

DRMasterChief
-
Posts
575 -
Joined
-
Last visited
-
Days Won
12
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by DRMasterChief
-
-
Thanks for this! People sometimes choose (in our actual shopsystem, not tb) Swasiland for Switzerland 🙂
-
Yes, have tried this too. At the moment it is like this:
{if !$opc}
<div id="ordermsg" class="form-group">
<label>{l s='If you would like to add a comment about your order, please write it in the field below.'}</label>
<textarea class="form-control" cols="60" rows="6" name="message" id="message">{if isset($oldMessage)}{$oldMessage}{/if}</textarea>
</div>
{/if}The {if !$opc} makes it only working when OnePageCheckout (OPC) is on. I do not have OPC on, i have changed the cart workflow to the 3-Page-Checkout (3 page checkout (sort of) for Community-Default-Theme - Themes - thirty bees forum), but there i can not find anything which can cause this problem.
I have also tried to get rid of the {if !$opc} , but then i get a 500 error.
It seems to be a 'deeper' problem than just to add an ID to message or something like that, i´m afraid. Problem is, i can not find anything and i was planning to go live with the shop in 2 days.... working for months on the shop and now this small thing 🤕 - but the comment field is very important for us and customers.
Last thing is, to delete the comment field for the moment, but then we have a lot to clarify by e-mail for most of the orders. Not a good option.
-
Hi, yes it is named message:
<div id="ordermsg" class="form-group">
<label>leave a message</label>
<textarea class="form-control" cols="60" rows="6" name="message"></textarea>
</div>but in the next step i can not see the 'message' anywhere sent to the server.
This exactly names the error, but i can NOT fix it with this: https://www.prestashop.com/forums/topic/338036-solved-opc-comments-about-order/
-
On 11/11/2020 at 1:26 PM, MichaelEZ said:
hi,
is anyone having problem with customer message not bein stored into db?
yes, unfortunately! maybe @toplakd can still have a look?
-
seems to be this problem here: maybe @toplakd can have a look ?!
-
and i have made an test: in order_conf E-Mail which is sent to me i get 'No message' (which is not true)
-
Dear @yaniv14 thank you for the information. I have this php file and exactly the content of Github, lines 652-663 are exactly like this, but this does not work.
In database tb_message column there is no content, nothing.
I have tried this in line 661: $msg->private = 0;
but also no luck. Can it depend on the Theme?
-
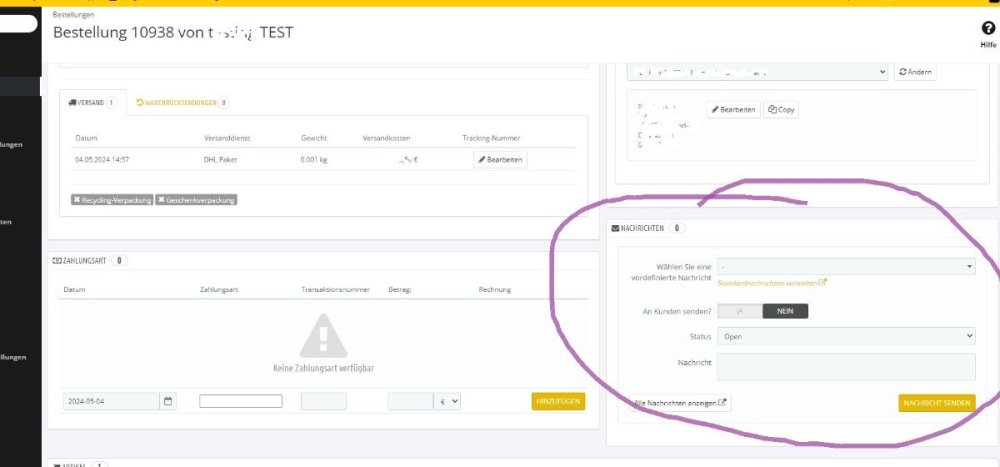
Hello, when customer is placing an order (with login or as a guest), the Order message is not showing either in the backoffice nor in the customer's history.
It is the message, which customer can leave directly in order process after the cart. (e.g. please do not ship before may 4th),
I can see this tab in BO and it is blank, even when a customer definitely leaves a message for us.
Where do I find some code where the message configurations are stored?
I have already looked in the database at tb_order_message and there is no content.Thank you!
(for information: we have content there in the BO when a customer leaves a message for an order/item in his customer account, so this works, i find these in database `tb_customer_message`)
(2nd: i know that there was a bug with PS 1.6, but can not find any about this, also in 1.7 it was with an bug and they have fixed it, something with AdminOrdersController i think....), @datakick says in this topic, he will include something with the messages in core for the next version, not sure if this is already done or maybe this can be a solution or the problem? see here: https://forum.thirtybees.com/topic/3642-in-need-of-much-longer-order-message-than-core-allows/?do=findComment&comment=31955
and a picture of our BO with NO message showing:
-
Hello, is there a chance to see a demo of the Bees Blog in a shop somewhere?
Content is King. I will check if the Blog can be a good solution to integrate more content to an shopsystem.
-
Yes, that does happen from time to time and in some countries I'm not sure if they didn't try to do it on purpose...
-
Ja, ich denke anders wird man die Fragen kaum beantworten können. Ich bin froh daß es ein PP modul gibt das grundlegend funktioniert 😉
-
Well, of course Google Fonts are easy to implement, but I just don't want to. GDPR is another big point against it, because it is proven that more information is transferred than just the IP. And I don't want to risk any problems just because of something like that. Making money is hard enough - I don't want to have to spend it on a fine.
It's easy to solve with local loading, so let's do it. It is a question of principle whether this is done in the interest of the visitors or not.
It was difficult to find this time and apparently there are significantly more variations of the fonts and more to consider than I thought (weights, unicode and so on). Our theme is nice and clear and it seems that it uses a special weight and unicode for the main font which is used everywhere.
Thank for your ideas and help, great community!
-
hmm ok thank you, i will try further, but the maintenance site from Theme is a very clean thing and no googleapi inside.
Maybe interesting about the unicode-range, you can maybe speed up your site with this: https://github.com/themeum/kirki/issues/2330
-
I want to give this information to retailers who want to and need to comply with the GDPR: in maintenance mode, a font from Googleapis is also loaded. (i am not sure if it´s by tb or by Theme, see datakick´s answer below).
Update: tried with Niara Theme, the same (all modules off), strange is that there is Calibri font loaded, which is not a content of the maintenance site. Will try and detect further...
-
It is strange, because this i can find 'only' in the module which is for themeconfigurator, but i do not have anything configurated/change by this. At the moment i am playing around and add this to the @font-face (i have seen this in the loaded code, so maybe it must be given also in the local fonts):
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
also another hint found here: css - Google Fonts provides different WOFF2 files between Chrome and Chromium - Stack Overflow
-
Hi, ob das in tb geht kann ich nicht sagen, da wir noch nie darin eine Rng. erstellt haben. Du kommst da genau zu den Gründen warum eine Wawi eine Wawi ist und ein Shop ein Shop ist 😉
-
Great to have an separate thread now 👌 @the.rampage.rado:
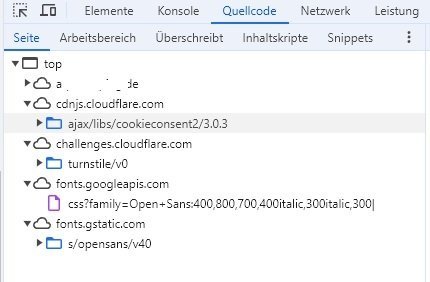
I have used SearchMyFiles again, now i found the following config-php-file in modules in my Theme. I did not find it before via the Software, not sure why....
So this is the part which loads from googleapi :
/* HOOK (displayTop)
/*-------------------------------------------------------------*/
public function hookDisplayHeader()
{
$google_webfont_url = '';if (!$this->prepareHook()) {
return;
}// sans-serif
if (Configuration::get('FONT_FAMILY') == '\'Open Sans\', sans-serif' || Configuration::get('TITLE_FONT_FAMILY') == '\'Open Sans\', sans-serif') {
$google_webfont_url .= 'Open+Sans:400,800,700,400italic,300italic,300|';
}if ($google_webfont_url != '') {
$this->context->controller->addCSS('//fonts.googleapis.com/css?family='.$google_webfont_url);
}When i go directly to fonts.googleapis.com/css?family=Open+Sans:400,800,700,400italic,300italic,300| - you can try this for your own, a lot of css as expected, no problem so far.
In this css from google i can see the 2 fonts, which was loaded to my Theme, e.g. this one:
https://fonts.gstatic.com/s/opensans/v40/memtYaGs126MiZpBA-UFUIcVXSCEkx2cmqvXlWqWuU6F.woff2 (a click will download it!)
So does this mean i have to download these 2 files (or all named on this css) and copy them locally to the server as usual?
Strange, why is this?
-
done, but i cant find anything in this direction, makes me crazy...
-
Thanks for the kind tip! The caniuse... is helpful. I have already the font-display: swap;
now i have deleted all 'old' Open Sans fonts and installed only the new ones (v40), i have also changed my global.css in themes folder with the new information.
But something I don't know is still connecting to fonts.gstatic.com as you can see here, and i really do not want to have this 👮♂️ 😟
-
thanks for feedback, i will try yours (with Turnstile), seems to be better, grab not that much than Google´s and Turnstile had some GDPR advantages compared to Google.
-
i found the https://cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.js
in modules\eucookieconsent\views\templates\hooks\cookieconsent.tpl
Is it possible to load this file locally from server?
-
@wakabayashi a few months are gone now.... how is your experience? is it still 'no spam' ?
I use Google module right now, but shop is not live until now. I am urgently looking for another captcha that is data protection compliant. (is yours/Cloudflare´s ?)
I found this too, looks very good and conform with GDPR, so it would be nice for the EU countries but needs an Dev to bring it to thirtybees: https://friendlycaptcha.com/#developers
-
from each font i have (locally) eot / eot?#iefix / woff2 / woff / ttf / svg
e.g. like this: font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('../fonts/open-sans-v15.....and maybe i have to add the v40 ????
found this: https://stackoverflow.com/questions/22295165/googles-open-sans-regular-400-always-italic
I have done a search and the loaded files from my question are in modules \authorizeaim and in \nocaptcharecaptcha and in admin\filemanager
-
Thanks for this, but i dont have ssh. Maybe i will try 'SearchMyFiles' on Windows.



Customers Order message is not showing - help!
in Technical help
Posted · Edited by DRMasterChief
in BO is selected the 5 steps checkout, but this is modified as described here: 3 page checkout (sort of) for Community-Default-Theme - Themes - thirty bees forum
Best would be to make this 3PC as 'standard' in thirtybees and/or if a dev can check this problem there.