-
Posts
439 -
Joined
-
Last visited
-
Days Won
68
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by zen
-
Problem solved by removing and reinstall the block new products module.
-
Please give link and back office access in order to have a look and maybe help you.
-
How many days did you setup in the configuration form for that, in the BO ?
-
It's very usefull to show images and prices of the products in the search bar, I'll might be able to integrate it in the module theme master that I'm working on for Niara theme.
-
This is something interresting but not really "by default".. it can be done but it takes time and maybe not wanted for everybody.. it should be added as an option only i think.
-
I got the file you posted.. can you also give the mapping for import you setup ? Because there is many fields to map correctly, it takes time just for testing ... thanks for provindig this too.
-
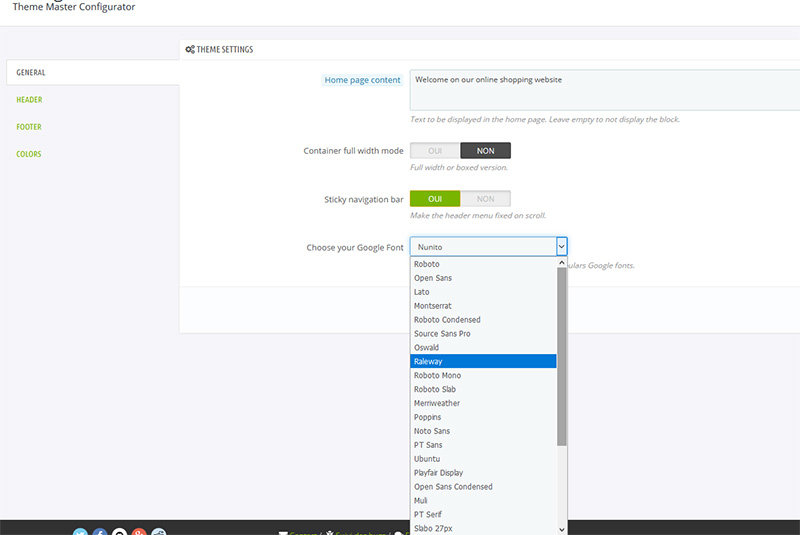
Nice to hear that 🙂 ==> I just added a Google font selector with the 15 more popular fonts, just a beta version but it works... just that if is gonna be used in production it is better to look into the Niara theme and remove the call to the Ralway font if not needed anymore. The google font file used is easy to upgrade, it is coming from Gfont API https://developers.google.com/fonts/docs/developer_api?apix_params={"sort"%3A"popularity"} and I just kept the first 15 listed fonts. Next version will show visual renders of the fonts in real time, I hope 🙂 and taking care of font weights as well as italic or others variants.
- 30 replies
-
- 1
-

-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
I understand, so the best is to modify this files : \admin007\themes\default\template\controllers\themes\helpers\options\options.tpl and also \classes\Theme.php in order to show the button for the module.. But I really hope to have only one module at the end, so for Theme community I suggest to upgrade/modify the themeconfigurator module accordingly to the needs and for Niara starts to integrate this new module : thememaster. The advanced settings page is again another place for theme settings, but as it is "advanced" maybe keep it like this is OK.
- 30 replies
-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
Can you provide the csv your are trying to import, so I can test also on the same conditions ?
-
I see you mention the themeconfigurator module, yes it could be a good option to integrate new options into this module for the community theme
- 30 replies
-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
For Now I just wanted to target Niara theme, making it able to modify also the Community Theme is pssible but will be much more complicated. When you talk about different setups, is it like demos or color/setting Pack that can be installed in a click ?
- 30 replies
-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
One more option added : Sticky Menu on Scroll
- 30 replies
-
- 1
-

-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
no problem for Module Installation and geo database download and update. The Module seems working fine with my first tests. Nice JOB ! 🙂
-
You need to setup rights for each groups on the category setting page, and setup each customer to the correct group.
-
So you want all orders to be with free shipping ? It's not so clear, please describe more your issue.
-
please have a look here to this commit : https://github.com/thirtybees/niara/commit/bfe7676bed66bca05bccddffd28c0d0aaa5799b9 it might fix your problem. ref here:
-
I tested it with few installs so far and I got to the point that is was not about version installed of TB or the module but in fact it's du to URL index not correct I guess. Please try to click on the Back Office Module configuration the following button : "build URL index" and "build attribute index" Clear smarty cache and try again, it should work good on your install.
-
Nice catch, that was not the behaviour before.. we could use link with the filters within... have to look into that
-
yes it still depends on modules -> positions and that may be a good option to add to the module.
- 30 replies
-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
Here it is, and you're the welcome with your pull requests ! 😛 https://github.com/Zengraph/thememaster maybe it's not correctly done on github.. not related to TB... give instructions if you know what I missed.
- 30 replies
-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
Thank you for this report: so I added private $_html = ''; Right, I better use another hook like Banner Yes.. That is a crucial point.. in fact I would like to have at term only one module to control all aspects of the theme.. instead of multiple modules. For this particular module there is no SHOW button [YES / NO] in native module, only number of column to show in footer, I'll have to test it and use the same var I guess, If it is what you thought about ? I updated the module archive in First post with the corrections (except last point).
- 30 replies
-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
I didn't expect to put it on github so early.. but why not 🙂 And yes it is opensource, for the community !
- 30 replies
-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-
Hello, here is a module under devellopment that target the Niara theme for custom settings. Please test it, report bugs or any ideas to improve it, together we can make a great tool for everybody that can manage from BO major changes in theme settings. For Now it does include : 4 Tabs : General - Header - Footer - Colors General Home page content Container full width mode Sticky Menu on Scroll Google Font Selector Header Header text in top of page Header text font weight (light, normal, bold, bolder) Header text alignment in top of page (left align, centered, right align) Footer Show blocknewsletter footer block : Yes / No Show blockcategories footer block : Yes / No Show blockcms footer block : Yes / No Show myaccount footer block : Yes / No Copyright footer text: textarea Colors Theme settings - Colors - General Body background color Theme settings - Colors - Header Top page Slogan text color Top page Slogan background color Header Navbar background color Header background color Theme settings - Colors - Content Main page content background color Theme settings - Colors - Footer Footer background color Footer text color Footer title color Footer links color Footer links hover color Remember that is only a beta version.. it does not include sass files and rebuild function, it just add more CSS on top of the one used in theme, mostly without "!important" needed. GitHub repo here : https://github.com/Zengraph/thememaster/ thememaster.zip
- 30 replies
-
- 5
-

-

-
- free module
- theme configurator
-
(and 3 more)
Tagged with:
-

Changing text color in Store Information section Niara theme
zen replied to piet's question in Theme help
I found it.. I am opening new thread right now for this module. -

Changing text color in Store Information section Niara theme
zen replied to piet's question in Theme help
Yes.. you are right, I'll start a thread for this module and work on it with the help of people who like to test or have New ideas.