-
Posts
3,132 -
Joined
-
Last visited
-
Days Won
492
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
Can't upload images. File manager hanging
datakick replied to x97wehner's question in Technical help
Any errors in javascript console? -
I'm running my production site on $5 digital ocean droplet and the speed is reasonable. But of course, it's without the fancy stuff like cpanel
-
This module should allow you to log in into the *last* cart. It goes through the same routine as manual log in, so the pending cart is recovered. I'm not sure what is the benefit of logging into old cart? Do you have some use case? Anyway, such functionality could be easily added, so I have created a enhancement request for that. Maybe someday I'll have time to implement it 🙂
-
What other things? Did you file issue or reported it here on forum??? You know that bleeding edge is going to be released soon, so this is really a best time to report bugs
-
Why not use bleeding edge, as this issue (and then some) is already fixed there?
-
parser error : Start tag expected, '<' not found Looks like you are trying to import invalid XML file
-
This javascript file is NOT loaded during initial page load. It's loaded asynchronously later when the page is already displayed. So there's no need to worry about page load/response time in this context, as it does not affect it at all. Of course, if you want to serve this file from external CDN, you can. It will, however, make your module updates much more troublesome. To do so, 1) upload the js file to external server 2) insert new row into PREFIX_configuration table, name='REVWS_APP_URL' value='<url>'. You will need to use sql for this, there is no built-in support for that in module. It should look like this: +------------------+---------------+---------+---------------+------------------------------------+---------------------+---------------------+ | id_configuration | id_shop_group | id_shop | name | value | date_add | date_upd | +------------------+---------------+---------+---------------+------------------------------------+---------------------+---------------------+ | 353 | NULL | NULL | REVWS_APP_URL | http://localhost:8080/front_app.js | 2018-07-14 13:17:35 | 2018-07-14 13:17:35 | +------------------+---------------+---------+---------------+------------------------------------+---------------------+---------------------+ And that's it.
-
You can safely ignore this, as it's just warning, not an actual error. And it's already fixed in the upcoming version: https://github.com/thirtybees/thirtybees/commit/34ec660385d1c643fde2f97f4c0fdfb9585a0795
-
that wouldn't work, as hash part of URL is not send to the server at all. And that's also the reason why it's nonsense to modify it for SEO benefits.
-
Crowdfunding has definitely its challenges - first of all, you need to raise quite a lot of money for this to be lucrative for developers. Say, project like this could take 3-4 weeks, with EUR40/hour rate we are talking about about 4800-6400 - then there is the matter of specification. Who will be responsible for that? You would need somebody with product manager skills to outline the development project correctly. Everyone can interpret *module to edit orders* differently - next, you need to find a developer that can actually deliver quality product *according to specification*. Nobody wants to pay for piece of garbage - then we have maintenance. There is no real incentive for the original developer to keep the product in shape, and release updates regularly. And it's needed - look at elasticsearch module, that one definitely needs some love but there is nobody to work on in now. Paid modules, on the other hands, solves all these problems.
-
PrestaCenter XML Export Free Module v1.2.5.1" Stopped working
datakick replied to Binder's question in Module help
I've tested the module, and you are right. It indeed displays this error message in tb 1.0.8 Fortunately this bug has been already fixed, as it does not happen in 1.0.x / bleeding edge. So my recommendation for you is to use coreupdater module and update your store to bleeding edge... or wait until next version is officially released -
PrestaCenter XML Export Free Module v1.2.5.1" Stopped working
datakick replied to Binder's question in Module help
This is not problem with thirtybees, this is problem inside the module itself. You will get the same php notice when you run it inside tb or ps. Note that this is just a notice. You can choose not to notice it 🙂 -
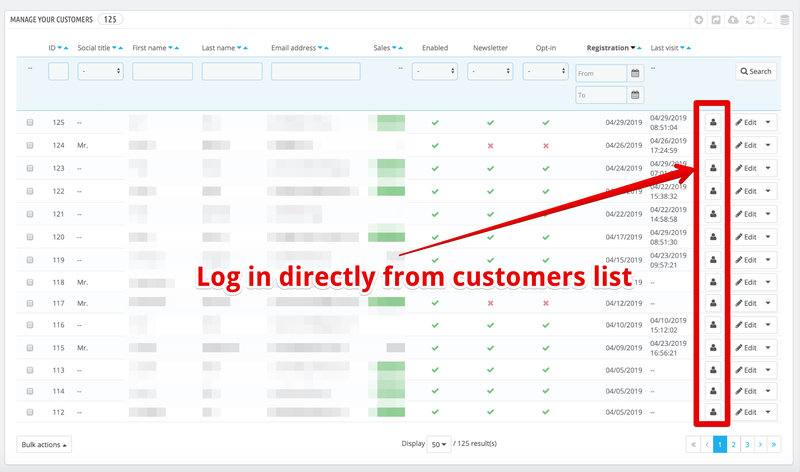
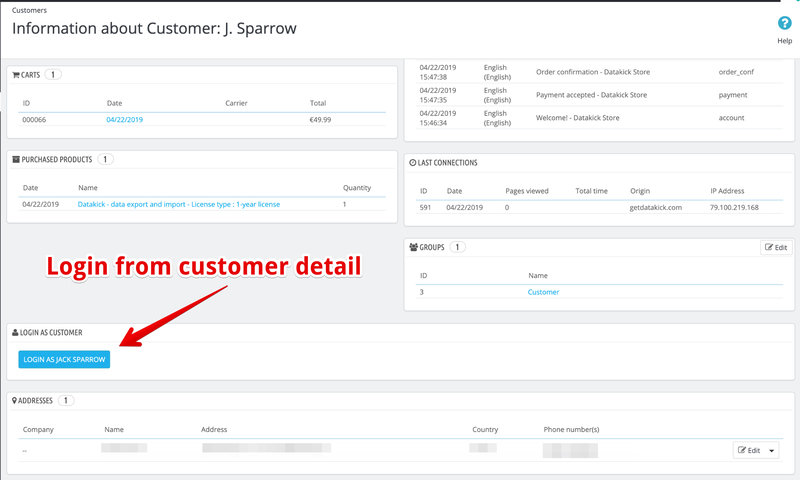
Hi everyone, I needed a way to log into my frontend as one of customers. Because I couldn't find any module that would work correctly on thirtybees, I've build my own. I have decided to release it as an open source / free module. So, if anyone need this functionality, you can download it on my store. url: https://store.getdatakick.com/en/modules/login-as-customer github: https://github.com/getdatakick/loginas
- 11 replies
-
- 10
-

-

-
One reason I can think of is customer delivery/invoice address. This is important information in order to display correct price (when you have specific prices for different countries, or cart rules that applies to address,...). So, when customer logs in, system creates cart (if no cart exists yet) and assign delivery/invoice address. Customer can now see different prices than regular visitor.
-
This is problem of this particular module, not thirtybees issue. Module saved some info somewhere, it has total autonomy in this area. Tb / prestashop has no way to intervene. So, you need to look into module source code, or contact module developer. Nobody can help you without access to the module code.
-
Thank you, that will help me tremendously
-
this is my nginx.conf: server { listen 80; index index.php index.html; server_name localhost; root /var/www/default; # use original IP address changed by cloudflare set_real_ip_from 103.21.244.0/22; set_real_ip_from 103.22.200.0/22; set_real_ip_from 103.31.4.0/22; set_real_ip_from 104.16.0.0/12; set_real_ip_from 108.162.192.0/18; set_real_ip_from 131.0.72.0/22; set_real_ip_from 141.101.64.0/18; set_real_ip_from 162.158.0.0/15; set_real_ip_from 172.64.0.0/13; set_real_ip_from 173.245.48.0/20; set_real_ip_from 188.114.96.0/20; set_real_ip_from 190.93.240.0/20; set_real_ip_from 197.234.240.0/22; set_real_ip_from 198.41.128.0/17; set_real_ip_from 2400:cb00::/32; set_real_ip_from 2606:4700::/32; set_real_ip_from 2803:f800::/32; set_real_ip_from 2405:b500::/32; set_real_ip_from 2405:8100::/32; set_real_ip_from 2c0f:f248::/32; set_real_ip_from 2a06:98c0::/29; real_ip_header CF-Connecting-IP; location / { try_files $uri $uri/ /index.php?$args; index index.php; } location ~* \.(eot|gif|ico|jpg|jpeg|otf|pdf|png|svg|swf|ttf|woff|webp)$ { rewrite ^/([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$1$2$3.jpg break; rewrite ^/([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$1$2$3$4.jpg break; rewrite ^/([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$1$2$3$4$5.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$1$2$3$4$5$6.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6$7.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7$8.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8$9.jpg break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9$10.jpg break; rewrite ^/c/([0-9]+)(\-[\.*_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.jpg$ /img/c/$1$2$3.jpg break; rewrite ^/c/([a-zA-Z_-]+)(-[0-9]+)?/.+\.jpg$ /img/c/$1$2.jpg break; rewrite ^/([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$1$2$3.webp break; rewrite ^/([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$1$2$3$4.webp break; rewrite ^/([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$1$2$3$4$5.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$1$2$3$4$5$6.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6$7.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7$8.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8$9.webp break; rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.webp$ /img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9$10.webp break; rewrite ^/c/([0-9]+)(\-[\.*_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.webp$ /img/c/$1$2$3.webp break; rewrite ^/c/([a-zA-Z_-]+)(-[0-9]+)?/.+\.webp$ /img/c/$1$2.webp break; allow all; } location ~ \.php$ { try_files $uri $uri/ /index.php?$args; index index.html index.htm index.php; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_pass php:9000; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_intercept_errors on; fastcgi_read_timeout 360s; include fastcgi_params; } }
-
Also, make sure your server supports this. I had to recompile my php gd extension to include webp support, and also adjust my nginx setup to properly handle .webp extension
-
I have created github issue to track this one: https://github.com/thirtybees/thirtybees/issues/912
-
also coreupdater can be used to fix this
-
This problem has been discussed and answered several times on this forum
-
I believe you can use coreupdater module to update to 1.0.8 directly from 1.0.3
-
@Jonny I'm sorry, but I don't think this is the right answer. If the module is using system cache in a wrong way, then the solution should be to fix the module, not to disable system cache. In other words -- if cached content contains customer personal information, then cache key must be based on customer id. If this would result in too many entries in cache, then the module might decide to not use cache for logged-in customers. But disabling cache at system level is not a solution.
-
It looks like full page cache is disabled (unless you use multistore, and the settings for other store is different). That would suggest that the issue is not in thirtybees core, but in the module's caching, if it use any.