-
Posts
75 -
Joined
-
Last visited
-
Days Won
9
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by Jonny
-
No need to run the for_a4.php file. Just add a piece of code to the \modules\pm_advancedsearch4\views\js\as4_plugin.js to trigger the lazy loading feature after applying a filter.
-
That solution works for the latest version of A4. Don't worry about compatibility issues with A4, let me know if you find any, I will help you fix them.
-
Did you change the Smarty cache? Check this video https://screencast-o-matic.com/watch/cq6XQautez I can't reproduce the problem on TB 1.1 + Panda 1.5 If you need my help to take a look, send me your site FTP and back office login details via a private message.
-
Oh, you made a mistake. The stadvancedbanner module is a module of Transformer theme v3. You are now using Panda Theme V1.5.0, then use its stbanner module.
-

thirty bees 1.1.0 is released!
Jonny replied to Traumflug's topic in Announcements about thirty bees
@AndyC you can use a tool to compare the product.tpl from 1.4.5 and the product.tpl from 1.5.0 to see changes, and then merge those changes to your modified product.tpl file. -

thirty bees 1.1.0 is released!
Jonny replied to Traumflug's topic in Announcements about thirty bees
@AndyC Sounds like a cache related issue, try clearing the smarty cache and your browser cache. @vzex The problem you have with TB 1.1 is kinda like a compatibility with one of your payment modules or carrier modules. Do what @Factor did to enable debug mode to see error messages. @Factor The information you gave out is not enough for me to tell what's wrong. If you all need more help, then send me your FTP and back office details via our support forums or via private message here. -

thirty bees 1.1.0 is released!
Jonny replied to Traumflug's topic in Announcements about thirty bees
@vzex We will soon make the back office upgrade feature work. Currently you can manually upgrade your theme. Do remember to fully backup your site files and database before updating. -

thirty bees 1.1.0 is released!
Jonny replied to Traumflug's topic in Announcements about thirty bees
@AndyC @vzex I released panda theme v1.5.0 for Thirtybees 1.1.0 yesterday, added new features as I said before, those features would short page loading time a lot, I also added a way to show filters on the center column as drop down lists. I am going to check why the upgrade button in the theme editor module does't work. Another way is to upgrade your theme manually, take these steps: 1 .Upload the update1.5.0.zip to the root folder of your site. 2. Unzip it. 3. Go to the BO>Modules page, modules will be upgraded automatically. 4. Clear the Smarty cache. That's all. -

thirty bees 1.1.0 is released!
Jonny replied to Traumflug's topic in Announcements about thirty bees
@vzex I will talk a look tomorrow, if there are any compatibility issues, then I will fix them and release a minor update. We have plans to do a relatively major update for Panda theme v1 to add some features like "Ability to use different image types for different blocks", "Keep images be at their original sizes", "Lazyloading off screen images", "Lazy loading banner images", etc, if they can be added. I think the relatively major update will be released about half months later. -
That's kinda like a problem of TB1.0.8, fixed for you by replacing the copy function in the /classes/Tools.php file with the one form TB 1.0.7. I tested on your site with a product which ID is 4272.
-

TypeError: $(...).jqzoom is not a function
Jonny replied to Guido Buldrighini's question in Technical help
It's seem that the product.js is from PrestaShop1.6, TB doesn't not use jqzoom. -
@rubben1985 I guess yes, we will make Panda theme v1 to support all new features of TB 1.1.0.
-
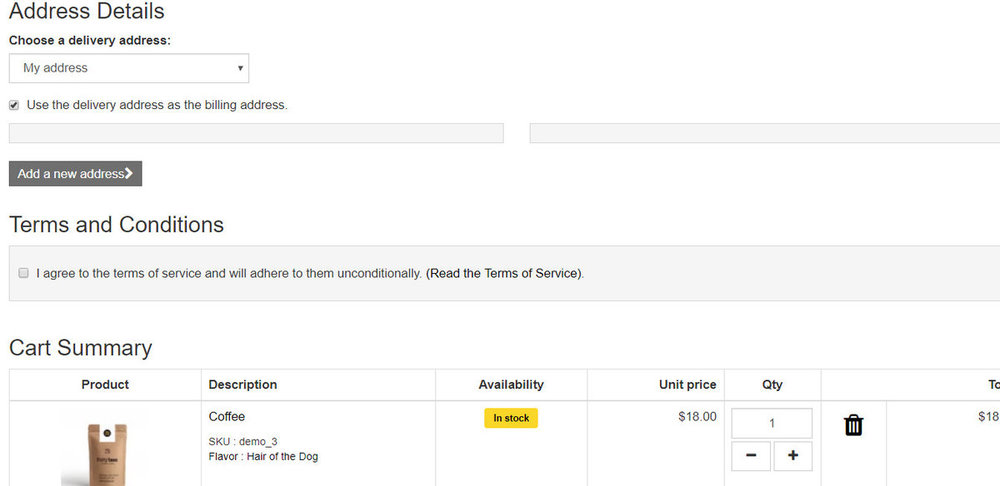
@colorful-ant Thanks for your information, I guess it wouldn't be different to fix the problem of changes to addresses not being saved. To fix the second problem would be difficult, changes to addresses may cause changes of carriers, so carriers should be shown out too, the developers of AEUC should have considered about that. A quick and fast solution to fix both problems would be not allowing customers to change addresses on the final checkout page, what do you think?
-
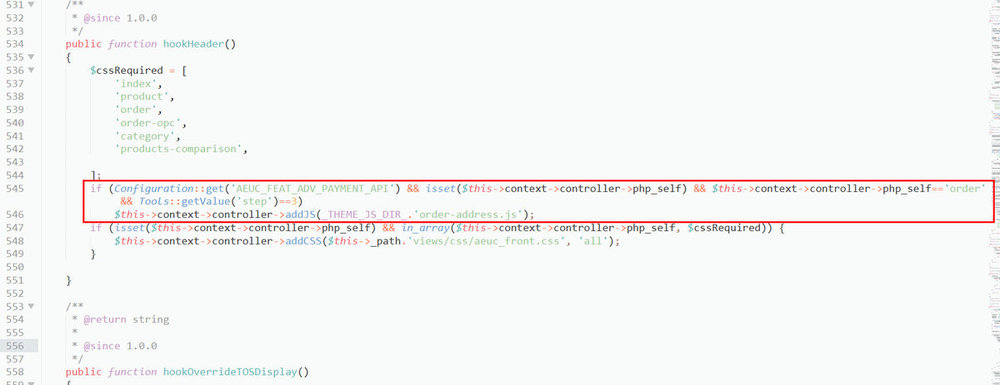
I found the problem existed on the community theme too, see attached pics. So I guess TB team should take a look and fix it permanently. Here is a temporary solution to add this code to the hookHeader function in the \modules\advancedeucompliance\advancedeucompliance.php file. if (Configuration::get('AEUC_FEAT_ADV_PAYMENT_API') && isset($this->context->controller->php_self) && $this->context->controller->php_self=='order' && Tools::getValue('step')==3) $this->context->controller->addJS(_THEME_JS_DIR_.'order-address.js'); @vsn I can't connect to your FTP, so you need to apply the fix by yourself.
-
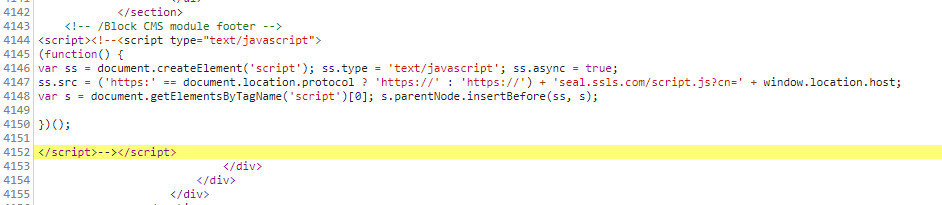
Then you can just edit the \themes\panda\header.tpl file, use a piece of code like this {if $smarty.server.REQUEST_URI|strpos:"/blog/" !== false || $smarty.server.REQUEST_URI|strpos:"retinol" !== false} <script src="https://XXXXXXXXXXXXXXXXXXXd=37" type="text/javascript" charset="utf-8"></script> {/if}
-
What @datakick suggested was the best way, because in that way you don't need to worry about losing your customizations after every theme update. You actually don't need to create one, you can find several free modules on our website, you can use the "Free custom css and js code" module to do modifications to its displayHeader function to display that script in some specific pages, because you never need to upgrade the "Free custom css and js code" module so your changes will be safe. $page = Context::getContext()->smarty->getTemplateVars('page'); if ( ($page['page_name']=='module-stblog-article' && in_array(Tools::getValue('id_st_blog'),array(1,2,3))) || ($page['page_name']=='module-stblog-category' && in_array(Tools::getValue('id_st_blog_category'),array(1,2,3))) ){ $this->context->controller->addJS('https://XXXXXXXXXXXXXXXXXXXd=37'); }
-
See the picture, that's the error. That code was added by a module related to "seal.ssls.com", I guess you know which is it.
-
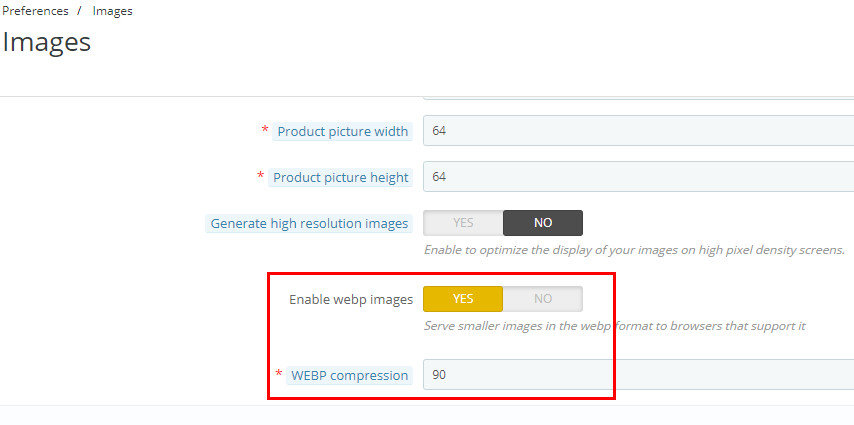
I guess that's probably due to your server doesn't support webp, although webp is a built-in extension of php, but it's not installed on all server. You can find a tool on my site to test if webp is supported. You can ask your server provider to help you add webp-support.
-
Since you've already modified the panda.xml, if you did the modification correctly, then you can see a WebP option on the BO>Images page, what you need to do are: 1) Enable that option. 2) Regenerate thumbnails. thumbnails will be saved in both .jpg and .wepb, .jpg are used for Safari.
-
@wakabayashi Using webp can speed your site up for about 10%, because of .webp images are about 20% smaller than .jpg ones, so using webp can reduce content size, the less content, the less time to download.
-
@colorful-ant Panda 1.4.3 doesn't support webp feature. If you need to use WebP feature, then upgrade your theme to Panda 1.4.6, your change to the /config/xml/ themes/panda.xml is right. @vsn I forgot to mention that for people who upgrade from old versions to 1.4.6, you need to add this code to the /config/xml/ themes/panda.xml file. <webp>1</webp>
-
Hi, Sorry, maybe I didn't explain clearly. as I also can't reproduce the issue, so I need to exclude some factors, such as system cache. if you switch to the default "User info block" module, does the issue still persist? if the same issue occurred on the native module, that wasn't due to my "User infor block mod". my module doesn't save any user cache message, it uses the native system cache. Best regards.
-
Hi, After you disable the cache, you can contact the customers who experienced the issues to check whether it was resolved or not. Best regards.