-
Posts
752 -
Joined
-
Last visited
-
Days Won
42
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by toplakd
-
Will do that once I finish my own community template conversion for my shop.
-
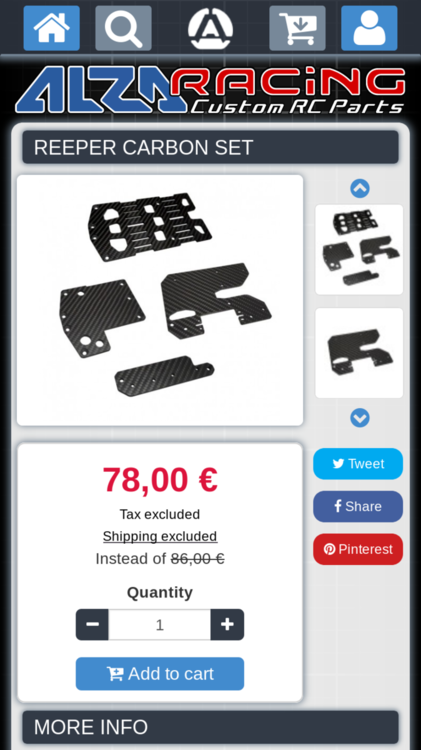
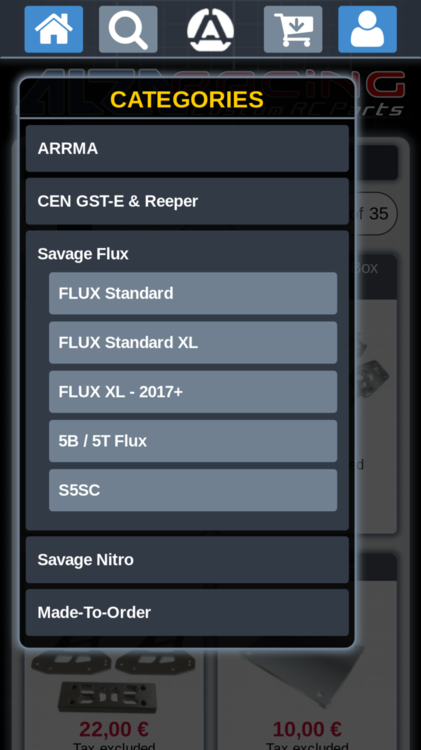
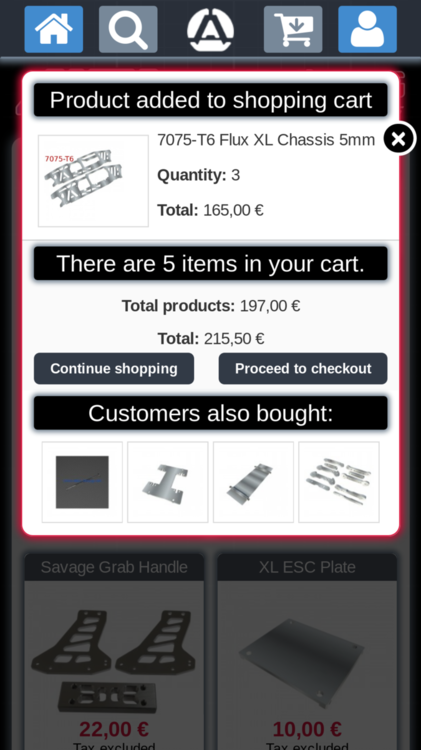
Slowly getting to finish. Community-theme-default, with some adjustments. This is how my work in progress product page looks on iphone 6/7/8 Home button 1st, 2nd button is for categories and search, Cart button is cart, and big guy button opens login/language/cms pages
-

Module psonesixmigrator 2.0.0
toplakd replied to Traumflug's topic in Announcements about thirty bees
I would suggest small update to this module for unexperienced users. TB stock theme uses srcset for images to provide 3 different dimensions - **_default, **_smaller and **_smallest However those 3 sets are not added automaticly to list for regenerating and some browsers show no image if there is no image generated with tag **_smaller or **_smallest. So this could be either automaticly added or maybe aditional visible notice that one should add them manualy and regenerate images. -
We all hate when page loads and it jumps when loading images, as space for image is not reserved. So I did some research and found nice and easy working solution that makes just that. Preserve the space for the image, no matter if static size or responsive. Credits to: https://aspiringwebdev.com/stop-your-web-pages-from-jumping-around-while-images-load/ <style> .image-container { position: relative; /* ratio of image height to width W:200px, H:80px*/ /* example H/W*100 - 80/200*100=40% */ padding-bottom: 40%; height: 0; overflow: hidden; } .image-container img { position: absolute; top: 0; left: 0; width: 100%; } </style> <div class="image-container"> <img src="image.jpg"/> </div>
-
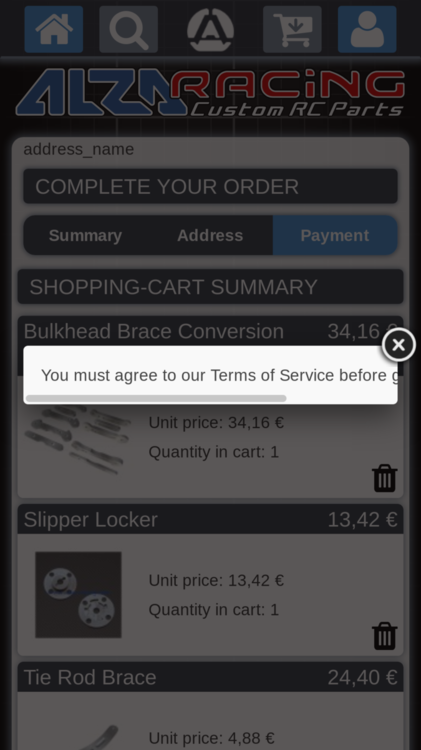
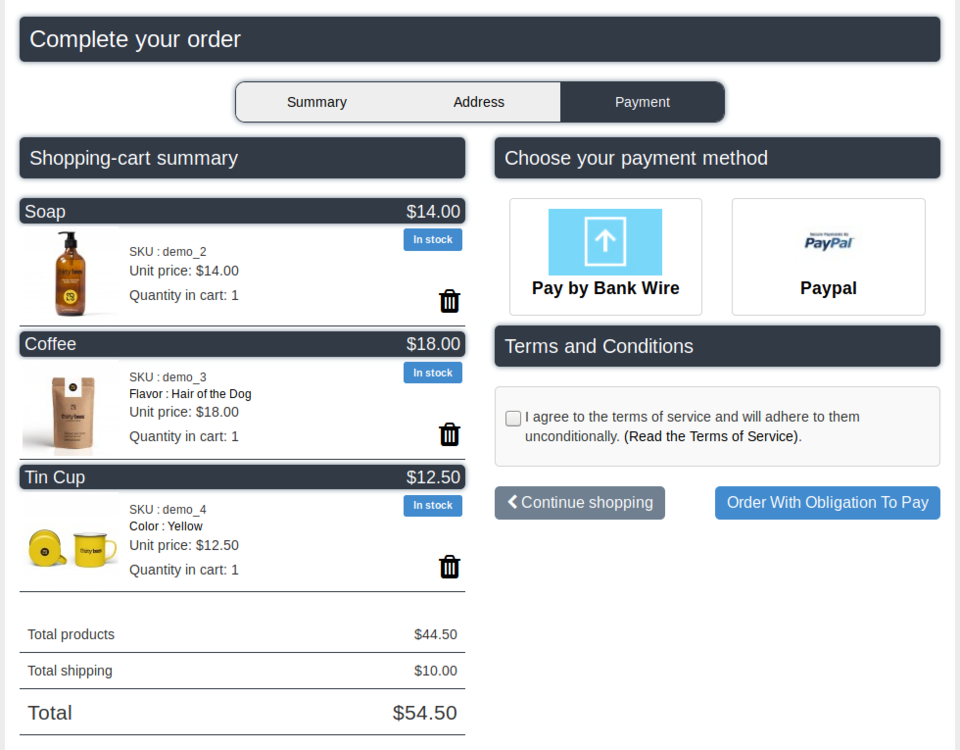
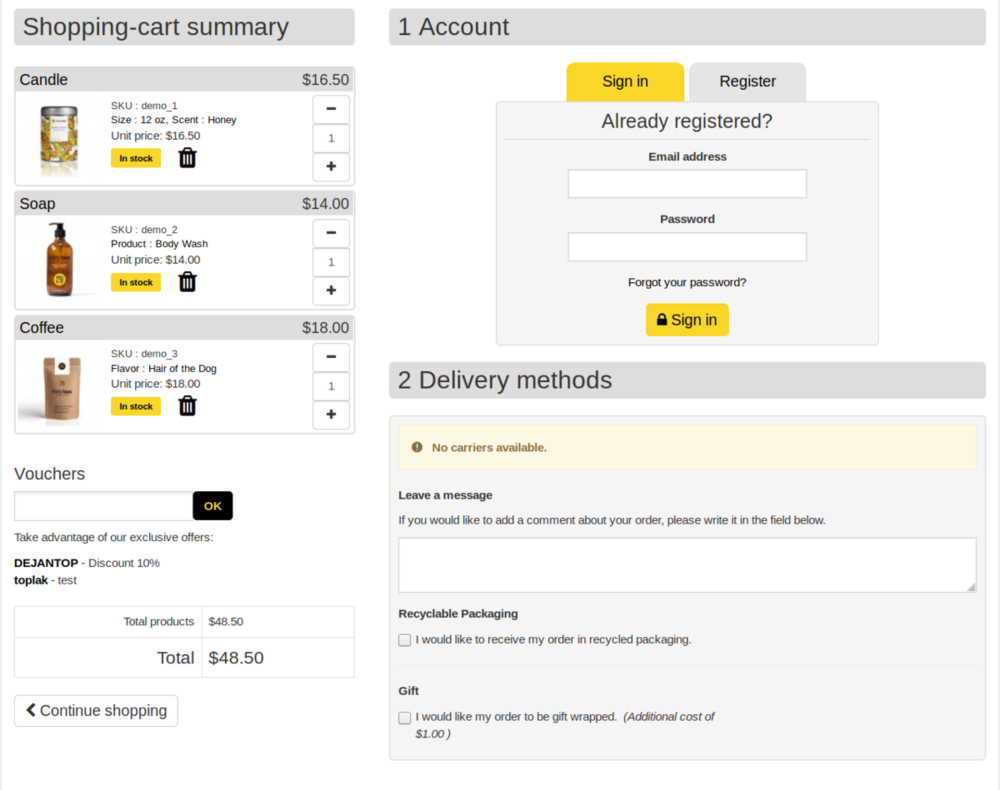
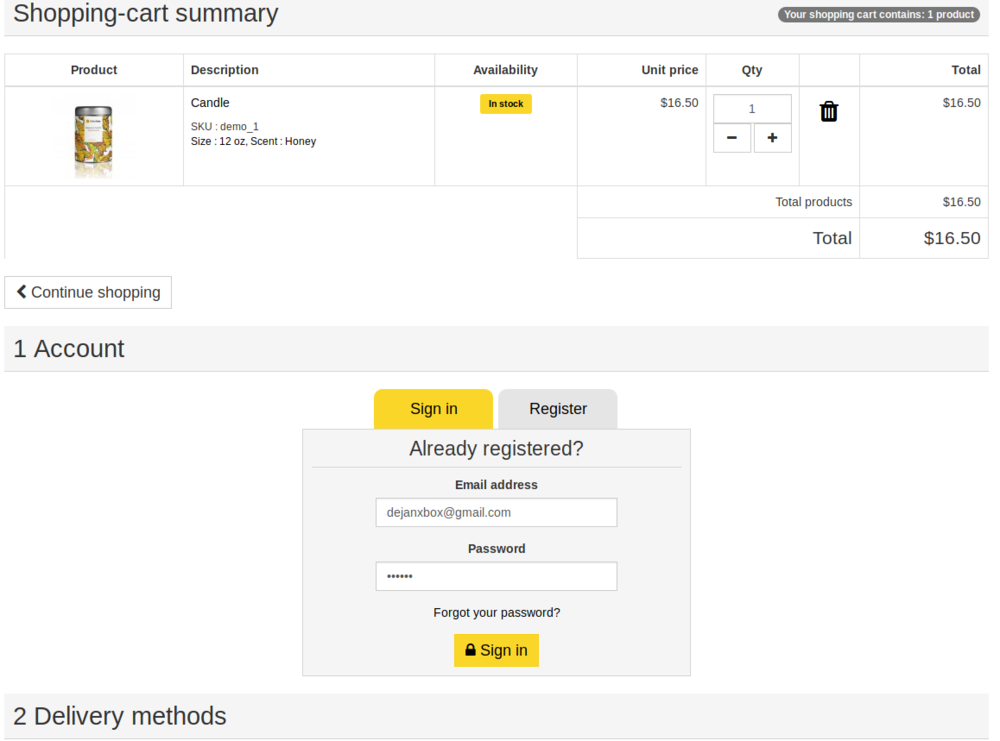
For same reason (advanced payment shipping issue) i'm not using native OPC checkout. But have therefore shrinked default 5 steps into 3 steps checkout. 1st step - page cart summary. 2nd step login which reloads to 2nd step address &carrier 3rd step payment with cartsummary and no quantity change option to disable issues with Advanced payment and over range carrier issue. Only small override is needed for OrderController.php (so that address page reads the carrier) and change of order-steps.tpl
-
If module was deleted directly from folder and not deleted through Modules section, than this are leftovers in database as datakick said. Such future would be nice - that check database for modules that are "installed only in DB" but not available in modules folder as someone has deleted them manualy. That would also solve the issue when migrating, where there are leftovers from prestashop modules which were not installed.
-

Solved: Error when reducing product quantity in cart - sporadic
toplakd replied to Chandra's question in Bug Reports
This could be some other error, as i'm not experiencing such issues neither on 1.6 ps Theme in live shop or community-default on current testing work in progress. But I do think that those error messages should not have white-space: nowrap; setting as on mobile devices the message field becomes scrollable 🙂 -
This error is related to back office "Advanced Parameters / Email" and therefore the "Email subject template field" is left blank, so after migration you have to add {subject} {shop_name} into that field and save it.
-
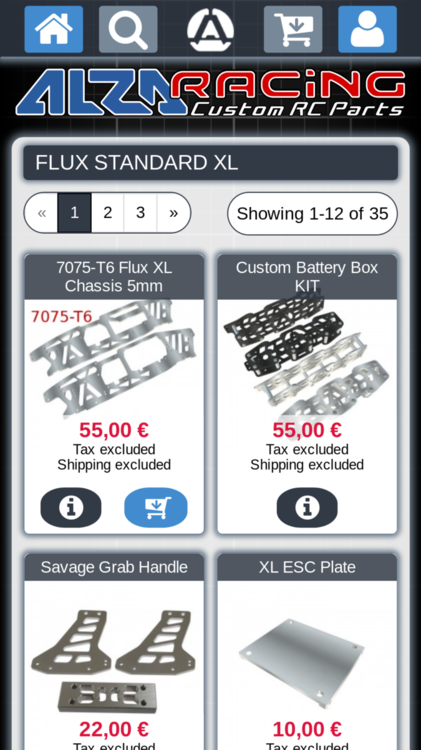
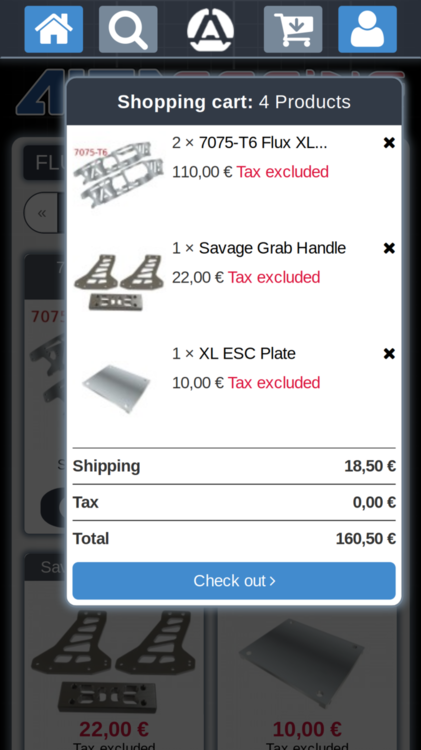
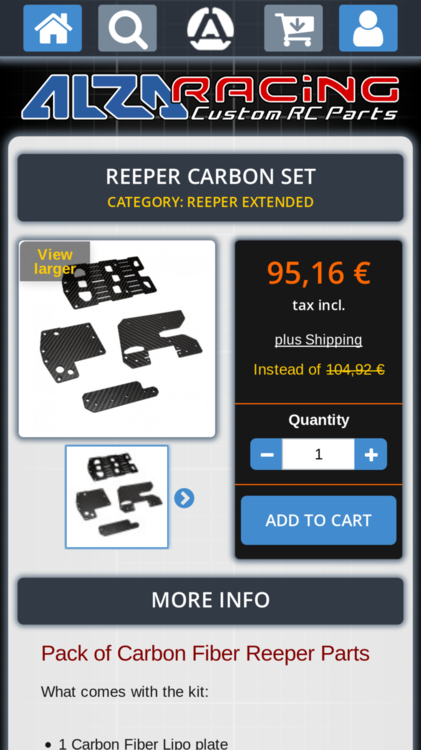
It all depends how theme was modified regarding the baselines from standard theme. I know that on my own theme, nothing installs perfectly as I went way out of regular path. Some screens of my mobile view of modded community theme. Stil work in progress, so not yet in live shop. That's Galaxy S5 360x640px view. Navigation Header is fixed and takes 55px of visible area, so buttons are always in reach of the finger. And Fancybox V3 is used for the pictures view as it alows finger sliding.
-
Problem is only with advanced payment once carrier is out of range. Once carrier is out of range, there is no shipping price but payment buttons work and one can proceed with order confirmation without any shipping. One can not unload payment method or payment button and load it back once shipping range is within limits, as when reloading the event is lost on payment method and payment button. So once event is lost, payment cant be selected and payment button does not work. One can unload tos checkbox as its not connected to event. Hiding with css is possible, but this is not secure way to disable order payment process if carrier is out of range. As said, this issue is only with advanced payment methods (AEUC).
-
Have left the work on OPC due to advanced payment issues on OPC. So decided I will stay with 5 step checkout and minimize it to aka 3 step, so I'm working on this now. Cart summary on payment page does not have option to change quantity, as this brings out issue with carrier over range and advanced payment, which resoults with 0 shipping price if carrier is over range and payment can be completed without charged shipping.
-
and less time spent administrating the orders as everything runs so smooth and fast in back office.
-
You can not support thirty bees on patreon out of european union without paying unneeded VAT if you have valid Tax number.
-

How do I edit the links and color of texts on the header
toplakd replied to Ralph's question in Technical help
Most modern browsers have inspect function. Firefox / Opera - inspect element Chromium - Inspect. Right click on desired element and than Click on "Inspect Element". Than in browser side window will open and you will able to see in which .css and which line you need to edit for styling your element. Prior to inspection it's good to disable Smart cache for CSS in "Advanced Parameters / Performance" tab in your back office. And don't forget. Make backup copy of your shop and play with styling there, and copy the files or theme folder to live once satisfied with results. -
-
On other hand, I gave higher number to my PS paypal Module, so it does not bother with update check 🙂
-
Again I have played little with tabs, this time in OPC Login/New account. yourtheme/js/order-opc.js needs to be modified if you wish that data from login form refreshes the customer login information in top navbar as that data is not refreshed by default with use of community theme OPC login form. Last line ".... // add this line to reload header with user info" should be added arround line 70 and arround line 200. arround line 70 // update token static_token = jsonData.token; updateNewAccountToAddressBlock(that.attr('data-adv-api')); $('#header-navbar-right-nav').load(' #header-navbar-right-nav > *'); // add this line to reload header with user info when login arround line 200 // force to refresh carrier list if (isGuest) { isLogged = 1; $('#opc_account_saved').fadeIn('slow'); $('#submitAccount').hide(); updateAddressSelection(advApiParam); } else updateNewAccountToAddressBlock(advApiParam); $('#header-navbar-right-nav').load(' #header-navbar-right-nav > *'); // add this line to reload header with user info when new account Upload the file into your theme folder, and change the link to it in order-opc.tpl or rename it to order-opc-new-account.tpl and remove original. order-opc-new-account-tab.tpl
-

Psonesixmigrator v2.0.1 released
toplakd replied to Traumflug's topic in Announcements about thirty bees
I cant thank you enough for this module. As with it, the migration process was easier than making coffee. Migrated from PS with previous relase and is was just Plug&Play.- 1 reply
-
- 2
-

-
I think that at the time is suggested to run it with 7.1. I would suggest first making some backups and than to upgrade with core updater to 1.0.8.
-
I'm sure this was noticed before, but nobody made a fix for it, or at least I didn't find it. Advanced api payment does not respect no available carriers (as they are out of range) on one page checkout. It just proceeds and confirmes payment without added shipping. So, what i'm asking is, is it possible to add some event checker to the .js that checks if carrier has errors, and throws that error out like the error with no checked TOS or not selected payment? As without that, the opc for advanced no good, as if you can not hide it with display:none (not secure) and if its hided as remove div, on div reload the events are gone and can not select payment or click on Order button.
-
I would also be interested in such option, or workaround how to apply new shipping if it crosses weight range.
-
Finalized the OPC and is performing as it should. Just making small adjustment on the OPC Login page as it will be used tabbed login, so long form for creating the account will not be opened by default, as one will be able to switch tabs between Sign In, which will be on main tab, and to Create account which will sit on second inactive tab.
-
Have now finaly finished all the things (stil have to do a lot of testing) on my Advanced OPC checkout page, as the ADVANCED that comes with stock theme (PS and TB) is totaly not working. My modified ADVANCED OPC does not support free shipping (small mod to enable) but it works as it should. If there is carrier out of range, Terms, payments and payment buttons are disabled. (not working in original advanced) If one chooses addres within tax area, the strings are updated to tax incl, and tax excl if outside tax area. (not working in original advanced) If user logs in or creates account within OPC the navbar header is updated with user info block (not working in original advanced) If user is not logged in, only cart summary and log in is visible on checkout page, one can log in on checkout pate or normal via Sign in. Current OPC template is mixed use of Advanded and standard templates and new set of files is created, so it does not mess up with Standard 5 step Advanced/standard templates. After some more testing I will put it in my live store and than post it here if someone would want to try it out.
-
If you are selling same stuff as lot of other stores, than start is hard, as you are basicaly unknown and without reputation. It's little easier if you have a niche that is not very widely distributed and people have interest for it. I remember my start from 8 years ago, that first 5 months was realy bad, but I have a special niche with products that I make by my own. Once brand is known it gets easier. My only marketing are satisfied customers as i don't advertise anywhere.
-
// Update global var deliveryAddress deliveryAddress = idAddress_delivery; if (window.ajaxCart !== undefined) { $('.cart_block_list dd, .cart_block_list dt').each(function() { if (typeof($(this).attr('id')) != 'undefined') $(this).attr('id', $(this).attr('id').replace(/_\d+$/, '_' + idAddress_delivery)); $('#cart_summary').load(" #cart_summary > *"); // alza refresh language strings on address change Have now moved cart summary refresh to apropriate section in order-opc.js, so refreshing is now only happening when address is changed from tax excl to tax incl.