-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
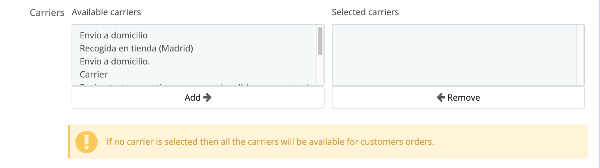
Sorry, I take that back. Looks like tb will split the order into multiple orders if it contains items that must be shipped using different couriers. So yeah, it should be possible to do that.
-
It is possible, except this: In thirtybees, you can have only one carrier for order. If order contains two items, each assigned different carrier (=courier policy), then system will not offer you any carriers.
-
Well, the ever-spinning buttons bug is specific to 1.1.x. The fix is on the way , it just needs to be integrated into 1.1.x (@Traumflug ?) Regarding the alert box -- it looks like your server can't handle multiple simultaneous connection. Thirtybees trigger ajax call for every tab on product page, some of them run in parallel. Your server answered with error code 503, which looks like it can't handle multiple connection. Are you testing this on localhost?
-
PhpEncryptionLegacyEngine class is part of ps17. Looks like this module is made specifically for that platform. Maybe they offer version for ps16?
-
First of all, there is no 'Courier policy' in thirtybees. There are only Carriers. Carriers of course don't need to be associated with real-world carriers like fedex. You can create your own carrier with generic name, and simulate your 'Courier policy' using carriers objects. There's nothing special about this. Then you can associate your products with carriers (Courier policy) in shipping tab, and then let the thirtybees does it magic
-
[Enhancement] CMS Old URL to New URL Replacer Script (for TinyMCE)
datakick replied to Acer's topic in Tips and Tricks
It's very nice extension. I'm not sure how many merchants here have staging servers, though. So probably it's not that much interesting for most of them. -
New version 1.2.1 released -- this version does not contains any new functionality, but it brings Polish, French and Portuguese translations kindly provided by module users. I would also like to ask all of you that translated revws module to some language that isn't supported by default -- please export your translation and send it to me. I will include it into next module release. This will save your countrymen a lot of work
-
Combination of cart rules (coupons/vouchers)
datakick replied to wakabayashi's question in Technical help
Also, there is some black magic happening when you are adding new cart rule. These are two comments from code: If the new rule has no cart rule restriction, then it must be added to the white list of the other cart rules that have restrictions And if the new cart rule has restrictions, previously unrestricted cart rules may now be restricted (a mug of coffee is strongly advised to understand this sentence) -
[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
datakick replied to Acer's question in Technical help
🙂 the life of a developer in a nutshell I temporarily changed the validator for the column from 'isCleanHtml' to 'isString' --> classes/CMS.php -
[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
datakick replied to Acer's question in Technical help
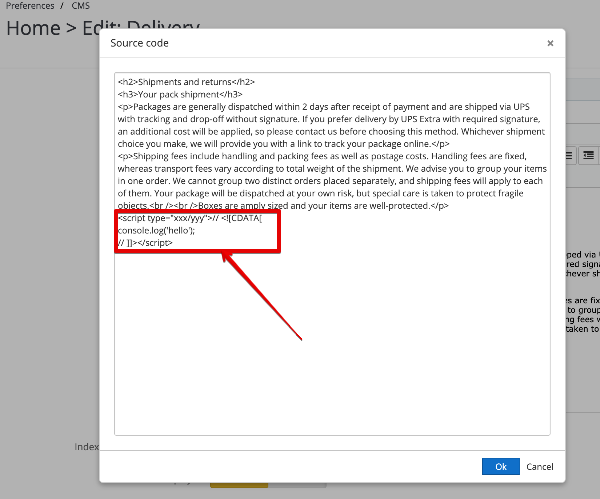
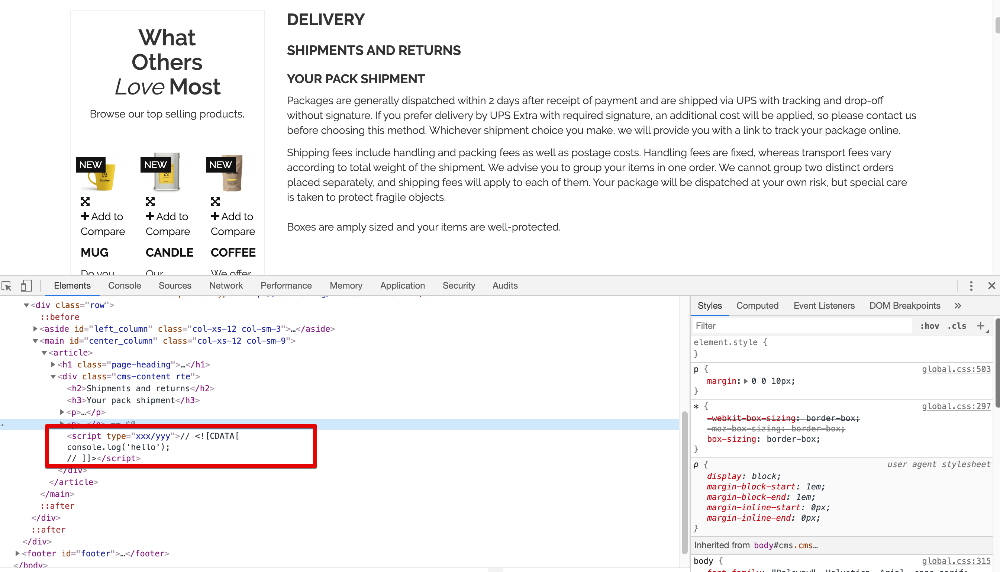
You are right, type='text/javascript' is indeed stripped. That's probably because in HTML5 'text/javascript' is the default type for script tags. Type attribute is optional and should be omitted if script is text/javascript. So, the correct way to declare scripts in html5 is simply <script> and not <script type='text/javascript'>. This is probably why tinymce strips the type when it is equal to default value. I would say it's nothing to worry about, since there is no functional change -
[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
datakick replied to Acer's question in Technical help
As vanilla as it gets. $ git status On branch 1.1.x Your branch is up to date with 'upstream/1.1.x'. And you are correct - in order to actually save the content to database, you need to ensure that the column is not validated using 'isCleanHtml' validator. This one does not allow saving <script> tags. Some columns are using this validator (like content in cms pages), some are not (blog content). But this has nothing to do with your question as it's not related to tinymce config at all. -
[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
datakick replied to Acer's question in Technical help
Right, this does work on vanilla thirtybees installation. If you have other modification it can have conflicts. -
[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
datakick replied to Acer's question in Technical help
window.default_config = { selector: ".rte", plugins: "colorpicker link image paste pagebreak table contextmenu filemanager table code media autoresize textcolor anchor directionality", browser_spellcheck: true, toolbar1: "code,|,bold,italic,underline,strikethrough,|,alignleft,aligncenter,alignright,alignfull,rtl,ltr,formatselect,|,blockquote,colorpicker,pasteword,|,bullist,numlist,|,outdent,indent,|,link,unlink,|,anchor,|,media,image", toolbar2: "", external_filemanager_path: ad + "/filemanager/", filemanager_title: "File manager", external_plugins: { "filemanager": ad + "/filemanager/plugin.min.js" }, language: iso, skin: "prestashop", statusbar: false, relative_urls: false, convert_urls: false, entity_encoding: "raw", extended_valid_elements: "em[class|name|id],script[language|type|src]", valid_children: "+*[*]", valid_elements: "*[*]", menu: { edit: { title: 'Edit', items: 'undo redo | cut copy paste | selectall' }, insert: { title: 'Insert', items: 'media image link | pagebreak' }, view: { title: 'View', items: 'visualaid' }, format: { title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat' }, table: { title: 'Table', items: 'inserttable tableprops deletetable | cell row column' }, tools: { title: 'Tools', items: 'code' } } }; -
[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
datakick replied to Acer's question in Technical help
-
[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
datakick replied to Acer's question in Technical help
First of all, I wonder why would anyone wanted to inject scripts via tiny editor. It's very dangerous to open this functionality. For example, when you copy and paste some text from some web page you can unknowingly copy some <script> tag with it. This is a can of worms... But if you are adamant to do this, who am I to argue with you, right 🙂 I googled this and found the answer in the very first stack overflow question. You need to use extended_valid_elements: 'script[language|type|src]' Tested, works correctly in thirtybees. -
[Solved] Please help: Stop TinyMCE from Removing Type Attribute on Script tag
datakick replied to Acer's question in Technical help
I suggest you try to ask this question on some TinyMCE forum -
I have also encountered this issue occasionally. But unfortunately this is not the issue in this module, but in blockcart module. I'm not sure if this is related to Panda only, or if it impacts other themes as well. When chex module makes changes to the cart (adds new products, changes carrier, etc) it calls ajaxCart.refresh() function (if exists). This function is defined by blockcart module. Or it can be redefined by theme. This method is fully responsible for fetching new cart state from the server, and update block cart view. In some cases it does the job correctly, but sometimes it does not.
-
Thirtybees does not have CSV carrier import.
-
And you will probably want to modify order-detail.tpl file as well to add breadcrumbs support. Add something like this to the very beginning of the file {capture name=path} <a href="{$link->getPageLink('my-account', true)|escape:'html':'UTF-8'}"> {l s='My account'} </a> <span class="navigation-pipe">{$navigationPipe}</span> <a href="{$link->getPageLink('history', true)|escape:'html':'UTF-8'}"> {l s='Order history'} </a> <span class="navigation_page"> {l s='Order %s' sprintf=[$order->reference]} </span> {/capture}
-
@dynambee is correct. I can just add that this functionality still works correctly. As far as I can tell, there exists 3 restrictions for modules Disable on tablet / Disable on mobile / Disable on computer module preferences can be used to display modules on specific device types only Multistore restriction -- if you have multistore, you can enable module for specific shops only Customer group restriction - the one we are talking about All of these impact list of hooks that are being executed. You can also manually modify this hook list by removing specific hooks that you don't want to be displayed
-
edit history.tpl file and replace <a href="javascript:showOrder(1, {$order.id_order|intval}, '{$link->getPageLink('order-detail', true, NULL, "id_order={$order.id_order|intval}")|escape:'html':'UTF-8'}');"> with <a href="{$link->getPageLink('order-detail', true, NULL, "id_order={$order.id_order|intval}")|escape:'html':'UTF-8'}">
-
Partial refund of shipping costs not possible
datakick replied to RabbitZzZ's question in Bug Reports
Reprosteps, please. -
Partial refund of shipping costs not possible
datakick replied to RabbitZzZ's question in Bug Reports
I did. In fact, I can't reproduce this problem on my 1.1.x at all. With or without your changes. That's why I speculate what's wrong. @RabbitZzZ said he installed TB 1.1.0 with demo data and tried to refund the first demo order. I did the same, and it worked fine. In order to investigate further, I need exact reprosteps. -
Partial refund of shipping costs not possible
datakick replied to RabbitZzZ's question in Bug Reports
You should verify that you have correctly defined constant _TB_PRICE_DATABASE_PRECISION_ in file defined.inc.php. It's possible that it's missing in your system --> php would probably consider missing value it as 0, resulting in the weird behavior you are describing. If the constant is defined and has value 6, it's not really possible for the the result to be rounded to full dollar/euro. This new rounding code ensures that result contains numbers like this: 39.999999 instead of 39.999999813893179847984789149816487163821357615 -
Partial refund of shipping costs not possible
datakick replied to RabbitZzZ's question in Bug Reports
I fail to understand what your code fixes. I have downloaded your fix, and compared it to 1.1.x version. The only difference is in rounding -- the new version rounds values to _TB_PRICE_DATABASE_PRECISION_ (6 decimal points), whereas your version does not round at all. diff --git a/classes/tax/TaxCalculator.php b/classes/tax/TaxCalculator.php index 0b007c9330..be0a9b06c8 100644 --- a/classes/tax/TaxCalculator.php +++ b/classes/tax/TaxCalculator.php @@ -92,10 +92,7 @@ class TaxCalculatorCore */ public function addTaxes($priceTaxExcluded) { - return round( - $priceTaxExcluded * (1 + ($this->getTotalRate() / 100)), - _TB_PRICE_DATABASE_PRECISION_ - ); + return $priceTaxExcluded * (1 + ($this->getTotalRate() / 100)); } /** @@ -110,10 +107,7 @@ class TaxCalculatorCore */ public function removeTaxes($priceTaxIncluded) { - return round( - $priceTaxIncluded / (1 + $this->getTotalRate() / 100), - _TB_PRICE_DATABASE_PRECISION_ - ); + return $priceTaxIncluded / (1 + $this->getTotalRate() / 100); } /** @@ -176,16 +170,10 @@ class TaxCalculatorCore foreach ($this->taxes as $tax) { if ($this->computation_method == static::ONE_AFTER_ANOTHER_METHOD) { - $taxesAmounts[$tax->id] = round( - $priceTaxExcluded * (abs($tax->rate) / 100), - _TB_PRICE_DATABASE_PRECISION_ - ); + $taxesAmounts[$tax->id] = $priceTaxExcluded * (abs($tax->rate) / 100); $priceTaxExcluded = $priceTaxExcluded + $taxesAmounts[$tax->id]; } else { - $taxesAmounts[$tax->id] = round( - $priceTaxExcluded * (abs($tax->rate) / 100), - _TB_PRICE_DATABASE_PRECISION_ - ); + $taxesAmounts[$tax->id] = ($priceTaxExcluded * (abs($tax->rate) / 100)); } }