

veganline
-
Posts
328 -
Joined
-
Last visited
-
Days Won
12
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by veganline
-
-
ajax-cart.js replaces these, or the second one at least
modules/blockcart/ajax-cart.js
theme/niara/js/modules/blockcart/ajax-cart.js-----------------------------------------------------comparisons
The Thirtybees file says at about line 179
// add a product in the cart via ajax
Line 180 is the unchanged, then there are a new 25 lines, identical to the ones in the Nemops.com explanationQuoteif(addedFromProductPage && $('#customizationForm').length > 0)
{
$('#quantityBackup').val($('#quantitywanted').val());
customAction = $('#customizationForm').attr('action');
$('body select[id^="group"]').each(function() {
customAction = customAction.replace(new RegExp(this.id + '=\d+'), this.id +'=' + this.value);
});
// ajax to product page with custom action
var customization_entries = $('#customizationForm').serialize();
$.ajax({
type: 'POST',
data: customization_entries+ '&ajax=1',
dataType: 'json',
url: customAction,
success: function(data){
if(typeof(data.errors) !== 'undefined')
{
alert('Error while saving customization data');
return;
}
}
})
} -
I make a lot of mistakes; I might have messed-up something obvious like picking the wrong file.
I paid a Prestashop developer to try his quick fix on Thirtybees, adapted nemops.com/save-prestashop-custom-fields-add-to-cart , page one for text. I make it look complicated by trying to spot the difference between the files here and the Nemops ones. There are only 4 files to replace, saved on follow-ups to this post.
It worked for a bit but doesn't update when the code changes for bug fixing; it has stopped working after a month or two, with customizations no longer added to the cart automatically, even if I re-install the four files and re-enable the blockcart module. So the rest of this is redundant but left for reference.I also tried onchange="javascript:this.form.submit();" on the input form as it says here:
https://www.prestashop.com/forums/topic/76874-how-to-remove-save-button-for-customized-fields/page/3/?tab=comments#comment-2429519 . Last time I tried, there was a caching problem I sippose; it tried to sell the last customers' order to the current customer. This time I find that the quantity changes to zero if I update the customization - something to do with this code
https://forum.thirtybees.com/topic/1325-1325/customized-products-bug-in-cart/(I tried searching "Prestashop" and "PHP "on freelancer sites - then asking one freelancer at a time if they can help, so they have time to think, and adding a link to the source code on github so they can have a look)
-
Hiding is easy in thirtybees when you get used to it. Enable guest checkout if you need it, then add css to hide anything about customer accounts. You can right-click the text you want to hide, and inspect it to try to find the css. These are examples from a site using one page checkout
back>preferences>custom code>add css
#opc_account_choice {display: none !important;} /*for edge browser*/
#login_form {display: none;} /*everyone uses guest checkout so no login*/
#opc_account_form.unvisible {display:block !important;} /*guest checkout visible*/
#new_account_title {display: none;}
Some of the text can't be hidden, but can be translated. There are some ideas about the "please login to see payment methods" text on the default checkout, that you can find by searching the forum.
The css hacks are from a post called "default one page checkout shortened from the back office css panel" in "tips and tricks"
I don't know if this is on the right track for you, but it worked for me. I haven't tried to open customer accounts from the back office.
John, shopkeeper--------------------------------15.7.20
PS I forgot that there are references in the email templates too -
Latest Core Updater version 1.3.1
Ignore Community Themes | NO
------------------------------------
I tried turning Core Updater 1.31 off and on again, then updating. It made backups of manually altered files like /themes/niara/css/global.css and restored them to the versions from Autumn 2019 when I first installed the program.
------------------------------------
I have just downloaded the current Niara-Master.zip from the green "clone or download" button on https://github.com/thirtybees/niara , uploading and unzipping over my previous one on my site. Files like /themes/niara/css/global.css are still dated August 17 2019, 12.49AM, which is before recent radio button fixes. Maybe this is why the updater module misses recent fixes.
------------------------------------ -
This doesn't matter unless it helps someone else but I must be doing something wrong with updates.
I did a core update back to 1.08, then forward again to version 1.1.xxx, and still have the same /themes/niara/css/global.css file from when I set-up the site last Autumn, rather than the working one from
https://github.com/thirtybees/niara/blob/master/css/global.css
The same is true of other files on
https://github.com/thirtybees/niara/pull/12/filesI don't see a thread about update problems, so with a bit of luck this doesn't effect anybody else and I can update manually anyway.
-
Does anybody know of a demo store with working radio buttons?
Maybe a page on https://front.thirtybees.com/ or somewhere that I have missed?I ask because my test sites' radio buttons stopped working. It would be good to see what the style sheet on a working website looks like from the right-click inspector screens on a browser, so that I can see if mine differ. I have tried updating to the latest theme and removing hacks on back > preferences > custom code, but I have not spotted the problem yet.
-
I hope back > preferences > core updator > bleeding edge ... latest version with "ignore community themes | no" selected does the trick for you.
If not...
[HACK DELETED AFTER THE REPLY BELOW, BECAUSE IT IS UNLIKELY TO HELP ANYONE NOW. It was for people who find something like "float:right 9000px" in their CSS inspector and suggested using back > preferences > custom code to copy and use auto instead of 9000px ] -
Prestools.com is a free separate program that works on the same photos while they're on your server. I found it worth the time trying to learn what it does, if only for the display of information.
According to the manual - section 13.2 - it is another way of regenerating photos on your server, and so maybe worth a try for that reason as well. -
The default is to rely on "features" which show under the heading "data sheet"
https://front.thirtybees.com/gifts/candlehttps://back.thirtybees.com/administrator/index.php?controller=AdminFeatures
I've tried tweaking the "manufacturer" block to show country of origin rather than a brand or a factory. I just changed the wording under back office>localisation>translations.
The old-fashioned way, as you said, is to have a separate page and I haven't got that far myself yet but am sure that it's possible. -
On 11/4/2019 at 4:55 PM, zen said:please have a look here to this commit : https://github.com/thirtybees/niara/commit/bfe7676bed66bca05bccddffd28c0d0aaa5799b9 it might fix your problem. ref here:
Anyone reading this might want a lazy version of Zen's solution. It works on Chrome desktop and I guess on most browsers. It is a bit of style sheet to add from the back office, over-riding the styles that need changing rather than editing them.
Back > modules and services > custom code | add css/* Niara 1.1 patch to make radio buttons work */ input[type="checkbox"] input[type="radio"] .attribute_radio .attribute_list { cursor:pointer; opacity:1; position:absolute; width:auto!important; float:none!important; margin:auto; right:auto; left:auto; } -
If the quick fix works, you could translate from the back office, so that future automatic updates to OrderOpcController.php don't effect you. Maybe you are doing it already but I'll type this anyway!
"Please choose a country and address to see payment methods" was my choice although ""You will see payment methods after saving your address" looks better because you can now find ways of pre-selecting the customers' country and "'Either pay via Paypal above or sign in to pay via stripe" looks simpler.
back>localisation>translations>| front office | your theme | english>modify
(I stuck with "english-english" to stay simple)
>expand all fieldsets
control+F to find the first "Please sign in to see payment methods.", (or whatever the wording on your theme), change it, save, expand all field sets again and repeat till done.
I had a go at removing with a style sheet in backoffice>preferences>custom code|css
but didn't really know what I was doing; the style looked as though it would apply to a lot of other things as well . The idea worked better on other parts of the form and I have rough notes under "tips and tricks" "Default one page checkout shortened from the back office css panel" on this forum site.
good luck
John-
 1
1
-
-
On 1/11/2018 at 8:44 AM, DavidP said:
surveying users as to what gateways they use
UK - not yet live on thirtybees but trading on another system
- Stripe preferred;
- Paypal OK as a backup,
- Worldpay: not used recently, some market share, corporate, expensive, hard to do business with, UK based international business I think
-
Braintree: owned by Paypal but aimed more at developers
The first survey site I found has a lot of unfamiliar names on it, so I guess the share is different in each country, or maybe there are more relevant surveys
https://www.datanyze.com/market-share/payment-processing/paypal-market-share
from experience trading in the UK there is a much smaller UK market share for another two than the top three
-
Nochex: UK base, not used recently, used to have minimum pay-outs, not cheap. Skrill is another long-surviving firm that people often try in the UK, not cheap, with more international services.
worth a mention
- Simpliftycommerce.com for the US market only - something Prestashop can manage - and cheap for that market
- Gocardless.com for subscriptions and direct debits, rather than card payments, and cheap for that market
-
I am glad to see a thrifty core project with incremental change. I tried learning Drupal
Ubercart>Commerce, then Prestashop.Both had periods of investors' funding of payrolls, road-maps, grand claims, then frustration when the the investment stopped and the bills continued. Leaving people paid to do a hard-sell for a half-finished buggy product, which is a little bit frustrating if you are a shopkeeper.
(added 16/01/20) If I remember right, they had no way to add product combinations in bulk, but programmers were allocated to sales anyway to make videos saying "we knew this would be a limitation". There was no grouping of countries either; you were expected to use a Fedex or UPS module or enter settings yourself for over 100 countries. They neglected the more cheap, mundane, incremental improvements.
Prestashop neglected ways to simplify changes to code as Thirtybees has done, or adding a blog as Thirtybees has done, or fixing bugs. Lots of practical mundane things. I can do a lot of what I need without a single extra module on Thirtybees.
I had a look at Wordpress ecommerce plugins too. A similar problem to Prestashop and Drupal Commerce. Programmers trying to earn a living from code that requires paid modules for something "extra" , like ordering or payment or display of goods, rather than concentrating on mundane improvements. They'd argue that most modules are say $50, but it's often a blind date and a short-lived project. A sad thing is that people on message boards say "my site is...". When you click, the site is usually gone.
----------------------------------04/01/2020 19.48 gmt,
Oh and some of the Drupal Commerce shopkeepers / coders resurrected the low-budget predecessor, called DrupalCommerce>Ubercart. They preferred- plain soft-sell to
- hidden problems & hard-sell
The Ubercart web site was near-abandoned and used by message-posting robots for a while, then re-emerged as liked & somehow viable in ways I do not understand.
-
I think it's possible but am bad at explaining it.
bo>catalog>products>product name>images>add files
upload pics of the backs of your T shirts
bo>catalog>products>product name>combinations>combination>edit
The page should show a load of photos, one of them ticked, for this combination.
You can tick as many as you want, including one of the back. Click "save" or "save and stay", then edit the next combination.
This worked for me first time and didn't work second time; I don't know the difference. First time I had photos for each colour and I just ticked, and with a bit of trial and error and clearing of caches it came right. Second time I tried to add an example to show. I had three pics of T shirts anyway. I tried to add another pic of the back of a T shirt to one of them. For some reason it came-up as a misaligned thumbnail next to the others, with text instead of a pic, and the theme doesn't match it to the T shirt that it's meant to be the back of. I don't know why I failed second time but maybe it is something to do with clearing caches and waiting a bit. (bo>advanced>performance>clear cache then press F5 on your browser)
Also, i don't know a neat way to add the back image to every size of the T shirt at once; I had to press "edit" and tick a photo for every single size. Maybe I missed one size for the shirt, and that stops it working. Maybe the one that's default is different somehow.
But that's the direction to go - it worked for my slippers.
https://web.archive.org/web/20191229190528/https://veganline.co.uk/b/slippers/mens-slippers/hard-sole-slipper#/40-shoe_size-6_39_3/79-colour-velour_dark_red
So maybe this isn't about the theme after all. Sorry!-
 1
1
-
-
I'm a hacker; I'd squeeze the pictures onto one image as you suggest.
Maybe a theme expert knows better? You could label your question "theme photos question" -
Yes that's fine. I can get it going, but the default is a bit awkward for two attributes with missing combinations; the "order" button disappears when the combination is missing. I set-up a test this morning on veganline.co.uk/w
I guess the neatest work-around is to make each colour a separate product, then show stock as radio buttons. Or find a module.
https://web.archive.org/web/20191229155337/https://veganline.co.uk/w/t-shirt
...large size is in stock and gets a button
https://web.archive.org/web/20191229160045/https://veganline.co.uk/w/t-shirt
...another combination is out of stock and doesn't get a buttonThis works but is not ideal because customers have to click on combinations until the button appears.
------------------------------------------------added 05/01/19 18.59
(Anyone who finds this by accident, looking for ideas, might want to remove the quantity section, because it appears and disappears alarmingly from the top of the form.
bo> preferences> custom code | css>
#quantity_wanted_p {display: none !important;}
It's also possible to edit the theme's product.tpl template to move the quantity section right down the page.) -
That was a good start for experimenting, just to make sure I'm not missing anything simple before I go hunt modules. Thanks. This is what I think I found.
ONE ATTRIBUTE PER PRODUCT(1)
bo>preferences>products>Display unavailable product attributes on the product page
allows me to choose "no" ; they disappear.(2)
bo>catalog>socks>quantities | when out of stock & availability settings
allows me to hide the order button to prevent ordering out of stock attributes, if they are shown, or
allows me to change the "availability" message on the order form to add a warningTWO ATTRIBUTES PER PRODUCT
(1) doesn't apply
(2) does apply; the attribute combination shows but the order button disappears. A warning pops-up saying "This product is no longer in stock with those attributes but is available with others."
If I type that message into a search engine I find threads by people who hoped for a nifty DIY work-around to cross-out the missing attributes or hide them or something, instead of hiding the button, a system that requires customers to play hide-and-seek till they find something in stock.
If I made each colour a separate product, and showed the products next to each other with radio buttons for sizes (on Community Theme or Niara next edition), that's probably the only other option without buying a module. I should search for attribute grid modules and find one that shows stocked and out-of-stock items neatly.
Have got this right?
Happy winter to anyone reading this. -
My slippers have 3 x 3 attributes
small, medium, large;
red, white, blue.
My stock is only 1 small red, 1 medium white, one large blue.
My default options, I understand are
- dropdown / radio / colour or texture
- the order button can be hidden for items out of stock, so customers must experiment (and there are lots of warning messages and options to show stock levels but I don't use those)Am I right?
If so, is there a module that allows a customer to see "small, medium. large", and then see only the available option?
(my real example is slippers with 3 or 4 colours and 7 sizes and dozens of stock but 3 x 3 will do)(I don't know if people who write modules have a name for this problem - maybe i could google if I know the usual name)
-
Installing on the free byethost / softulicious installer, the program will not fit onto the server, but Prestashop did last time I tried. Thirtybees gets to 95% before this error message
The following errors were found :
-
Could not make the query numbered : 365
MySQL Error No : 1071
MySQL Error : Specified key was too long; max key length is 1000 bytes
As an enhancement, it would be good if this error message explained more why the program cannot fit on the free server, rather than looking as though there is a mistake in the program. I guess that a lot of people around the world, like students, first see thirtybees in this way, so that's why I think it would be an enhancement to consider the error message. Or allowing the program to install in a way that says "The server is too small".
-
Could not make the query numbered : 365
-
- Cart empty after a valid "add to cart"
-
bo>preferences>general>enable ssl
solves it -
happens when testing and learning on zero-budget sites. Maybe some guide to getting free Cloudflare ssl could be part of the answer, or an explanation of why the cart is empty
-
- backoffice logout on each save
- happens when running two sites on similar urls like .../test1 & .../test2
- bo>administration>preferences>check the cookie's IP address>no solves it
- Firefox is able to do this before being logged-off; Chrome often can't
-
3 hours ago, datakick said:
@Theo server's configuration
Xilo.net do not allow PHP fopen , so I changed servers. That was the silver bullet for me.
I found out by asking their helpdesk for comment on bits of this thread, and got the reply. -
forced save of customization without a button - post deleted; solution found and linked below. The request was in this thread because there is no thirtybees-tested module for the purpose just now.
-
Update - april 2020
There is now a guide to changing 4 files to make a one click solution, compatible with the ajax cart
-------------------------------------------------------------
This is a previous method that cached badly on cloudflare and tended to sell each customer the previous customers' order
-------------------------------------------------------------Maybe "simple" isn't possible but I got this far...
For a customization that can use a select menu - maybe an attribute without stock control if other attributes have it turned-on. I discovered a simple method but it is broken by caching and cloudflares's rocket loader, so customers buy some previous customers' selection instead of their own.
In case anyone reads this for ideas, I got a good 2-button system working and have added it below this failed one button system.
-
back > catalog > products > product > customization > textfield
to set-up a customization form
-
cloudflare > speed > optimization > rocket loader > off
...if you plan to use inline javascript. if you look at the customer's view of the product and press control+U you will be able to see if your script has been changed. My script was broken by caching anyway.
-
Find <textarea></textarea> buried near the end of the product.tpl template in your theme - something like Niara theme's latest product.tpl
-
on product.tpl or an over-ride (because the file is updated often), change
<TEXTAREA.....></TEXTAREA> to
<SELECT onselect="javascript:this.form.submit();" ...>
<OPTION>choose</OPTION>
<OPTION>small</OPTION>
<OPTION>medium</OPTION>
<OPTION>large</OPTION>/SELECT>
Underlining is just because of a link on this page, not for the code.
The javascript is new to me. It should do what it says apparently.
It's possible to keep <TEXTAREA .... </TEXTAREA> according to a kakkupaperi post on prestashop forums about a site with file uploads for customization.
This fails because caching breaks the effect of the inline javascript; customers can buy the selection of the previous customer or the one before, but quite likely not their own.
-------------------------------------------------------------
working solution with two buttons and no javascript
-------------------------------------------------------------
-
Requiring selection : customization form
change <textarea>...</textrarea> to
<select required.... class="...
<option value="" disabled selected>choose</option>
<option>small</option>
<option>medium</option>
<option>large</option></select>
required is new to me; it prevents HTML5 browsers from saving a blank. They pop-up a message instead. Any blank top line like <option></option> would have the same effect.
disabled and value="" are both ways of making this work like a blank line, and "selected" makes sure it's the default option. I expect you knew that, and also know how the theme's built-in error message for required forms works, which I haven't got the hang of yet.
-
Moving the form
When the form saves, it reloads the page from the top. That's a reason to move the form near the top and to {*comment-out*} anything-else not needed on the product template, like headings and quantity select. I discovered that code editors are good at spotting the beginnings and ends of loops of code - editors like notepad++ or the one built into server control panels.
-
Styling
"textfield0" required an extra tag to say something like textfield0{width:auto;}
back>preferences>custom code>add extra css one place to put it.
I made another change to the <select... tag, changing class="something" to the class used on attributes, which in my theme is "form-control attribute_select".
-
Requiring selection : add to cart form
The "required" tick box in the back office enables an error message on your theme's errors.tpl file for any customer who tries to order without selecting a customization. It can be translated to any message you want on
back>localization>translations>error message translations and >theme name.
"error message translations" is easy to miss under "front office translations", and it's easy to pick the wrong theme, but one way or another the message can be edited.
- That's it!
--------solution above added 24/11/2019 18.40-----------------------
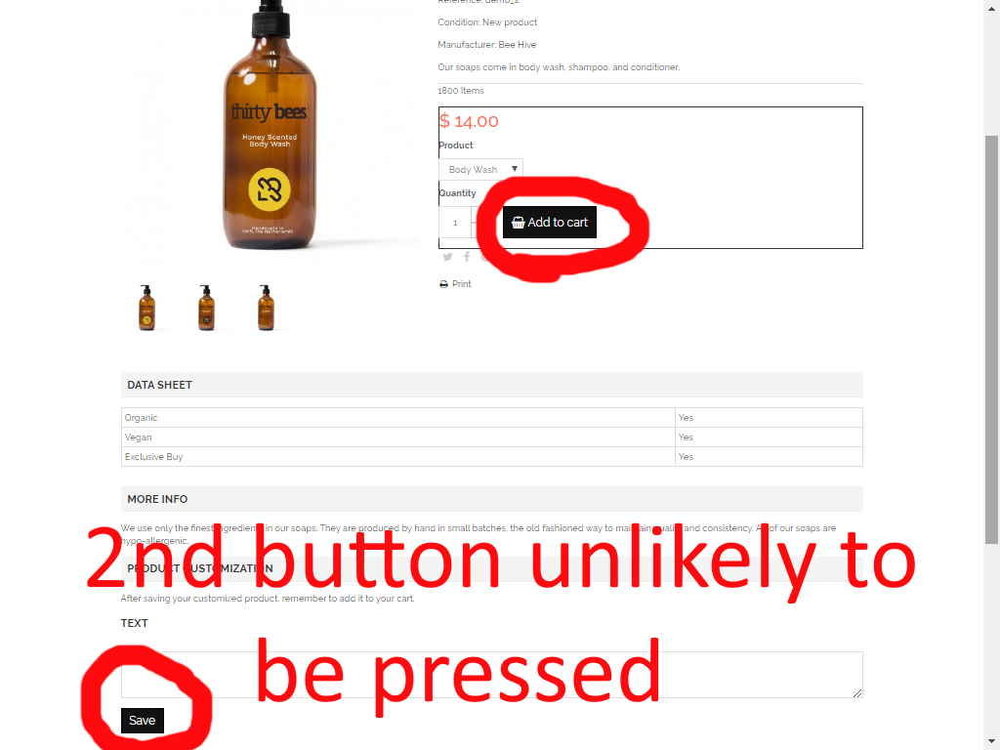
i spent a week trying to combine "order" and "save customization" buttons but can't find a simple guide. .... [detail deleted as the picture says it all] -
back > catalog > products > product > customization > textfield


[solved with paid module] Customization with one button ; Remove "save" button from customization.
in Tips and Tricks
Posted · Edited by veganline
editing product.tpl - wish I could link to a guide
[tools.js]
replaces
js/tools.js
-----------------------------------------------------comparisons; site updates
CURRENCY
The Thirtybees tools.js file on about line 116 goes like this:
___// format number as an USD currency in specific locale, and then replace USD symbol with currencySign___
and continues till var blank = ''; about line 127 which is the same again in both files.
The hack version line 116 begins and differs till about line 127
___var formattedCurrency = price.toLocaleString(locale, {___
FUNCTION CHECK CUSTOMIZATIONS HACKED VERSION LINE 377
function writeBookmarkLinkObject(url, title, insert) {
if (window.sidebar || window.external) {
return ('<a href="javascript:addBookmark(\'' + escape(url) + '\', \'' + removeQuotes(title) + '\')">' + insert + '</a>');
} else if (window.opera && window.print) {
return ('<a rel="sidebar" href="' + escape(url) + '" title="' + removeQuotes(title) + '">' + insert + '</a>');
}
return ('');
}
function checkCustomizations()
{
var pattern = new RegExp(' ?filled ?');
if (typeof customizationFields != 'undefined')
for (var i = 0; i < customizationFields.length; i++)
{
/* If the field is required and empty then we abort */
if (parseInt(customizationFields[1]) == 1 && ($('#' + customizationFields[0]).val() == ''))
return false;
}
return true;
}
FUNCTION CHECK CUSTOMIZATIONS THIRTYBEES VERSION LINE 385
function checkCustomizations() {
var pattern = new RegExp(' ?filled ?');
if (typeof customizationFields != 'undefined') {
for (var i = 0; i < customizationFields.length; i++) {
/* If the field is required and empty then we abort */
if (parseInt(customizationFields[1]) == 1 && ($('#' + customizationFields[0]).html() == '' || $('#' + customizationFields[0]).text() != $('#' + customizationFields[0]).val()) && !pattern.test($('#' + customizationFields[0]).attr('class'))) {
return false;
}
}
}
return true;
}