to be a bad value in the tb_delivery table. Not sure if that happened during import or afterwards during configuration and I don't really have the time to troubleshoot the origin. I guess I've fixed so many bugs in PS that my first inclination is to think a problem has to be in the code - themes were terrible for that! BAD DOCUMENTATION = BAD CODE!
-
Ok, I solved MY problem with this... It actually turns out that one of the values in a table that I had no idea existed was pointing to the wrong tb_range_weight record. I don't know if that was a result of the imports or if it was editing the carriers in the back office. At least if somebody else has this similar problem this might give them someplace else to look before giving up. This was more difficult than it had to be given I didn't have an Entity Relationship Diagram of the database. Here are the database tables to check values in: tb_carrier tb_carrier_group tb_carrier_lang tb_carrier_shop tb_carrier_tax_rules_group_shop tb_carrier_zone tb_range_price tb_range_weight tb_delivery tb_module_carrier
-
I see there is the start of documentation on the APIs, any idea if we will ever see documentation on the database tables such as relationships and/or code dependencies for TB 1.4 ?
-
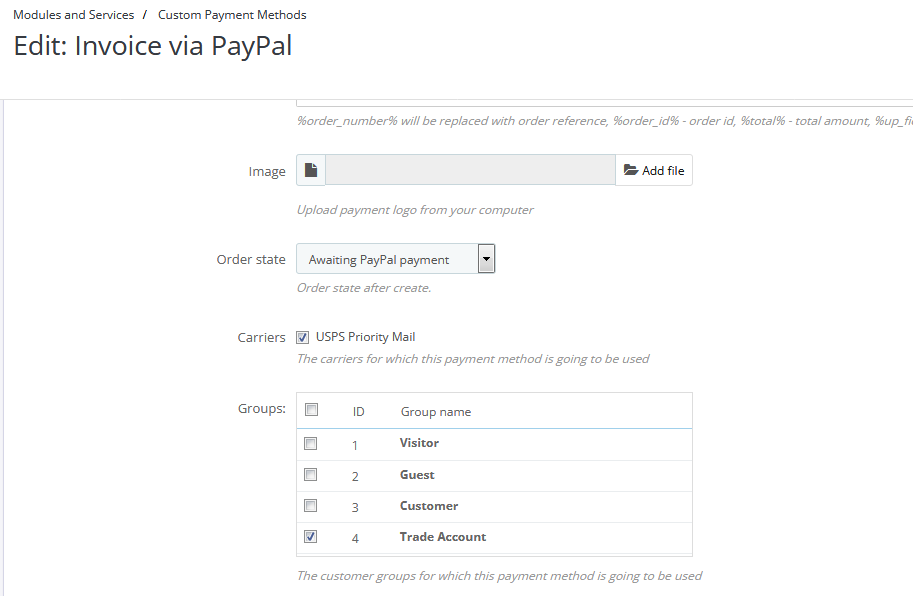
I'm trying to setup a dealer portal with TB 1.4 that mimics the production retail site. (I can't move the production retail site over to TB yet so multi-store is out of the question for now.) Anyway, I've tried all of the above, I even went into the database and matched EVERY SETTING in the six carrier tables to that of the tables of my production server (running on PS 1.6) and I STILL have this error! (Running Community Theme with the only theme code modification being an override for AuthController.php to change the default registration status to inactive - so customer accounts require approval in order to place orders.) There MUST be something in the TB 1.4 code that is causing this as the aforementioned settings work perfectly fine on the production site. (It is running Panda 1.2 as a theme, so there is that.) Looking for answers too! ----------- EDITED --------------- I am also only running the Custom Payment Methods Module - I planned to leave this available - but activate PayPal once the site was ready to start taking orders.
-
Nice one VinceMax! (I'm 3 years too late as well) Sorry if this seems like a stupid question, but I've run into issues where changing themes destroys the configuration information of the previous theme (which means you can't go back without re-configuring everything), so the question is - can I install this theme to test it and then revert back the previous theme (I have a modded version of community-theme) just as it was?
-

CSS / Styling in community-theme-default - where to start?
Obi replied to CaitlynMSL's question in Theme help
I know this is a very old post, but there doesn't seem to be any resources I can find with regard to modify/styling the Thirty Bees Community Theme, so I'm answering here - mostly for the edification of those just beginning: The following will let you style the search box: /* customize the input box */ #search_query_top { border-radius:7px 0 0 7px; } /* customize the search button */ #searchbox .btn.btn-primary { background-color: #333; color: #ccc; border-color: #666; border-radius: 0 7px 7px 0; } #searchbox .btn.btn-primary:hover { /*background-color: #555;/* this line can be added if you want to change the color of the button during mouseover/hover */ color: #fff; border-color: #999; } -
Could someone elaborate more on this?
-

Is there Developer Documentation available for the Community Theme?
Obi posted a question in Theme help
Looking for documentation that will help me customize the community theme... Can't find anything anywhere. -

Why can a new customer group still see products when they cannot see categories?
Obi replied to Obi's question in Technical help
I don't know what I did, but it appears that it is now working pretty much the way I wanted it to. However, I can't find this in the documentation, so a couple of questions: 1) Should the BO modules for things like "Data Mining for Statistics", "Spreadsheet Datasource", "Theme Configurator", etc. be turned off for Visitor and Guest groups? 2) I have the "Block Imageslider" turned on for All Groups currently, but is there a way I can REPLACE that module display (hooked at "displayTopColumn") with content using the "HTML Block", but ONLY for the Visitor and Guest groups? -
This is my first time attempting to utilize the customer groups feature and I'm having a little difficulty. What I am trying to accomplish is the addition of a dealer group that can purchase only certain products at the trade discount... I'm not sure I really want them to be able to purchase other products they receive no discount on. So far I've configured the new group (modules and discounts by category) and the group has never been granted access to any of the other categories. But, I have to assume that I missed something because a test user in this group can still see products from categories they don't have access to - what am I missing please?
-
Just so you know, this is NOT the way it is done in the TB 1.4 release that I recently downloaded. My slider images were broken as well until I replaced the aforementioned code line with this one in both the module location as well as the theme/module location.
-

Migrate Prestashop to a new thirtybees installation
Obi replied to haylau's question in Technical help
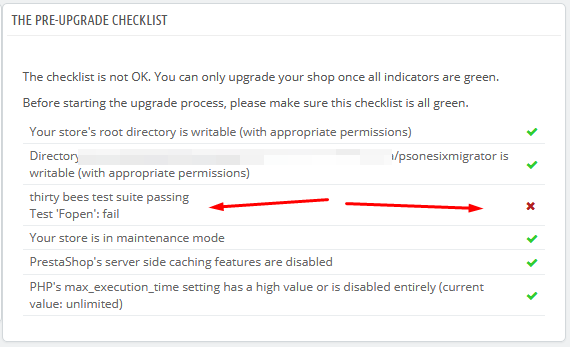
C'mon Nickz... I specifically said that I am migrating from PS 1.6 to TB 1.4, which inherently means I am running PS 1.6 and have installed the psonesixmigrator module on the PS 1.6 cloned site but cannot proceed because of the fopen error on the PS 1.6 clone site. IF, on the other hand, your comment above was to imply that I should install psonesixmigrator onto a TB 1.4 site and attempt to clone the data from the cloned PS 1.6 site, according to the psonesixmigrator description that isn't the way the module works - it requires that it be installed on the PS 1.6 site so that it may CONVERT THAT site TO a Thirty Bees installation - quote from github (first emphasis mine): So my question again is: Is there any way to get around the fopen error using psonesixmigrator module to convert my PS 1.6 shop to TB 1.4? -
Is there a data transfer or synchronization module available for thirty bees where I can install on TB and then connect to the database of another site, like a PS 1.6.x site to migrate the data over - without a whole bunch of fuss or risk? I did find a module that claims to do this, but the reviews had numerous posts about it destroying the data in the source database - not sure why that would happen with a simple transfer - so I moved on, but that got me to thinking somebody must have done something similar that only READS from the source database... ie: bring data over from a production server to a development, beta, or clone server for testing / modifications with same or different Prestashop based DB versions.
-

Tutorial: How to migrate from ps 1.6 to thirty bees
Obi replied to wakabayashi's question in Migrations
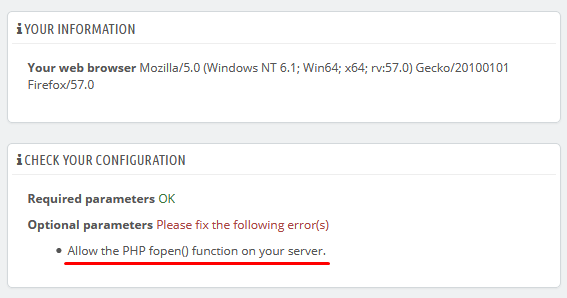
So I have run into an issue with the onesixmigrator: I have checked that [allow_url_fopen = On] is set in the php.ini file... but since the configuration page on both the clone and production site say that fopen is not allowed: I can only assume this is a setting established by the host provider - who I am sure will not change this setting for security reasons if that is what it is... So the question is: Is there a workaround to get the migrator to perform the migration without fopen() ?? -

Migrate Prestashop to a new thirtybees installation
Obi replied to haylau's question in Technical help
You can't run Prestashop 1.6.x on php7.4 and the migrator doesn't give you an option on the version of TB either. -

Migrate Prestashop to a new thirtybees installation
Obi replied to haylau's question in Technical help
I completed a migration last year that took a whole week on a PS1.6.1.4 / Panda 1.2 site that I ultimately rejected because the presentation was simply NOT reliable (images mostly - sometimes appeared correctly, sometimes not, etc.), anyway I just started a new attempt to migrate from PS1.6.1.4 / Panda 1.2 to TB 1.4 by cloning the production site (which I checked after the cloning process thoroughly to ensure it was complete), but after installing the psonesixmigrator.php module, I still get this: ...even though my php.ini does contain "allow_url_fopen = On". magic_quotes_gpc = Off allow_url_fopen = On expose_php = Off post_max_size = 8M upload_max_filesize = 8M max_file_uploads = 20 default_socket_timeout = 180 mysql.connect_timeout = 180 memory_limit = 1024M max_execution_time = 180 max_input_time = -1 max_input_vars = 5000 suhosin.memory_limit = 4096M suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000 display_errors = Off enable_dl = Off file_uploads = On session.gc_maxlifetime = 1440 That said, when I view the configuration page for both sites, I see this: ...So I have to assume it is a setting my hosting company will not change... Any way to get around this?? -
Posting the answer to my question so it will hopefully help someone else with a same/similar issue: Code comments should answer any questions about where and what... // Execute Hook FrontController SetMedia Hook::exec('actionFrontControllerSetMedia', []); // Added custom stylesheet here to insure it is last to load - Obi // module css files still load after this - not sure where $this->addCSS(_THEME_CSS_DIR_.'dws-custom.css', 'all'); $this->addSyntheticSchedulerJs(); return true; }
-
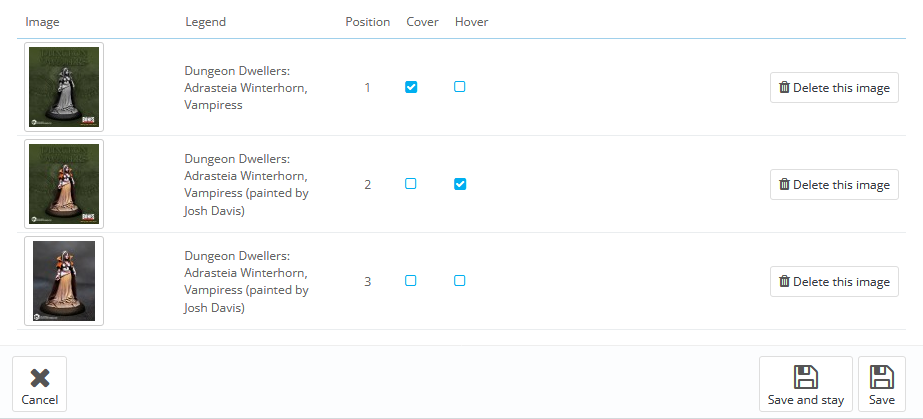
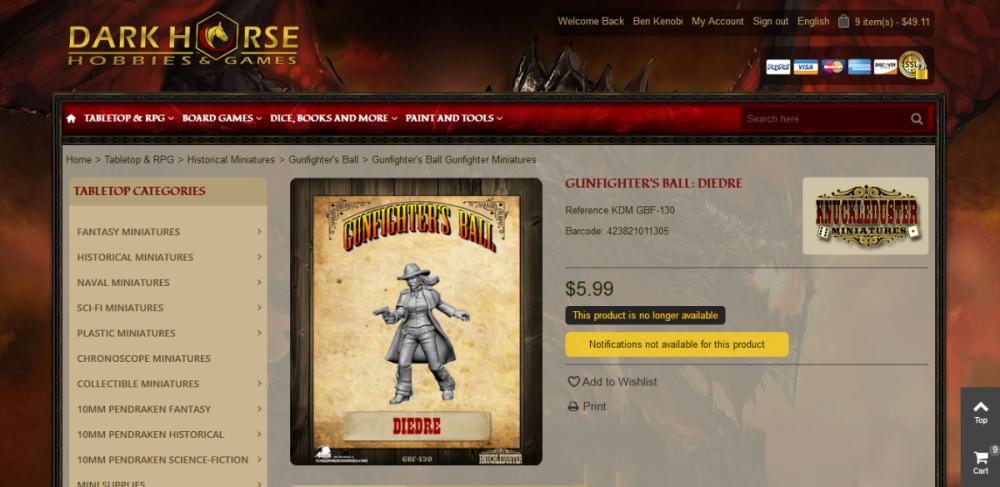
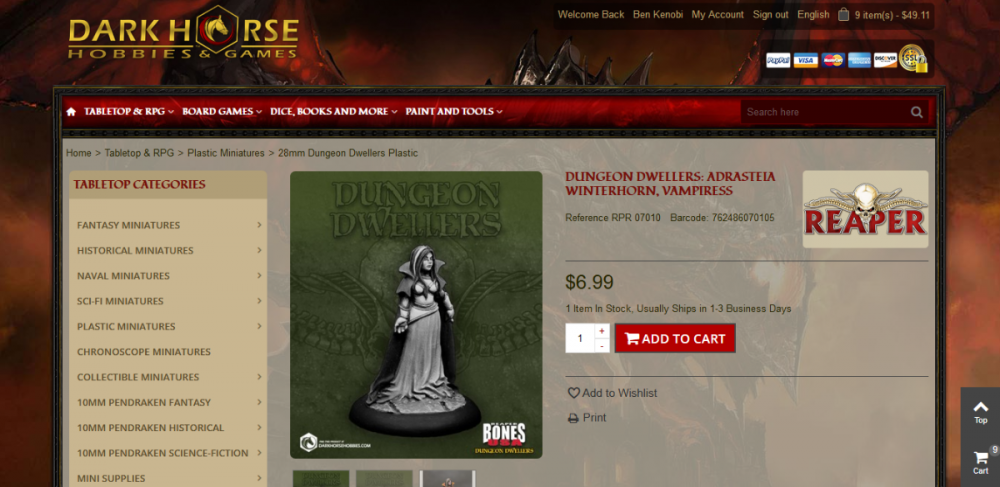
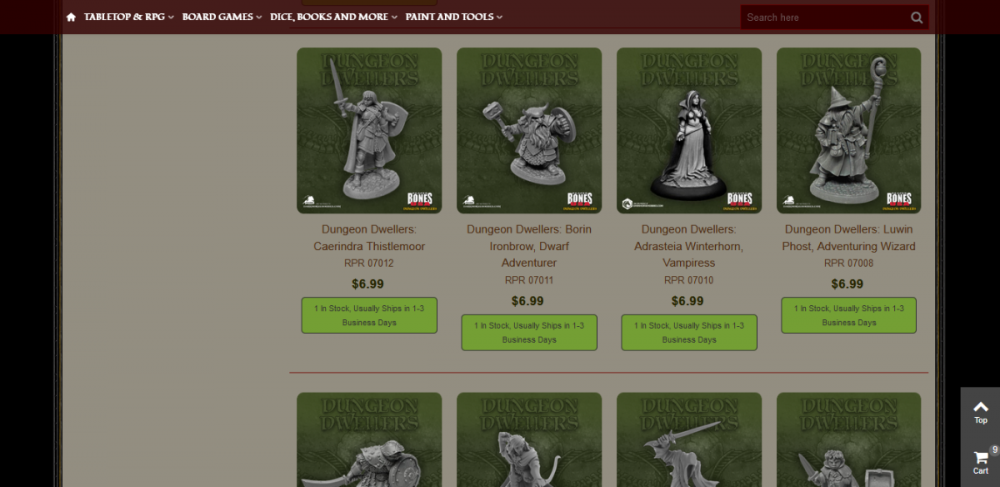
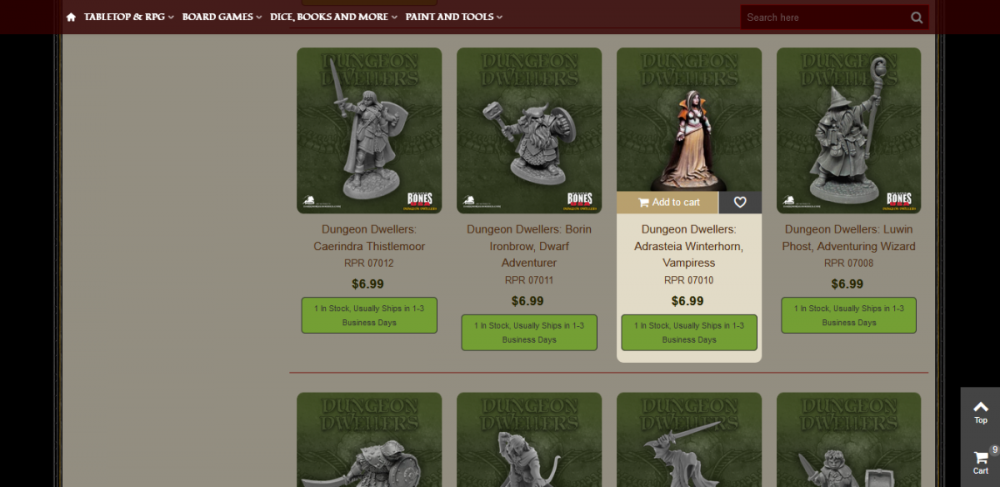
The title pretty much states my question, but for the sake of clarity. . . Has the Image Hover feature that is/was available in Prestashop 1.6.x ever get "ported" over to Thirty Bees? The last time I did a migration attempt, this feature was missing in TB1.3. I began using the image hover capability for product display in my Prestashop 1.6 store for two different purposes and have been waiting for Thirty Bees to implement this feature before attempting another migration. My catalog has around 17,000 product records, most of which use custom "product templates" displayed in the "pa_content" container to give the products in any given range/group/category a more immersive and distinctly identifiable presentation. This was accomplished primarily thanks to Panda Theme v1.2. Previous migration efforts proved to be a touch more complex than anticipated, and while a migration was ultimately successful, it was not stable. The Panda theme used (1.4 IIRC) did not work as it should with the most difficult to correct being the image display along with a few other elements did not work reliably (their change of the style class names between versions made the old css unusable which required a rewrite of 2000 lines of css code) but even then, the unstable display of images (sometimes would display correct, sometimes not) ultimately forced me to abandon that migration. I've since decided I am willing to revisit this issue without using Panda going forward, and may be willing to discard some of the highly customized and unique overall presentation of the current site if necessary, but I refuse to give up what I consider to be basic features that afford better user, customer service/interaction, and administration functionality to my site because of "upgrades". (I also use a few modules that I have since ported to run under TB.) To illustrate the unique nature of the site and why this is such a difficult move for me (because I am losing so much in the visual sphere): (home page) Product Listing Page (pre-hover): Product Listing Page (post hover): Product Page (above fold): Product Page (below fold): Photo to illustrate the UI of the backoffice implementation of the hover feature:
-

Product thumbnails on the BO Product Page suddenly not showing
Obi replied to Obi's question in Technical help
For some reason, this issue seems to have gone away on it's own. My language translations for the theme were somehow lost and after I restored them, the images now appear normally in the back office product page, even for newly uploaded images. I am really confused now because I see no reason why language files would have any connection to the display of images - but that is the ONLY thing that I changed as I was waiting for an answer here in the forum of what else to check - so I moved on to making a couple of css tweaks - which is how I discovered the theme was using the default language translations instead of the custom translations I applied weeks ago. -

Product thumbnails on the BO Product Page suddenly not showing
Obi posted a question in Technical help
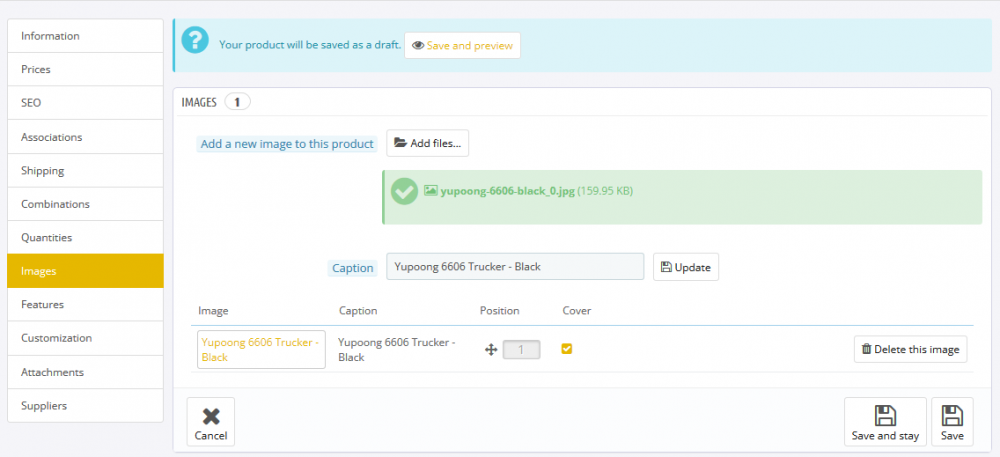
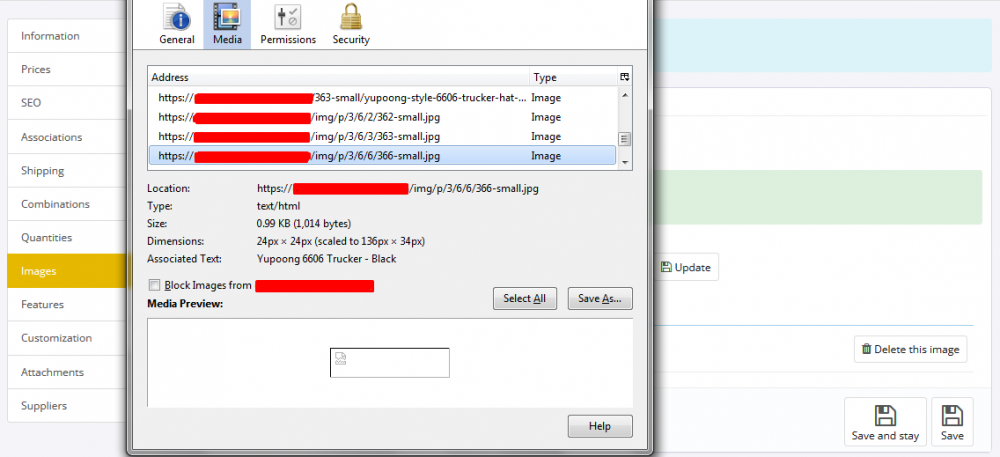
Ok, another issue that I don't understand ... Since completing the TB 1.3.0 install, most things have been pretty quick and painless (403 error on SEO & URLS page just got fixed with a simple setting change) but just prior to this I came across an issue in the products page of the back office. This part of the installation hasn't had an issue - at all - until today. As a matter of fact, a couple of days ago I created and uploaded a few more items to the catalog with photos without a hitch. Today (before change the mod_security yes/no switch in the back office) I decided to add another item to the catalog the same as I have done with the 183 previous products I have added - only today when uploading the images I get this... I get this when I do a [view image info]... And as this screenshot indicates - if I click the broken-link image - the image loads... and as you can see by this filezilla screenshot - all of the images are indeed on the server where they belong... I'm running the community default theme copied to a new name - which has been installed now for about a month with no known issues. I've regenerated product images with no success - the broken-link-image is still present. I suppose I'm at a point where I am not sure where/how to debug this issue except that it looks like TB is using the .htaccess file to locate images - but that hasn't changed either to the best of my knowledge. As a matter of fact, the site sat idle for a few days since my last product add session because I had other non-website tasks to deal with, and this is the issue I came back to when adding the next product. Suggestions?? -
Not sure if you meant to disable under cpanel or via the page... However setting "Disable Apache's mod_security module" to [Yes] seems to have solved the problem.
-
My server is also a Linux server running Litespeed and PHP 7.4.32 UPDATE: I've also tried changing the permissions on .htacces to 666 as per the "information tip" instructions embedded in /controllers/admin/AdminMetaController.php - no change in behavior, error still presents. I have also discovered that I receive the same 403 error when clicking the "save" button for the [Set up URLs], [Set shop URL], and [Schema of URLs]. I am however, able to edit and save page modifications (changed the meta description for the index entry) as well as generate robots.txt and .htaccess files.
-
What exactly should I be looking for? I've already change the root from 750 to 755 (and only the root), and the .htaccess from 644 to 755, and still get the same error. I have changed those permissions back to their original settings as I know for sure that the .htaccess file permissions set at 755 is not a good idea.