Leaderboard
Popular Content
Showing content with the highest reputation since 01/04/2026 in all areas
-
Hey, everyone, I'm checking this project and I'm very interested in it, but I wondering if it is still an active project. I've seen that there are a lot of pull requests and issues open. Also, the last release was a lot of time ago. I haven't seen much activity.3 points
-
Cyber_Folks is owned by H88, a company that has been acquiring smaller hosting companies in Poland for many years. After each such acquisition, the prices of all services are raised by an average of 300%. Also, after this acquisition, Prestashop will be the most expensive SaaS in the world.2 points
-
No need to fix anything, this is merely a notice for developers to investigate the surrounding logic. And we did that 🙂 With or without the fix, the end result is the same - nothing actually happens when the object (cart) is not already saved in the database.2 points
-
You can safely ignore this. This was already fixed in bleeding edge, see comit https://github.com/thirtybees/thirtybees/commit/3c8447874a71825a1561fb2edb5371ee8249375b2 points
-
In 1.6 there was a rewrite of the whole images section thanks to @wakabayashi and @datakick. In order to update to 1.6 and later you have to follow this guide in the BO -> Images:2 points
-
As Yabber said. They consolidated many hosting companies over years, shut them down and moved everyone under Cyber_folks brand. Prices rose, and quality dropped (not for all, depends on needs). However available server resources were restricted. Many say that its worse. I know many people who ran away after that (including myself). It will be no different here I think. Knowing Cyber_folks, they didn't acquire it for no reason. Monetization process will surely continue, one way or other I belive. I think this project might end up like many other open source projects. Open source development will slow or even stop, and new features will be available only when you will host on their servers. Where they will have good optimizations. So PS will work as it worked till now, and alternative version may be developed for those who use their infrastructure. However, maybe they will come up with another monetization method. Who knows... I have bad feelings about it. What I can tell for sure, they all are Symfony worshippers and everything will be more and more based on symfony. Sylius (one of companies invloved in purchase) is creating headless commerce platform based on Symfony. So Symfony will surely be they way they go (I'm not a fan of symfony)1 point
-
I have upgrade TB from 1.4 to 1.6 and works like a charm and it took me less than an hour! I am still on PHP 7.4.1 point
-
Good for the previous owner - they squeezed whatever they can and sold a shell...1 point
-
Hi, many thirty-bees/PrestaShop themes provide the variable `$cart` in the shopping cart template. Then, in the template, you can simply add: smarty {* show Cart ID *} div class="cart-id"> Cart ID: {$cart->id} </div> If it's not already available, you'll need to pass the Cart ID to Smarty via a controller. The correct controller for the shopping cart is `CartController` (controllers/front/CartController.php) (or for one-page checkout: `OrderController`, I think, you'll need to check that). If you have to retrieve it via a controller, I would create an override for it so that it persists after an update.1 point
-
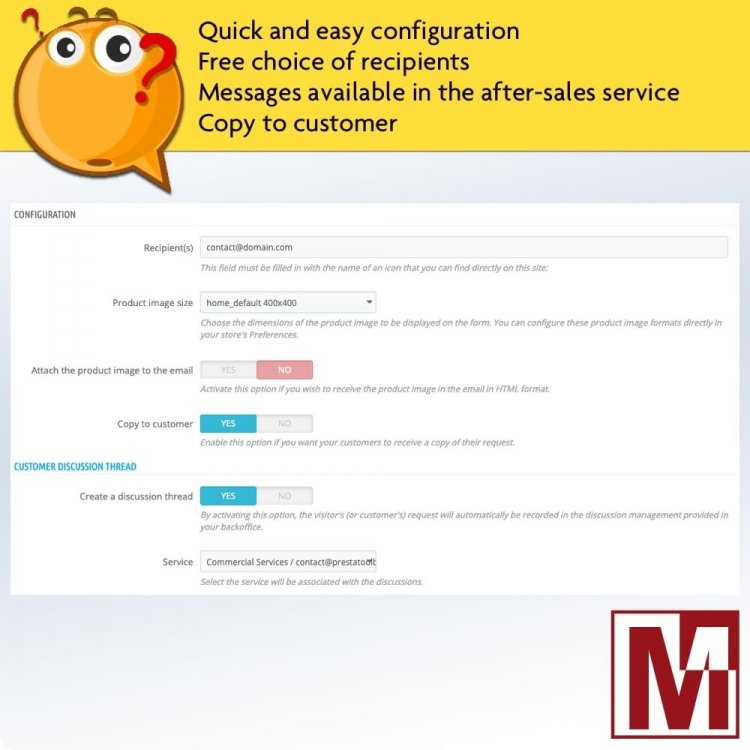
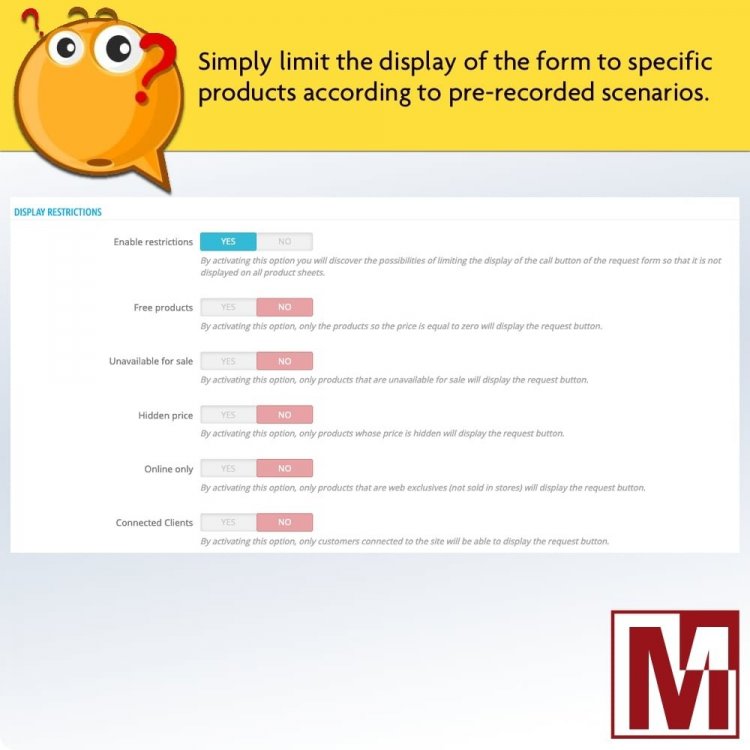
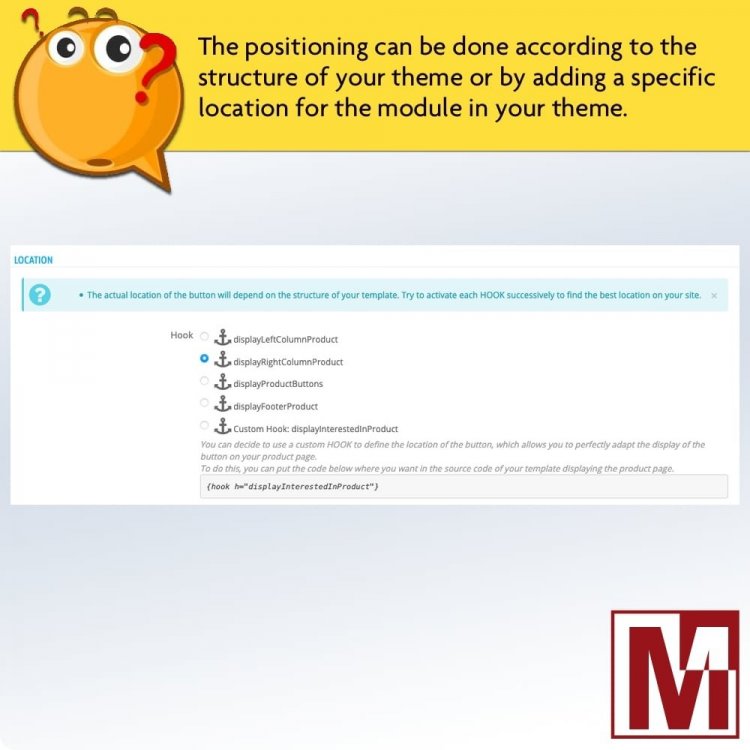
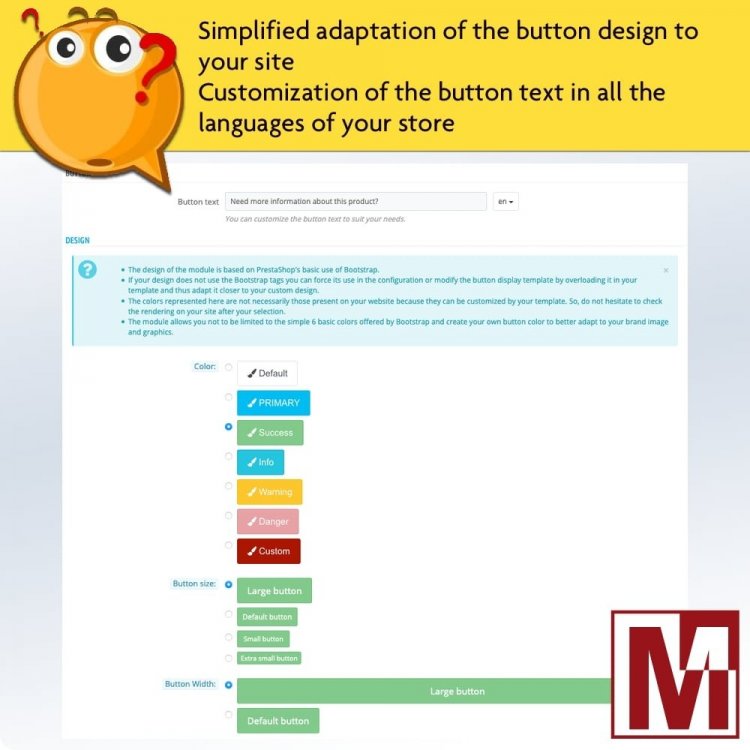
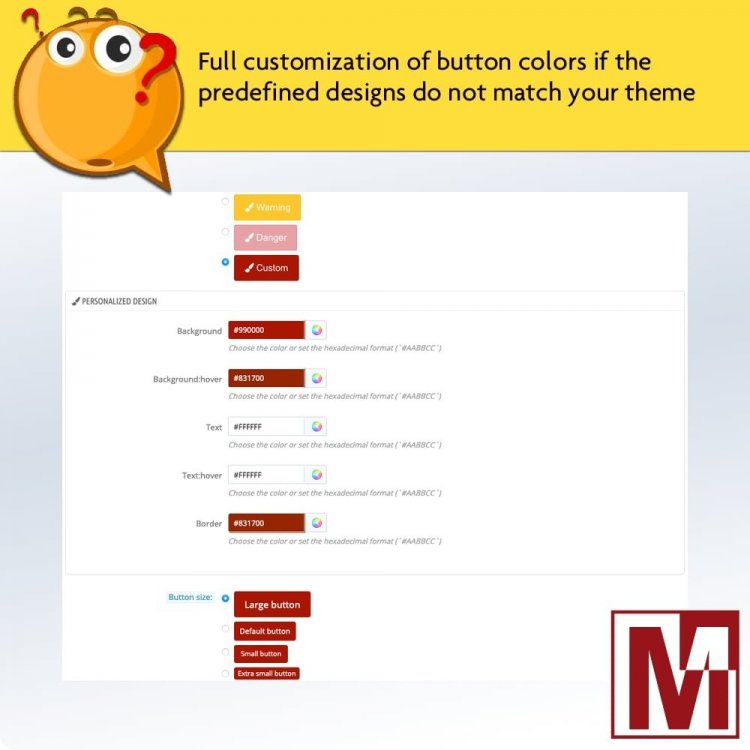
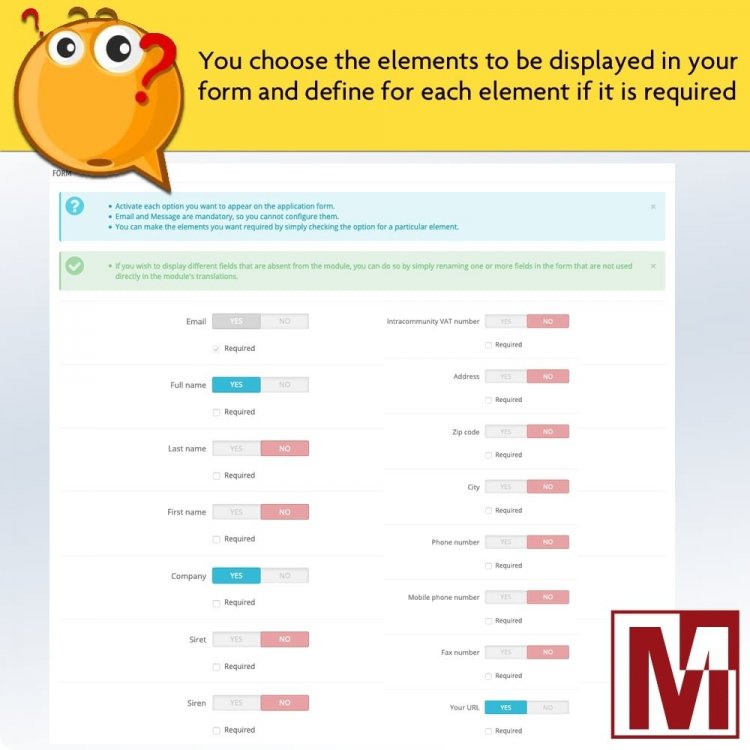
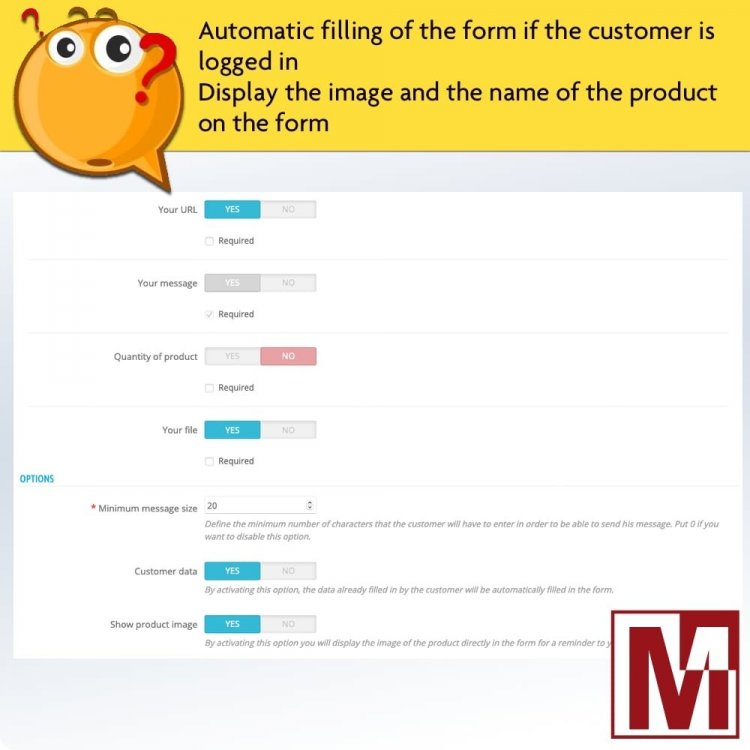
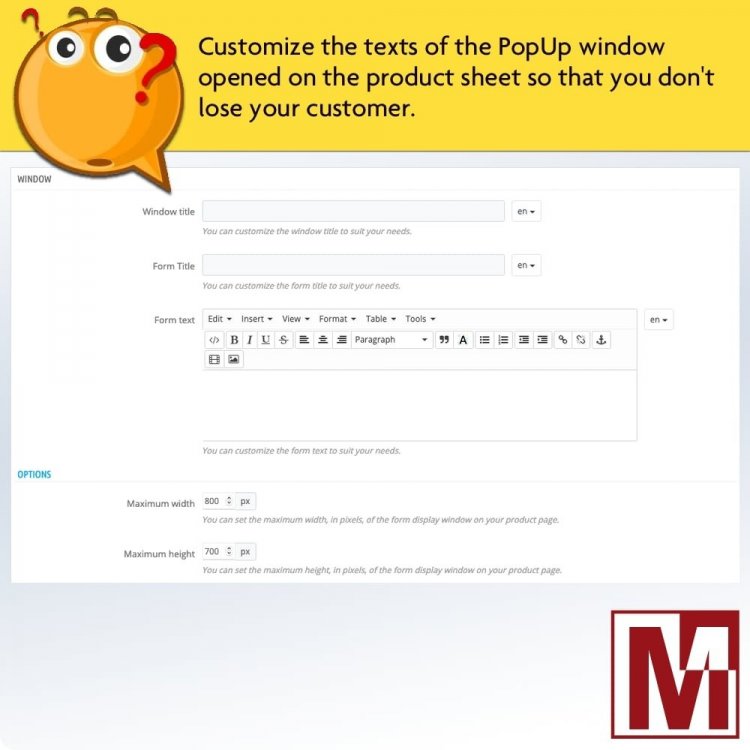
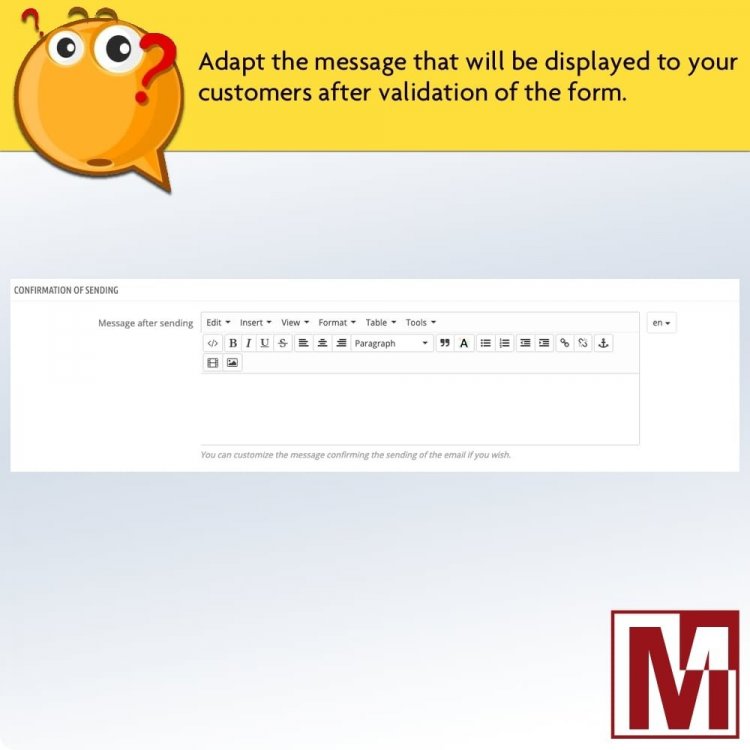
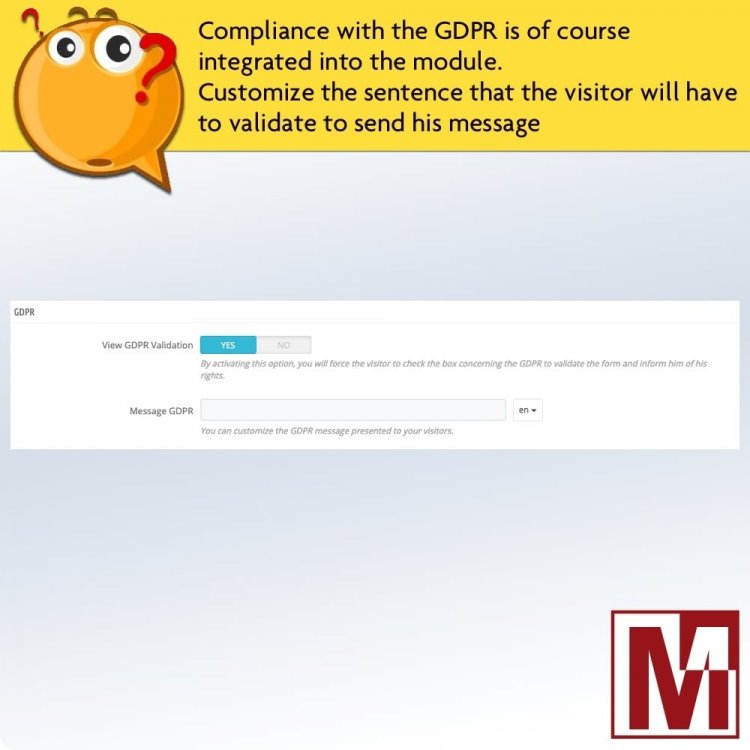
Hi, This module will allow you to quickly integrate a contact form on your product sheets. This contact form will be easily accessible by a simple click on the button added on your product sheet. This will allow your customers to contact you directly without leaving the visited product sheet, because we all know that a customer who leaves a product sheet is unlikely to come back. I've simplified the whole configuration and use of this module as much as possible while keeping it wide customization possibilities so that you can do what you want with it without tearing your hair out at understanding how it can work, simple and didactic. You can see for yourself by testing the module on its demonstration available on its presentation sheet. DEMONSTRATION PrestaShop 8 DOWNLOAD thirty bees: https://store.thirtybees.com/shop-modules/front-office/dynamic-contact-form-on-product-page PrestaToolbox: https://www.prestatoolbox.com/front-office-features/109-contact-on-product-page.html Addons: https://addons.prestashop.com/en/contact-forms-surveys/2312-dynamic-contact-form-on-product-page.html DEMONSTRATION https://interestedinproduct.carrd.co/ DOWNLOAD thirty bees: https://store.thirtybees.com/shop-modules/front-office/dynamic-contact-form-on-product-page PrestaToolbox: https://www.prestatoolbox.com/front-office-features/109-contact-on-product-page.html Addons: https://addons.prestashop.com/en/contact-forms-surveys/2312-dynamic-contact-form-on-product-page.html1 point
-
In the language configuration: Localization -> Languages, add your own “No-picture” images (can be transparent PNG).1 point
-
There is an open issue on github for this. However, it's a pretty easy fix to get working. Just read the item here for direction https://github.com/thirtybees/stripe/issues/861 point
-
Merchants can always upload 1px transparent blank images if they only want graphics for only some of the categories.1 point
-
I deliberately deleted the image for this one category to get the effect of displaying a placeholder image 🙂 Whether this is a bug or not is open to debate. If we decide to display subcategory images, we should add images to all categories. However, many stores do not have a uniform data management concept and add images to some categories but not to others. And with these placeholder images, it looks ugly.1 point
-
1 point
-
What is your experience with it? Did it sink your shops or you get lucky and win? My shops experienced vast volatility during 11-14th and right after that a huge swing down. Now I'm like, at least 50% down in impressions. All my vital keyword niches are messed up. It promoted shops that don't sell sporting goods but have a huge market in toys and junk items, it also boosted small, unknown sites that don't look professional at all. Since 1st of January I don't see any further volatility, but I'm stuck on those lower impression levels. "Luckily," January is always a low point for me during the year and I'm hoping a small update will pass around the end of the month. Of course - no blackhat stuff, all links are natural, nothing bad is made SEO wise. Simply a low number of external links and Google thinks you no longer need this first place and moves you to 38th position. What is your experience with it?1 point
-
1 point