-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
No need to fix anything, this is merely a notice for developers to investigate the surrounding logic. And we did that 🙂 With or without the fix, the end result is the same - nothing actually happens when the object (cart) is not already saved in the database.
-
You can safely ignore this. This was already fixed in bleeding edge, see comit https://github.com/thirtybees/thirtybees/commit/3c8447874a71825a1561fb2edb5371ee8249375b
-
Column `minute` was added to the module in version 2.1.0, see upgrade script for that version: https://github.com/thirtybees/cronjobs/blob/master/upgrade/upgrade-2.1.0.php Most likely the upgrade script was not correctly applied when you upgraded the module -- your cronjobs module is not working properly right now. You need to either apply the upgrade script manually, or uninstall and install it again
-
That's not error from datakick module, but from cronjob module. Looks like you didn't updated that module correctly - column 'minute' is missing from ps_cronjobs table. I suggest you re-install that module to fix this problem, or manually add the column to db table. Then reinstall datakick module again
-
There is no redirect. Javascript code simply changes the url (removing ?combination=xxx and replacing it with # hash parameters), but the page is not actually reloaded.
-
Parameters behind # are for client use only. Request to the server never contains those parameters, server never sees them and can't react to them. When you open urls https://www.example.com/en/products/84/sample-product#/72-size-large or https://www.example.com/en/products/84/sample-product#/whatever your server receive the very same request - https://www.example.com/en/products/84/sample-product It does not know what combination you are requesting. Javascript will later parse the hash parameters, and will modify the product page to display the wanted combination if it's found. This also means that initial page render shows different combination, and only a few milliseconds later the page is 'adjusted' When you provide ?combination=xxx parameter, server knows upfront what you want to display, and can returns page with combination already selected (if your theme supports this, of course). The page already contains correct pricing information, product name, reference code etc -- this is important for web crawlers. This means that you need to provide urls with standard query parameters (after ?) to google
-
What geolocation module are you using?
-
Yeah, it's a bug in core. You can reproduce it even without clicking on Cron link, simply by updating currency rates in single shop context. I've created an issue on github: https://github.com/thirtybees/thirtybees/issues/2073
-
Don't think so, they are mostly the same, just few minor styling changes between them
-
I was mistaken, niara do not hide images not associated with selected combination. It only shows combination cover image. However, it's not complicated to implement this. You need to modify file themes/niara/js/product.js - search for function refreshProductImages and add hiding/showing logic for images
-
What theme do you use? This is, ultimately, theme responsibility. Core only provides information about images and their associations with combinations to theme. What theme decides to do with those informations is up to theme. I believe that standard thirty bees themes do implement this image hiding. But only if the combination have at least one image associated
-
this is a known issue with switftmailer - on some php versions it do not work properly. Install tbphpmailer module and use it as you mail transport
-
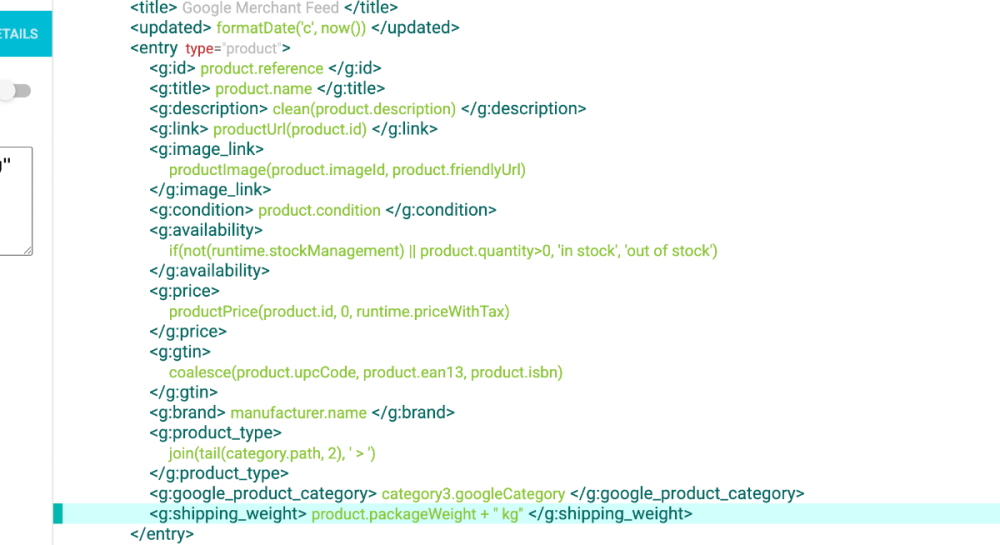
The standard template that datakick module installs do not contain shipping weight by default. You can very easily add it, though. GMC documentation https://support.google.com/merchants/answer/6324503?hl=en tells us that they are looking for element like this <g:shipping_weight>3 kg</g:shipping_weight> So let's edit the template, and add this element under <entry> node To get data in correct format, you need to use the expression product.packageWeight + " kg" Note that you need to do this twice if you are using GMC template for combinations, as there are two <entry> nodes in template, one for products without combinations, one for products with combination. In this case, you will need to use different expression in second node: combination.packageWeight + " kg" You can download this template: gmc-with-weight.json and install it into your datakick module, as an inspiration
-
Uninstall "Google Analytics API" module
-
Bug with accent in the customer name
datakick replied to Carlos Minguell's topic in Foro en Español - Discusión General
Check if you can complete order using other payment method. If you can, then it's a bug in this third party module. Ask developer to fix it, or hire someone -
Bug with accent in the customer name
datakick replied to Carlos Minguell's topic in Foro en Español - Discusión General
What payment module do you use for card payments? -
Bug with accent in the customer name
datakick replied to Carlos Minguell's topic in Foro en Español - Discusión General
I don't think it's a bug in the system. I have no problems creating customer accounts with that name, or creating orders. My guess is that your database charset / collation is not correct. Use core updater to check if your database tables use correct character set and collation. It should be CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci -
I've added the option to set columns as hidden by default. When you create list column, you can pass 'hidden' => true, and thirtybees will not show it by default. Here's example: https://github.com/thirtybees/thirtybees/blob/f27320165d9e788af9f702af547adaaed6e0db90/controllers/admin/AdminOrdersController.php#L179 Once we implement list column customization, we will be able to show those default hidden columns, hide columns that are displayed by default, or even reorder columns in the list.
-
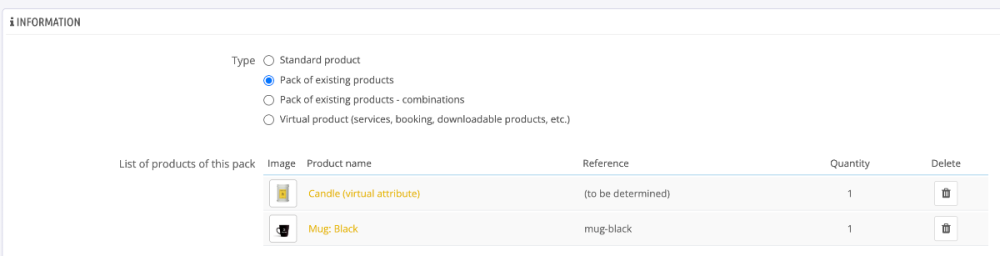
Yeah, that's unfortunate. It's because there is actually no type column in product table. Product type is determined on thy fly from other product properties. For pack, there must be pack items in pack table. So, you have to switch to 'Pack combination' type AND then, before you save product, go to Combination tab and assign pack content to at least one combination. That will lock it in
-
Sure, it make sense, but only after we add support for list column customization. Without it, there would be too much clutter.
-
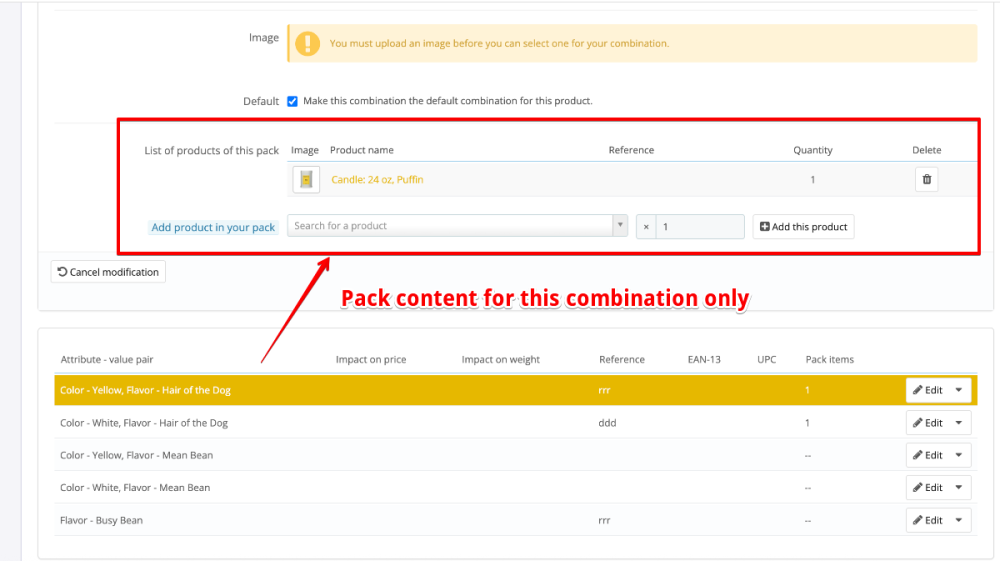
Thanks everyone for testing. I've created the issues for those problems, and will make sure they are addressed before we merge this into bleeding edge. As we found out, the solution we implemented before was not good enough for all use cases. The virtual/dynamic attributes are fine in most cases, but sometimes we need even more flexibility. So we implemented yet another enhancement in this area -- full-fledged packs per combination. You can now choose between two different versions of packs Pack of existing products -- original implementation, when pack is defined on product lavel. You can use virtual/dynamic attributes here to tweak pack content using dynamic product attributes, as described in this thread above Pack of existing products - combinations -- new functionality. When you select this, you won't be able to define pack on product level, but you will have to define packs for every combination separately. This gives you great flexibility, as your combinations can have totally different/independent pack items. But obviously, it will be more complicated to set up, as you need to define pack content for every and each combinations. So choose this only when appropriate Pack content on combination level: This new functionality is in pack-combinations branch. If you can, please help us with testing once again.
-
Thanks for testing Yes, so far the values are saved in cookies. However, there is now an abstraction (ListViewStorage interface) that will make it possible to save filter values differently in the future. It's a todo task that I would like to implement soon. With this in place, cookies will be much smaller, and we will be able to implement additional features like saved filter presets. I think that will make this quite useful Thanks for bug report. I believe I have fixed this - could you please re-test on latest version of this branch? If you still get the error, please send me a controller class, so I can figure out what is wrong.
-
No, 1.0.8 is not the latest version. Go to core-updater module settings, and clear cache
-
I've just released a new version 1.6.12 of coreupdater that should fix this php5.6 compatibility issue.
-
Thanks, interesting read. At least for smarty v5 there is a dirty fix available that will not require much work. That's good to know. Unfortunately this fix is not available for smarty 4.4.x, so we will have to skip those and update straight to smarty v5. And there are many breaking changes related to that update, so it won't be doing that anytime soon.