-
Posts
2,031 -
Joined
-
Last visited
-
Days Won
176
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by wakabayashi
-
Do you have debug mode on? Is there anything in your server log?
-
I dont understand your question exactly. Internal linking means normally, that you link to usefal pages of your own website. This makes it easier for your visitor to navigate and find the interesting content. For search engines it helps, to understand which of your internal sites are related in some ways. So yes: setting accesories could be a good example for internal linking.
- 1 reply
-
- 1
-

-

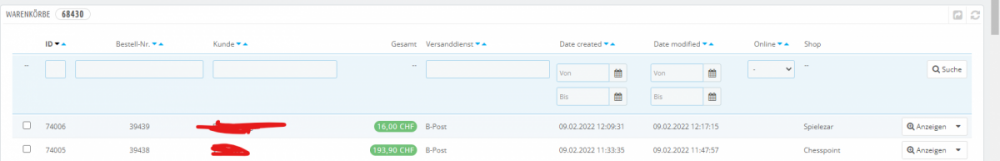
the shopping cart does not appear as paid but as abandoned
wakabayashi replied to egrsite's topic in English
Do I understand right, that no order is created? Maybe you should check your server logs. -

Release date of the new version (1.3) and road map
wakabayashi replied to luksl's topic in Announcements about thirty bees
Good point. I will also go for bleeding edge I guess 🙂 -

Release date of the new version (1.3) and road map
wakabayashi replied to luksl's topic in Announcements about thirty bees
Who of you is already using the 1.3 version? How does it work out for you? 🙂 -
Combinations are different (physical) products. Imagine you sell a t-shirt in different colors. Like: Red, Blue, Green ... Multiple features is (always) the same product. Imagine you want to list the material your t-shirt contains. Like: 80% cotton, 10% polyester, 5% bla ... So combinations means that a customer needs to select it, while ordering (otherwise you don't know what to ship). Combinations can also have impact on a price. For multiple features this is both not relevant...
-
Did your list always looked that "old fashioned"? Or was it like that before: What is your browser console saying?
-

All products in shop disappered after deleting a catagory
wakabayashi replied to Joint Systems's topic in English
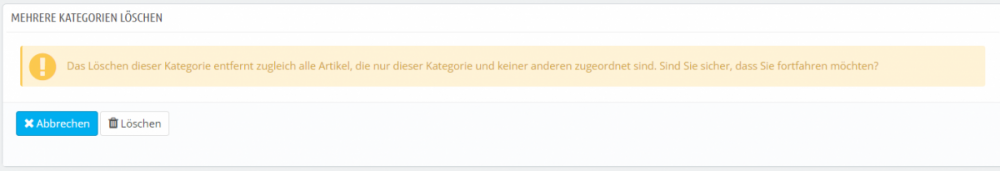
Ok for my case I understand the problem. But not for yours. I just noticed that there is warning when deleting a critical category: Are you using multistore? Can you please check your ps_configuration mysql table for 'PS_HOME_CATEGORY' and 'PS_ROOT_CATEGORY'? Is it the same value? Is it even equal 1? -

All products in shop disappered after deleting a catagory
wakabayashi replied to Joint Systems's topic in English
I have something similair too 😂 Ok seriously it's not fun at all, but I named my category like this: It's warning to never delete "Fake" category. Maybe it's the same issue. I guess it's somehow kind of a root category. Atm I don't have time to search for the bug. I agree with @nickz check your backup. Check, what id the category had and add it again. You can add a normal category and then just try to change the id in the database. -

5 years on Prestashop (1.7.8.2 now)... Is it worth migrating to TB?
wakabayashi replied to vallka's topic in English
TB is an improved and stable version of 1.6. But let's be honest, if we all look at all bugs and bad desings PS 1.6 has, TB could maybe solve 10% of it and 90% is still left. The Dev Team is very small, but IMO very powerful. The few people working on code here, know the system pretty well. If you deliver a PR on github with the fix, it will sooner or later be implemented. The rule is basically, that another Dev needs to check the PR first. Yeah you are right. But this sentence is not specific. What are you talking exactly about? I am using multistore since years. It has it's bugs, but you can work with it. Did the same here. But why using other coding language? I prefer to write everything in PHP, so it could be merged in future. Hard to say. Taxes were improved. There were multiple bugs, especially about rounding too early... Right. And we didn't make an serious improvement on this. Often such things can't be changed so easily, because it would break some modules/themes. I don't like it either, but it doesn't harm my shop much. This influences my shop probably for 0.00001% if it will be sucessful or not. I think, you know what I mean. Why don't you just set up a test TB and play a bit around? Obviously you can also check github, to see what happened in the past. -
Never heard of it. A screenshot would surely help a bit. Also what is the exact error message? "too many entries" leads to no result in my quick fulltext search of tb files...
-
Maybe you should look into database. There are some informations stored there...
-

Restyling radio buttons. Need some quick JS help I think
wakabayashi replied to x97wehner's topic in English
In this case we went for a JS solution. <script> document.querySelector('#buy_block').addEventListener("click", function(event) { updateLabelsSelectedClass(); }); updateLabelsSelectedClass(); function updateLabelsSelectedClass() { var attributes_options = document.querySelectorAll('#attributes input'); if (attributes_options) { attributes_options.forEach(function (element) { var label = element.closest('li').querySelector('label'); if (label) { (element.checked) ? label.classList.add('labelSelected') : label.classList.remove('labelSelected'); } }) } } </script> It's not the cleanest solution, but it seems to work out well. In general this something that should be done in the theme and not by a module hack 🙂 -

Restyling radio buttons. Need some quick JS help I think
wakabayashi replied to x97wehner's topic in English
Try this selector: #attributes .attribute_list li label:focus, #attributes .attribute_list li label:hover, #attributes .attribute_list li label:active, #attributes input[type="radio"]:checked+label, #attributes .attribute_list li div.radio span.checked+label Edit: thats probably not working. Need to rethink. -

Restyling radio buttons. Need some quick JS help I think
wakabayashi replied to x97wehner's topic in English
Your html markup is not the same on mobile as on desktop. It seems, that you change the markup on desktop version by some Javascript. On desktop: <li class=""> <div class="radio" id="uniform-26" style="display: none;"><span class="checked"><input type="radio" class="attribute_radio" name="group_7" id="26" value="26" checked="checked"></span></div> <label for="26" class="radio_label">Right </label></li> On mobile: <li class=""> <input type="radio" class="attribute_radio" name="group_7" id="26" value="26" checked="checked"> <label for="26" class="radio_label">Right </label></li> Do you know from where this manipluation comes from? Maybe it's your theme. You could either change the CSS or try to resolve the manipulation. First is probably easier, second is probaly cleaner 🙂 -

Restyling radio buttons. Need some quick JS help I think
wakabayashi replied to x97wehner's topic in English
Is this site online? I guess, it would be much easier to help, if we could test that with the source code. If the class "checked" is set, it should be possible to style just with CSS IMO. But maybe I didn't get the problem correct. -
The thing you are talking about is named "alias". For each table you can and should specify it. But you do that in each query and you can chose whatever alias you want. This is needed if two tables have the same column_name. Imagine if you select all categoroies with all their products. Select name would not tell, if you want the product name or the category name. Thats why you would use something like Select c.name AS category_name, p.name AS product_name FROM category_table AS c JOIN product_table AS p on p.id_category=c.id_category Note: This is just an abstract example. "AS" is normally not needed, but it makes things much more clear for beginners.
-
This account is here, to place some backlinks. Exactly what the thread is asking 🤣
-
@nickz The thing you are talking about, is real, but mainly for simple question: how high is the eiffel tower? What time is it in cleveland right now? Google will answer this questions directly in the search results and the content creator don't get the traffic. It can be problematic for newssites too, but for ecommerce, that is really not a big deal right now. What should a visitor do? If he wants to buy something he has to visit some shops 🙂
-
Any arguments for this?
-
I don't understand your problem. Maybe you should post a sample query, so we can understand what you mean with "prefix".
-
I was working very hard on it and it looked quite promising. But last two months I haven't had time to work on. End of the year I never have time for such big projects due to christmas sale. I will go on in spring. I hope, that I can launch my new theme in summer/autumn 2022.
-

Feature Request Time!
wakabayashi replied to Messenger Bee's topic in Announcements about thirty bees
I believe there is some misunderstanding. Are you aware, that you can set the BO design in BO? Just go to the employees settings. -

Feature Request Time!
wakabayashi replied to Messenger Bee's topic in Announcements about thirty bees
Isn't that, what TB did the last years? There were no huge changes. Technical Stack is almost the same as in PS 1.6. Acutally I see it the other way. I wish we could drive the project more forward, since ecommerce changes fastly and is very competitive. -

Feature Request Time!
wakabayashi replied to Messenger Bee's topic in Announcements about thirty bees
It's hard for me to understand, what you are talking about? Do I get right, that you don't want to update to 1.3 for some reason?