

haylau
-
Posts
627 -
Joined
-
Last visited
-
Days Won
35
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by haylau
-
-
7 minutes ago, mwrouse said:
If you have access to the files for your theme, this is easy enough to add. Even if you have 0 experience.
These aren't required by any standard, and are only recommendations.
But honestly, if your password manager won't populate a field that is set type="password" in an obvious HTML form, then it's probably the problem.
As mentioned, this is not about me, or my specific password manager. I am more than capable of sorting out my passwords.
I was asking if this is something that thirtybees needed to address going forward. Conventions change over time and I was just checking of this was going to be a problem going forward for customers
-
18 minutes ago, Traumflug said:
Firefox (and probably Chrome, Safari, ...) has a nice built-in password storage, no need for extra modules. Works still perfectly fine.
Yes i know. But for sharing between people and devices many companies and individuals use password storage systems. I was not looking at this from a personal point of view, but wider. If users are going to start having problems because of these browser changes..................
-
I use a password locker to automatically insert my usernnames and passwords as required (Dashlane, but there are many out there)
It has recently stopped working on ThirtyBees so i am investigating why. Dashlane themselves have made lots of recent changes so it could be them, but when I looked at the browser console on the ThirtyBees log in page, I noticed this warning
[DOM] Input elements should have autocomplete attributes (suggested: "current-password"): (More info: https://goo.gl/9p2vKq) <input class="is_required validate account_input form-control" type="password" data-validate="isPasswd" id="passwd" name="passwd" value required data-kwimpalastatus="alive" data-kwimpalaid="1620204369758-0">
Is this something ThirtyBees needs to address?
The link suggests:
Use autocomplete attributes
Autocomplete attributes help password managers to infer the purpose of a field in a form, saving them from accidentally saving or autofilling the wrong data. A little annotation can go a long way: some common values for text fields are “username”, “current-password” (login forms and change password forms) and “new-password” (registration and change password forms). See a detailed write-up with examples.
-
+ was all it took 😉
So it needs to be if(+combination.price ==1000)
Or for us, because we wanted anything more than £1000 we used if(+combination.price >=1000)
-
A hacking solve!
Module > templates > Hooks > hookDisplayProductPriceBlock.tpl
I changed
<Span class="aeuc_from_label">
{$smartyVars.before_price.from_str_i18n|escape:'htmlall'}
</span>To
<div class="aeuc_from_label">
{$smartyVars.before_price.from_str_i18n|escape:'htmlall'}
</div>And used translations to change the word "From"
Just need to remember yet another change after every upgrade
-
 1
1
-
-
I have located a great blog giving some code changes to enable this
https://premiumpresta.com/blog/display-free-instead-0-00-product-prices-prestashop/
It's a little old so may need the odd tweak, but the part I am struggling with is the combinations in product.js:
We must also change the way it displays prices for products which have combinations with different products.
To do this edit /root/themes/default-bootstrap/js/product.js and change line 756:
1$('#our_price_display').text(formatCurrency(priceWithDiscountsDisplay, currencyFormat, currencySign, currencyBlank)).trigger('change');Into:
12345if(combination.price == 0) {$('#our_price_display').text("Free").trigger('change');} else {$('#our_price_display').text(formatCurrency(priceWithDiscountsDisplay, currencyFormat, currencySign, currencyBlank)).trigger('change');}We check whether the combination is 0 and if it is display a text on change event.
This works great IF the price is 0 but I need a different price. I want it to be if the price > 100 the display "Please ask for a price"
So the key line is "if(combination.price==0 {
If I change this to anyting apart form 0 then it does not work. So I am guessing that the 0 actual signifies null rather than a numeric value?
Can anyone suggest how to mod this so it works for my scenario??
-
I came across this the other day. Not cheap but may be what you need?
These are the instructions and it does talk about using different fractions of weights
I have never used it and not done anything more than read the first few lines of this link
-
Sorry. I did not mean tweaked to work with thirtybees. What I meant was I often find any module for any platform needs tweaking to work with your specific shop because of the unique combination of themes and modules you have installed
When I bought ps1.6 modules to work on prestahop they often needed small tweaks
same with thirtybees the module devs usually do the tweaking as part of the purchase price
I just meant no module for thirtybees or prestahop is guaranteed to work out of the box.
-
I don't believe there has ever been a claim that 1.7 modules are compatable. 1.6 - should be compatable, but as we know every module often needs a tweak or two to work with our specific installations
My understanding is that TB will maintain 1.6 compatabilty for the forseable future
-
Actually, wonder if any one can help
In the link, using the ?content_only=1 setting means you only ge the text. Literally
Looks a little untidy. With out the setting you get the full page

BUT you have to scroll down passed all the headers to see the format which is much better because it is formatted
So, can anyone think of a way of displaying the page WITH formatting but WITHOUT headers and footers?
And, just to be greedy. How we can adjust the same and size of the iframe
-
Of course - Silly me!
Thanks
-
Not sure if this is a bug or a theme related issue
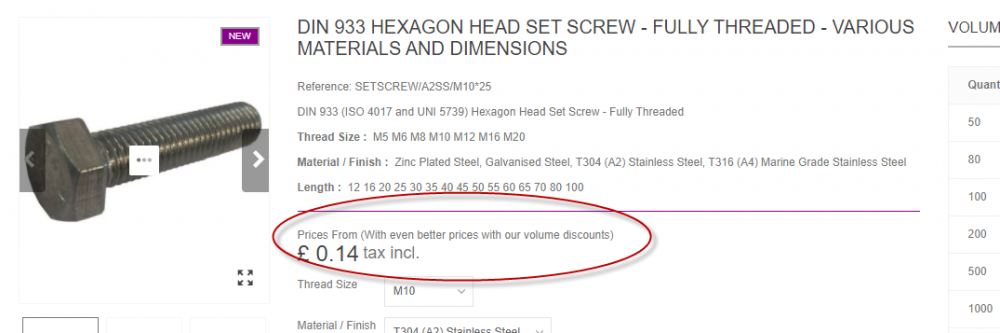
With this setting enabled: Display a 'From' label before the price on products with combinations
Works perfectly with product list views:

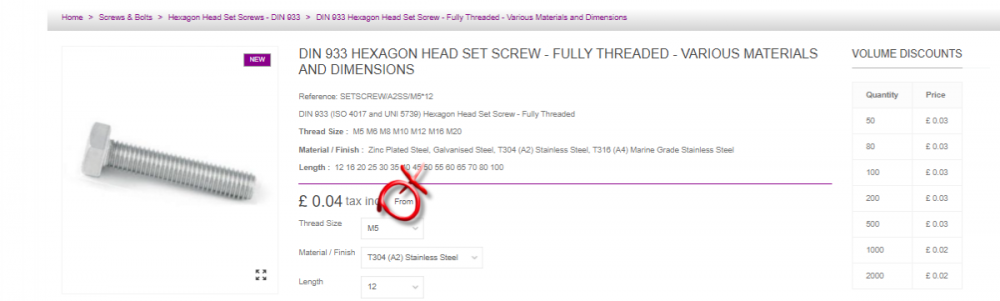
But on the product page it is AFTER the price and should be before the price
Also, it is misleading when using volume discounts (cataloge price rules) as it does not take these into account. So on here it says price from £0.04 but in reality with available discounts it should be price from £0.02.
Not really bothered about the discount price but really need to know where I can move the "From" Label so it is infront of the price.
Ideas?
-
Looking for some code changes, or a module, that will allow us to set a price as "0".
If the price is "0" then the price should be hidden and replaced with something like "Please ask for a price", and also the add to cart button should also be hidden
This also needs to work with individual attribute combinations.
So for example if a product is available in red, blue and green, and the price of green is "0" then customer will see the price and add to cart for red and blue but when they select green it shows "Please ask for a price" and the add to cart button is hidden
Any ideas?
-
3 hours ago, Signut said:
@haylau may I ask if you have to 'Allow iframes on HTML fields' in Preferences/General for this to work well?
Thanks.
Just checked, it works either way.
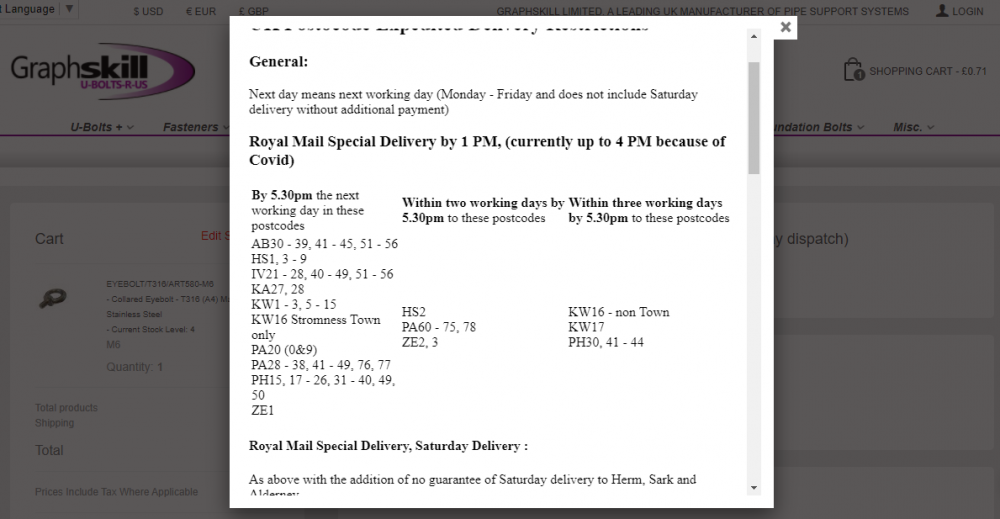
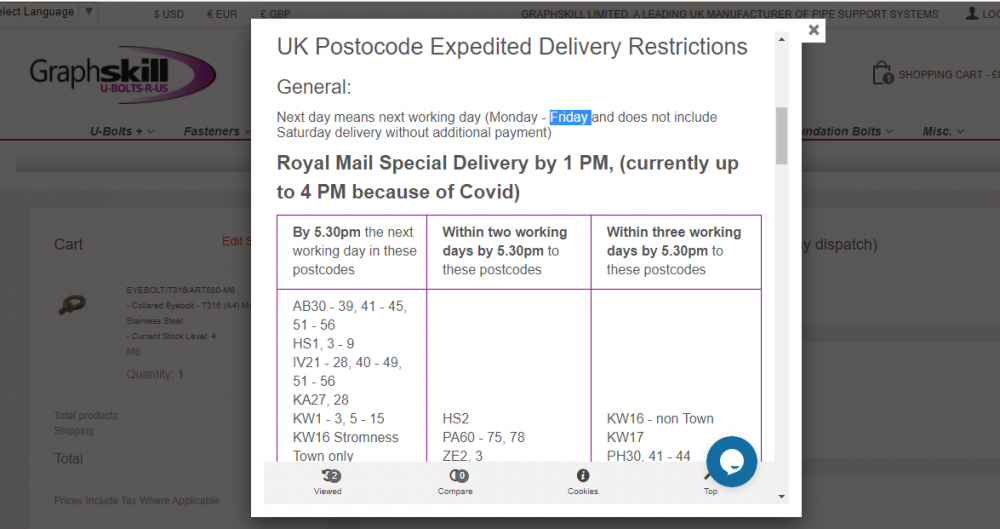
Full line: <a class="iframe" href="/faqs/store-information/uk-postocode-delivery-restrictions.html?content_only=1">Royal Mail Special Delivery and Expedited Courier Post Code Restrictions</a>
So the ?content_only=1 part means you only get the text not the page header, footer etc
-
 1
1
-
-
Am I missing something obvious?
In the product I can add images and they appear nicely on the product page. I also would like to embed (slider? / Gallery / carousel?) in the actual description. Our products require you to really look at the images to see how the dimensions are measured and many people miss them, so want to embed in the description also
BUT
when I try I can only upload NEW images. I can’t embed the existing ones. This means the images need to be uploaded twice onto the server. And if we change the image we would also need to remember to change the images in the description. Seems a waste of server space
Is it possible to use the same images?
-
Solved this by using class=iframe in the <a> tag
Works a treat
-
 1
1
-
-
Is that the standard checkout or have you got a module? Looks non standard so have you checked the devs?
-
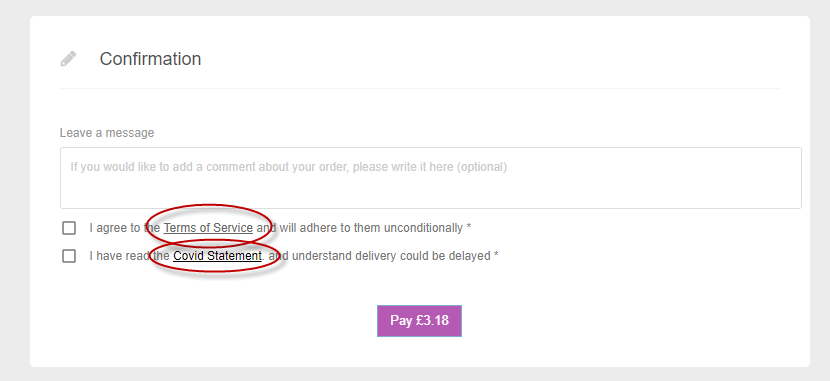
Using the Chex module, though perhaps this is a generic thing
In the confirmation fields we can add a link to terms of service etc and they open in a new tab / browser
But can they be made to open a pop up instead so customer stays on the same page?

-
9 hours ago, aujlaakaran0 said:
I’ll see if i can set up a test, I wonder if your system will ‘see’ the module multiple features or if they wlll all need to be re-created. And whether then they will work with the advanced search module.
See my report above - all OK with me
-
3 hours ago, Sean Alcorn said:
A means for customers to register please
You may need to add some detail to this. Register for what? They can already create an account and register for newsletters
-
58 minutes ago, led24ee said:
How is this different from combinations ?
Combinations is essentially about displaying different products where as this is more about the features of a single product. Features do not have any weight / price attributes
For an example, we sell u-bolts and backing plates. Our backing plates have slotted holes rather than round holes. Now, if we consider a feature of ‘Distance between legs’ of the ubolt. Then for any given u-bolt that is fixed. We might have 1 ubolt with 50 mm between the legs another with 51 between the legs and another with 53 between the legs, etc
Because the base plates have slotted rather than round holes, they can accommodate all three of those u-bolts, so the base plates need to have the feature ‘distance between legs’ of 50, 51, 52, 53
We then have filters (advanced search 4, or block layered navigation) on the base plate so that a customer can choose 50, 51, 52 or 53 and they will be directed to the single product
-
 1
1
-
-
Thanks for the reply. There are far too many differences in the files for me to work out what would be needed. So probably best if I revert to the old practice of replacing the original file and just try to remember after every update
-
After every TB update we have to revert search.php to an old PS 1.6 file as our SKU’s (reference code) contain special characters (*, -, / etc) and the current search cannot search properly
This is becoming a faff which I tend to forget. I had a brainwave. I tried putting the whole old PS 1.6 search.php file into the overrides/classes folder and it seems to work
Is that OK? adding a whole file as an override?
-








Best way to create a live XML product feed?
in English
Posted
Check out @datakick’s module : https://www.getdatakick.com