veganline
Ivory member-
Posts
330 -
Joined
-
Last visited
-
Days Won
12
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by veganline
-
forced save of customization without a button - post deleted; solution found and linked below. The request was in this thread because there is no thirtybees-tested module for the purpose just now.
-

Combine "order" and "save customization" - simple guide?
veganline posted a question in Technical help
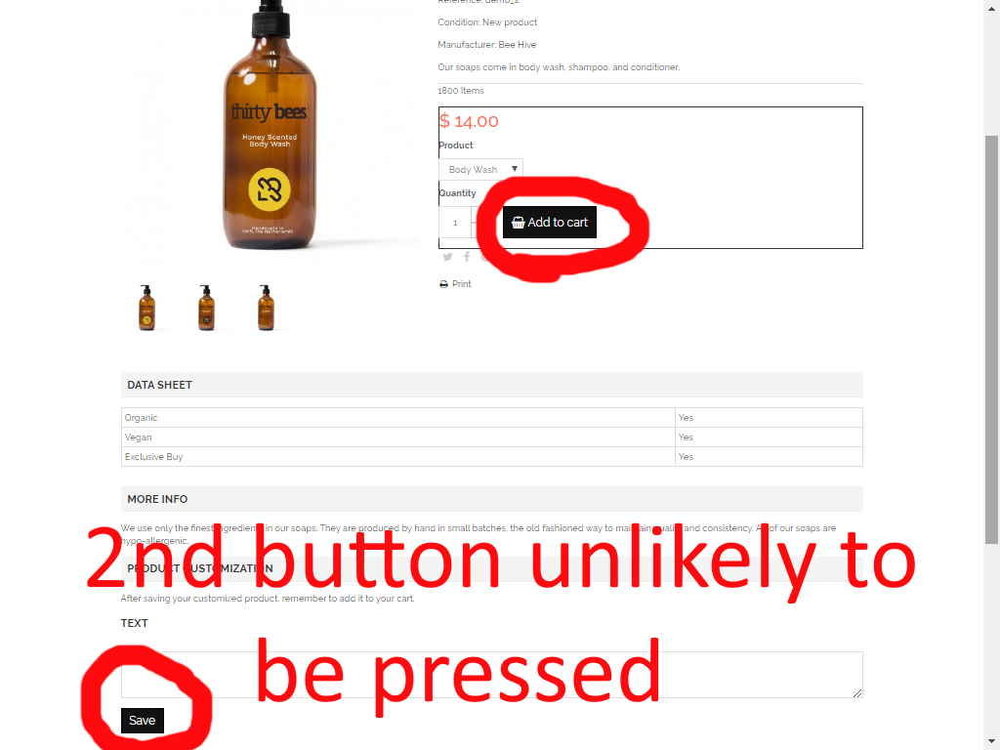
Update - april 2020 There is now a guide to changing 4 files to make a one click solution, compatible with the ajax cart ------------------------------------------------------------- This is a previous method that cached badly on cloudflare and tended to sell each customer the previous customers' order ------------------------------------------------------------- Maybe "simple" isn't possible but I got this far... For a customization that can use a select menu - maybe an attribute without stock control if other attributes have it turned-on. I discovered a simple method but it is broken by caching and cloudflares's rocket loader, so customers buy some previous customers' selection instead of their own. In case anyone reads this for ideas, I got a good 2-button system working and have added it below this failed one button system. back > catalog > products > product > customization > textfield to set-up a customization form cloudflare > speed > optimization > rocket loader > off ...if you plan to use inline javascript. if you look at the customer's view of the product and press control+U you will be able to see if your script has been changed. My script was broken by caching anyway. Find <textarea></textarea> buried near the end of the product.tpl template in your theme - something like Niara theme's latest product.tpl on product.tpl or an over-ride (because the file is updated often), change <TEXTAREA.....></TEXTAREA> to <SELECT onselect="javascript:this.form.submit();" ...> <OPTION>choose</OPTION> <OPTION>small</OPTION> <OPTION>medium</OPTION> <OPTION>large</OPTION>/SELECT> Underlining is just because of a link on this page, not for the code. The javascript is new to me. It should do what it says apparently. It's possible to keep <TEXTAREA .... </TEXTAREA> according to a kakkupaperi post on prestashop forums about a site with file uploads for customization. This fails because caching breaks the effect of the inline javascript; customers can buy the selection of the previous customer or the one before, but quite likely not their own. ------------------------------------------------------------- working solution with two buttons and no javascript ------------------------------------------------------------- Requiring selection : customization form change <textarea>...</textrarea> to <select required.... class="... <option value="" disabled selected>choose</option> <option>small</option> <option>medium</option> <option>large</option></select> required is new to me; it prevents HTML5 browsers from saving a blank. They pop-up a message instead. Any blank top line like <option></option> would have the same effect. disabled and value="" are both ways of making this work like a blank line, and "selected" makes sure it's the default option. I expect you knew that, and also know how the theme's built-in error message for required forms works, which I haven't got the hang of yet. Moving the form When the form saves, it reloads the page from the top. That's a reason to move the form near the top and to {*comment-out*} anything-else not needed on the product template, like headings and quantity select. I discovered that code editors are good at spotting the beginnings and ends of loops of code - editors like notepad++ or the one built into server control panels. Styling "textfield0" required an extra tag to say something like textfield0{width:auto;} back>preferences>custom code>add extra css one place to put it. I made another change to the <select... tag, changing class="something" to the class used on attributes, which in my theme is "form-control attribute_select". Requiring selection : add to cart form The "required" tick box in the back office enables an error message on your theme's errors.tpl file for any customer who tries to order without selecting a customization. It can be translated to any message you want on back>localization>translations>error message translations and >theme name. "error message translations" is easy to miss under "front office translations", and it's easy to pick the wrong theme, but one way or another the message can be edited. That's it! --------solution above added 24/11/2019 18.40----------------------- i spent a week trying to combine "order" and "save customization" buttons but can't find a simple guide. .... [detail deleted as the picture says it all] -
Custom field in the product order form No effect on stock control I want the customer to add a drop-down field to each order, but I don't need any stock control in the database for this - just an extra number somewhere on the order would be fine, like a customization field, or some characters after the product name. It should be compulsory. I want "When out of stock: Deny orders" for the this product. I can see some old long threads headed things like "move customization" on the product.tpl template, lines 625-715, and then trying to get the two form submit buttons to work together. I hope there's a simpler work-around. But if I just add a <select> field to the product name i trigger the same script as in the post above, whatever it is, and hide the order button. Has anyone found a simple work-around? -----------------------------------------------------------17.11.19.18.40 I moved the customization form, but it still requires a separate button. Product.js looks like the script, but could it be changed to allow extra information, maybe at the end of the product name, without breaking anything else?
-
My guess Please let me know of any typos😀 (added 24/5/2020 - https://www.thekeylesslab.com/2018/06/13/how-to-disable-default-combination-for-products/ has the same code and explanation. The template bit works alone on Thirtybees but - angled quotes make it hard to cut and paste - there are no titles in the code, making it a bit easier to follow otherwise) I added "triggers an existing script" without knowing what script, which leads to my next question
-
https://github.com/thirtybees/thirtybees/issues/839 covers this too and I wrote something there, which agrees by saying that people in the UK do not need counties or states. "might be useful to some people" means private couriers and ecommerce delivery form-writers, I suppose, because the Post Office/ Royal Mail has a fixed price for all of the UK including the parts other beers cannot reach like the highlands of Scotland and Northern Ireland. Private couriers ask for a postcode before quoting, and might be slower or more expensive for postcodes in those areas. Anyone can check for examples on Parcel2go.co.uk that covers most couriers or MyHermes.co.uk or Collectplus.co.uk . If you check those you'll see just about every private courier and none wants to know a county or state. The UK and republic of ireland are unusual in having no fixed address format. The name and first line are important; the last line is important. The middle lines are often verbose and whimsical. Even the UK post office / royal mail has a concept of a "post town" which is often your nearest sorting office in a small town but is the town name in the largest towns. The Republic of Ireland is doubly-unusual in doing without postcodes until a year or two ago. Their postcodes look different to the UK ones, but have the same effect of choosing a part of a postal delivery round - maybe a dozen addresses or one larger postal user - rather than a larger number.
-
Force a customer to choose an attribute. (used to say Disable default attribute too) Is there a javascript in the theme that hides default attributes if they are out of stock, and some way to over-ride it so they show, while other out of stock products do not? What I want to show is a pretend default attribute called "choose", which is out of stock but still shows. I want to prevent ordering of "choose" and maybe translate the usual pop-up or somehow hide the order button. other size attributes hidden when out of stock or maybe crossed-out & un-order-able This disables ordering of the default attribute and forces the customer to choose an attribute, rather than buying the smallest shoe by mistake and then sending it back. It requires something like BO>Catalogue>Products>Quantities>"When out of stock Deny orders" The setting is possible in Default Boostrap Theme, where a default attribute does not get hidden by the setting. The same thing might be possible in other themes by turning on Advanced Stock Management, turning it off again, and setting my product quantities by hand, but I want a reliable way of keeping "choose" available and out of stock while out of stock sizes cannot be ordered. Any help welcome
-
It works! I edited-out my previous result ( http://archive.is/fSqBE last post) which might be cured by updates to a bleeding edge version of the theme or more likely something I'd done wrong, Somehow the site just started working without me doing anything, as does a more edited and played-with test site along the same lines.
-
Radio buttons not working. Fresh install of tb1.10 and N1.10 from Softulicious with demo products. I changed the first group of demo attributes to a radio button in BO>catalog>attributes>flavors>edit>attribute type It looks fine on the front page but is stuck on the first option on this temporary link. (The only previous change to the site was hacking out some cookies that logged me out of the back office roughly according to these instructions.) I tried changing to Community Theme, where the buttons work but are not so pretty! I tried changing back to Niara, BO>advanced>clear cache, force compilation, turn off cache. The same problem occurs on a more developed test site that I have tried with different browsers over time. Is there something I should check? Thanks for the theme
-
I don't use this myself so i just grabbed what was to hand for testing, out of curiosity - Prestashop 1.6.1.23. pspagebuilder.zip free module fails- Unzipping the free file, it says at the top...
-
No. I uploaded to install on TB1.10 and got I don't know what any of this means, but the Prestabrain web site says that they're doing less work on themes so I doubt they'll put any work into this Thanks for the idea though.
-
...which turns off on the backoffice>preferences>orders page. (I expect everyone knows that but mention it just in case.)
-
Shortening the default one page checkout is possible now that backoffice>preferences>custom code>add css allows you to tweak styles easily. It's possible to conceal all account options, forcing customers to use a simple guest checkout with some of the fields removed. No changing of files is required; it's all done from the back office where shopkeepers like me are happier making changes. The first step is to do everything possible from backoffice (BO) settings to simplify the checkout form for every country together. BO>orders>general>order process type: set to "one page checkout". Enable guest checkout. Turn off all else. BO>customers>addresses>select all>select the fields you would like to be required for this section (which is an option further down the page) > unselect everything you don't want. BO>modules...>modules..> "block cart" module. configure to turn off "ajax cart" and "upselling", then disable the module BO>preferences>customers set "newsletter registration", "opt in (to special offers)" and "phone number is mandatory" to "no" (unless maybe you need a phone number for a courier) BO>localisation>translations > [language, theme, front office] >ORDER-OPC-NEW-ACCOUNT change "delivery address" to "delivery address copies customer name" change "Save" to "Save details to confirm postage and payment" change "New customer" to "Customer" BO>Localisation>Translations>Error Messages>[English] change "Please sign in to see payment methods" to "Please save details using the black button above, before paying". The second step is to over-ride the default style sheets from BO>Preferences>Custom Code>Add extra css to your pages The trick is to right-click the part of the form you don't want, choose "inspector" in a browser like Chrome which has an option to "copy selector". You copy and paste it to the "add extra css" box where you can add an extra {display:none;} or {display:block;}. This has worked for me so far in Niara theme and something similar will work for others. -------------------------------------------------------------------- For the current version see Veganline.com or web.archive.org/web/https://veganline.com/, click control+U for plain text version, and you will see my css hacks very near the top, about line 176. https://www.diffchecker.com/text-compare/ shows lots of changes and I forget why! -------------------------------------------------------------------- /* CHECKOUT TWEAK for preferences custom code css section*/ #quantity_wanted_p {display: none !important;} /*quantity on product page can be removed. The effect varies a little between themes*/ #cart_title {display: none;} /* saves space to encourage scrolling-down*/ #opc_account_choice {display: none !important;} /*for edge browser*/ #login_form {display: none;} /*everyone uses guest checkout so no login*/ #opc_account_form.unvisible {display:block !important;} /*guest checkout visible*/ #new_account_title {display: none;} /*customer heading*/ /* #customer_firstname label caught below */ #opc_account_form > div:nth-child(13) > label {display: none;} /* #customer_lastname label caught below */ #opc_account_form > div:nth-child(14) > label {display: none;} /* #company caught below */ #opc_account_form > div:nth-child(15) {display: none;} #discount_name.discount_name {display: none;} #voucher {display: none;} #cart-voucher {display: none;} #login_form .box {display: none;} /*includes most of the lines up till vat number */ .date-select {display: none;} /*order and date of birth form*/ #vat_number_block {display: none !important;} #checkoutLogin {display: none;} #logged_checkout {display: none;} #blockuserinfo-login {display: none;} #product_condition {display: none;} #phone {display: none;} #opc_account_form > div:nth-child(25) {display: none;} /*catches the label for phone */ #phone_mobile {display: none;} #opc_account_form > div:nth-child(26) {display: none;} /*catches the label for mobile*/ --------------------------------------------------------------------- The same technique can make payment methods such as a stripe or paypal module visible if enabled for your account and for the country selected. Details will be be different for each payment module. If in doubt, $24 buys the "show payment methods" module from Green Mouse Studio who sell on codecanyon linked from [https://thirtybees.com/partners/compatible-modules/](https://thirtybees.com/partners/compatible-modules/) -------------------------------------------------------------------- Added 19/10/19 I didn't think of checking on a mobile emulator like [https://www.brickandmobile.com/mobile-emulator/](https://www.brickandmobile.com/mobile-emulator/) until reading the post below. I've done a single quick test now, and the same code seems to work. -------------------------------------------------------------------- Added 21/10/19 I tested this guest checkout on **Thirtybees 1.01** a few times with the same email address, and it works each time. If I am two customers with the same email address under BO>customers>customers and if I click on myself it says "This customer is registered as a Guest." and has a button to turn me into an account holder; "This feature generates a random password before sending an email to your customer.", it says. **Prestashop 1.6.1.23** fails second time: "There is 1 Error(s): An account using this email address has already been registered.", and there are some years-old threads online where people look for a neat answer; there's nothing similar under the backoffice>customers. Site owners have to cut out bits of file to stop the error message. This is a pity because there are CSS editing modules for Prestashop like the free one from DH42, and the same style sheet worked otherwise. Added 18/06/20 There is a subtlety. Default settings are full of invites to register an "account", so someone somehow might do it, and account-holders need Thirtybees to have a bug-fix-update file if they are to order again with the same email address but no password. [https://github.com/thirtybees/thirtybees/issues/1150](https://github.com/thirtybees/thirtybees/issues/1150) : "An account using this email address has already been registered" preventing purchase where there is only guest orders with that email -------------------------------------------------------------------- Added 30/10/19 If doing this for someone else, I'd translate the labels for phone and mobile to "." in case the lines below change and reveal the labels. For some reason my own form now needs #opc_account_form > div:nth-child(24) {display: none;} /*label for phone */ #opc_account_form > div:nth-child(25) {display: none;}/*label for mobile*/ instead of 25 and 26 as above - I suppose they're sensitive to other changes in the form, or maybe a core file update could effect them too. - ------------------------------------------------------------------- Added 03/11/19 DH42 free Prestashop Editor seems to work on a defaullt installation, although not the bleeding edge version. If so, I guess it allows refinement of the code above. It's possible to edit the product.tpl file to take out unwanted stuff until the next code update, and it's possible to add the style sheet to an area like checkout and not to other pages. Thirtybees template selector, based on another DH42 module, allows you to have an self-edited template for any product where you select it; you can have different templates for different kinds or product. I imagine that these survive site code updates. -------------------------------------------------------------------- Added 06/11/2019 "Please sign in to see payment methods" shows by default before you choose a country and address, when the system doesn't show a payment method. Even if you don't allow logins. So it's good to translate to "Please choose a country and address to see payment methods". (I thought I'd forced mine to show, but they still hid on the mobile version of the site.) There are other suggestions dotted around on forum threads. Translation has to be repeated if you change themes or allow another language. -------------------------------------------------------------------- Added 11/2024 I discovered this year that each country's address format can be altered in bo>localization>countries>edit>address format ...and that each country format is already different by default so css like "#opc_account_form > div:nth-child(15) {display: none;} " is unstable I guess and to be avoided if translation is possible or even maybe hacking the OPC NEW ACCOUNT form and keeping the hacked copy as an over-ride so it survives updates to new Thirtybees versions. I am looking at video of people using the order form on clarity.microsoft.com and hope to spot any glitches. -------------------------------------------------------------------- I hope this helps other shopkeepers, and if I have written it badly then improvements are welcome. Maybe it could be built into a future theme. -------------------------------------------------------------------- OTHER COMMENTS NOT IN DATE ORDER -------------------------------------------------------------------- Added 05/04/2020 - Toplakd has writtten a 3 page checkout tweak, altering the checkout.php and templates from the default 5 page checkout. It's a thread with replies over on the themes forum. -------------------------------------------------------------------- added 17/05/2020 About modules. I use Cloudflare, which slows the site down but can be used to offer a free secure server. Cloudflare can guess where in the world a customer is. A free Datakick module adjusts Thirtybees to this information. This can ease the trouble of having to fill-in the country part of your address and confirm before you see postage options; the box can be pre-filled I think. €40 buys a Datakick module that puts the delivery country right at the top of the page and "tries to simplify the checkout flow". There is short youtube video and a try before you buy option. I haven't seen other checkout modules that work like that; they get reviews like these instead. One Page Checkout modules have trouble because the default one works in steps. There are buttons that effect what will be shown at the next step. A button confirms your address before showing the price of postage, which has a logic to it. Another asks you to "please sign in to see payment methods" for the same reason; the cart can have Mastercard's Simplify Commerce enabled for the US and other options again just for Europe; maybe even for wholesale customers v. retail for all I know. If you condense these steps into three columns on a one page checkout they confuse. Knowband's module and others ask shoppers to confirm their address on a button right at the bottom left of the screen where nobody would expect a button. That same module doesn't cope with updates unless you subscribe to their service to update it, and it doesn't simplify; it complicates. The only benefit is a page of switches for some of the {_display: none;} _changes that you can do for free in thirtybees' back office. That's why a DIY hack helps; [beware of expensive imitations](https://www.sekonda.com/about-us) --------------------------------------------------------------------
-

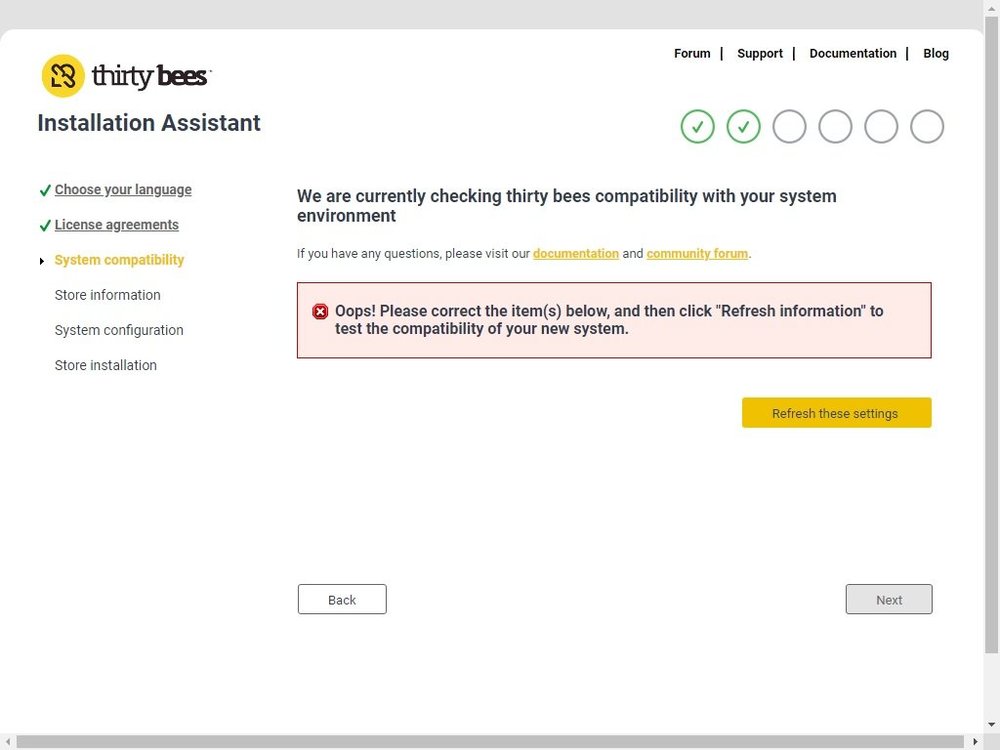
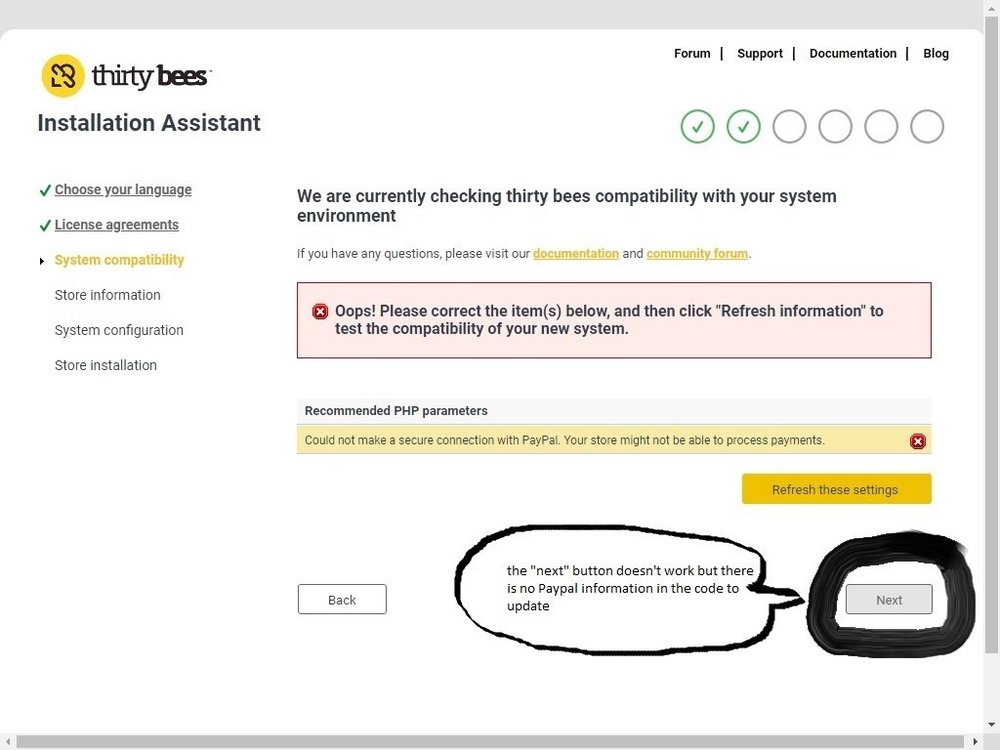
Installation Assistant compatibility check, nothing listed
veganline replied to mikemania's question in Technical help
Yes, I tried allow_url_fopen = On in the php.ini file among all the other likely things and then turned it off again before asking for help! The 1.07 installer worked, and the core update module then updated to 1.1, so all OK. My xilo.net server is the odd bit. It's very fast and cheap but I had to install a database for another program via an app installer - Installatron - before the TB1.07 installer recognized it. -

Installation Assistant compatibility check, nothing listed
veganline replied to mikemania's question in Technical help
Reason found: Xilo.net, the server company write Quote ...allow_url_fopen is blocked for security. At the moment, there is no way around this but with a few changes we're making internally on the servers, we hope this may be possible in the next coming weeks. TB 1.07 installs & core updater module updates TB 1.08 has an error message on a yellow stripe with a red cross after it, Required PHP parameters PHP's 'allow_url_fopen' enabled: fail TB 1.1 has no error message with a chance of red-herring searches if an optional error shows instead, as on this thread -

Installation Assistant compatibility check, nothing listed
veganline replied to mikemania's question in Technical help
Traumflug is going to look into my server space, but if you want a separate account i will refund you the first year's £30 for the cheapest shared hosting on xilo.net Their help desk writes "Does the install script rely on using phpinfo for server information by any chance as we block this on the servers for security.Please let us know if that isn't the case and we can certainly look in to this further for you." best John -

Installation Assistant compatibility check, nothing listed
veganline replied to mikemania's question in Technical help
I'm the same. Xilo.net is a very fast server for the money but does not install TB 1.1 and TB 1.08 after coping with TB 1.07. If there are any questions I should ask their support team, just let me know or ask for logon details. John -
Solved! (or identified and worked-around) The optional error messages were a distraction from versions 1.08 and 1.1 not installing where version 1.07 does, as in the thread below, for reasons unknown. Thanks for everybody who has spent time on this and made suggestions. I suppose further solutions belong in that thread.
-
It's there as new, but in the course of digging I might have tried deleting lines 54-7: // public function checkOptionalTests() // { // return self::checkTests(ConfigurationTest::getDefaultTestsOp()); // } so I tried doing that again and got a long error message with stack trace errors that looks familiar. If I restore those lines, I get the usual error screen with the greyed-out "next" button, "please...errors below" and no errors shown Thanks for the idea and for your help
-
Temporary link to the full detail Apache Version 2.4.41 PHP Version 7.3.8 Set to 7.1.31 for compatibility MySQL Version 10.0.38-MariaDB Architecture x86_64 Operating System linux "Our servers run the latest, stable MySQL server, version 5" Shared server tested for size on previous test Prestashop 1.6 versions, which ran into file permission problems and kept trying to lock me out so I decided to move to thirtybees. Tested past the system compatibility stage for the PS1.6 and 1.7 installer except "cannot open external urls" on 1.6. Not tested on the database. Thanks for the idea. I'll look for incompatibilities.
-
Thanks for the idea! Same result though: if I comment out line 128 // 'Tlsv12' => false, I get the same result as when I put-in the fake test result, which is "please correct the errors below" but no errors. Oddly enough the code mentions this being an optional test. Is there any way I can learn more about diagnosing and bug-checking? It looks as though something other than the Tlsv12 test is not working, maybe on my server.
-
Thirtybees on my server doesn't allow this on a first install. I spent a day digging after following the instructions above, which are great, but there is some other layer of security that I can't fool; I can get rid of the bottom half of the error message, but the top half remains and the "next" button is still disabled. I got error reporting started, but messed up somehow because the error_log report stopped but I can always start the install from scratch again. Maybe I should because the results are quite precise. Different work-around got line 166 or 168 in results like this: PHP Warning: call_user_func_array() expects parameter 1 to be a valid callback, class 'ConfigurationTest' does not have a method 'testTlsv12' in /home/veganlin/public_html/x/classes/ConfigurationTest.php on line 168 So I need to fool the code into thinking that a proper test has been done, or find some other way to stop it disabling the "next" button. Any help appreciated as I am probably too old to return the favor in bed cheers john PS Experimenting, I somehow got another error message that looked quite helpful, once. If I knew how to get more like this I could probably solve the problem myself. I don't remember what experiment it refers to, but it goes like this: [27-Sep-2019 18:03:06 UTC] PHP Fatal error: Uncaught Error: Call to undefined method InstallModelSystem::checkOptionalTests() in /home/veganlin/public_html/x/install/controllers/http/system.php:83 Stack trace: #0 /home/veganlin/public_html/x/install/classes/controllerHttp.php(197): InstallControllerHttpSystem->display() #1 /home/veganlin/public_html/x/install/trystart.php(34): InstallControllerHttp::execute() #2 /home/veganlin/public_html/x/install/index.php(56): require_once('/home/veganlin/...') #3 {main} thrown in /home/veganlin/public_html/x/install/controllers/http/system.php on line 83 [](https://forum.thirtybees.com/uploads/monthly_2019_09/Untitled.jpg.59760fda0ceb56b2ed379b02a00905a2.jpg)