

rubben1985
-
Posts
436 -
Joined
-
Last visited
-
Days Won
11
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Posts posted by rubben1985
-
-
no, and I think is good that way in my opinion. If you want to go home you can click in the logo. Also you do not want people go out so easy from the cart 🙂 I Directly change the translation and now it says "back"
-
3 hours ago, AndyC said:
Has anyone noticed the buttons "Continue Shopping" Button seems to be a back button
Could anyone check
Yes, that is the normal behavior isn't it?
-
well......... I Just realized the checkbox active was not active 😂😂😂
Thanks any way 🙂
-
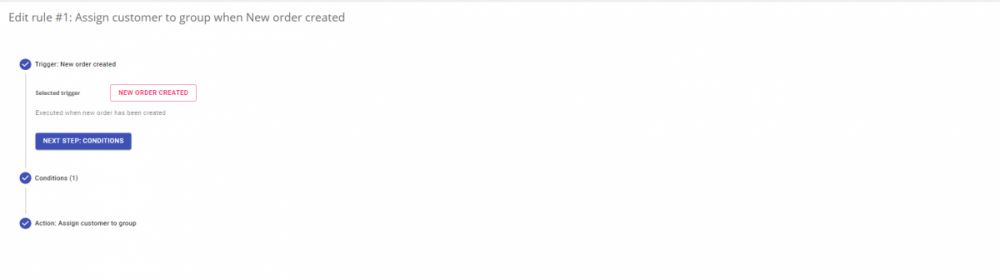
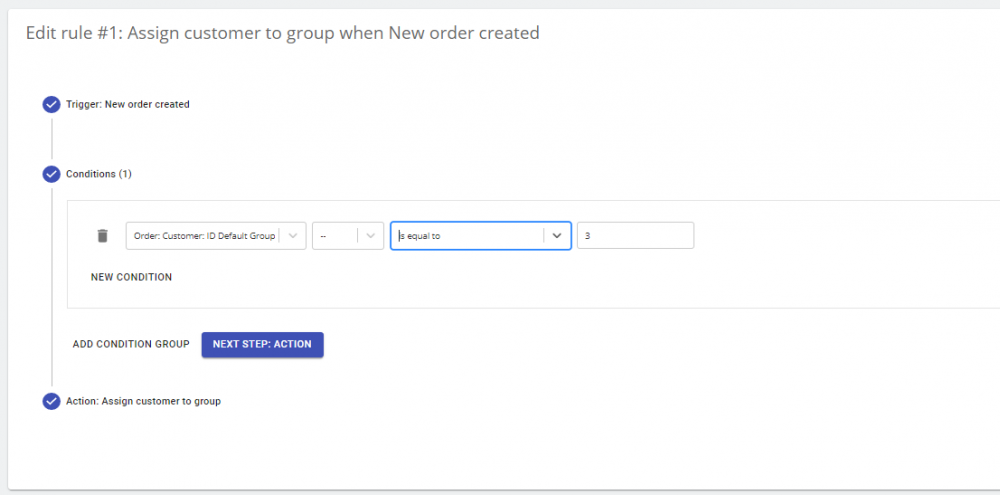
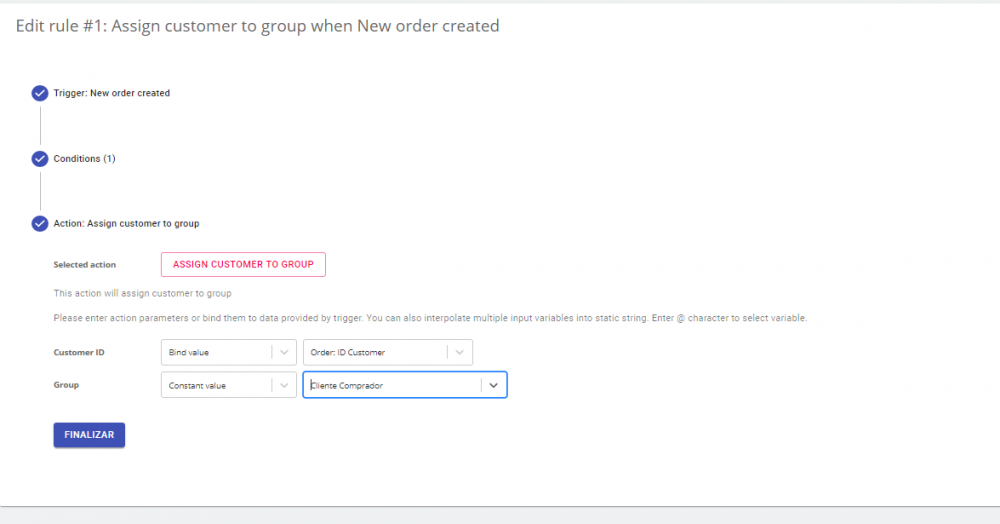
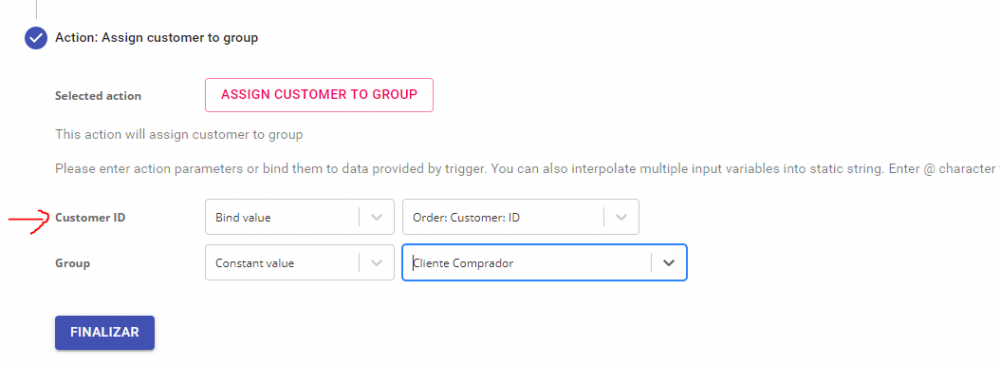
I did not arrive to associate customer to a new group when they purchase anything. I want to assign customer (those with group 3 as default) to the group "clientes compradores".
I create the rule but it does not execute when the order is created
I also try changing the bind value to cutomer group but I do not get it working.
Any sugestions?
-
@datakick no hurries for this function. I discover I can use the store reviews page to introduce a couple of hooks (before and after) so I can create what I need for now, at the end it is the same result. However this function is not very useful to include reviews in other places so if you include the feature to include the reviws via cms content, would be interesting to play in marketing with it.
What I would really appreciate to have is the function to unifying all the stores reviews so all stores can share them (At the end all stores is the same company). For the moment, We are going to "copy-paste" the reviews of each store in the others, but is is going to be a little tedious to maintain. That would be a good improvement for us 🙂
Second sugerence for future features: including videos would be also VERY interesting (like amazon does, and we all know how decisice they are to convince people to trust in a product)
-
@datakick Any way to display the store reviews in a paticular CMS? Any kind of html/javascript code that I could put a page so it is displayed?
Regards
-
yes, great module, I used it to see what customer was seeing because it was not logic. Then I realized something was actually happening
-
On 10/31/2020 at 9:55 AM, toplakd said:
You can always try that PS module in stock Thirty bees install (without any modifications).
To see if it works or not.
And than go from there.
I will try when I had some time (i need a bigger server because I do not have enough space in mine)
On 10/31/2020 at 10:41 AM, yaniv14 said:Based on the screen shot it might be 2 things.
- you installed a ps 1.7 version of that module (the filename is font17.js?)
- the js file from the module is looking for some variable/object named prestashop.
1. I checked it and it is 1.6 version.
2. could be, I will ask the developper.
-
Hi,
The other day (it continue happening for almost a week) something strange happened.
Some customers reported they could not buy some products. After a lot of investigation it seems that for some reason they did not had customer group assigned in the data base (however in backoffice they had). They were almost 70% of the customers that registered for a few days.
I never discovered what was the reason and it has not happened again for 2 weeks, but in case someone has the same problem, this can be a cause
-
Hi,
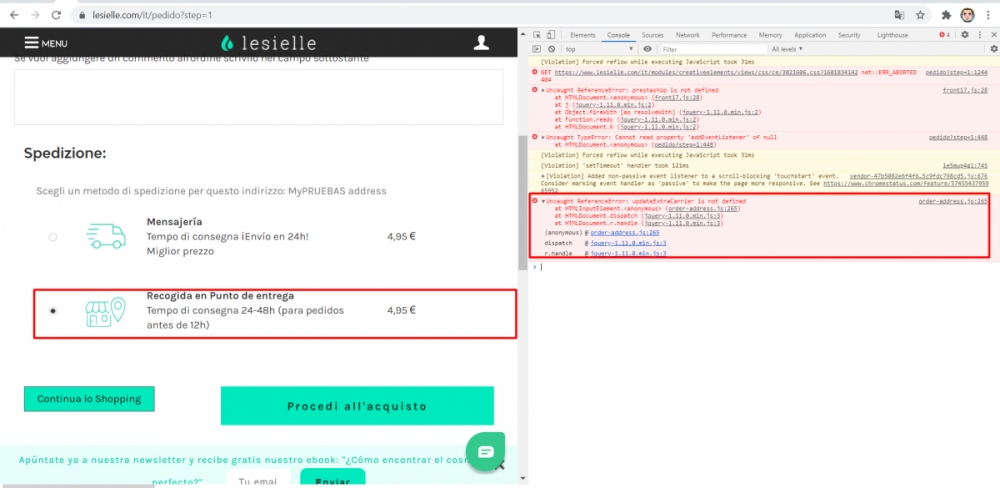
I have installed a module that displays a map when selecting a shipping method to show a map and select a pickup place.
The module seems to work with PS 1.6, but in TB there are errors that stop the module from loading the map.
This is what the module support tells me (I will translate):
Could be an outdated jQuery library
This is the screenshot of the error
It seems there are 2 posible solutionsOnce is to review if in the file classes/controllers/AdminController.php there is a call to Query ($this->addJquery();) and if in the file controller.php there is the function:public function addJquery($version = null, $folder = null, $minifier = true)
{
$this->addJS(Media::getJqueryPath($version, $folder, $minifier));
}The other would be to update the content of the directories Admin y js.The best solution is to contact TB developpers.(Translation finished)Any ideas?@toplakd could be because of the 3 steps modifications?Regards -
10 hours ago, Wartin said:
You could start searching for .tpl of the steps, and there see where the module starts. As it's working OK in step one, maybe you can find what's wrong in second step.
I try to find something on these:
order-address.tpl
order-address-advanced.tpl
order-carrier.tpl
order-steps.tplBut not result (without coding knowledge I just logic to try to find something that calls my attention). I suppose it has to be there because should not be something related with shipping cart or the module "sidebar" because in that case they should always be show the same way. But in those tpl, I do not find where load the module...
I suppose (just for logic) that unifying 2 steps in 1, is related. But I do not know more that that.
-
34 minutes ago, toplakd said:
You need to change the third party module behaviour for how it injects itself into that page.
"sort of" in the name was added because it does not work on native install without used override.
Mixing third party hacks and modules can always bring out some issues 🙂 where both work when installed separately, but having issues if installed together.
Any orientation how to modify how the module inyect itself? Or anything I can tell the developer so he knows what to do? I already contact but without any additional instructions he was not able to solve it
-
I realized something is wrong in the way some modules are loaded. Not sure but maybe is because the way carrier and address steps are now only one step?
The problem I found is this one (i recorded a video)
https://www.loom.com/share/f8e87a47111340c8bd33752d4f80662a
If it would be something from the module (wich i did not modified) should happen in all the steps of the checkout but it is only in the 2nd step.
Im a little lost here. I already try contacting @Jonny from Sunnytoo but they do not know where the issue is. Maybe someone more use to theses modifications will know...
Any ideas?
-
-
It really worked!!!
In case someone needs it, I attache the file with the modifications made to the tpl file from the PANDA version.
-
 1
1
-
-
thanks Wartin but Unfortanetely I do not any idea of javascript.... Only basic css. Lest hope someone knows how to do it!
-
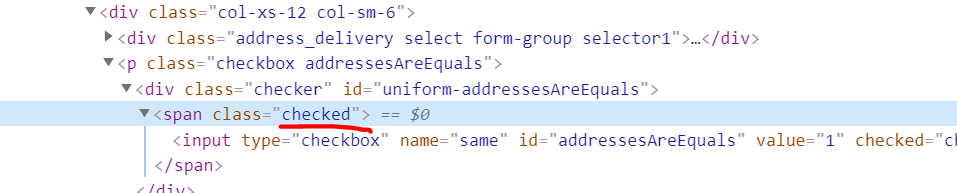
@toplakd Do you know how to hide, in adress step, the invoice address section IF the "use same adress for invoice" is checked?
So invoice adress is visible, only if people uncheck the box.
I do not know if this is possible, but could be something like: if the span class="checked" the apply display:none to the address_invoice id

Just saying from the ignorance.
Hiding that section when the checkbox is checked, that step would be cleaner most of the time as most o f the people do not uncheck..
-
@AndyC Thanks, that section was not the problem but I just solve it.
In case it happens to anyone, My store is multistore, and I am using a one page checkout. Well, this one page checkout was interfering with the css code. It did not interfere when the adresse creation was in a second step, but it did with the standard creation+adresse page.
Solved it!
-
 1
1
-
-
On 6/5/2020 at 10:39 PM, AndyC said:
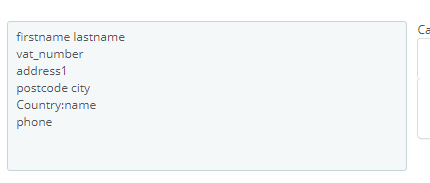
Only asking ,are your localization/countries addresses filled out properly
What do you mean? Could you be more precise? I mean, with standard registration all works well and i can fill everything. With this option i do not why it shows less fields to complete so adress is not complete. Could be that the modifications affect to show the fields in this step?
-
-
On 5/31/2020 at 12:04 AM, toplakd said:
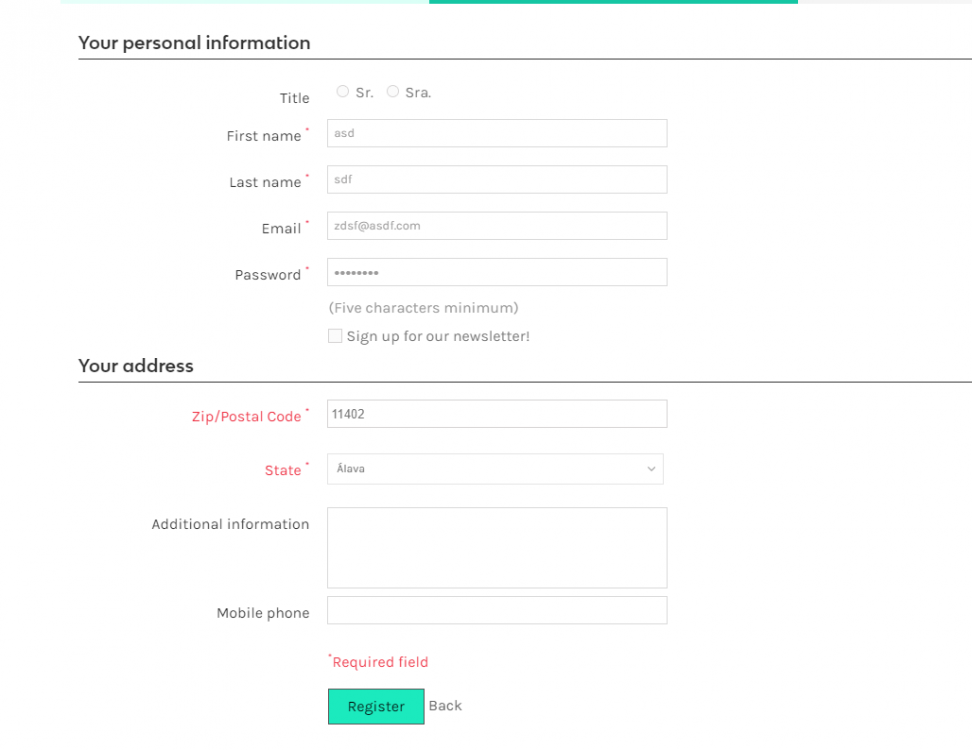
Yes, is not bad, but when creating account there is a 2 extra step (add address) that it is like double and it could be avoided. Right now it is:
Fill create account step (fill name, pass...)-> add your adresse (still account creation)-> adress and transport step
It would be better like:
Create account (fill name, pass,...)-> address & transport step (where you fill the adress, jumping over the original step of filling adresse in the account creation, the second step of account creation)
or even better
Create account (fill name, pass, adresse...)-> addresse & transport step (where adress is already filled so it would be only transport)
Not sure if I am explaining my point clearly :S
-
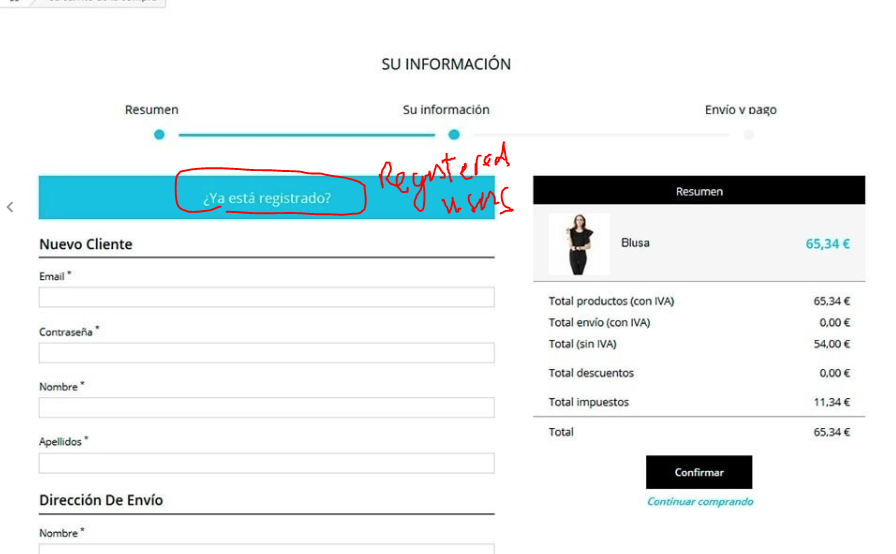
@toplakd What I detected with hotjar is that people tend to be confused in the step login or create account. And when doing click in create account the redireccion to accont creation, and later to adresses...
I tried with one page checkout but it is not either a good solution (even less conversion)
Your 3 steps checkout would be really close to the ideal one described in a last study of the spanish market with the exception of the extra step of registering. Usually this step is integrated in the address step.
Any way that in the first people can introduce their data and create account at the same time, with a button of login for those that are already registered? In the actual one non customers "are told" to create an account before anything else (address come later in the next step). It is not so smooth
This would be the aproach:

-
I have a similar approach. Using multistore you can create different versions of you store (including warehouse, prices, images...). Later create a section to change between stores. I am using visual composer but any module that allow you to put html code should be valid for this. If you want to show the flag, you need to create a different content per store (to show a different flag in each of them).
Check our footer: https://www.lesielle.com
Also, we redirect people based on their IP when they go to the .com so they are in the correct version without selecting. It is not perfect, but works >95% of the time. For those that the version is not accurate, they can change in the footer, but at the end is not important because they can buy in every version of the store and I will ship them anyway (I have price rules so the price is always correct even if they choose a different store version). My advice is to allow people to buy on any version, just play with adjustments so they do not get benefit selecting the wrong version (if for example a country version is more expensive, put a price rule that increase price in any other store version if a client shipping to the expensive one buys in the cheaper version)
There are modules that allow changing currency and language. That could be valid but it is very limited when you start playing with pricing and showing different visual interface per country. But if you only want to show currency and language, this is the most simple and easy approach.
-
ahh that translation is registered and it does not change when the field is modified. Strange behavior. Is also linked to the language of the order (in multilingual does not change if I change the language)










.png.7dd8462640a8764cdd81178dca1cdb9e.png)

[Free Module]Revws - Product Reviews
in Modules
Posted
@datakick Would be possible to have some kind of review widget like this?
or my favourite:
I am talking about the premium version, which I have