-
Posts
752 -
Joined
-
Last visited
-
Days Won
42
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by toplakd
-
-
Which domain provider (registrar) do you use if that is not a secret?
-
You can either pay premium price or you can search for new domain name.
-
Tested the module today on my spare installation.
So far everything went through without any issues except those warnings about edited files which was already explained as first time issue only
-
Just clicking on fix buttons. Just skip those that wont do anything and try them later after clicking other ones.
-
Yes, i fixed it one by one.
My shop started as PS 1.3.8 i think back in December 2010.
So lots of upgrades until 1.6 and then migration to thirty bees.
-
I did have similar, about 38 pages long 🙂
-
I'm using:
from datakick:
-Blachkole for Bad bots
-Login as customerfrom mypresta.eu:
-Delete orders free
-Database optimizationfrom 202-ecommerce:
-Prestashop 1.6 Paypal module
-
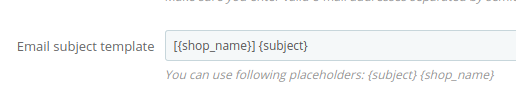
For the migration error message:
That's nothing critical, as its only related to "Advanced Parameters/Email/Email subject template" field, which is missing "[{shop_name}] {subject}". You have to add it manually.

-
Big Ideas are worth 0 (zero) if there is no money behind the idea to support it.
-
 2
2
-
-
-
If you are not satisfied with thirty bees, there are other free open source options which could make your life happier and without stress.
-
 1
1
-
-
What I would also like to see in the future on stock themes, that tax percentage is displayed.
Now saying XX EUR, tax incl.
I assume most would like to see the amount of percentage like this XX EUR, 27% tax incl. if the shipping is into Hungary, or XX EUR, 25% tax incl. if customer is from Sweden.
-
 1
1
-
-
You .css .js are blocked due to MIME type mismatch (X-Content-Type-Options: nosniff)
-
 1
1
-
-
The only thing that makes me wonder, is the Tax in the Carrier section.
As currently one can only set no tax or one tax to apply, so most likely for each country different carrier will be needed so the added tax for shipping will be same as the tax for products.
Maybe 3rd option should be added: tax from country ?
p.s.
Forgot how the taxes are calculated on shipping, so after testing it, it works as it should.
Tax from country is also applied to shipping costs
-
Regarding the 1. July and OSS (One-Stop Shop) I suggest reading the information on following links:
https://ec.europa.eu/taxation_customs/business/vat/oss_en
https://op.europa.eu/en/publication-detail/-/publication/a8580815-6507-11eb-aeb5-01aa75ed71a1/
https://ec.europa.eu/taxation_customs/business/vat/vat-e-commerce_en
On second link you can download .pdf publication in all EU languages + some additional languages.
-
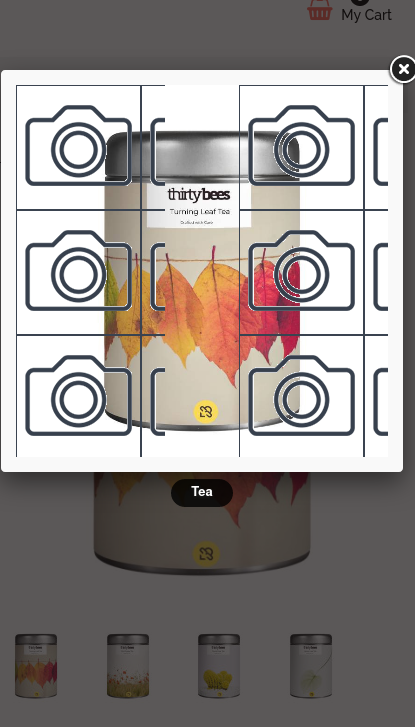
I do see full pic, however on left and right side it's covered with blank.gif
if url is removed, than it's working normally.
background: transparent;
.fancybox-nav { position: absolute; top: 0; width: 40%; height: 100%; cursor: pointer; text-decoration: none; background: transparent url('http://valifest.com/modules/productcontact/views/css/../img/blank.gif'); -webkit-tap-highlight-color: rgba(0,0,0,0); z-index: 8040; } -
9 hours ago, veganline said:
The current version has a smaller file size than mine - 4.7kb served from cloudflare - but I guess it still includes the load of unused icons.
4.7kb is font-awesome.min.css
Font file is still 70kb

As said in other thread, you can create own fontset with icomoon.io using only icons you actually need from the font-awesome set and than generate own file.
-
 1
1
-
-
I use icomoon.io to create own fontset with icons that i need.
-
Preferences / Themes / Advanced settings / Appearance of columns / index - Left Column
-
 1
1
-
-
You can always copy your store to different domain as a backup store with it's own copy of database and test the updates there.
This is something I always make when there are large changes in the core.
Everything tested on spare subdomain, registration, ordering, order followup etc.
And if everything works without issues, than I apply the update on live store.
-
I'm always running the latest bleeding edge on my Live shop and I don't have any issues with it.
Latest bleeding edge (main branch - 1.3) is basically TB 1.2 with all the fixes and addons that will represent future 1.3 Version.
And it's running stable and strong 🙂
-
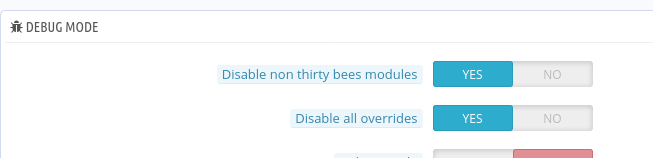
As Datakick and Kashir said:
Go to "Advanced Parameters / Performance" and set as on picture:
I'm always using Bleeding edge ever since this option was introduced in Core Updater and don't have any issues.
I mostly update within couple of hours after I notice there was update on github.Currently running "Bleeding Edge - Main"
-
Main branch is the most latest bleeding edge one can install through core updater.
Once installed, its identified as 1.3.0-main

-
1. Modified /classes/Address.php so it converts user entered data into uppercase - every first letter of the word Uppercase and rest of the word in lowercase like in bottom sample.
$this->firstname = ucwords(strtolower($this->firstname));2. Modified /controller/Contactcontroller.php so it does not send copy of email to customer when sending us a message through contact form.
3. Modified /controller/OrderController.php so it allows me to use 3 page checkout where address and carrier selection are on same page.
4. Modified extended carrier options which I understand it will soon become part of the core
-
 1
1
-








Lost access to my domain, can't get on website to change domain
in Technical help
Posted
Something does not add up here.
https://www.godaddy.com/help/what-happens-when-my-domain-expires-609