-
Posts
3,132 -
Joined
-
Last visited
-
Days Won
492
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
thirty bees 1.1.1 - pre-release bug hunt
datakick replied to datakick's topic in Announcements about thirty bees
Bump - only the last few days before the release -
Niara theme wrong calculation of volume discounts - Problems and solutions
datakick replied to Enev's question in Theme help
I don't understand. These issues were fixed in Niara, and they will be part of the next 1.1.1 release. Of course, the fix is not applied retroactively to 1.1.0 -
Niara theme wrong calculation of volume discounts - Problems and solutions
datakick replied to Enev's question in Theme help
You will have to ask theme developer to fix it. Most themes (even commercial) are all derived from the same grandfather theme, so they often share the same set of bugs. -
Not necessarily. SQL injection, for example, can do the trick as well.
-
When somebody hacks your site, then can do anything then want. On prestashop, the most common attack vector are badly written modules that allows users to upload some files, but does not check its type. For example, instead of uploading video, user can actaully upload php file, and thus gain complete access to your site. There are, of course, other vulnerabilities. Like sql injections, xss,... Again, they can be in core, or in modules. There is no silver bulet here. This is a catch-up game. That is not normal developement. You should never modify core files. Never ever. If you need modification, use tools designed to do that (overrides, modules, hooks).
-
I have encoutered similar issue once, but not on front office. When I created order manually in back offce, something went wrong and addresses belonging to two different customers were used. I'm sure at the time I hit save it showed correct address, though... So my question to you is: Are you sure that the order was already wrong at the creation time? Maybe you modified it in back office, and something went wrong from there...
-
Core updater: database migration support
datakick replied to datakick's topic in Announcements about thirty bees
I forgot to mention that this comparison tool does not actually report extra columns and tables (it can detect them, but it disregard these differences silently). It only tracks known database objects, anything extra is silently allowed... I have some problems with that as well, though. For example, extra column in core table can be a very serious problem if it is defined as a NOT NULL, and does not have any default value. Client of mine installed a module that created such column + added override for controller to ensure that some value is always passed. But then he disabled this module -- and his shop stopped working, because insert into this table throws mysql exception. Again, it would be best if these kind of modification were described in metadata layer, so core knows how to deal with it. Similarly, extra unique key can cause a lot of issues. -
Core updater: database migration support
datakick replied to datakick's topic in Announcements about thirty bees
Yes, github is the best for this -
Core updater: database migration support
datakick replied to datakick's topic in Announcements about thirty bees
Yes -
Core updater: database migration support
datakick replied to datakick's topic in Announcements about thirty bees
And what is that 500 error? Please look into your error log and file a bug -
Core updater: database migration support
datakick replied to datakick's topic in Announcements about thirty bees
I share your concerns. That's actually the reason why I wrote that extreme caution should be taken when applying *Fixes* -- people should know what they are doing. They should try to understand why these differences exists. But, ultimately, these differencies must be fixes. The php code must be aware of the actual database structure, otherwise various problems will occur. Take this example: I increased size of some column in core table to allow more characters, and imported the data directly using sql script. But then I go to UI form in back office, and try to edit these newly imported entries. Controller will show it correctly in input field. But when I hit save (without actually changing anything), I get back an error -- controller says that the length is larger than allowed 80 chars. And we have a problem. Thats because php code validated input values against the metadata stored in php code. So, I now have very inconsisten system. If we need this type of modification, there have to be a mechanism to do it. And not force it. For example, we can tell core via an override that the size should be 128 instead of 80. Core will pick this information up, and will work correctly. It will consider input values to be max 128 chars, and everything will work as expected. CoreUpdater will pick this as well, and actually offer you to migrate this database colum by simple click. It's a win-win. But yeah, there's still a lot of work ahead of us. -
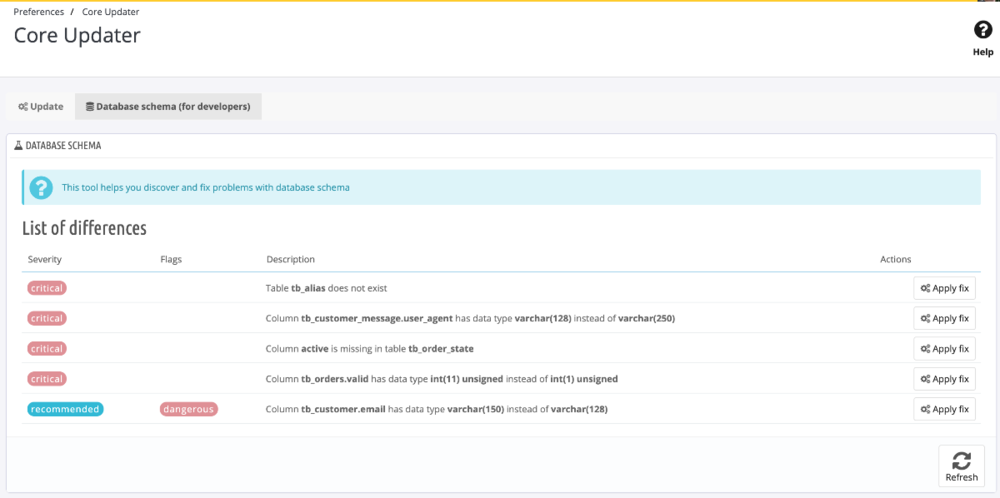
New version of coreupdater module was released yesterday, and it contains one new functionality I'd like to talk about a little bit: Database schema comparator and migration What does it mean? It means that core updater will now look into php codebase and extract metadata from object model classes (like Product, Customer, or Order). These metadata describes exactly how database should look like -- what database tables should exists, what columns should they contain. It describes primary or foreign keys, column type, default values, collations, etc.. Core updater will use these collected information and compare them against your actual database schema. And if there are some differences, it will report them. And it will also allow you to fix them. This essentially makes php codebase single source of truth in regard to database structure. When you install your system from scratch you shouldn't see any database differences. But those of you that are running your thirtybees system for a long time now will see a lot of differences. It could happen for many reasons we developers tend to forget about implementing respective sql migration when we change php code when we actually implement such migration script, it can contain errors. After all, php devs aren't usually mysql experts also, some modules can change database schema for their needs Why do these differences matter so much? That's because PHP code operates under some assumptions. For example, it expects that order reference code can contain 11 characters. The php code that generates unique reference code for order can fail terribly if the actual database column can store only 10 characters. The error can occur right there during reference code generation (then it's easy to find). But it can happen much later. With these data consistency issues it's hard to figure out how they happend, and how to fix them. By aligning your database structure with expected database schema, you are much closer to (my favourite) vanilla thirtybees installation. Thirtybees core code will run more smoothly in such environment. I'm not saying it will not run OK on modified database schema, just that there can be some very strange behaviour sometimes. How to use this new tool Please be aware this is experimental feature, and requires some database knowledge. It's not very user friendly. And some messages will probably scare you -- but that's intended behaviour. It is very powerfull tool, but we should use it very carefully. There is new tab named Database schema (for developers). This tab will display you all (relevant) database differences. Note that thirtybees core needs to support this functionality. At the moment, this is supported in bleeding edge only. In current version 1.1.0 or older, this tab will simply inform you that the database comparison functionality is not supported. So, if you want to test this new functionality, please migrated to bleeding edge. This is how the list of database differences looks like. You should review all differences, starting with those marked as critical While it says critical, the reality is usually not so grim. Obvisouly, missing columns or tables are indeed very serious issues, and you should fix these immediately. But different column type is not such a big deal. All database differences can be fixed. You can simply click on Apply fix button to adjust database. Please make sure you understand what this means!!! Some database differences can be actually valid and wanted. For example, some module might have changed database structure of core table in order to provide some additional functionality. *Fixing* this table back to original state might break the module. One such module is *Multiple feature values* -- this module drops unique key for one core database table in order to actually save multiple feature values into the database. If unsure, please ask here -- it also gives us opportunity to learn more about different type of customizations. And some video:
-
I've just released new version 0.6.4 -- there was a bug related to vatnumber module / vat exemption feature. This should be fixed. Also, new settings option was added - you can now choose if the cart should float during scrolling, or not.
-
thirty bees 1.1.1 - pre-release bug hunt
datakick replied to datakick's topic in Announcements about thirty bees
@x97wehner please file an issue for this on github. Otherwise it will be forgotten again. Forum is really not the best place to report bugs. Edit: I have created the issue myself: https://github.com/thirtybees/thirtybees/issues/1115. The fix will be in bleeding edge shortly -
thirty bees 1.1.1 - pre-release bug hunt
datakick replied to datakick's topic in Announcements about thirty bees
I've narrowed this down to this issue: https://github.com/thirtybees/thirtybees/issues/1114 Doesn't look like 1.1.x injection, though. So it might not be fixed in upcoming release yet. -
It would. There's actually a bughancement request for this https://github.com/thirtybees/thirtybees/issues/1024 already
- 1 reply
-
- 1
-

-
thirty bees 1.1.1 - pre-release bug hunt
datakick replied to datakick's topic in Announcements about thirty bees
do you mean media servers? -
Hello everyone, it's been a while since the release 1.1.0, and it's time for another one. Version 1.1.1 should be released by the end of November. This new version is all about code quality -- there aren't many new enhancement or dazzling features. Instead, a lot of bugs and errors were fixed. For more information about this release, you can read here. Right now, I would like to ask you all for cooperation with pre-release testing and bug huntint. If you can, please use core updater to forward your store to latest bleeding edge 1.1.x, and test your store properly. If you find any bug, please report it to github. If the bug is an newly introduced problem, or if it's a seriousone, we'll try to fix it before the official release. Other bugs will be tracked and fixed in the next version(s). Thanks in advance for helping this project!
-
Looks ok. Anyway, this settings is for FPC. I don't think you have it enabled
-
No, not yet
-
That is a good question. I have encountered this behaviour a few times already. - there used to be an exception for hookBackOfficeHeader -- this hook was intentionally called for every module, even disabled one. This was fixed in 1.0.8. I never really understood why this was enabled in the first place -- my suspicion is that ps guys implemented this 'feature' for their onboarding/tracking module - even if the module is disabled, it is sometimes instantiated. This means that module __construct method is called by php runtime (and also the module file is loaded, which provides another opportunity for code execution). If module constructor contains some side-effect code, anything can happen. There are multiple reasons why (even disabled) modules are instantiated. Some of them can be fixed, like this one. - overrides -- when you disable module, all its overrides stay put, and continue to be executed. It's up to module developer to check whether the module is enabled/installed or not. This is obviously a bug.
-
HookCategoryUpdate seem not be call when changing product to non defaut category
datakick replied to Pierrox15's question in Technical help
hookActionXXXUpdate is called when object model properties are changed. So, when you save Product from your back office then hookActionProductUpdate is called. Unfortunately, at this point, only product properties has been saved to database. Category associations weren't saved yet, because they are not property of an object. Controlelr will save them a littile bit little bit later. That means your Product::getProductCategories(intval($id_product)) is probably retrieving old set of categories