-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
You don't need to change your theme. You just need to fix few lines in your current theme.
-
Yes, it works in multistore. You can assign different cloudflare zone to each store. When you clean cache in store context, it will pick up the right zone to purge.
-
No. This is really just a simple tool to purge *all* cloudflare assets together with prestashop cache. I agree that it would be much more useful to continuously watch files on server and invalidate modified ones, but that would be too much work. This is good enough for me (and I implemented this module primarily for myself and my clients, as it drives me crazy to constantly flush the cache 🙂)
-
I have released new simple module to purge CloudFlare cache every time you clean cache in your back office. If you are using CloudFlare, I'm sure you know how annoying it is to login into your CloudFlare account to purge cache whenever you change something in your store. This module can help with that https://store.getdatakick.com/en/modules/cloudflare-cache-purger
-
If you use template that correctly implements product metadata (almost all of them do), then review stars will be eventually displayed on google. Note that it takes some time for google to crawl your site and index new content. It can even take few weeks, or months. Even if you submit sitemap file highlighting recent changes on your site, it's ultimately google's decision how often they visit your site... they have a big queue 🙂 For example, if you google "datakick site:store.getdatakick.com" then you'll see Which says this module has 5 reviews. In fact, this module has 9 reviews right now. So, google hasn't indexed this page since 2019-08-05 (date when the 6th review was added). So, my advice is to be patient
-
TB1.1.0 BO Product edit - JS Error: displayPrice is not defined.
datakick replied to Pierrox15's question in Bug Reports
- 3 replies
-
- bug
- javascript
-
(and 1 more)
Tagged with:
-
New version 0.6.0 has just been released with following new actions you can use to create your rules: Remove customer from group Associate product with category Remove product from category You can now create rules like add product to Featured category when its price is > $100 remove product from category Featured when it is sold out When customer purchase product Club membership then add customer into group Premium,and remove customer from group Customer
-
As I wrote before, there's no plan for this. I have added this to my backlog, but it doesn't have the priority at the moment. I don't follow
-
Should be easy I don't plan to implement this.
-
Fast forward two months. Number of patrons dropped down to 22, and total amount pledged dropped from $670 to $195. That is encouraging.
-
thirty bees 1.1.0 is released!
datakick replied to Traumflug's topic in Announcements about thirty bees
There are still many bugs. Some old bugs were fixed, some new were unfortunately introduced (had the community tested the release preview versions, we could have avoided lot of them...) -
Tracked here: https://github.com/thirtybees/thirtybees/issues/1040
-
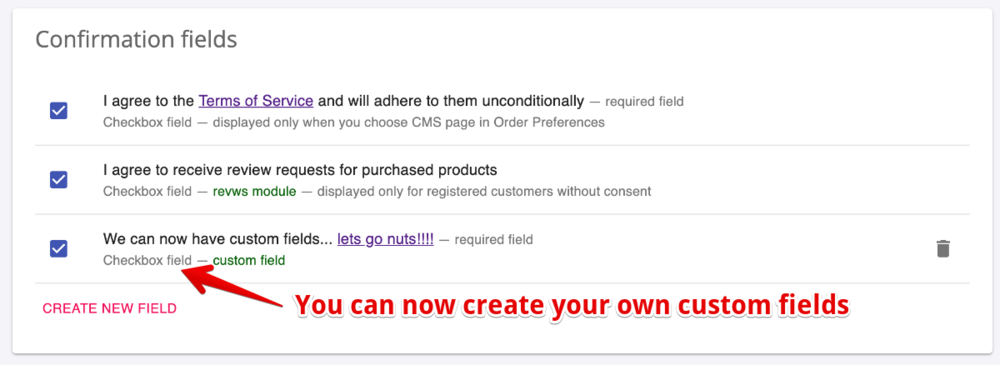
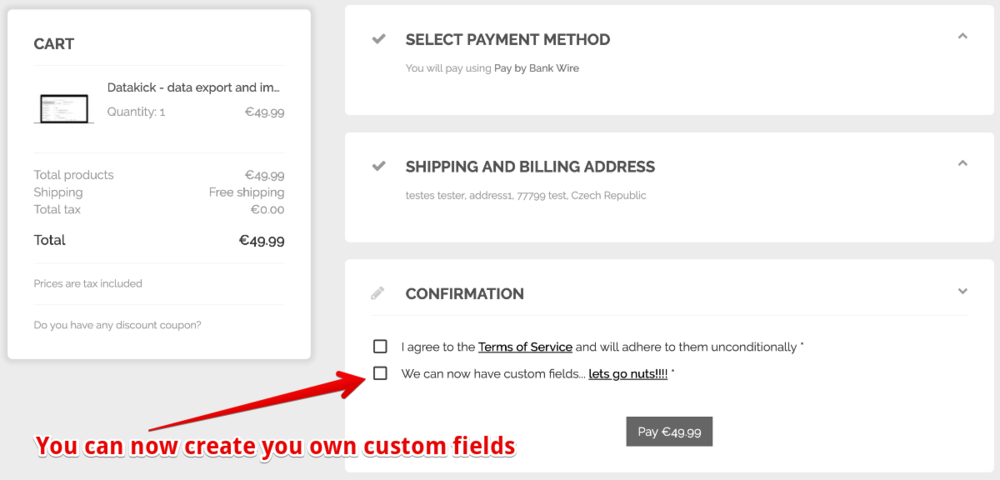
New version 0.5.0 - FIELDS MANAGEMENT I've just released new version of chex module. This new version allows you to manage entry fields: you can now hide fields you don't need in checkout form (for example company name or vat number) you can create your very own custom fields. For example custom GDPR checkbox There is a plan to further extend this area. In future version(s) I plan to add ability to define custom layouts (move fields around) edit build-in fields (rename label, placeholder, required state, etc) actually save custom field values. Although you can now create your own custom fields, entered values are NOT stored anywhere. So, apart from required checkbox that can be used to prevent form from being submitted, it's pretty useless at the moment. Also, this new version of implements better persistence for entry fields -- for example, selected country/state is now remembered and survive page reload. You can test on my demo account, or download from my store
-
check that database table <PREFIX>_stripe_review exists and contains all required columns CREATE TABLE `tb_stripe_review` ( `id_stripe_review` int(11) NOT NULL AUTO_INCREMENT, `id_order` int(11) unsigned NOT NULL, `status` int(11) unsigned NOT NULL DEFAULT '0', `id_review` varchar(255) DEFAULT NULL, `id_payment_intent` varchar(255) DEFAULT NULL, `id_charge` varchar(255) DEFAULT NULL, `captured` tinyint(1) DEFAULT NULL, `test` tinyint(1) DEFAULT NULL, PRIMARY KEY (`id_stripe_review`) )
-
I'm not saying it's not caused by tb. I'm saying that, since it is an intermittent issue, it can also be caused by something else. And until there exists repro-steps one can follow to reproduce the bug, I will continue to think so 🙂 This was never an issue, this was just unnecessary log line that caused panic. This line was added to system log whenever user loaded *any page* immediately after cart was converted to order. At that moment, cookie still contained id of old cart. Thirtybees (prestashop) reacted on this situation by creating new empty cart, and by displaying this *error message*. But it's not an error, it is an expected workflow. This was *fixed* by deleting the code that logged this line. Nothing else 🙂
-
Note that it's not necessarily tb fault. Since it is intermittent issue with no repro-steps, the root case can be somewhere else. For example misconfiguration of server. Say, during peak hours HTTP requests can be dropped by apache/nginx, php server might not be able to create connection to database, etc... these would result in http requests returning 500 error code (and thus ignoring paypal callback) Of course, this could be mitigated, or even completely fixed, by rewriting paypal module. For example, the module could proactively fetch all completed transaction via paypal API, and check that all of them has been processed. But that's a big refactoring, and I'm afraid that tb guys don't have enough manpower to achieve that
-
that's not fix. You just made your site harder to upgrade. Use override. Optionally you can install my conseqs module and create rule to block this kind of email.
-
That's because this commit was to master branch, which corresponds to version 6.0.0. That version was released for a brief period of time only, as many people had issues with it. Since that time there was some development on 5.x.x branch, and couple of 5.x.x version releases. Unfortunately this branch still has the issue mentioned in this thread. I don't know if there are any plans to revive 6.0.0 work and fix it, or if the plan is to continue development in 5.x.x branch. That's up to thirtybees developers to decide.
-
I also think that it's not really necessary to have separate checkbox for GDPR (in checkout). I have even wrote an email to the bureau that oversees GDPR implementation in my country, and they confirmed this. Data provided during checkout are considered either - required by law -- business entities are required to collect some personal data for tax and accounting purposes. These are the data displayed on invoice - name, address, etc - legitimate interest -- businesses have legitimate interest to collect additional personal data, such as email or telephone number. These are to protect against fraud, to ensure product deliverability, etc... for example, you need phone or email to contact your customer if you discover later that you are unable to fulfil the order. As long as all the personal information you are collecting during checkout can be in one of these two categories, you don't need any consent. You just need to inform your customer about it, for example in your terms or privacy page. Of course, if you collect some PI that doesn't match these brackets, then you need consent. Example is age / date of birth. Unless you are selling alcohol or tabacco, you don't have any legitimate of legal interest to collect this info - you need consent. Anyway, I'm not here to discuss about GDPR. And I don't want to force my ideas on anyone. I decided to add new feature to the module -- custom consent checkboxes. You will be able to create as many checkboxes from back office as you want. That should fix it
-
The first one -- product.tpl will remain unchanged. Of course, it's would be best to implement the second option, but it's much more complicated. It could work in some cases, but sometimes it wouldn't -- that's the generic problem with diffing and patching algorithms.
-
I don't think there is an option to restrict carriers by postcodes in the core. I guess you are using some module that does this? If so, then you should probably ask the module developer to make an exception for when the address is missing
-
Well, I like the online editor as well. I'm even tempted to release a separate module that will allow you to edit all your php/css/js/tpl files from back office. Someone might find it useful. Regarding your question - you can, of course, edit your parent theme directly. The module will allow you to do so. But it it will warn you not to do that. The reason is that you will have hard time to update your parent theme. You would loose your modifications when you update your theme to newer version. When you create child theme, all your modification are located in this theme only. You can safely update your parent theme. Your child theme will receive all new files, except those that you have overwritten. I hope that makes sense
-
It's not that simple. This extra 1k code can have huge impact. There can be some initialization script that expects to run on specific page only. If we executed this script on different page, it might produce a lot of errors. These errors or exception can prevent other js scripts to initialize correctly, and... we have not working page. There's no shortcut here. The page must contain all the javascript that's requested. Nothing less, nothing more. So, the only way to optimize this is indeed to split it into common + specific javascript chunks.
-
Just released
-
There's a checkbox to agree Terms and Conditions, that should be enough for GDPR purposes. If you need any other checkbox - the module offers integrations, other modules can create their own input fields. For example, VatNumber module adds checkbox 'I qualify for VAT relief' to address field. My premium version of revws module adds 'Send review request' consent checkbox, etc.