-
Posts
3,122 -
Joined
-
Last visited
-
Days Won
488
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
This really peak my interest, so I tried to remove some tb_group_shop entries. And indeed, all functionality I have tested worked correctly. Well, it worked. I can't say it worked correctly, since it should not have worked 🙂From this point of view, one might conclude that this table is indeed 'too much'. On the other hand, there are users that uses multistore who actually need this functionality to work. For example, the commit above was provided by community member, because he needed the option to show only customer groups associated with particular shop. Overall, it looks to me that there are plenty of forgotten places in the codebase where group/shop association check is missing. That should be fixed. Of course, this will create problems for you guys that migrated from 1.4 -- but the problem is there even now, so it's not a big deal. The fix is easy, and I don't think there are many uses that don't have entries in group_shop table. I will create github issue so this not gets forgotten. I don't think it will be fixed anytime soon, though https://github.com/thirtybees/thirtybees/issues/1102
-
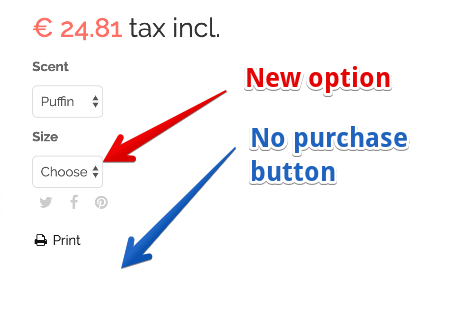
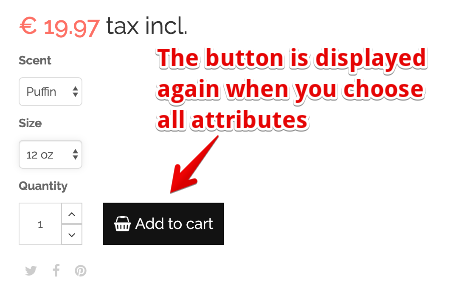
I think you are over complicating the task at hand. What you really want is to force your customers to choose attributes. You don't need to create any special attributes values, or create dedicated default combinations for your products. That's just crazy. And a lot of work for something that should be pretty simple to do by modifying your template. Also, this *virtual* combination would make other tasks in your store a lot more complicated (data import, export to google merchant center,... ) Here's something to get you started: Edit file product.tpl in niara theme, find this code {if ($group.group_type == 'select')} <select name="{$groupName}" id="group_{$id_attribute_group|intval}" class="form-control attribute_select no-print"> {foreach from=$group.attributes key=id_attribute item=group_attribute} <option value="{$id_attribute|intval}"{if (isset($smarty.get.$groupName) && $smarty.get.$groupName|intval == $id_attribute) || $group.default == $id_attribute} selected="selected"{/if} title="{$group_attribute|escape:'html':'UTF-8'}">{$group_attribute|escape:'html':'UTF-8'}</option> {/foreach} </select> {elseif ($group.group_type == 'color')} and replace it with this {if ($group.group_type == 'select')} <select name="{$groupName}" id="group_{$id_attribute_group|intval}" class="form-control attribute_select no-print"> <option value="0" selected="selected" title="{l s='Choose'}">{l s='Choose'}</option> {foreach from=$group.attributes key=id_attribute item=group_attribute} <option value="{$id_attribute|intval}" title="{$group_attribute|escape:'html':'UTF-8'}">{$group_attribute|escape:'html':'UTF-8'}</option> {/foreach} </select> {elseif ($group.group_type == 'color')} This code changes the dropdown attribute selector: adds new item named 'Choose' with value 0 -- non-existing attribute value id make this item pre-selected by default using selected="selected" attribute remove selected="selected" attribute from default attribute -- inside {foreach} cycle I've tested it, and it works quite nice. If you are using other types of attributes (color / radio) you will need to modify these as well, in similar manner.
-
[solved] core updater - Windows XAMPP problem
datakick replied to Pedalman's question in Technical help
I personally prefer docker containers. That's the best way to ensure my production environment is the same as my dev environment -- the same database version, the same php version, the same services (cron, task queue, elasticsearch, redis). With docker-compose I can build and deploy the same stack anywhere, within few minutes. If there is a bug in my production environment, I can (almost) always reproduced it my testing environment. Because they are identical. Of course, there's a learning curve... -
I take it back. This commit is not a fix, it is a brand new bug 🙂 The proper fix would be if ((int)$this->id && !Currency::checkPaymentCurrencies($this->id)) { ... }
-
They already fixed this https://github.com/PrestaShop/cheque/commit/1401149dbb6fa08e65c2b43d9f88df970635a8f8
-
This was caused by this commit: https://github.com/thirtybees/thirtybees/commit/469a569f8c98660280e3921ae277fede7d9dedc1 I would say it's not a bug, it's an expected behaviour. The group list was correctly restricted according to current shop restriction. If customer groups are supposed to be displayed in some shop context, they must be enabled for that context. In this case, they weren't. Only one group was associated with the shop. Whether this was caused by faulty migration from 1.4 to 1.5 is irrelevant.
-
It's very strange that these missing shop associations would not give you any errors or issues. But sure, it's possible you have used your shop in a way that such a bug wasn't encountered. But that doesn't mean it was correct. In fact, that itself should be considered a bug -- since these groups were not associated with your shop, they shouldn't be visible, or usable at all. Definitely non on frontend. And in many context on backend as well.
-
I don't understand what the problem is. Obviously, when ps14 shop was migrated 1.5, only entries for shop 1 were created in all *_shop tables. That's because, at the time of migration, only one shop existed. So this migration seems totally legit to me. If your client created some additional shops afterwards, but failed to associate customer groups with these new shops,... then it's a human error, not a system one. Or did I miss anything?
-
Hi everyone, I'm presenting you today a new module I always wanted to create: Consistency checks. Some of you probably know that I offer paid support services for thirtybees (and prestashop as well). In my line of work I have regularly encountered issues that were caused by inconsistencies between expected and actual environment. Thirtybees core, and modules as well, often expects that some preconditions are met. And if they are not, things can go awry pretty fast. Let me show some examples or issues I've seen: Extra file in /classes directory My customer accidentally copied php file /classes/Tools.php to /classes/db/Tools.php. That's not a big deal, right? Some extra file shouldn't have any affect on the system, right? Well, it does. When thirtybees generates class_index.php (index file for class autoloader) it includes all files from the /classes/* directory into it. In this case, the result was that thirtybees core used Tools class declared in file /classes/db/Tools.php instead of /classes/Tools.php. At the time this accidental copy happened, it wasn't a problem yet. Because both files were the same. But when my customer decided to upgrade to new version, it started to matter. And it bring down the entire server. That's because new version of thirtybees was used with old version of Tools class... It took me 4 hours (and my customer 200 EUR) to figure out the root cause of this problem. The fix was simple -- just delete the extra file. Module were deleted from filesystem without being properly uninstalled We all are guilty of doing this. Sometimes you install some module, and it crashes your shop. HTTP 500 error code. So you login via your ftp and delete the module. And the shop works ok again... But, there's a problem. There are remnants of the module in the system. Entry in modules table, registered hooks, possible overrides,... these all can cause weird stuff and bugs. For example, core updater will not allow you to perform update if it detects that some incompatible module is installed -- but what if you already deleted this module from /modules directory? Sorry, you can't upgrade. Not without going to your database and delete the module information from there... Also, these deleted modules slow down your system a bit. If there are hooks registered by delete module, thirtybees core have to evaluate this situation over and over again, every time the registered hook is executed. That's waste of resources. Images aren't displayed, because the image file is not on filesystem This is classic problem associated with migration. You copied your /img/p directory from old server, and then you import your data into database. It's very easy to make a mistake, and the data in tb_image tables can have different IDs. If that's a case, your images won't show... because the image ID does not correspond with id used to store file on filesystem... Consistency checks module All these issues can't be reproduced on vanilla installation. That's because the inconsistencies does not exists (yet). There are no extra files in classes directory, no modules were force-deleted, and all images are present,... But these inconsistencies will appear eventually, simply by using the system. So I decided to create a module that runs a bunch of tests against your system in order to find these problems. And, if possible, offers a fix. By using this module, you can get your system into the state that matches the vanilla installation as much as possible. And that can help you reduce the chance of bad things happening. At the moment, the module does not really contain a lot of tests, there are only 6 of them. But I plan to implement new along the way -- every time I will work on some problem that is caused by some inconsistency. So you can expect a lot of updates in the future. Also, if you have idea for some checks, let me know. Bug detection This module can also help detect bugs in the core or modules. If you fix some inconsistency, and it re-appears, it's likely there is some bug that wants to be fixed. Don't be shy and report this. Help thirtybees be better and more stable. Download I decided to release this module for free in order to help this project to grow. You can download the latest version of the module here: https://store.getdatakick.com/en/modules/consistency
-
Likely reason is missing email template for some language. The system is indeed trying to send 2 emails, one to admin and one to customer. It uses current customer selected language to find the email templates. It will need 4 email templates in order to send emails correctly: /mails/<language>/contact.html /mails/<language>/contact.txt /mails/<language>/contact_form.html /mails/<language>/contact_form.txt If one of them doesn't exists for any of the language your customers can use, you'll experience this issue. The obvious solution is to make sure these templates exists for all installed languages. And, also, I would suggest you upgrade to 1.1.0 or 1.1.x -- this functionality was redesigned and it now *survives* these situation by using fallback email templates (english version) if they exists. And it logs information about any missing email templates to Advanced Parameters > Logs, so you can easily figure out the issue and fix it.
-
Regarding cheque module -- there's obviously error in the module itself. It - instructs system that the module instance needs to be created, for example when rendering module list -- need_instance attribute in config.xml - in constructor, it uses module ID to perform check. This id exists only when module is installed Put these two thing together, add strict php 7.3 warning, and you know the root cause of the issue. The simple solution is remove this module from the filesystem, if you don't use it. Of course, we could modify the Currency::checkPaymentCurrencies method so it always returns array. Unfortunately, this is compatibility issue itself -- there can be some code that do strict comparison on return value, ie: if (Currency::checkPaymentCurrencies($this->id) === false) And such code would stop working. Following checks would still work, though: if (! Currency::checkPaymentCurrencies($this->id)) if ((bool)Currency::checkPaymentCurrencies($this->id) === false) With second problem I can't help you, because I can't reproduce it, and you haven't provided any actionable details.
-
I don't have this issue, all groups are displayed correctly. Thirtybees uses this sql to retrieve list of groups: SELECT DISTINCT g.`id_group`, g.`reduction`, g.`price_display_method`, gl.`name` FROM `tb_group` g LEFT JOIN `tb_group_lang` `gl` ON g.`id_group` = gl.`id_group` AND gl.`id_lang` = 1 INNER JOIN tb_group_shop group_shop ON (group_shop.id_group = g.id_group AND group_shop.id_shop = 1) ORDER BY g.`id_group` ASC If the group exists, then the only explanations for it not to be displayed is that it is not associated with your shop
-
Niara theme wrong calculation of volume discounts - Problems and solutions
datakick replied to Enev's question in Theme help
Excelent bug report, thank you. I have copied it to github issues so it won't be forgotten: https://github.com/thirtybees/thirtybees/issues/1098 Note that we need to investigate if this is change in core (impacts all themes), or if it's niara-only related issue. If it's niara specific issue, I'll review your changes and integrate them directly from your github repository. If it's change in core, it needs to be fixed differently. -
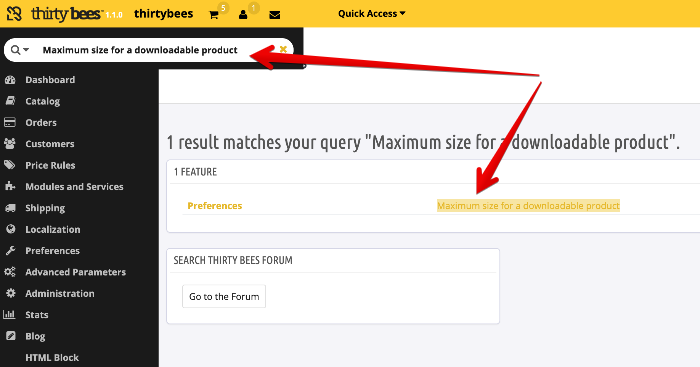
Also, there's a very handy search functionality in tb back office. Works surprisingly well for system features:
-
Thanks @zen for your testing, really appreciated. Anyone else tried this, or has some input? Remember, once it's integrated and released, it's too late to complain... 🙂
-
will it? You can already distinguish the products by their weight. So, the only thing that needs to be done is to associate these products with specific category. There are tools for that, you know... (wink wink, shameless self promotion)
-
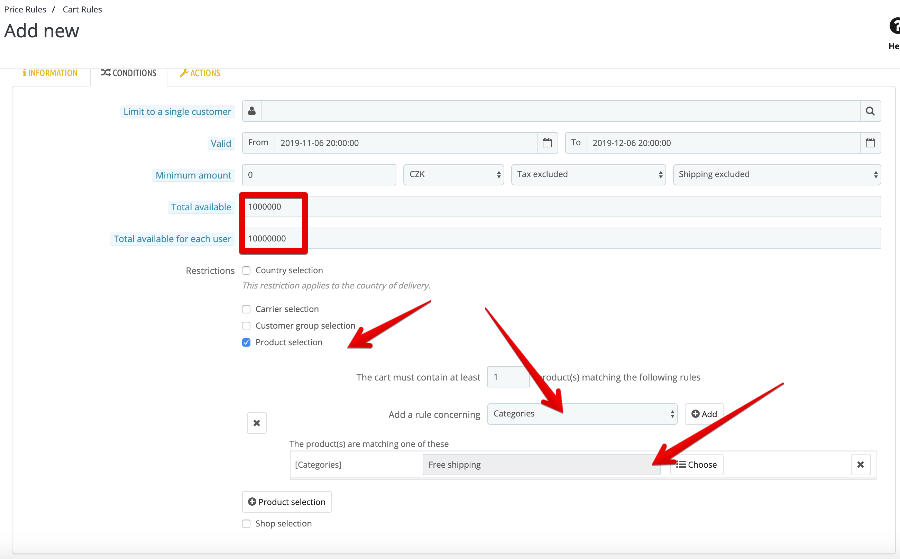
How about this solution - create some special (hidden) category named for example 'Free shipping' and associate those products that warrants free shipping with it. Then, create new 'Free shipping' cart rule and restrict it to this category. That should do the trick, I believe.
-
@MichaelEZ you haven't really answered the question. I'm also confused and unsure what is it you want to achieve. Do you want to have two packages sent? One with free shipping, and one with 3,60 €?
-
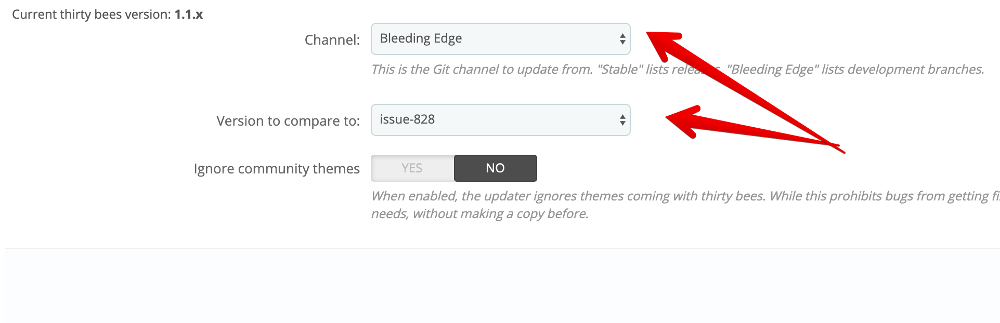
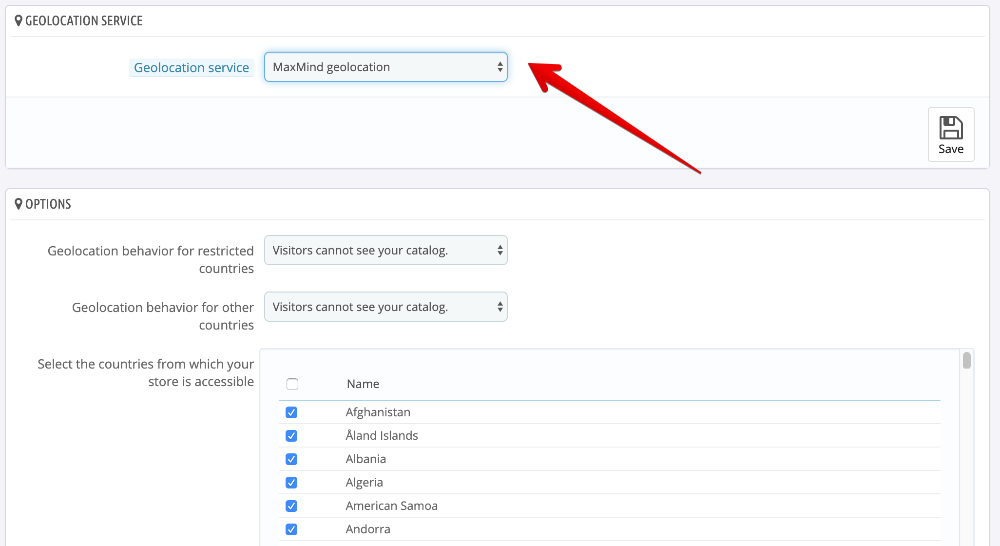
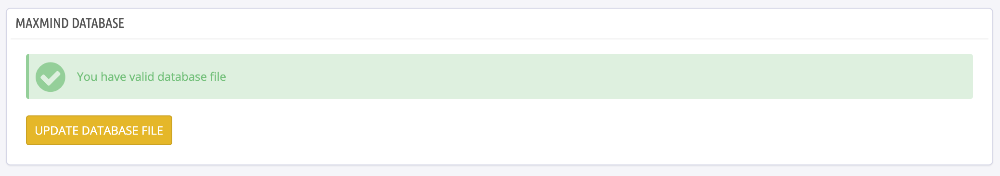
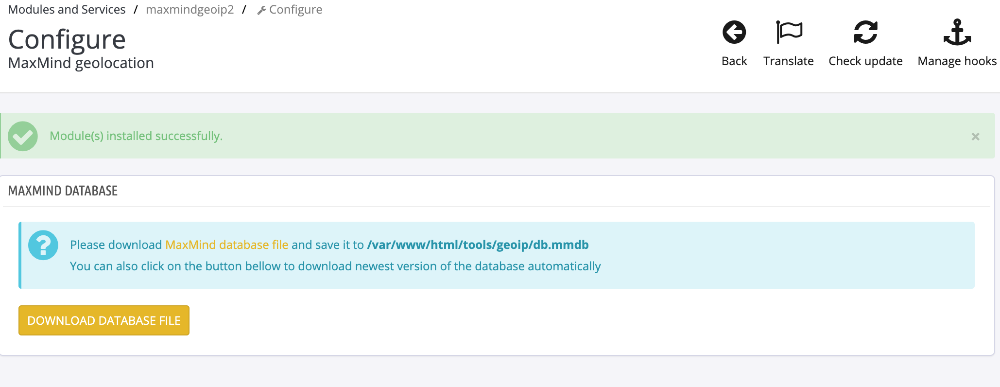
Hello everyone, as many of you probably know, geolocation feature in thirtybees needs to be fixed. In 1.1.0, this feature is based on MaxMind database v1, which is no longer maintained, or updated. It also contains a couple of bugs. Basically, this feature was unusable in 1.1.0 Not anymore, hopefully. This feature was not only fixed, but also extended. The main difference is that will will not depend on MaxMind database (or service) at all. Instead, core defines new services interface for any module that provide geolocation service. Merchant will be able to choose which service should be used. There will be new thirtybees native module that provides geolocation service based on MaxMind database v2. And hopefully, there will be more in the future. I personally will to extend my commercial CloudFlare GeoIP module to provide geolocation services as well. Now, I would like to ask you guys to test this feature before it goes out in the next release. If you are willing to participate, please follow these steps: 1. update your store to issue-828 branch 2. Install maxmindgeoip2 module You can download it here:maxmindgeoip2.zip 3. Configure this module - You have to download maxmind database, either manually, or by using Download button Result should look like this: 4. go to Preferences > Geolocation and select this new module as a geolocation service 5. Test, test, and test Please test the feature and report any problems or issues you have encountered. Both with new module, and with core changes.
-
Patching core files is not the best idea. While this indeed works, it can bring other problems down the road: you can't update your store without loosing this modification (no more coreupdater for you) if you decide to switch to different theme in the future, this will cause you troubles, as other themes actually expect jquery.jqzoom.js plugin to contain original content I would suggest you to do this instead go to your modules find Community Theme Configuration module reset it if it's disabled, enable it
-
what does it mean, 'custom product attributes'?
-
https://store.getdatakick.com/en/modules/cloudflare-cache-purger
-
@Mark you are not on the latest bleeding edge, or you didn't clear your browser/server/cloudflare cache. File js/admin/products.js does not contain the fix. Line 213 contains if (typeof this.current_request !== 'undefined' && typeof this.current_request === "function") { instead of the correct one if (typeof this.current_request !== 'undefined' && typeof this.current_request.complete === "function") { You need to upgrade to latest version, and clear *all* caches. Don't forget the cloudflare one.
-
@Mark it is really hard to tell what's wrong without any technical information. Does the system show popup window with any error? Is there any javascript error in browser's console? Is there any failed (404/502/527/...) http request to the server displayed in Network tab in browser's console? If so, what is the returned content of this failed request? (look into preview subtab)