-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
[Solved] How to prevent Javascript code from being wrapped in CDATA?
datakick replied to Acer's question in Technical help
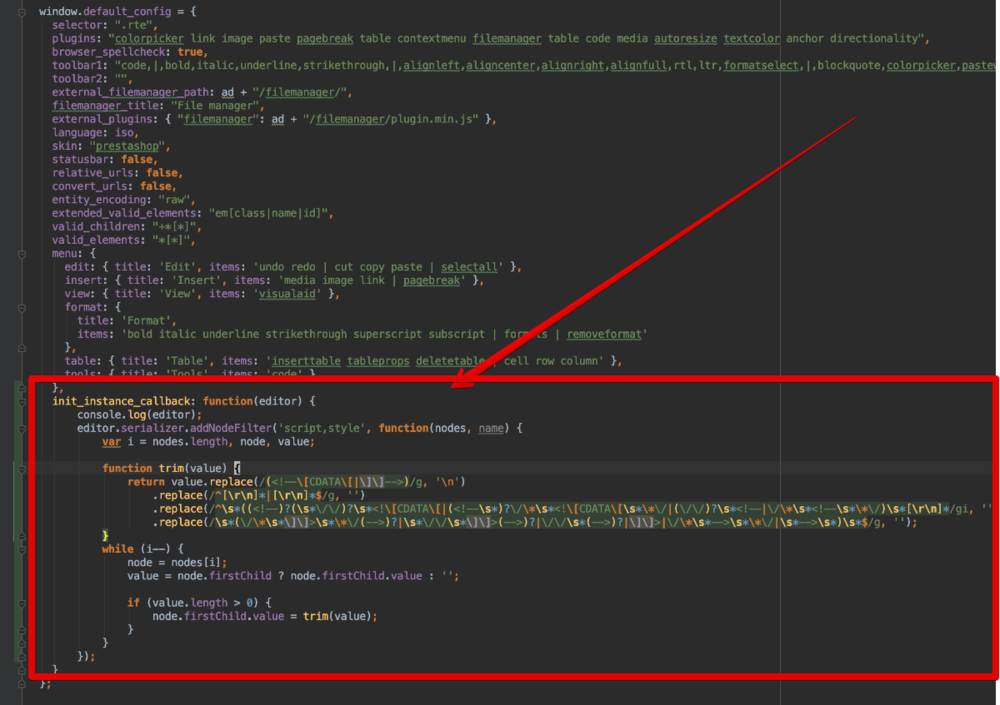
You can use solution outlined in this stackoverflow answer To make it work in tb, edit file /js/admin/tinymce.inc.js and paste the code snippet into default_config: -
Thanks. I assumed that new forum redirect original links to the new url schema. Obviously that's not the case... @lesley you might want to implement home .htaccess rule for this, as this means loss of existing links
-
You are correct, it's not the right solution. Ask your programmer to fix the database schema for the table, including auto-increment settings.
- 20 replies
-
Then this issue was most likely introduced during SQL import - script probably dropped and recreated the table with incorrect columns. If there is no custom code (modules) that depends on these additional columns, I suggest your drop them from the table structure. Alternative, you can modify the OrderState.php file and change the order by statement, as @musicmaster suggested above. However, there is a strong possibility that there will be similar issues all over the codebase that would need to be fixed as well. Thirtybees simply does not expect these columns to exist, and that can cause many problems. For example, if these columns don't have default database value, it would not be possible to create new Order Statuses from the back office.
- 20 replies
-
This is not governed by chex module. I can refer you to this article about mobile zoom Could you send me this module so I could investigate? module uses cart image type. This is quite standard, but maybe your theme doesn't have it. You can create it manually in your back office. Or you can modify chex/classes/manager.php file and change the image type to something your theme provide. Anyway, your suggestion to allow user to select image type is a good one. I will probably implement it differently, though -- because the layout expects specific image dimensions, I can go through all image types in the system and choose the best one automatically. Good idea, I've added this to the backlog I'll think about this. It might be possible, but maybe not. I'm sure there are some dependencies on states in the chex code You can use standard translation tool to change displayed text. I guess it would be nice feature to automatically detect the reason why no carriers are shown (there can be many) and display different message for every reason. I have actually thought about this functionality for a long time now, just not in the context of chex module. Merchants often struggle to figure out why some carriers aren't display in checkout, so I thought some 'explain it to me' module would be beneficial to the community.
-
How did you import the statuses? Did you use some sql script?
- 20 replies
-
I didn't forget about that. This is actually the reason why I deduced there is extra name column in order_state table, as that's the only possible reason for db to throw this ambiguous column error. I don't think so. I've just tested fresh install of both 1.0.8 and 1.1.0, and both created proper order_state table, according to installation script. I really think the problem here is related either to some third party module, or to some sql-based import error
- 20 replies
-
- 1
-

-
I'm running on 10.3.12-MariaDB without any issues
-
Did you check if tb_order_state indeed contains the 'name' column? it will not. And if the module is written badly, then even module uninstallation won't help.
- 20 replies
-
No. TB core does not modify database schema
- 20 replies
-
Looks like your tb_order_state database table contains column named `name`. Thirtybees does not contains such column SHOW CREATE TABLE tb_order_state; CREATE TABLE `tb_order_state` ( `id_order_state` int(11) unsigned NOT NULL AUTO_INCREMENT, `invoice` tinyint(1) unsigned DEFAULT '0', `send_email` tinyint(1) unsigned NOT NULL DEFAULT '0', `module_name` varchar(64) COLLATE utf8mb4_unicode_ci DEFAULT NULL, `color` varchar(32) COLLATE utf8mb4_unicode_ci DEFAULT NULL, `unremovable` tinyint(1) unsigned NOT NULL, `hidden` tinyint(1) unsigned NOT NULL DEFAULT '0', `logable` tinyint(1) NOT NULL DEFAULT '0', `delivery` tinyint(1) unsigned NOT NULL DEFAULT '0', `shipped` tinyint(1) unsigned NOT NULL DEFAULT '0', `paid` tinyint(1) unsigned NOT NULL DEFAULT '0', `pdf_invoice` tinyint(1) unsigned NOT NULL DEFAULT '0', `pdf_delivery` tinyint(1) unsigned NOT NULL DEFAULT '0', `deleted` tinyint(1) unsigned NOT NULL DEFAULT '0', `active` tinyint(1) unsigned NOT NULL DEFAULT '1', PRIMARY KEY (`id_order_state`), KEY `module_name` (`module_name`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci If this is the case, then you need to figure out why this extra column exists, and if you need it (this column was probably created by some module)
- 20 replies
-
Thanks @Kleijn36 for reporting this bug and giving me access to your test server. I was able to reproduce the issue locally, and device a fix. It will be part of the next version
-
json-ld module only supports 2 review modules - native productcomments and yotpo. If you are using other review module (revws or other) you are out of luck. If you are using productcomments module and google is complaining about missing review-related metadata, then you can safely ignore it. It's just google being stupid. You can read more about this topic here
-
Hard to tell what's wrong. Can you please share the cart rule settings, so I can try to reproduce it on my localhost?
-
@x97wehner I'm on a vacation right now. I'll look into the issue in 2 weeks. Meanwhile, it would be helpful if you could describe your settings in more details
-
Nothing to worry about. You should upgrade your shop to newer version of thirtybees, though
-
You can install nocaptcharecaptcha module to include captcha on contact page
- 9 replies
-
- 1
-

-
- 30bz is awesome :)
- customer service system
-
(and 1 more)
Tagged with:
-
@Traumflug you are right. Your commit fixes the problem if you use .jpg / .png files. I'm using .webp and for those the code in PageNotFoundController does not work. I've created the pull request to add .webp support: https://github.com/thirtybees/thirtybees/pull/1063 I have also reopened my original pull request https://github.com/thirtybees/thirtybees/pull/1057. It is somewhat redundant now, but I still think it's a good to have. Let me explain what happens if some module wrongly uses hardcoded image type 'home_default': Current situation: the html output will contain image link in a format 'http://domain.com/111-home_default/product-name.jpg' because home_default type does not exists, this request will be handled by PageNotFoundController controller will be able to re-map image type 'home_default' to 'home', and return correct image With my pull request: the html output will already contain correct image link: 'http://domain.com/111-home/product-name.jpg' if image exists, apache/nginx will return it directly without involving php So, basically, this pull request saves some php processing time, and allows for better static assets optimization
- 64 replies
-
- 1
-

-
I can only comment from technical point of view. Using subdomains will significantly simplify the implementation. You will be able to share cookies, use cross-domain ajax requests, etc. If you use different domains then browsers will put a lot of security-related obstacles in front of you. They can be solved, of course, but it's a lot more work.
-
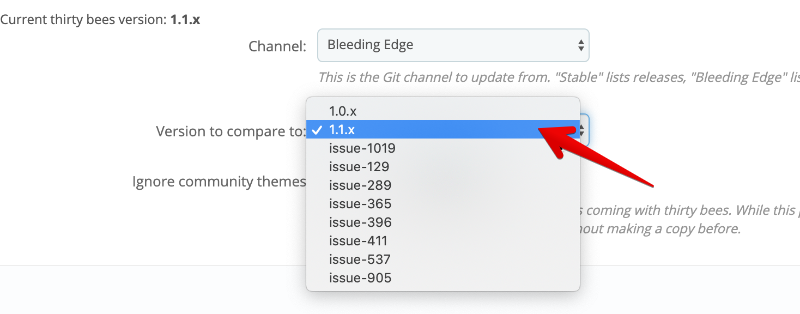
@Mark from the code you posted it looks like you downgraded to bleeding edge of 1.0.x branch, instead of bleeding edge of 1.1.x. Make sure you choose the correct version
- 64 replies
-
- 1
-

-
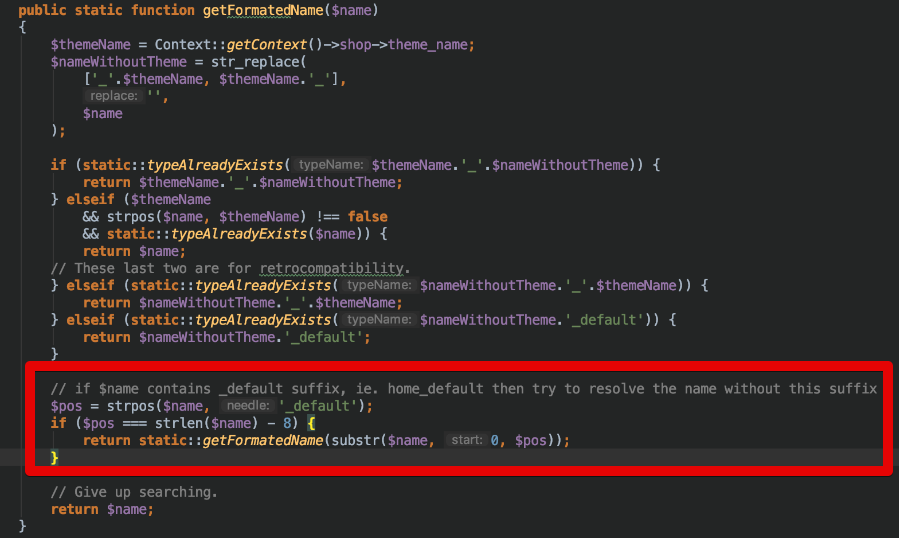
I've just checked @Traumflug's commit, and it did not fix the problem at hand. @Mark edit file /classes/ImageType.php, find function getFormatedName, and insert following code just before // Give up searching: // if $name contains _default suffix, ie. home_default then try to resolve the name without this suffix $pos = strpos($name, '_default'); if ($pos === strlen($name) - 8) { return static::getFormatedName(substr($name, 0, $pos)); } The result should looks like this:
- 64 replies
-
The nice thing about core updater is that you can always go back to the previous version, if needed.
-
In this case, I would recommend you to update to bleeding edge. Bleeding edge should contain only tested and approved commits. There are no other tests planned for any work already submitted (there is no QA team that would do that). If some new bug was introduced, developers might discover it only by luck, during their regular work on other issues. Or it can be discovered by merchant testing of release preview. From this point of view, I do consider bleeding edge to be a stable release.
-
Bleeding edge refers to the main branch - 1.1.x branch. It contains code that has been tested and approved for the next release. Everything that's in this branch will be part of upcoming release. If you have development / testing server, you should run it on the bleeding edge. Please report every errors and bugs on github. It's a good idea to include some magic keywords like 'Release preview' or 'Regression' into the issue title. Issue branches contains code that is not yet integrated into the 1.1.x. The code is related to specific issue. This gives you option to test the fix on your test or production environment, and acknowledge whether it actually fixes the problem or not. Note that issue branches can contains non-finished work, so tread carefully. You should always read latest comment on the issue on github to see if it's ready for testing or not.
-
Please don't. I really think it's very important that users keep the developers accountable for their decisions, and remind them about the real-world impact and consequences. And you do the great job here. Granted, you will not receive any love from the developers for this, but it's very beneficial nonetheless.
- 64 replies