30knees
Trusted Members-
Posts
1,470 -
Joined
-
Last visited
-
Days Won
42
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by 30knees
-
tb can look beautiful! You just need someone good to work on it. 🙂
-
I think the problem staying with tb or PS 1.6 is that oftentimes modules for third party services need to be updated or they stop working and that more and more developers are dropping PS 1.6 support. p.s. modified shop is the stupid name of a decent system: https://www.modified-shop.org/ It's not a modified version of tb. 🙂
-
Reading the future of thirtybees thread, it looks like quite a few merchants are thinking about alternatives should the handover not workout. Which shop system would you switch to if thirtybees isn't continued? I'd probably switch to PS 1.7, simply because it's the easiest to switch to. JTL Shop or Shopware would be interesting, too. EDIT: modified shop is the stupid name of a decent system: https://www.modified-shop.org/ It's not a modified version of tb. 🙂
-

Thirty Bees Future Announcement
30knees replied to Messenger Bee's topic in Announcements about thirty bees
My opinion hasn't changed since then. I'm undecided. I like thirtybees and I like the community. But I am concerned about the viability of the project longterm because of recent experiences, such as people not responding to direct messages even after having 'engaged' their paid services (though I give them the benefit of the doubt that it's because they're overworked), or replying by primarily complaining about other forum members instead of going into the substance of the issue. At this stage, I need to invest in certain modules that are outdated and no longer work with the third-party services they connect to. Being left in the dark about thirtybees, it seems like it would make more sense to switch eg to PS 1.7 and get the modules for that platform. I did the crowdfunding early on and never 'used' any of the benefits. I donated once when I felt that the crowdfunding amount was 'used up'. That was shortly before the project was officially put on hold. Since then, I've been holding my breath. I'll wait until the end of the year, even though it's bothersome because of the new modules. Ideally, I'd have gotten them already early December. My decision will depend on the statement made by the new team, be it a fork or thirtybees. Either way, I'm grateful for thirtybees. -
I'd like to add a tracking code / paramater to URLs eg ?fromForum123 so that I place somewhere so I can see the conversions. Currently, the ways I see to do this would be: to use an affiliate / referral module and misuse that for this purpose. setup Matomo or similar. Is this correct or might there be another way? Thank you.
-

classes/cart.php TB vs PS 1.6 code - can I replace?
30knees replied to 30knees's question in Technical help
Thank you, @Traumflug. But what is the behavior shown on PS 1.6 cart.php if not what I’m looking for? I’d be happy for an explanation instead of a dismissal. 🙂 -

classes/cart.php TB vs PS 1.6 code - can I replace?
30knees replied to 30knees's question in Technical help
Thank you for the (fun) reply. 🙂 I’m having trouble finding someone who would take the paid time to properly transpose the proper element from the PS cart.php to the tb cart.php. It’s an important element for me - more than just a ‘check engine light’. 😅 -

Bug in EU Advanced Compliance with shipping taxes?
30knees replied to 30knees's topic in EU Compliance
1. Agree with you - but I think they're separate issues (apart from the German language post), ie can I simply swap the cart.php files? 2. True, I meant gross shipping costs. I updated to clarify that. Thank you for the pointer. I'm not sure it's a bug in tb's AEUC, though. With PS cart.php everything works. In my opinion, this is OK. The customer should know the gross shipping cost in advance, i.e. 4.80. The taxes for the shipping cost will depend on what's in the shopping cart. The display of the net or gross shipping price in the invoice is a different matter. Mind sharing? -

Bug in EU Advanced Compliance with shipping taxes?
30knees replied to 30knees's topic in EU Compliance
The fix is to replace the whole tb cart.php with the last PS cart.php. But I don't know whether this has any other effects elsewhere. EDIT: Gross tax shipping (i.e. incl. tax) should be 4.80. tb cart.php PS cart.php -

classes/cart.php TB vs PS 1.6 code - can I replace?
30knees replied to 30knees's question in Technical help
Update: Replacing cart.php fixes this bug ... I just don't know whether there might be any other issues that pop up. I think it would be better to pinpoint the problem in cart.php and do a targeted fix. -
I'm still trying to get the issue at the end of this post fixed. For that, I'd like to replace the code in classes/cart.php TB with the code in PS 1.6. Can anyone see estimate whether it's safe to do so? PS 1.6 code via https://github.com/PrestaShop/PrestaShop-1.6/blob/master/classes/Cart.php TB code via https://github.com/thirtybees/thirtybees/blob/1.1.x/classes/Cart.php
-
Did you try this?
-

Bug in EU Advanced Compliance with shipping taxes?
30knees replied to 30knees's topic in EU Compliance
That's exactly the code that's already there. I don't understand what you suggest doing, unfortunately. -

Bug in EU Advanced Compliance with shipping taxes?
30knees replied to 30knees's topic in EU Compliance
Thanks, will report back! So the only code modification you have is what you posted? Because then I totally misunderstood the suggested edits on Github. -

Bug in EU Advanced Compliance with shipping taxes?
30knees replied to 30knees's topic in EU Compliance
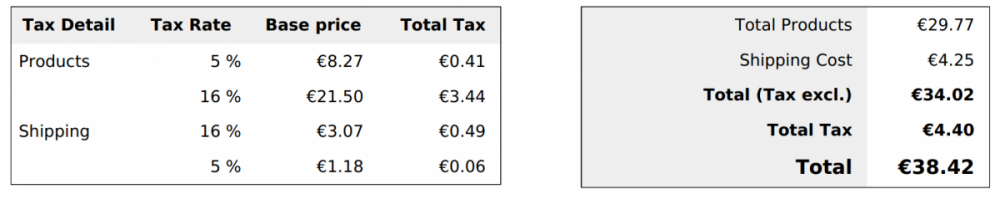
@OccamI'm still struggling. Would you mind showing a screenshot of your invoice with a mixed basket and the tax rate, please? Thanks! -
So that means going through all third-party modules, too... . That could be a nightmare, depending.
-
I saw that PHP 8 is released. Thinking medium term, what is the impact of it on thirtybees, how much work would need to flow into thirtybees and templates, etc.?
-
Ah! I'll need to try. I've just heard that there are so many problems with it. Thanks!
-
Sometimes it would be helpful to see the change in product quantities over the last 1h or 24h. For example, if I wasn't paying attention to how the quantity was before I added new stock. Knowing the history would help me see that there were 3 on stock and now ith the 10 new stock I need to enter 13 and not 10 in the product quantity field. Does anybody know of such a module or way to track product history? I couldn't find anything in a search.
-
Hi, I'd like to pick up on this and ask what the recommended cache setting for the latest bleeding version are. SMARTY - APPLICATION CACHE Template compilation Never recompile template files Recompile templates if the files have been updated Force compilation Cache YESNO Caching type File System MySQL Clear cache Never clear cache files Clear cache everytime something has been modified CCC (COMBINE, COMPRESS AND CACHE) Smart cache for CSS YESNO Smart cache for JavaScript YESNO Compress inline JavaScript in HTML YESNO Move JavaScript to the end YESNO Apache optimization YESNO Keep JS and CSS files YESNO Keep old JS and CSS files on the server, to make sure e.g. Google's cache still renders correctly (improves SEO). SERVER SIDE CACHING Use cache YESNO Add server Save FULL PAGE CACHE Before enabling the full page cache, make sure you have chosen a caching system in the panel above. Use full page cache YESNO Debug mode YESNO Ignore query parameters gclidxutm_contentxutm_keywordxutm_mediumxutm_sourcexutm_termx
-
I don't know whether this will work for you, but in my shipping module the placeholder is @ after the =.