-
Posts
1,244 -
Joined
-
Last visited
-
Days Won
114
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by the.rampage.rado
-

Multiple tracking numbers for an order, needed or not?
the.rampage.rado replied to the.rampage.rado's topic in English
In this version of the code - every change to the tracking numbers send out new email with the values you save, so your case would be OK - just add comma and the new number. Based on the poll there is no demand for this, possibly in future. -

Can't access carts in backoffice - SQL timeout
the.rampage.rado replied to RabbitZzZ's topic in English
Nope, they should be filling gradually. -
I would like to ask the community - do you (personally) need multiple tracking numbers per order? This does not solve the issue where you might have to use 2 different couriers (let's say you ship from 2 warehouses) but offers a solution with minimal impact - theme file should be changed, but example code will be given. Also tracked here: https://github.com/thirtybees/thirtybees/issues/1975 If somebody has a shipping module or CRM module that sets tracking numbers it would be nice to test this if it's backwards compatible fix as I don't have anything working with the webservice and there are couple of functions to fix in that aspect.
-

Packs with combinations - help us test the new feature
the.rampage.rado replied to datakick's topic in English
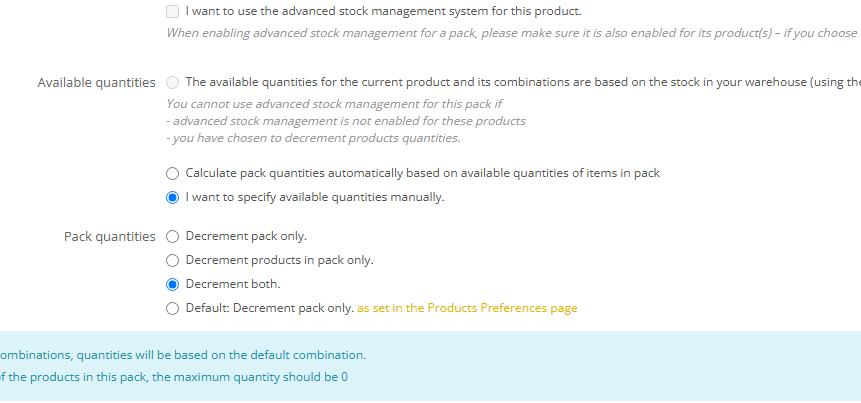
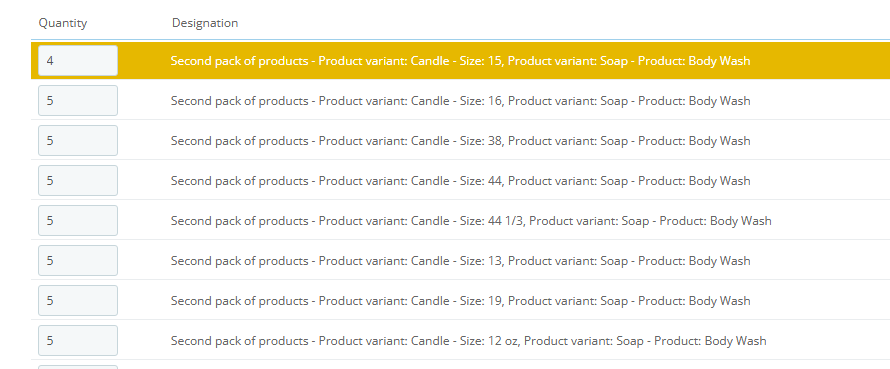
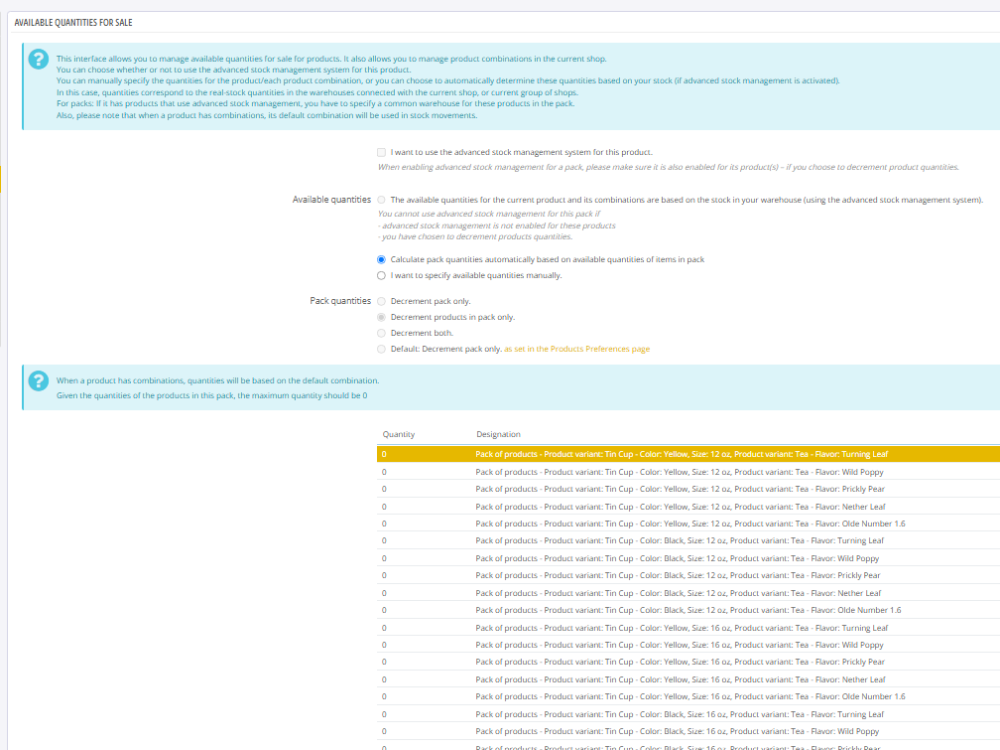
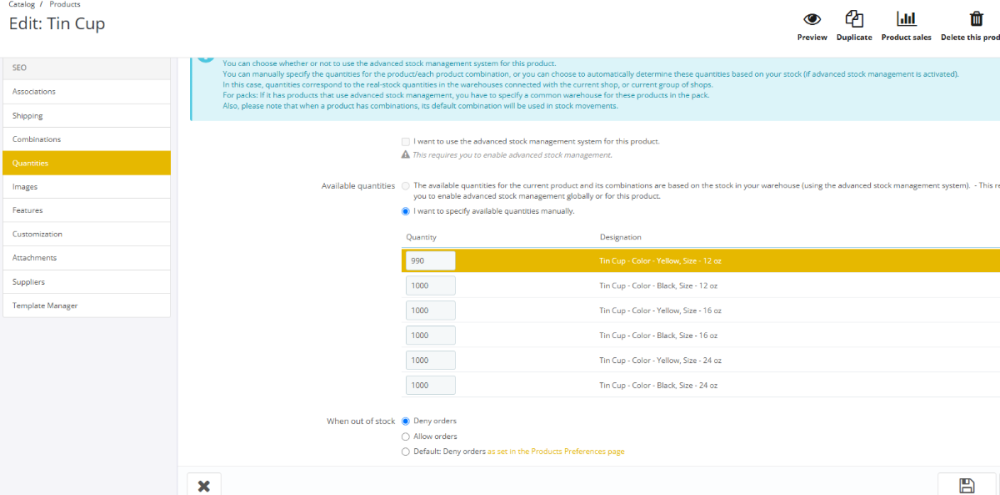
Making a new post as the screenshots are very annoying (or my way of doing them, idk...). Also should we create issues in github or report here if we find more stuff until this is in develpoment? 4. Packs don't subtract pack products when they are set up to. In this configuration: Purchasing a pack should subtract the pack's quantity per combination and each product's quantity in the appropriate combination. It does only subtract the pack's quantity and not the products'. The same is applicable for Decrement products in pack only. - if the pack is set at it - the quantities are not subtracted in each pack product. -

Packs with combinations - help us test the new feature
the.rampage.rado replied to datakick's topic in English
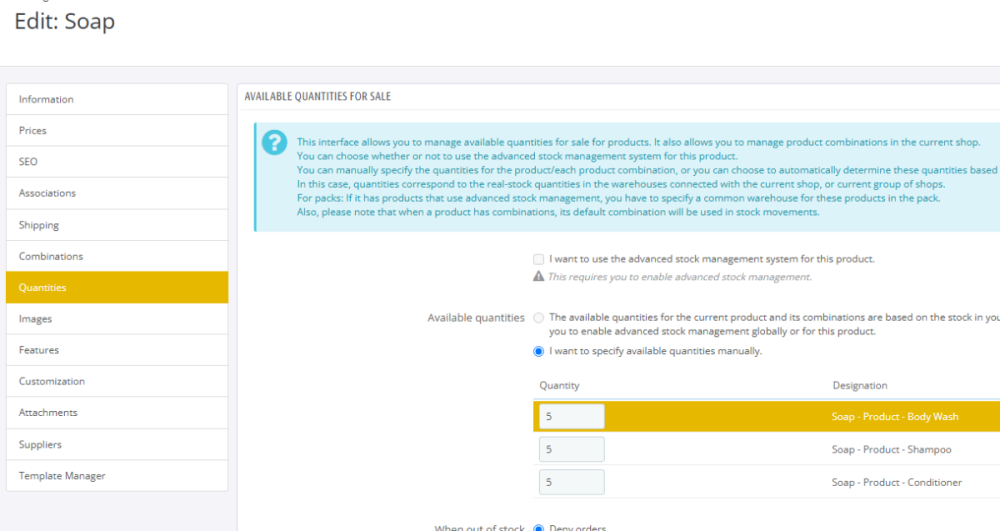
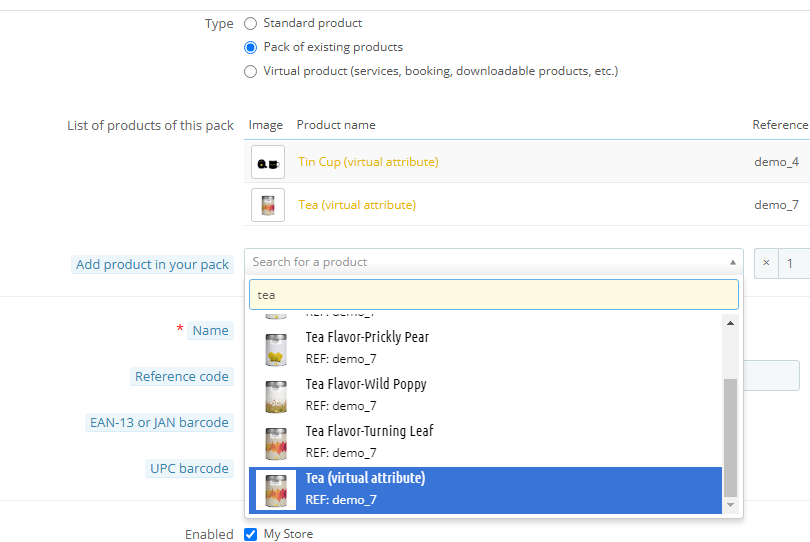
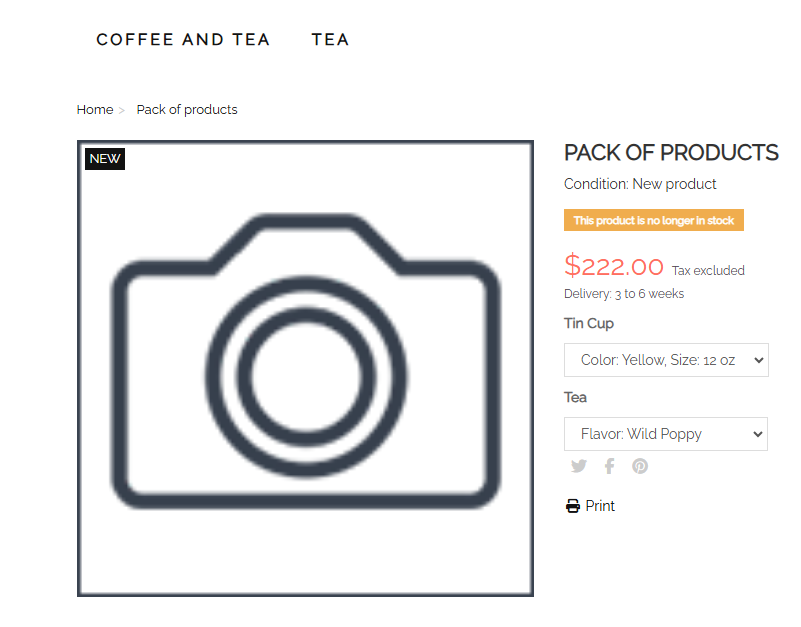
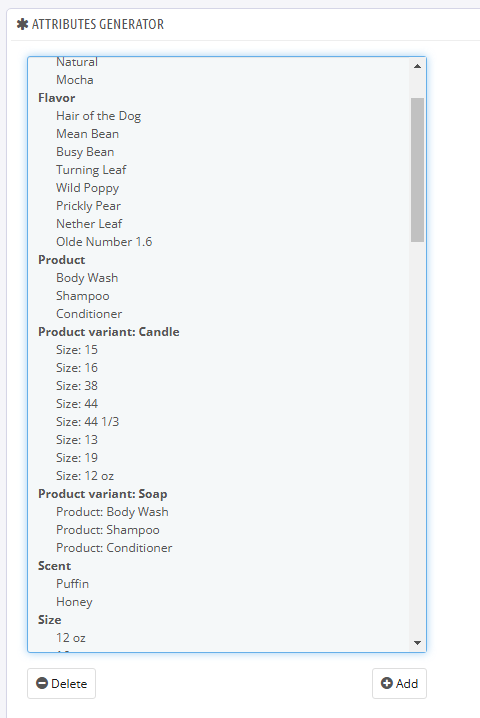
Quick few things from me and I'm continuing testing this great addition: 1. Can we push "virtual attribute" option to the top as I think this will be the most used option from this list (I doubt packs with attributes will be made for just one combination of a product). We can rename this to 'all combinations', as it will be more descriptive: 2. Packs with products does not follow "Calculate pack quantities automatically based on available quantities of items in pack": 3. Related to 1. - I see that the 'Product variant' in combinations generator is per pack (not showing Product variants for other packs. But can we bump it to the top of the list? And even better can we automatically generate those combinations when pack is saved? In general this will save 3-4 clicks. I'm failing to think of a situation that the merchant will use packs with attributes and will not like toe assign all combinations?! I don't see any conflicts with themes or emails so far. -

use 'attachments' but without attached file - how?
the.rampage.rado replied to DRMasterChief's question in Technical help
@daresh, your module is a must. So many options to configure the GPSR compliancy and it is supporting thirty bees natively. -

Many shop issues after new try to upgrade
the.rampage.rado replied to Scully's question in Technical help
As far as I know - nothing is done in that regard. So if it worked on 1.0.8 you are a lucky person and it should work for you in 1.6 too. But I've never used it and can't advise on how to configure it. I'm using all the rest together with litespeed cache and this is plenty for my sites. -

Many shop issues after new try to upgrade
the.rampage.rado replied to Scully's question in Technical help
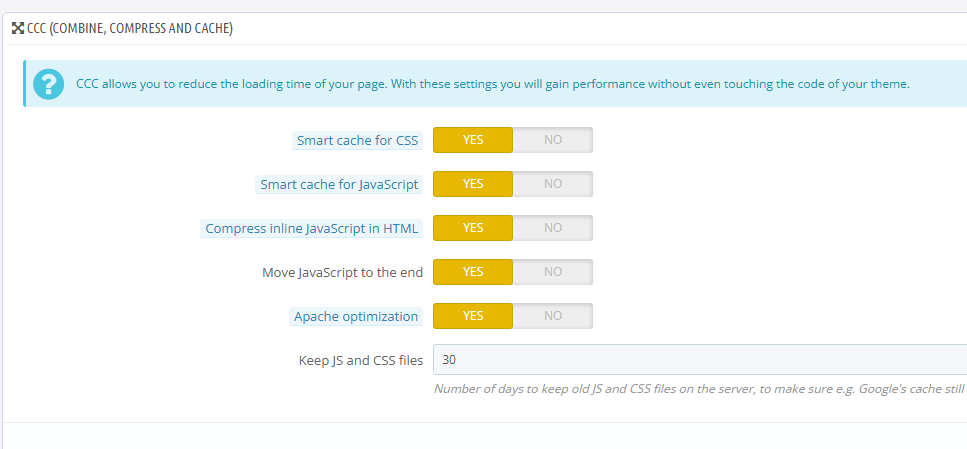
You should not use full page cache exactly as it is not production ready. Turn on every other option on the Performance page and it should suffice even for very busy shops. -
I can prep a list with screenshots when we're ready to update the page.
-
In your product page or in module/theme? If later -you have to modify the module/theme to look for new image format.
-

CSS/JS minification in 1.5.0 / bleeding edge
the.rampage.rado replied to datakick's topic in English
If it's hooked only to those 3 hooks @wakabayashi mentioned the module does not minify the html. If I modify the module and hook it to header it minifies the html also. In Minify itself there are options to cache the minified files in APCu or OpCode (and others) but I'm unable to understand how to get this to work with negative knowledge. https://github.com/mrclay/minify/tree/master/lib/Minify/Cache and /** * To use APC/Memcache/ZendPlatform for cache storage, require the class and * set $min_cachePath to an instance. Example below: */ //$min_cachePath = new Minify_Cache_APC(); -

CSS/JS minification in 1.5.0 / bleeding edge
the.rampage.rado replied to datakick's topic in English
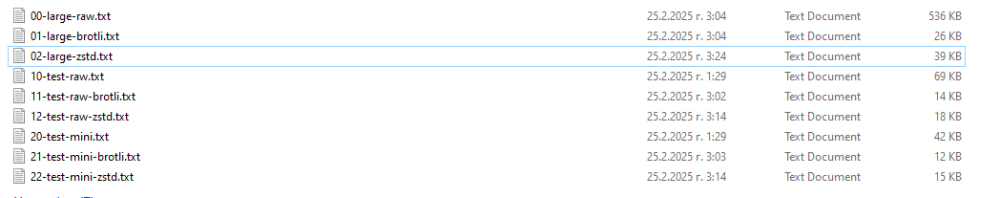
Is it worth it to minify html in 2025 at all? I can not test how long does it take for my server to generate me the minified html but here is some breakdown with one 'large' live site and one test install. Live site lacks test with html minification. 0x - large live site 1x - test site with module as is 2x - test site with module modification to 'somewhat' minify html. The result is not very good the minified output can be further processed by online tools. Should we even care for those <20% savings between raw zstd and mini zstd? -

CSS/JS minification in 1.5.0 / bleeding edge
the.rampage.rado replied to datakick's topic in English
The module's name is HTML, JS and CSS Minification. I got confused that we always minify HTML and that's why there is no switch in BO. -
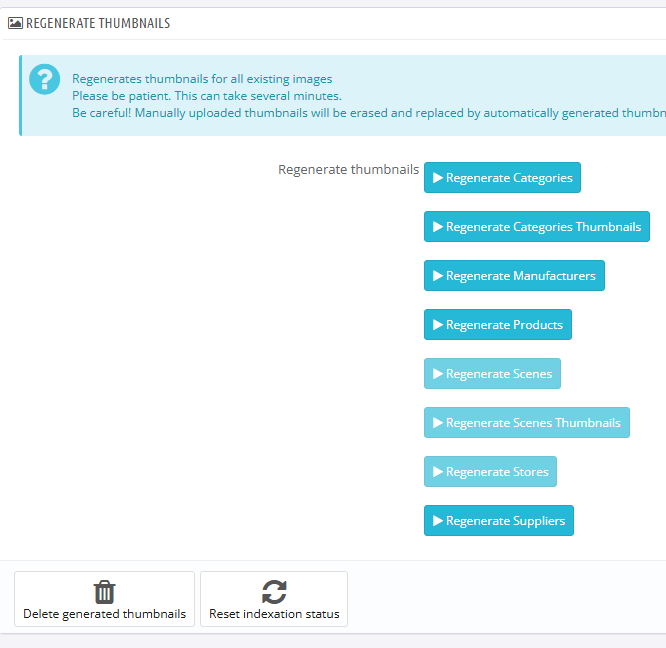
After you saved your settings with webp did you regenerate the thumbnails for products? When this is done, clear your cache and now you should have webp for all products.
-

CSS/JS minification in 1.5.0 / bleeding edge
the.rampage.rado replied to datakick's topic in English
Yes, it's not. -

Many shop issues after new try to upgrade
the.rampage.rado replied to Scully's question in Technical help
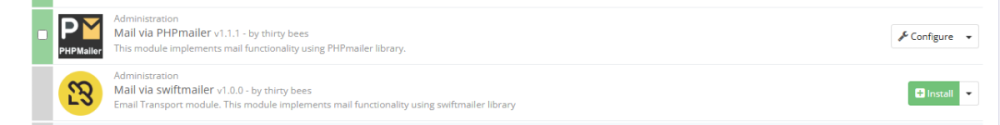
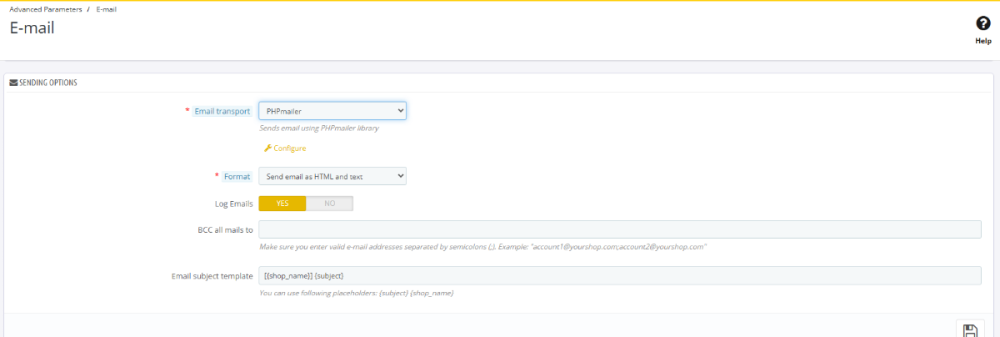
First of all. Did you try gradually updating between official major versions and keeping their requirements in check (like dependencies, php version, extensions, etc.)? I would recommend to try this 1.0.8->1.1.0->1.2.0->1.3.0->1.4.0->1.5.0->1.6.0. This would take more time but you will be able to investigate step by step where things break, where you have to check your hosting configuration, etc. 1.0.8->1.6 is quite a big leap, quite a lot things changed for these years, and on top of that when you have some custom work done to the code which could have messed up the database it's get messy quite fast. Also I would recommend on each step to consult with the release notes for every version so you can expect some things that are changed. You can find those here: https://forum.thirtybees.com/forum/2-announcements-about-thirty-bees/ Install Collect logs module when it's visible for you in the modules catalog (I don't know if it supports 1.0.8) and check what is recorded there. Make a test FO registration, make an order, send an email, cancel an order. If everything is OK and there are no records in Collect logs module proceed to the next version of thirty bees. On each step update the files through Core Updated but don't forget to check if there are table updates too - do those or your system will not work as expected. Now, on to your topics: 1. Did you install a mail transport module when under thirtybees 1.6? This functionality was moved to a module so different methods can be used (the one in PS and thirty bees up until now was unmaintained and obstructed further development of the system). After you install your module and configure it you should also select it for use in Advanced Preferences->Email: 2. If you have migrated your old table to a fresh 1.6 install the order state ids might be different. This is not thirty bees fault, it introduces some default states but this configuration might be modified by each shop and this approach is not recommended when updating. If you use Core Updater this will not be the case. 3. Here is the same - most probably a conflict between your old table records and your new install order state ids. When I cancel an order the stock levels are returned to the previous value. 4. Share your carrier settings, check your zones and your carrier coverage for them. More information would be needed to troubleshoot this. -

Datakick module how to manage images duplication? (huge img/p dir)
the.rampage.rado replied to Beeta's topic in Modules
Tidy module I recommended has cronjobs for clearing image so if you're so dependent on your current setup you can try it. It should clear all 'unlinked' images. -

CSS/JS minification in 1.5.0 / bleeding edge
the.rampage.rado replied to datakick's topic in English
Same here. In theory nothing more should be done, but yes, my source is also not minified and it looks 'human-readable'. But I'm pretty sure this was the case before the extraction. EDIT: You have to have your module active and then in Performance have those settings as follows: -
If you already have a theme that you like I would advise to contact datakick and he might have some free time in order to help you out with any bugs that you have. The main issue is always within theme's block cart overrides - which leads to 500. The rest is most probably warnings and deprecations. I'm with Warehouse 3.8.7 (the latest version for PS1.6) and it had some issues, cart one too - but now I'm rocking it on php 8.1 with few warnings and it's making me money. Same - I would like to contact datakick soon in order to work on those issues so I can move to 8.2 and later 8.3 (if nothing big pops up).
-

Datakick module how to manage images duplication? (huge img/p dir)
the.rampage.rado replied to Beeta's topic in Modules
I don't know about your importing setup but if you are reusing the products (importing so to update prices, etc) why you simply don't skip the image import on the consecutive tries? Regarding Tidy - yes, I too was concerned about this after the image rewrite but it's is working as expected - it detects the unlinked images and offers them for deletion: Delete unused image files (preview) Unused images found and deleted: 9947 /domain.com/img/p/9/8/3/6/9836-cart_default2x.webp - unused /domain.com/img/p/9/8/3/6/9836-backoffice_product_medium2x.webp - unused /domain.com/img/p/9/8/3/6/9836-medium_default2x.webp - unused /domain.com/img/p/9/8/3/6/9836-large_default2x.webp - unused /domain.com/img/p/9/8/3/6/9836-home_default2x.webp - unused /domain.com/img/p/9/8/3/6/9836-small_default2x.webp - unused /domain.com/img/p/9/8/3/0/9830-large_default2x.webp - unused /domain.com/img/p/9/8/3/0/9830-small_default2x.webp - unused /domain.com/img/p/9/8/3/0/9830-home_default2x.webp - unused /domain.com/img/p/9/8/3/0/9830-medium_default2x.webp - unused /domain.com/img/p/9/8/3/0/9830-backoffice_product_medium2x.webp - unused /domain.com/img/p/9/8/3/0/9830-cart_default2x.webp - unused /domain.com/img/p/9/8/3/3/9833-large_default2x.webp - unused /domain.com/img/p/9/8/3/3/9833-backoffice_product_medium2x.webp - unused -

Datakick module how to manage images duplication? (huge img/p dir)
the.rampage.rado replied to Beeta's topic in Modules
If your newly imported products have new ID (and they should have) they created new image. Thirty bees does not care if it is 1:1 with another image on the filesystem (and it should not care). The issue comes from that when old products are deleted their images stay on the filesystem. Which should not be the case. I can recommend Tidy module to cope with those unlinked old images (it wont clean 'duplicates' but it will clean old unneeded images): https://codecanyon.net/item/prestashop-tidy/18965736 It can also do many more things. JUST always do backups. -
How many Opencart or Woocommerce themes are compatible with this? Oh... none?
-

Large ammount of Cache space after migration to Panda theme
the.rampage.rado replied to Derbai's question in Theme help
No, full page cache is not fixed on 1.6 but there are those two new functions to keep your site cleaner. -

After Fresh Install of TB 1.6 State Field is missing on adresses
the.rampage.rado replied to Scully's question in Technical help
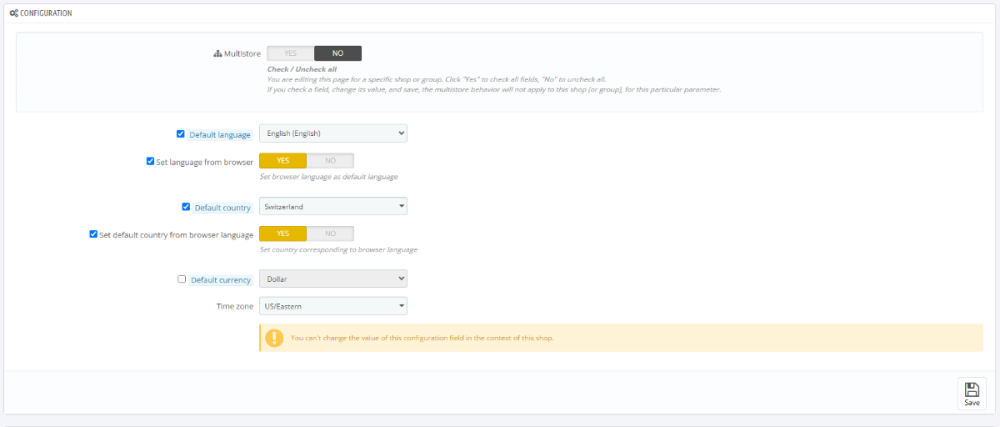
Regarding this can you confirm if this list is complete and contains all the 'states' in Switzerland and I'll be able to make a PR so datakick can include it in the localization pack and you would be able to import them from Localization -> Import a localization pack ? <states> <state name="Aargau (de)" iso_code="CH-AG" country="CH" zone="Europe" tax_behavior="0" /> <state name="Appenzell Ausserrhoden (de)" iso_code="CH-AR" country="CH" zone="Europe" tax_behavior="0" /> <state name="Appenzell Innerrhoden (de)" iso_code="CH-AI" country="CH" zone="Europe" tax_behavior="0" /> <state name="Basel-Landschaft (de)" iso_code="CH-BL" country="CH" zone="Europe" tax_behavior="0" /> <state name="Basel-Stadt (de)" iso_code="CH-BS" country="CH" zone="Europe" tax_behavior="0" /> <state name="Bern (de), Berne (fr)" iso_code="CH-BE" country="CH" zone="Europe" tax_behavior="0" /> <state name="Fribourg (fr), Freiburg (de)" iso_code="CH-FR" country="CH" zone="Europe" tax_behavior="0" /> <state name="Genève (fr)" iso_code="CH-GE" country="CH" zone="Europe" tax_behavior="0" /> <state name="Glarus (de)" iso_code="CH-GL" country="CH" zone="Europe" tax_behavior="0" /> <state name="Graubünden (de)" iso_code="CH-GR" country="CH" zone="Europe" tax_behavior="0" /> <state name="Jura (fr)" iso_code="CH-JU" country="CH" zone="Europe" tax_behavior="0" /> <state name="Luzern (de)" iso_code="CH-LU" country="CH" zone="Europe" tax_behavior="0" /> <state name="Neuchâtel (fr)" iso_code="CH-NE" country="CH" zone="Europe" tax_behavior="0" /> <state name="Nidwalden (de)" iso_code="CH-NW" country="CH" zone="Europe" tax_behavior="0" /> <state name="Obwalden (de)" iso_code="CH-OW" country="CH" zone="Europe" tax_behavior="0" /> <state name="Sankt Gallen (de)" iso_code="CH-SG" country="CH" zone="Europe" tax_behavior="0" /> <state name="Schaffhausen (de)" iso_code="CH-SH" country="CH" zone="Europe" tax_behavior="0" /> <state name="Schwyz (de)" iso_code="CH-SZ" country="CH" zone="Europe" tax_behavior="0" /> <state name="Solothurn (de)" iso_code="CH-SO" country="CH" zone="Europe" tax_behavior="0" /> <state name="Thurgau (de)" iso_code="CH-TG" country="CH" zone="Europe" tax_behavior="0" /> <state name="Ticino (it)" iso_code="CH-TI" country="CH" zone="Europe" tax_behavior="0" /> <state name="Uri (de)" iso_code="CH-UR" country="CH" zone="Europe" tax_behavior="0" /> <state name="Valais (fr), Wallis (de)" iso_code="CH-VS" country="CH" zone="Europe" tax_behavior="0" /> <state name="Vaud (fr)" iso_code="CH-VD" country="CH" zone="Europe" tax_behavior="0" /> <state name="Zug (de)" iso_code="CH-ZG" country="CH" zone="Europe" tax_behavior="0" /> <state name="Zürich (de)" iso_code="CH-ZH" country="CH" zone="Europe" tax_behavior="0" /> </states> Regarding the default country you can set this here Localization->Localization: While at this issue we can fix the tax rates too: (current rates in thirty bees) <taxes> <tax id="1" name="TVA CH 8.0%" rate="8.0"/> <tax id="2" name="TVA CH 3.8%" rate="3.8"/> <tax id="3" name="TVA CH 2.5%" rate="2.5"/> <taxRulesGroup name="CH Standard Rate (8.0%)"> <taxRule iso_code_country="ch" id_tax="1"/> </taxRulesGroup> <taxRulesGroup name="CH Reduced Rate (3.8%)"> <taxRule iso_code_country="ch" id_tax="2"/> </taxRulesGroup> <taxRulesGroup name="CH Super Reduced Rate (2.5%)"> <taxRule iso_code_country="ch" id_tax="3"/> </taxRulesGroup> </taxes> I see the following information currently online, if you can confirm this is true: -

Large ammount of Cache space after migration to Panda theme
the.rampage.rado replied to Derbai's question in Theme help
1.6 is the latest official version which offers the latest bugfixes, security fixes and new features. Running versions prior to the latest on ecommerce sites is like running windows 7 or XP in 2025 - 'it's working' but leaves a bad taste in your mouth. If 1.6 is not 'stable' for somebody they should consider hunting bugs in their theme and 3rd party modules as the system has never been more stable.