-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
Well, there is no switch for this. You can only remove the invoice from 'Order status change' emails, not from the 'Order confirmation' email. You can submit enhancement request for this on github.
-
@Chandra you are mixing two things. The settings on Order Statuses has impact on 'Order Status Changed' email only (ie. Awaiting bank wire email) What you are talking about is the 'Order confirmation' email, and that has nothing to do with order status. This email is always sent, and it contains all current information available. I guess we could change the current semantics, and attach invoice to 'Order confirmation' email only if current order status has the send invoice checkbox enabled. However, I'm sure there would be plenty of merchants that would not want this behaviour by default.
-
You should also install Override Check module to see what overrides are installed on your system
-
@toplakd the fix for this issue is committed in branch issue-1153. Could you please verify that it works? Simply use core updater and update to this branch
-
The problem is that total_paid_real column is not adjusted when the order is switched to the order status that 'Pays' the order (generate payment + invoice). Tracked here https://github.com/thirtybees/thirtybees/issues/1153
-
This directory should always exist -- it's part of thirtybees installation, and it's also part of ps16 installation. If it was missing on your system, you must have deleted this directory somehow. Either manually, or maybe some module did this for you, who knows. There is no code in thirtybees itself that deletes this directory, there is only code that empties its content. Therefore, I don't think this issue was related to your 1.1.x update. It's more likely it was just discovered during the verification process.
-
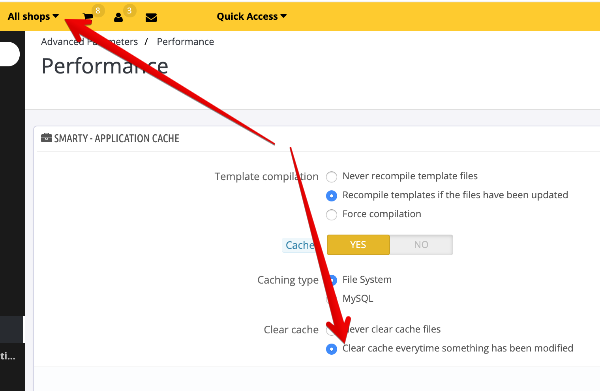
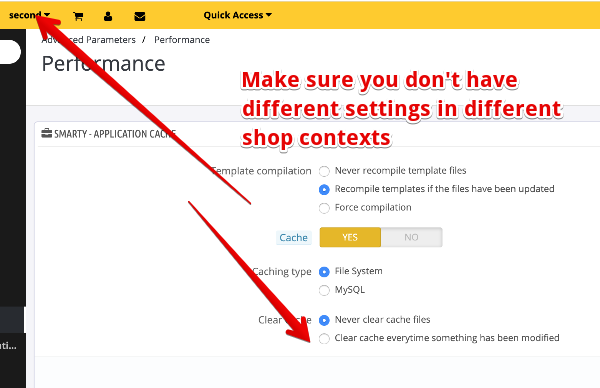
@rubben1985 gave me access to his back office, so I had a look at the issue. Indeed there was some weird stuff going on. For example, cache was not flushed when you clicked on Clear cache in Performance tab. My investigation showed that this problem was caused by missing /cache/smarty/cache directory. Recreating this directory using ftp seems to fix the issue (pending confirmation from @rubben1985) Thirtybees codebase never checked existence of this directory, so this issue is hardly 1.1.x injection. But it's an issue nevertheless -- the system should recover from this situation. The fix is already committed in bleeding edge
-
When shop data are changed there is NO automatic cache flush. Every module must handle this individually -- some of them subscribes to 'actionAfterUpdate*' hooks and use this callback to flush cache. Other modules invalidates cache on time basis - these can display stale information. I don't know how Advances search modules handles cache invalidation. I don't even know what 'Advanced search' module you are referring to, as there are multiple with this same name 🙂 Did you check your smarty cache settings in *all* shop context, as I suggested in my previous post?
-
Also, since you are using multistore -- ensure your cache settings is consistent across all your shop context, otherwise weird stuff can happen
-
It's very hard to do this kind of investigation on a live site. Debugging issues locally is very easy and straightforward - I can connect debugger, step through the code, immediately see content of any variables, evaluate test expressions, etc... the whole investigation process can be done in like 5 minutes. And it's safe. Debugging on a live site is completely different beast. I can't connect debugger. The only way I can do is actually edit source code and upload it via ftp. I have to be 100% sure I didn't screw anything before uploading modified files - it's pretty easy to bring down complete website this way. Also, since I don't have access to any variables, I have to print them to the page somehow. Of course, I don't want your regular visitors to see these, so I have to make this debug printing conditional to my session only. And there are the thing about encoding php values to string for debugging purposes. This tedious process can take hours, and is extremely dangerous. I would love to help, but I don't have hours to spend on this. Also, you are the only one who complained about this so far. So it can be something specific to your store only. I'm not going to invest any more time investigating this issue. Not until someone can reproduce this problem on vanilla thirtybees, and provide reprosteps.
-
Oh, but there were no demands on third party developers. I'm just saying that I've exhausted all resources - I've tested extensively, and failed to reproduce this issue. Unless somebody provides reprosteps there is nothing I can do further.
-
You might find this nginx configuration useful if you want to run your thirtybees on nginx + php-fpm server { listen 80; index index.php index.html; server_name localhost; root /var/www/default; # use original IP address changed by cloudflare set_real_ip_from 103.21.244.0/22; set_real_ip_from 103.22.200.0/22; set_real_ip_from 103.31.4.0/22; set_real_ip_from 104.16.0.0/13; set_real_ip_from 104.24.0.0/14; set_real_ip_from 108.162.192.0/18; set_real_ip_from 131.0.72.0/22; set_real_ip_from 141.101.64.0/18; set_real_ip_from 162.158.0.0/15; set_real_ip_from 172.64.0.0/13; set_real_ip_from 173.245.48.0/20; set_real_ip_from 188.114.96.0/20; set_real_ip_from 190.93.240.0/20; set_real_ip_from 197.234.240.0/22; set_real_ip_from 198.41.128.0/17; set_real_ip_from 2400:cb00::/32; set_real_ip_from 2405:8100::/32; set_real_ip_from 2405:b500::/32; set_real_ip_from 2606:4700::/32; set_real_ip_from 2803:f800::/32; set_real_ip_from 2a06:98c0::/29; set_real_ip_from 2c0f:f248::/32; real_ip_header CF-Connecting-IP; # root location / { try_files $uri $uri/ /index.php?$args; index index.php; } location ~ /.git/ { deny all; } location ~* \.tpl$ { deny all; } location ~* \.(eot|otf|ttf|woff|woff2)$ { add_header Access-Control-Allow-Origin *; expires max; } # Rewriting for images pretty url - both jpg and webp formats location ~* \.(eot|gif|ico|jpg|jpeg|otf|pdf|png|svg|swf|ttf|woff|webp)$ { rewrite ^/([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$1$2$3.jpg break; rewrite ^/([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$1$2$3$4.jpg break; rewrite ^/([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$1$2$3$4$5.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$1$2$3$4$5$6.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6$7.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7$8.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8$9.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9$10.jpg break; rewrite ^/c/([0-9]+)(\-[\.*_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.jpg$ /img/c/$1$2$3.jpg break; rewrite ^/c/([a-zA-Z_-]+)(-[0-9]+)?/.+\.jpg$ /img/c/$1$2.jpg break; rewrite ^/([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$1$2$3.webp break; rewrite ^/([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$1$2$3$4.webp break; rewrite ^/([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$1$2$3$4$5.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$1$2$3$4$5$6.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6$7.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7$8.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8$9.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9$10.webp break; rewrite ^/c/([0-9]+)(\-[\.*_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.webp$ /img/c/$1$2$3.webp break; rewrite ^/c/([a-zA-Z_-]+)(-[0-9]+)?/.+\.webp$ /img/c/$1$2.webp break; allow all; try_files $uri $uri/ /index.php?$args; } # php rewriting location ~ \.php$ { # Installer is using /install/sandbox/anything.php url to test rewritting capabilities # it should rewrite to /install/sandbox.test.php file rewrite ^/(.*)/sandbox/anything.php$ /$1/sandbox/test.php break; try_files $uri $uri/ /index.php?$args; index index.html index.htm index.php; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_pass php:9000; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_intercept_errors on; fastcgi_read_timeout 360s; fastcgi_buffers 8 64k; fastcgi_buffer_size 64k; include fastcgi_params; } }
-
You can't just copy anything from one template to another and expect it will work -- templates need data that are provided by associated front controllers. Sitemap controller prepares data for sitemap template, and index controller prepares different set of data for homepage template. There's no way to mix and match this... The easier way to achieve what you want is to implement your own module, hook it to `displayHome` hook, and display any data you want (in your case copy code from sitemap controller, and copy sitemap template, and wire it all together)
-
Most likely theme related. You should look into js console to see if there are any js errors.
-
thirty bees 1.1.1 - pre-release bug hunt
datakick replied to datakick's topic in Announcements about thirty bees
This is exactly the kind of breaking change that we are trying to avoid 🙂 There are many modules (both native and third party) that would be broken with this change. Take elastic search module as an example. This module *expects* that only one feature value exists for every feature. How would this module behave if we allowed multiple feature values? Who knows. There are couple of possible outcomes. It could work out of sheer luck -- maybe the module is retrieving the data from the database, and process them, in a way that it would survive such change it could throw an error during product indexation or it could continue to index only one feature value (the worst scenario, if you ask me --- the module pretends it works correctly, yet search returns incorrect data) Somebody would have to look into the code of this module and verify it works. We could do that for native modules (however it would take ages to go over all of them), but it's not realistic to expect third party module developers will do the same. There is actually a free module out there that works OK on thirtybees -- link can be found somewhere on this forum. But that doesn't change anything. It's very dangerous to use such modules, if you ask me -
thirty bees 1.1.1 - pre-release bug hunt
datakick replied to datakick's topic in Announcements about thirty bees
The idea behind tb project is still the same - to maintain compatibility, and have stable and bug free product. Feature development was never a big part of the mix. But that's ok, as tb core is already feature rich. Of course, sometimes breaking compatibility changes have to happen. Smarty upgrade is an excellent example -- we had to upgrade smarty library to newer version, because old version was not compatible with php 7.2. -
New Installation Dashboard displays fake information
datakick replied to justinrosander's question in Technical help
turn off demo mode in upper right corner -
I'm not going to spend any more time on this. I did plenty of tests today, and none showed any problem or issue. I need some concrete steps to reproduce the problem on a community module. Without it, I assume the problem is in third party module(s) itself.
-
I did all my best to reproduce this problem on vanilla tb / niara. To no avail - caching seems to be working correctly. I'm afraid panda author found some specific way to break stuff, but without access to its code I cant help
-
I agree, this will be included in niara
-
@wakabayashi I'm sorry but I dont eally understood what the issue is. Could you please try to explaon once again... How does this issue demonstrate on the front end?
-
Can anyone reproduce this issue with non-panda modules? I tested the caching functionality on bleeding edge with 'homefeatured' module, and it works correctly.
-
Try this <a href="{$link->getPageLink('index')|escape:'html':'UTF-8'}" title="{$shop_name|escape:'html':'UTF-8'}"> ... </a>
-
thirty bees 1.1.1 - pre-release bug hunt
datakick replied to datakick's topic in Announcements about thirty bees
What cache are you talking about? Smarty? Full page cache? -
[Please help] Strange Errors in new Category create page
datakick replied to Acer's question in Bug Reports
The inherent property of forum posts is that they get out of sight very quickly. Developers don't even notice them most of the time. It's not like we are sitting 24/7 and reading everything you guys post here. I usually open forum for 10 minutes during my coffee break. During those 10 minutes I manage to read notifications, answer some PM. And sometimes I can even read some posts. One or two of them, at most. I never get a chance to read them all. Sometimes it's obvious from the post that there is some issue that should be fixed. I usually open a github issue for it. But sometimes I might not have enough time to do it. And when that happens, I usually I forget that I ever saw such post, and github issue is not filed, and it will never be fixed. If you, on the other hand, filed a bug report directly on github, the bug will be addressed eventually. It might not be immediately, but it will be eventually. The bug will be visible to all developers (even those that don't visit forum) until it's closed. To post bug repots on forum seems to me like a waste of time -- if no developer sees it, the author wrote it for nothing. If developer sees it, he must spent his own time to copy it into github issue - that's a time that he could have been spent on actually fixing the issue... Obviously that was 'call for help', and forums are ideal for such calls. Don't you agree? And, by the way, that post clearly states that "If you find any bug, please report it to github. https://github.com/thirtybees/thirtybees If the problem is not posted on github, it will not get fixed. You can take a chance and hope that some dev will notice your post here on the forum. Or you can file that issue directly and make sure it will get noticed.