-
Posts
3,132 -
Joined
-
Last visited
-
Days Won
492
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
This is how selling virtual products worked for years, and thirtybees supports it correctly. Look at 'EU VAT For Virtual Products' tax rule. Once you hit 10k euro limit, you should set this rule (or its clone) to all your products, and it should work properly
-
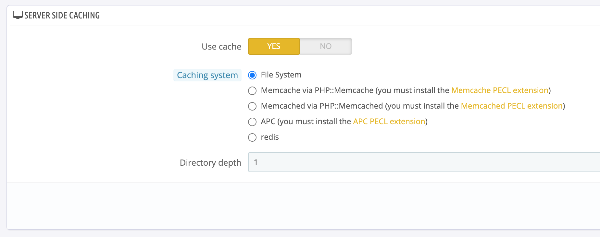
This is mostly cache for the image import functionality, plus few others. It's safe to delete the asset directory. Just expect your import job will take a lot longer. This cache can reduce the import from hours to mere minutes.
-
-
White pages usually mean some fatal error. You need to look into your server errors log to find out the root cause.
-
This was actually a bug in 1.2.0. It is fixed in bleeding edge (both main / 1.2.x)
-
Probably Dispatcher.php
-
Works fine for me. Please check your server error log, or /log directory in your thirtybees. There might be some clues about what is going wrong
-
Hi @ariom If you PM me access to your back office, and ideally ftp + mysql access, I can have a look at the issue
-
What does it mean? Any error message?
-
Yes, Sprint 5 will end tomorrow. Sprint 4 didn't really happen because I was quite ill. I will write some post to inform about the work done in sprint 5 soon
-
I believe it's because you set 'Out of range behavior' to 'Apply the cost of the highest'. When the cost is $5, it's out of range of <9.98 ... 9999999>. Carrier is not disabled, but the highest cost is chosen. There is only one range, hence the $20 shipping fee
-
In my opinion, when customer goes to checkout page, they need to be reassured first. They really want to know is what carrier they can use what payment method they can use the final price And chex tries hard to answer these questions. Customer is not required to log in or create an account before these questions are answered.
-
Of course, I'll fix this.
-
Unfortunately I don't have a Samsung device to test this problem. But I don't really believe this is related to device, more likely it's a browser issue. What browser did you use? Can you access javascript console and look if there is any error?
-
There are other things you can do to make it harder for bots. For example, you can try to change friendly urls for cart and order page, or change html id and class of submit button. Depending on the bot logic this could help (or not). You could also measure time it took to create cookie <--> add product to cart <--> and initiate checkout. If this all took only a few seconds then it's a good indication that it's a bot. This should be fairly easy to implement, using overrides for Cookie.php, Cart.php, and OrderController.php
- 9 replies
-
- recaptcha
- card testing
-
(and 2 more)
Tagged with:
-
34 fake accounts is not much, so I'm not really convinced this is a bot. I would need to see the logs to be more sure, but this could very easily be real people. If that's the case, there's not much you can do. How is this card testing works? Do you use some embedded cart form? If so, I would suggest to get rid of it. There's no real reason to have it, anyway. Customers are pretty accustomed with being redirected to payment gateway to complete the transaction. In fact, there are some customers (myself included) that would abandon transaction if store collects (or pretend to collect) the card information directly. If you already redirect your customer to payment gateway, and they are not able to stop it -- you should consider using different payment provider with better security radars.
- 9 replies
-
- recaptcha
- card testing
-
(and 2 more)
Tagged with:
-
The problem is that specific prices are not used only for price reductions. A lot of merchants are using them to have different prices for different group of customers (per customer group/countries/languages/currencies), but that does not mean that the product is considered 'on sale'. Example: my product cost 40 EUR, which equals to 1032 CZK. But I can use specific price and sell it for 1000 CZK in order to have a pretty rounded price. But I don't want thirty bees to automatically show 'on sale' label.
-
bankwire module set order status to the (configurable) value PS_OS_BANKWIRE. Look into the tb_configuration table and check what status id this reference to. https://github.com/thirtybees/bankwire/blob/master/controllers/front/validation.php#L64 select name, value from tb_configuration where name = 'PS_OS_BANKWIRE'; +----------------+-------+ | name | value | +----------------+-------+ | PS_OS_BANKWIRE | 9 | +----------------+-------+
-
Thirtybees payment processing is very weird. Payment modules use displayPayment hook to inject html code to the checkout page. What is displayed varies significantly from module to module. It can be simple link to the external payment gateway. It can be iframe and bunch of javascript code to display payment popup. It can be form that post data to thirtybees controller, or it can be form that posts data to third party server.It can be whatever, really. Most importantly, there is no event that is emitted when some payment method was selected. What payment option was used is known only after the payment is processed and finalised. And it is too late to modify cart price at this point, since the payment is (can) be already processed. The root of the problem is that the payment modules have too much freedom (and responsibility) on checkout page. AEUC module changed this a little bit. It introduced new hook displayPaymentEU. Instead of returning html code, modules can use this hook to return structured information about their intent. Basically, they ask thirty bees to display payment option with some name, and also say what should happen when user select this option (usually it is redirect to some url, but it can be post form). This hook gives back thirtybees control over checkout flow. Checkout page now manages all payment options itself, and it knows upfront what payment option is selected, etc. But it has its drawbacks as well. The most important one is that payment modules are very restricted with UI they can create. It's no longer possible to display additional input fields on checkout page, simply because there is no way to describe this as a structured data returned by displayPaymentEU hook. For example, you can't have embedded card payment on the checkout page. Another big drawback of this is, well,... not all payment modules support this hook. With checkout pages that use displayPaymentEU hook to collect payment information, it would be possible to implement your requirement, because there exists a point in the flow when we know what payment option was selected, but payment was not performed yet. So if you use AEUC OPC, or modules like chex, it's possible to tweak it, and implement this discount code for payment. But on standard checkout page, it's just not possible to do. There is no single point in the flow that we could hook into and adjust cart price.
-
That's hard to do, because in thirtybees payment option is not part of the cart price calculation. It can be done with some overrides, but you will definitely encounter some problems, especially if you use OPC checkout -- the right / final price will probably not be displayed there.
-
It's now fixed in bleeding edge
-
No, it's not that simple. The license give specific rights. You can't just open any open source code and copy this line or that method. It is intellectual property of the author, and using it without the consent is very much illegal. Being it an open source, author granted anyone rights to use the code, but also put a condition on the usage. And in this case, OSL3.0 stipulates that anyone can use such code as long as they retain attribution: As far as I understand that, I can copy any part of the code, as long as I retain any all all copyrights notices in it. The question is the scope - if I copy 1 method from some file, do I need to copy all copyright notices in that file only, or do I need to copy attributions from all files? I don't know. But I definitely don't want this hassle. If thirty bees (and merchants edition) was released under MIT license or similar,, I would definitely have no problem cherry-picking code from Merchants Edition. But since it is released under OSL 3.0, it's definitely not that easy. I don't know what you are trying to say here. I don't pretend that we own the thirty bees code. We don't. It is an open source. I know it's a collection of contributions from lots of authors, and hopefully each contribution was valid under the license. The way I see it, standard contribution model is perfectly in line with licensing agreement. When somebody forks the thirty bees repository, they create derivate work. They implement the change, and create pull request. If fork doesn't contain any new attributions (copyrights notices and such), then it's perfectly fine to merge such PR to the parent project. Because it already contains all copyrights that is present in fork. Similarly, it's perfectly valid to cherry-pick any code from the fork. If the fork contains some copyrights that are not in the parent project, than it's fine to merge the PR as long as it contains all the new copyrights notices If fork contains some new copyrights notices (as merchants edition fork does), and PR does not contain these, then merging such requests would be illegal under the OSL 3 license, and infringing on intellectual property of the author. The same applies for cherry-picking. It would be perfectly fine under the MIT license, though. I understand that you love open source, and you probably hate all this legal nonsense. But the legal stuff exists and should be respected. Open source does not mean that anyone can do to whatever they want with the code. Everyone can do only what license allows them. This is a good example of how important it is to choose proper license for a project. I'm really sad thirty bees is under OSL 3.0, but there's absolutely nothing I can do about it. Guys at prestashop decided that long time ago.
-
No. That would be too big of a hassle. I believe that we can't just cherry-pick single commit, because that would violate license agreement. We would have to also copy all copyrights and attributions that @Traumflug added to the original thirty bees files (thus transforming them to Merchant Edition). Thirty bees source code would actually become derivate work of ME. That's just silly to me. Merchant edition can cherry-pick our changes, because this fork is already derivate work of thirty bees, and because we mostly didn't change copyrights notices in the header files. Once we add a new copyright notices, or other attributions, to the source code, he will have to copy these as well together with the cherry-pick, even if the commit itself don't contain these notices. He would be breaking the license agreement otherwise. Traumflug has decided to run his own spin-off of thirty bees, as anybody is entitled to do so. I'm not happy about it, but what can I do. We will, however, not allow him to advertise his fork on our servers anymore.
-
It looks like thirty bees successfully relayed the email to the email delivery software, since there is log entry about this. If the email is not delivered, it can be for various reasons, none of them are tb related 🙂 This often happen when are trying to send email from address that does not allow your server to act as an origin. Other servers will put that email to spambox, or simply drop it. Check your Shop email address in Preferences > Store Contacts, and ensure your server has rights to send email on behalf of that address. Since you already have testing php application for sending emails, you can test it there -- edit it, and use Shop Email address as a 'from' address, and see if the email is delivered. If it is not delivered, then investigate SPF and DKIM associated with domain of this from address.