-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
Creating multiple shops, using one codebase, on the same domain
datakick replied to Mark's question in Technical help
Well, you will get into issues with store customizations. Same codebase means same modules. If owner of Store A deletes some module, other stores will be affected as well. The same applies to module upgrade, for example... Also, file assets will be problematic. For example, product images are stored using image database id inside directory /img/p/... When you have two databases, you will have file conflicts. When I think about this... you better don't do it... -
Creating multiple shops, using one codebase, on the same domain
datakick replied to Mark's question in Technical help
Why not use multistore? Anyway, if you are really committed to this approach, you will need to edit /config/settings.inc.php and define database settings conditionally, based on current request url. Just note that there might be some corner cases when the thirtybees is not bootstrapped inside web context. For example, some cron tasks can be setup to run in php-cli environment. -
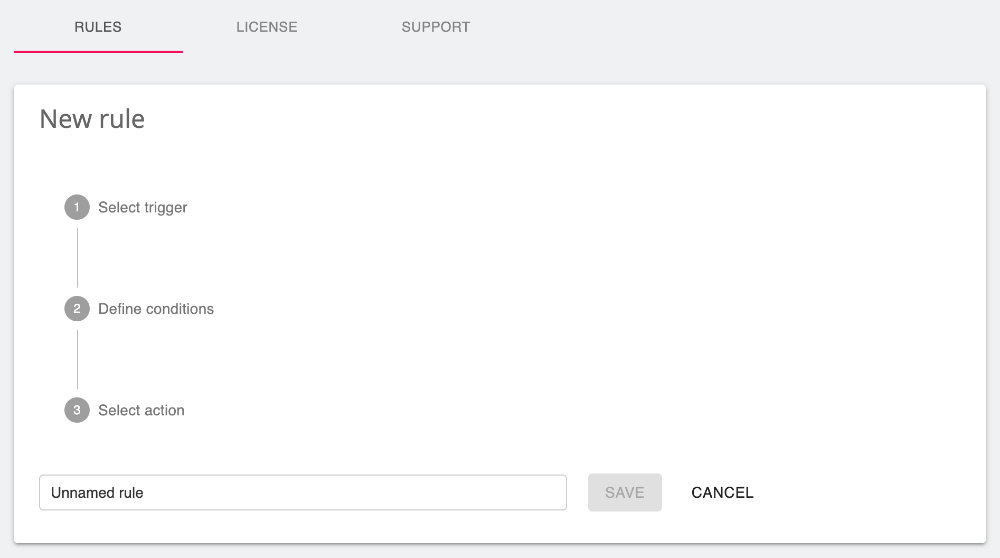
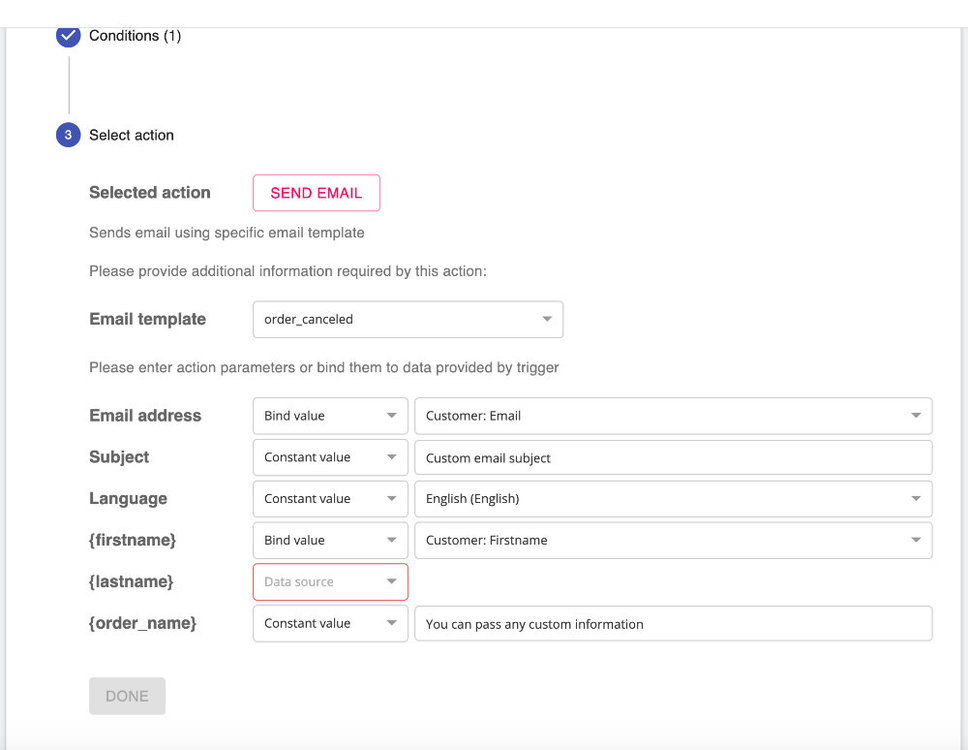
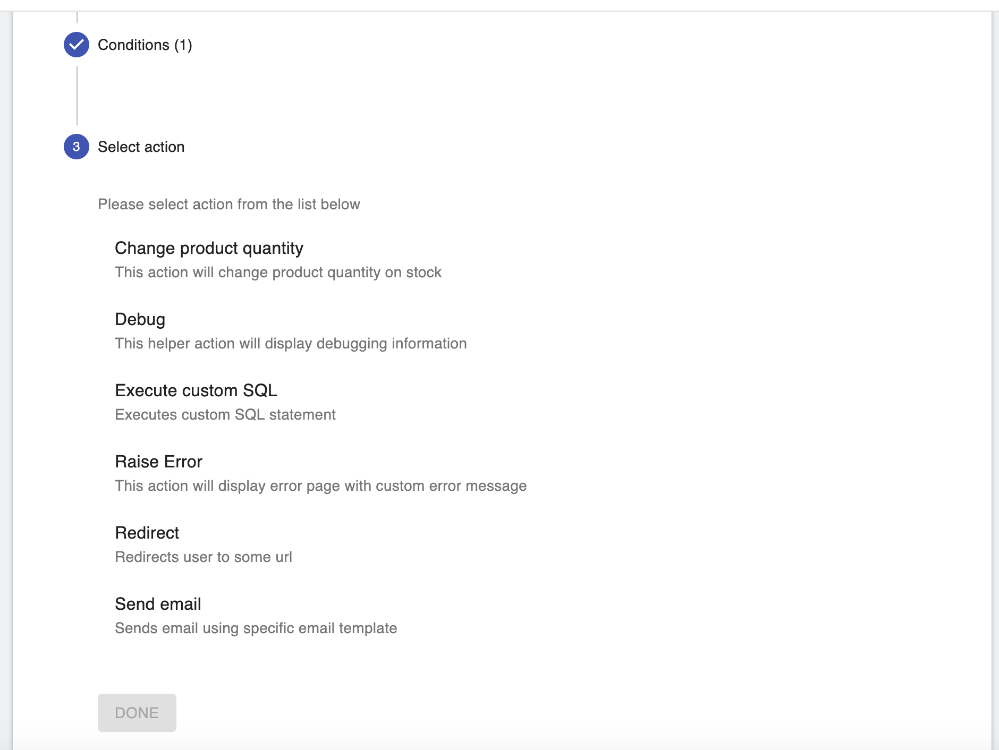
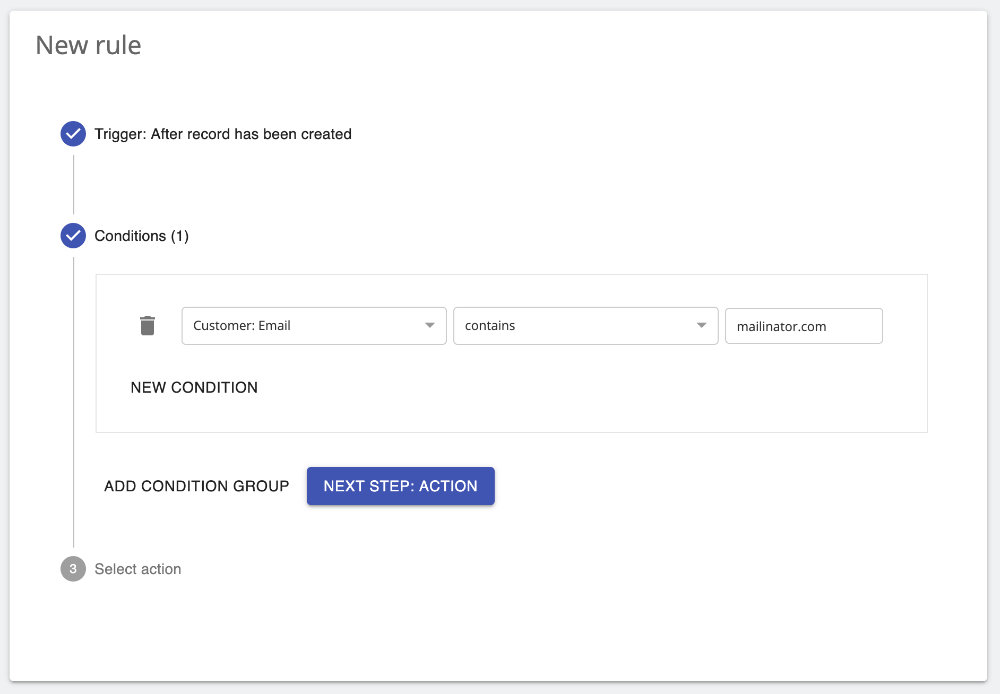
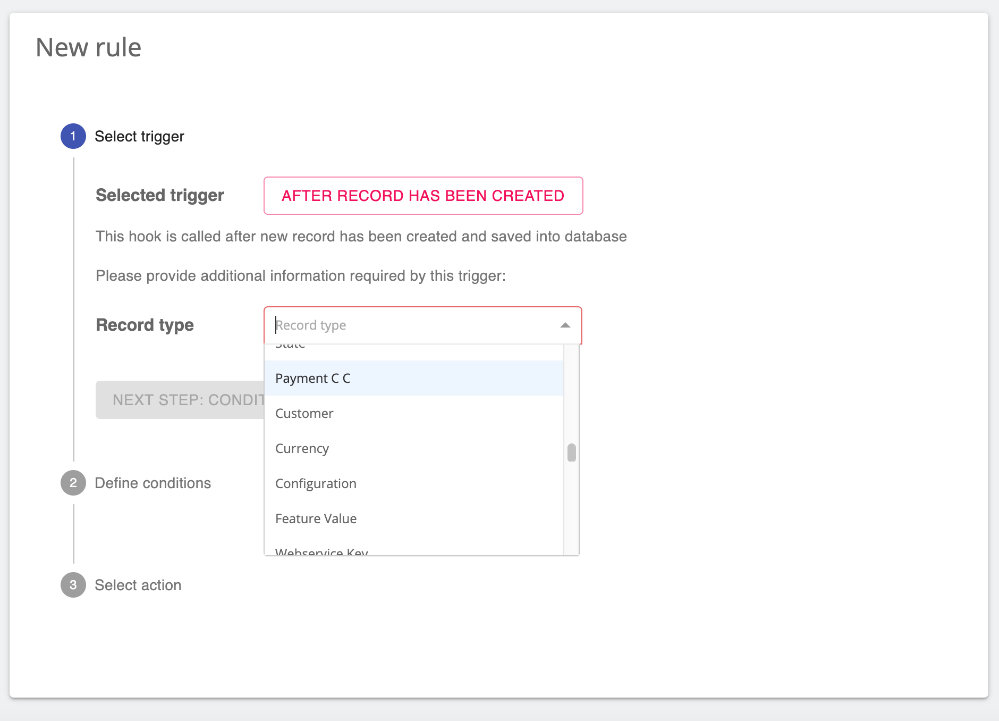
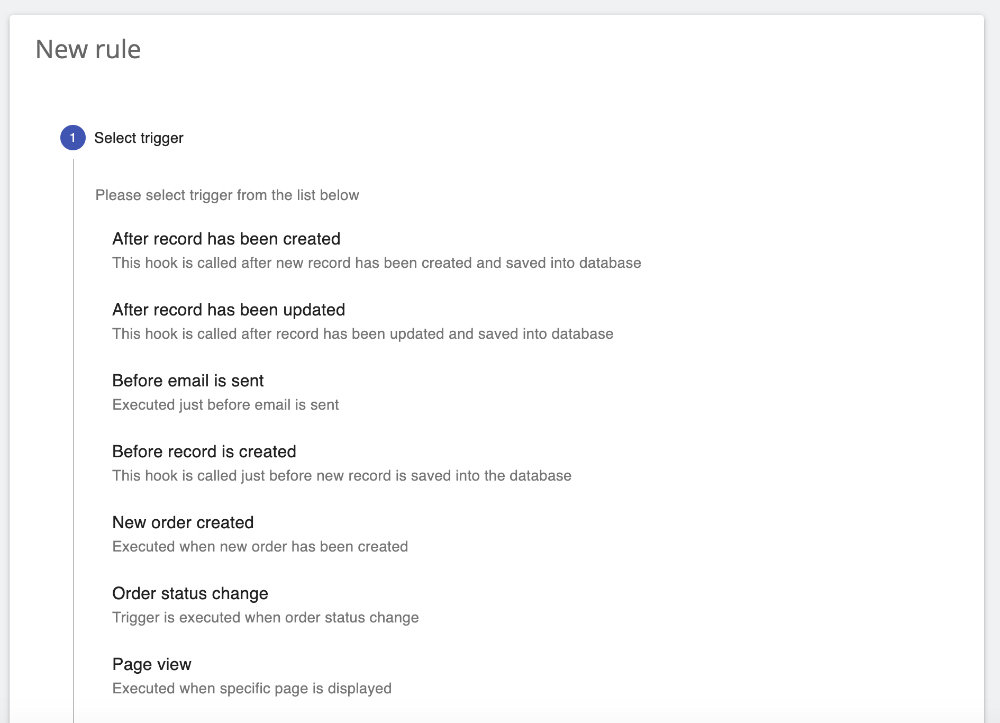
I've just released first beta version of this module, you can download it here. There are still a lot of work to do, but I wanted to release it as soon as possible in order to collect your opinions and ideas. I hope there will be some 🙂 You can also test this module on my demo server - go to Advanced parameters > Conseqences. Please be careful and don't ruin my test account too much 🙂 Some information about the module: - this module allows you to create Rules - every Rule consists of three parts: trigger, conditions, and action - trigger is some event that can fire the action, for example new order created email is about to be sent page view order status change ... etc - conditions - optional settings that you can use to react only on some events. For example, you can use conditions to execute action only when new order is created for customer with id 123 - action - this is where you set what you want to do in reaction to trigger event. For example: send email redirect raise error change product quantity execute custom sql Some screenshots: 1) Rule builder: 2) Choose trigger 3) enter conditions: 4) define action
-
Sometimes cherry picking single commit doesn't work -- for example, it might depend on some code that was committed before this commit, but is not part of 1.0.8 The only answer I can give you is to use core updater and update whole shop to bleeding edge.
-
The memory limit is a red herring, not a root cause. There is some error thrown somewhere, and error reporting engine tries to serialize this error message and output it to error page (encrypted). If the context is large enough, this operation can easily lead to memory exhaustion. This problem is fixed (or mitigated) in bleeding edge. So, if you can, try to use core updater and update your shop to bleeding edge. That should fix the error reporting issue. Then the root cause will be revealed -- and of course, you will have to fix that one as well.
-
I remember that @Traumflug fixed similar problem lately. Forward your shop to bleeding edge using Core Updater to see if this bug is fixed in upcoming version.
-
Cache modules are one of the few that aren't (deliberately) compatible. The question is, do you need to use this module at all? Thirtybees has very good response time even with all caches disabled.
-
This is, in general, the intended use case. The module will work like this: 1) something happens in your thirtybees that will trigger the consequence rule 2) every trigger type will collect and provide details about the event. For example, *product added to cart* event would fetch information about added product, information about cart, information about customer, current cart total, etc... and pass these information forward to conditions/action layer 3) conditions can be build using only those information passed by trigger. So, there can be condition like 'added product id equals 100' or 'added product description contains word T-shirt'. 4) if all conditions are met, then the action is trigger 5) most actions needs some parameters for execution. For example, action 'Redirect' needs redirect url. These action parameters can be provided as constant during rule definition, or can be derived from trigger output. For example, we could say the redirect url is 'https://www.google.com/{product_name}' where {product_name} will be substituted on the fly Your use case would require to define condition (step 3) like this: - there exists some customer record in database that is marked as blacklisted and has same email as currently pending email While this condition can be implemented, it will not be in the first few versions, as I will first try to tackle primitive conditions
-
You can copy post.tpl to themes/<yourtheme>/modules/beesblog/views/templates/front/post.tpl and make your modifications there. This file will not be overwritten on module update. But you are right, I also don't see any reason why it should use <h4> by default. Let's track this in github issue: https://github.com/thirtybees/beesblog/issues/33
-
Thanks for bug report and proposed fix. I was able to reproduce the caching problem, and the fix indeed works correctly
-
That's true. But fortunately, creating new trigger or action is very easy (at least it has been easy so far). One needs to declare input/output parameters, and then implement the actual action execution. If there will be a demand for this module, I'll be happy to invest some time on this task. And maybe some tech savvy users will be able to implement (and share) their own actions/triggers.
-
This gave me an idea for simple module to flush cloudflare cache (via api call) when store cache is cleared.
-
There is really something very wrong with your site. More precisely, there is some cache somewhere that is returning non-thirtybees files. 1) Thirtybees contains notification.js file, but this file does not contains references to show_new_orders at all 2) thirtybees version of dashgoals.js javascript file contains this content on line 163: $months = $this->setMonths($year); As you can see, there is no reference to $, so the error can't be trigger. The only explanation is that something somewhere is returning old/prestashop versions of these files. Please make sure to 1) clear browser cache 2) clear server cache 3) clear any proxy server cache (nginx, cloudflare, or any other service that might be between your server and your browser)
-
Thanks @Briljander for your input, I really appreciate Unfortunately these use cases will be out of the scope of my module (at least for now), because there aren't any immediate triggers that I could hook to. My module can only react when something happens (record is saved to database, visitors perform some action, email is about to be sent, etc...). Here there aren't such immediate actions, it's more about state in the database. I do, however, plan to implement scheduled triggers in the future, if this module takes off. There would be a cron task that would periodically check if some condition is met, and if so then trigger action. This mechanism could be used to implement your use cases.
-
Hi everyone, I'm presenting you my new free module named conseqs (as in consequences). This module is based on simple idea - it allows you to execute some action when something interesting happens in your store. It's vague on purpose -- it's because there are be many triggers (new order created, product changed, page visit, product added to cart,...) and many actions (send email, raise error, log information, update record in db, send notification to slack,...) that you can combine together. This module allows you to create automations like this: when new order is created send email to my email address when product stock quantity changed, and product reference is 'mug', and new quantity is below 30, then send email when user navigates to url that contains string '/blabla' then redirect to '/blabla2' when employee logs in to back office then log this information to access.txt file when user ends up on 404 page, then log the url address before email is send, if name contains 'www.' then raise error message when customer's total amount spent is greater than 1000EUR then update customer and change his group to 'Premium customers' And much more. >>> DOWNLOAD LINK <<< Demo: you can also test this module on my demo server Licensing: the free version is limited in number of rules you can create. If you need more automation, you can purchase license and use the module without limitations.
-
Check that you have categories set up correctly
-
parsererror at order overview if trying to change the order
datakick replied to vsn's question in Technical help
This type of errors occurs when ajax response contains something else then valid json. It's usually caused by error reporting emitting warnings/notices into response. I bet you have debug mode enabled. If so, then disable it, and try again. Alternatively you can forward your store to bleeding edge using core updater. -
I've just tested it on latest 1.0.x and it's not possible to create customer with such lastname. It is possible in 1.0.8. So my guess is that you didn't apply the fix correctly.
-
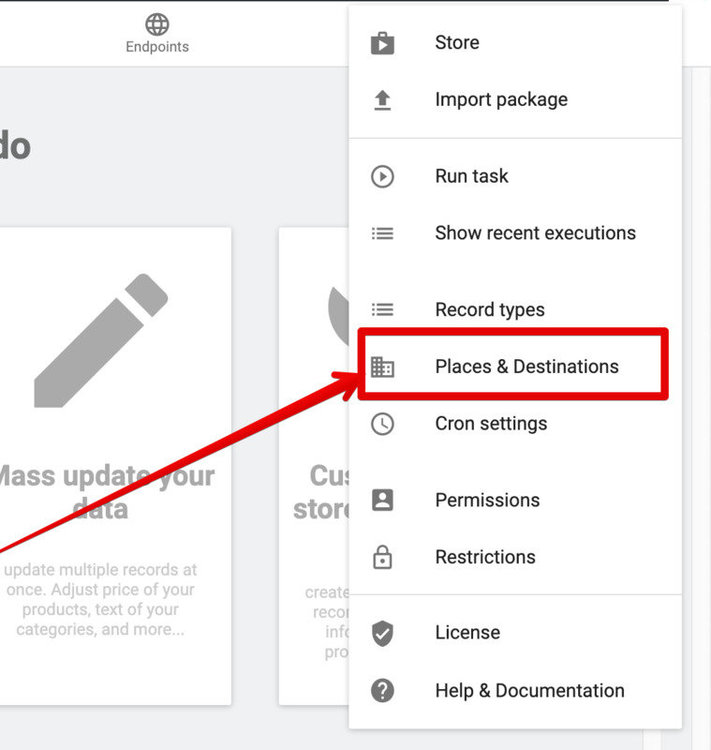
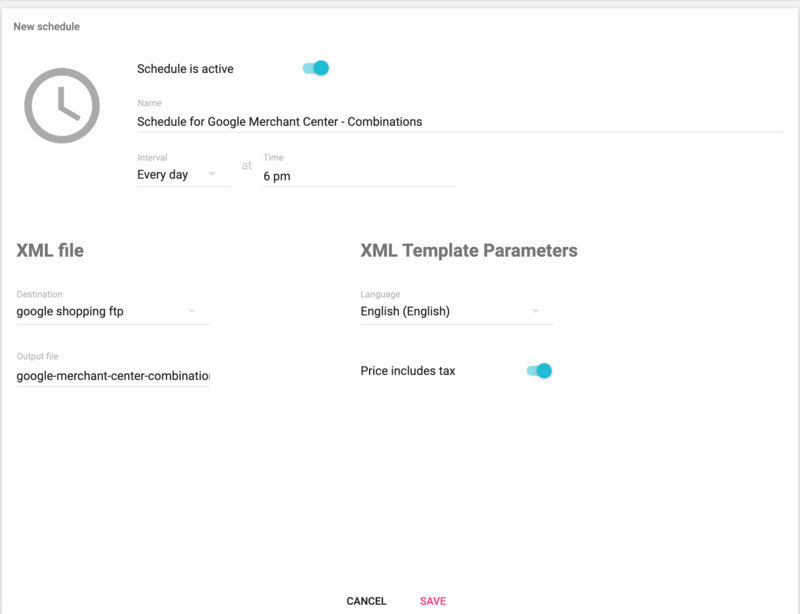
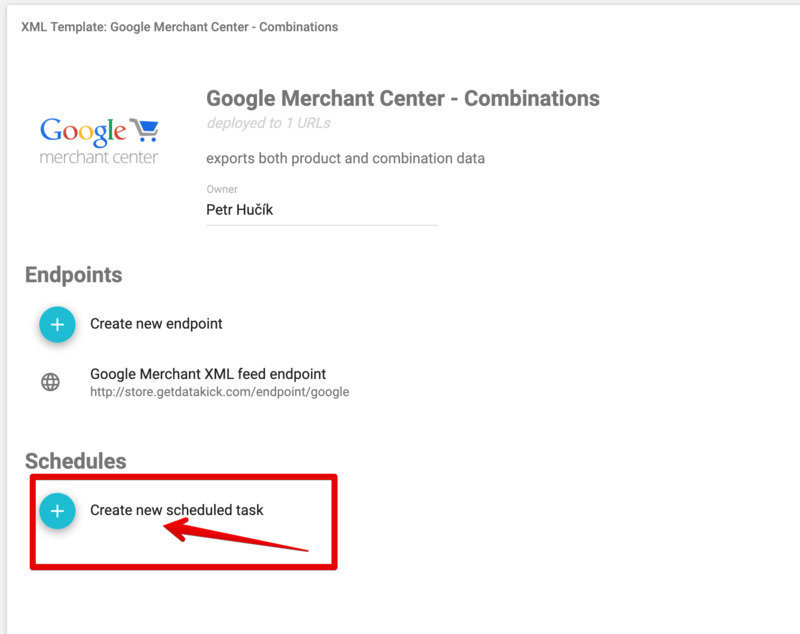
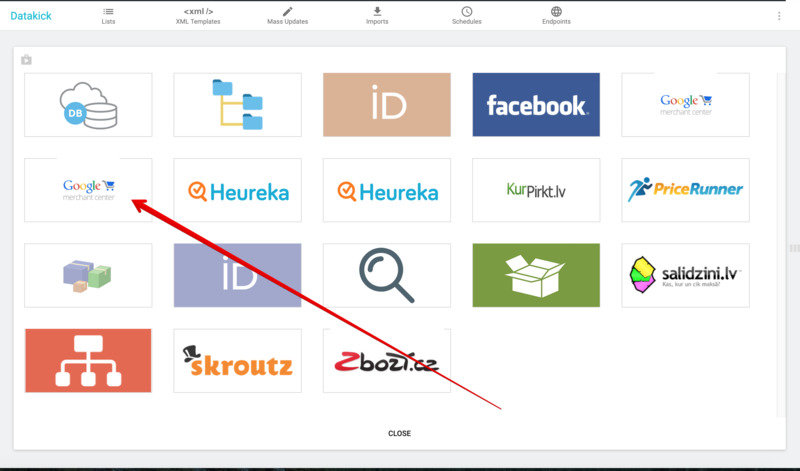
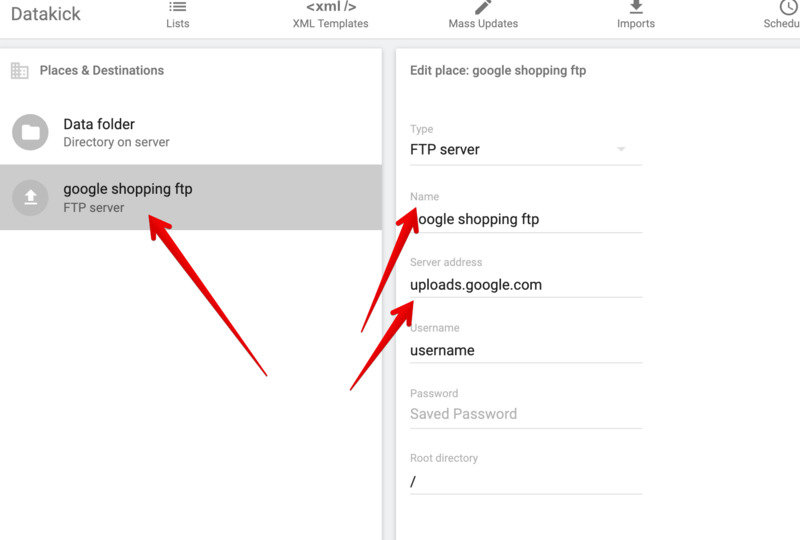
1) create destination place - ftp 2) install predefined XML template for GMC 3) create schedule to generate xml from this template, and use ftp place as a destination
-
Create a simple module that will hook into `displayHeader`. The hook can conditionally emit any html code based on your condition. You can use $this->context->controller to determine controller that's currently handling page render, $this->context->shop to see what shop in multistore is used, $this->context->language to base your decision on selected language,...
-
@AndyC my module is indeed quite hard to learn. It's because it's not a one-off solution, but it's more of a framework. Once you learn it, you will be able to do almost anything regarding data export/import. I understand that people love one-off, simple solutions. Unfortunately in many cases that's not that easy. Many merchants have specific needs that these simple solutions can't cover. For example, I have heard requests like: - I would like to send only products from some category to facebook feed - I want to send different image, because the main product image does not look good in google feed - How to add google categories to my products? - I don't want feed to contain products that are not on stock (even though they can be pre-ordered) - I have 10,000 products and 500,000 combinations and my server can't generate these.... - I want to have up-to-date feed... With my module you can do all of this. And much more. But it requires some learning time, unfortunately.
-
CSV import functionality was put on hold for the time being. Unfortunately it's too much effort for (>2week of work) for little reward, as most merchants are quite happy with build-in csv import.
-
Right. FPC is fixed in upcoming version, but if you are on 1.0.8 it's not recommended to use. Correct. SSC is used only by FPC What I meant is that the SSC api is public so any thirtybees/prestashop module can use it to cache its data. I don't know about any module that do this, though. Modules usually uses smarty cache, but that's different technology.