-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
Thirty Bees Randomly Assigning Free Shipping
datakick replied to lukewood's question in Technical help
I would go to V1.1.x 🙂 -
It looks like you might be right -- I just encountered the same problem on my demo server. Will investigate
-
Many merchants run on pretty good servers, so they were lucky enough to never experience this problem. But there are a lot of them that did, unfortunately. If you search for this error message on ps forum you will find countless threads dealing with this issue, such as this one: https://www.prestashop.com/forums/topic/633811-warning-your-php-configuration-limit/. Or another one here on thirtybees forum: https://forum.thirtybees.com/topic/2317-2317/solved-warning-your-php-configuration-limits-the-maximum-number-of-fields-allowed-in-a-form-1000-for-max_input_vars/ Thanks to the fix, thirtybees is in better shape than it was before. We used to have merchants reporting issues like "I can't use translation tool". Now we have requests like "I would like to save more translations strings at once". The first one was a bug, the later is the feature request. Hopefully we will be able to implement it soon 🙂
-
Obtaining an IP address from an abandoned cart
datakick replied to The Pellet Guy's question in Technical help
Or you can use my datakick data export and import module 🙂 Just a shameless plug -
Obtaining an IP address from an abandoned cart
datakick replied to The Pellet Guy's question in Technical help
If you have installed and enabled module 'Data mining for statistics' then IP address is already stored. The IP address is stored in tb_connections table. You can access it using this query: SELECT INET_NTOA(c.ip_address) FROM tb_connections c INNER JOIN tb_guest g ON (c.id_guest = g.id_guest) INNER JOIN tb_cart cc on (cc.id_guest = g.id_guest) WHERE cc.id_cart = <cart_id> -
Can you upload and install module zip file from your back office Modules page? That's quick test to check if your permissions are ok
-
The translation page used to submit *all* translation strings, which could be a lot. This often caused server issues with max_input_vars php settings: Warning! Your PHP configuration limits the maximum number of fields allowed in a form to 1000 Please ask your hosting provider to increase this limit to 2266 at least, or you will have to edit the translation files. On many shared servers this parameter could not be changed, which made the translation process totally unusable. Even if it was possible to change this php configuration parameter, this was still a nasty UX issue - translation functionality was not readily available for many users. In thirtybees 1.1.0 this was 'fixed' by submitting single section only. This fix was definitely not optimal. First of all, it's not a real fix -- if one section contains more than max_input_vars strings then users will still encounter the same issue. There are other ways to bypass this php limitations and keep the option to submit more than one section at the time. Maybe in the future such solution will be implemented. Until then you will have to save each and every translation section separately.
-
The update process works for me without any problems. This looks like a permissions issue on your server. Make sure that your web user has write access to the /modules/<module> directory, and all its parent directories
-
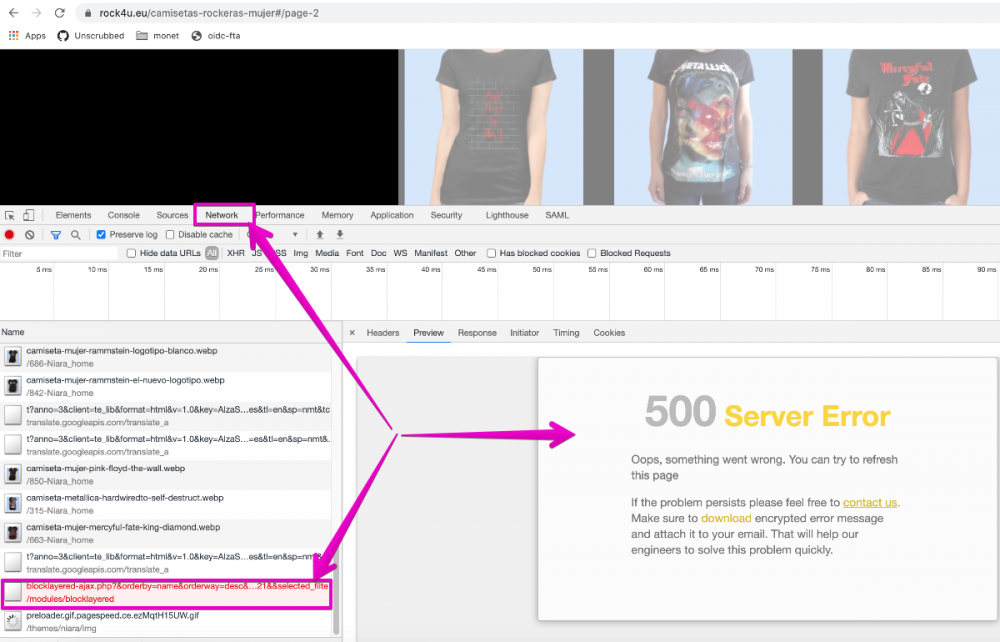
I have created similar rule on my demo server, and it works fine. You can test your rule on my demo server, just to see if it's environment specific problem. If the rule works on my server, then you might have some "other" issues on your server (similar to this Link). http://demo.getdatakick.com/admin561wkvz9k Anyway, you should run core updater to see what other core files has been modified.
-
Do you have override for core Link class? If not, did you modify this class yourself?
-
What tb version are you running? I have a feeling this might be already fixed in 1.1.x
-
That's not possible at the moment. It would be quite hard to implement dynamic restriction form, so I don't plan to do that. I could steal @wakabayashi's idea from his excellent krona module, and implement new action that would just 'clone' existing cart rule. The existing cart rule would act as a template only --> newly created cart rule would contain the same settings as the template, only code and customer would be changed. Would that work for you?
-
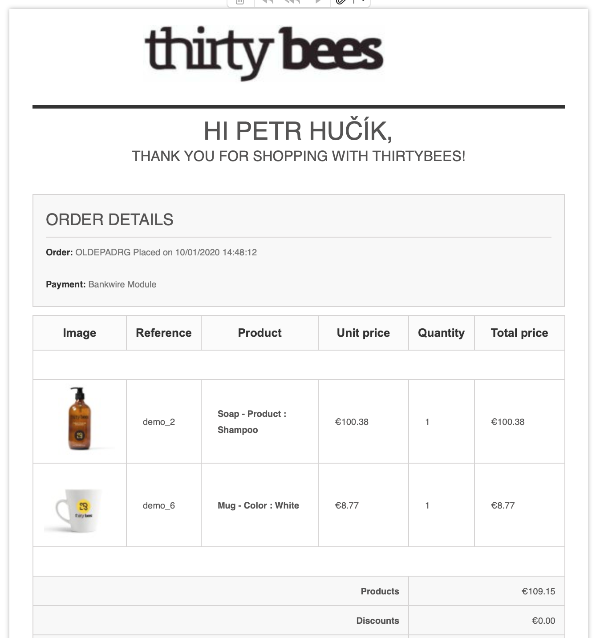
Product image in order conf email
datakick replied to Guido Buldrighini's question in Technical help
Your email client is probably configured to not show images -
Product image in order conf email
datakick replied to Guido Buldrighini's question in Technical help
Of course it's possible. You need to 1) edit file /classes/module/PaymentModule.php and change lines $productVarTpl = [ 'reference' => $product['reference'], 'name' => $product['name'].(isset($product['attributes']) ? ' - '.$product['attributes'] : ''), 'unit_price' => Tools::displayPrice($productPrice, $this->context->currency, false), 'price' => Tools::displayPrice($productPrice * $product['quantity'], $this->context->currency, false), 'quantity' => $product['quantity'], 'customization' => [], ]; to look like this: $productVarTpl = [ 'id_product' => (int)$product['id_product'], 'id_product_attribute' => $product['id_product_attribute'] ? (int) $product['id_product_attribute'] : null, 'id_image' => $product['id_image'], 'link_rewrite' => $product['link_rewrite'], 'reference' => $product['reference'], 'name' => $product['name'].(isset($product['attributes']) ? ' - '.$product['attributes'] : ''), 'unit_price' => Tools::displayPrice($productPrice, $this->context->currency, false), 'price' => Tools::displayPrice($productPrice * $product['quantity'], $this->context->currency, false), 'quantity' => $product['quantity'], 'customization' => [], ]; That will pass additional data to the order_conf_product_list.tpl template 2) edit /mails/en/order_conf_product_list.tpl -- replace /en/ with iso code of your language and add this code there, just after first <tr>: <td style="border:1px solid #D6D4D4;"> <table class="table"> <tr> <td width="10"> </td> <td> <img src="{$link->getImageLink($product['link_rewrite'], $product['id_image'], 'cart')}" alt="{$product['name']}" /> </td> <td width="10"> </td> </tr> </table> </td> note the 'cart' string in getImageLink function. This is the image type that will be used. You can change it to any image type that exists in your system. 'cart' or 'home' should work fine in most cases 3) edit /mails/en/order_conf.html you will need to add new column header here, and also adjust table colspans. Put this code <th bgcolor="#f8f8f8" style="border:1px solid #D6D4D4;background-color: #fbfbfb;color: #333;font-family: Arial;font-size: 13px;padding: 10px;">Image</th> just above <th bgcolor="#f8f8f8" style="border:1px solid #D6D4D4;background-color: #fbfbfb;color: #333;font-family: Arial;font-size: 13px;padding: 10px;">Reference</th> and replace two occurances of colspan="5" with colspan="6" That should do the trick. Result looks something like this: -
Depends on a module your are using
-
combination prices are already supported. Well, not prices -- impact on price. There is no field for combination price.
-
Even if you disable Taxes in your store, you are legally required to display VAT informations them on your website, during checkout, etc. And the displayed numbers on your website must be the same as the one displayed on the invoice you will issue later. Thats a lot of work.
-
It's not legal, of course. But it's up to OP to decide if they want to break EU laws or not. From technical point of view, Specific Prices are the only way to achieve what they want. Not the only one - they could also turn off taxes completely, and do the accounting stuff off-site.
-
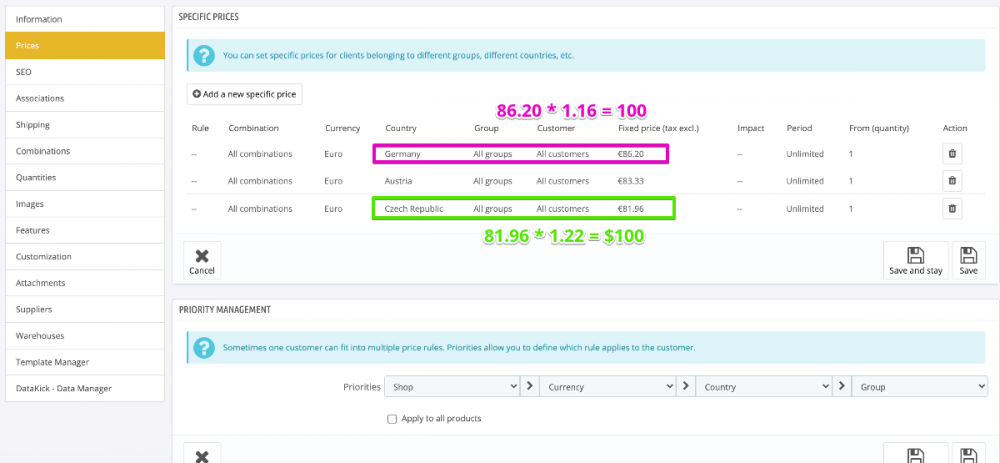
The answer to your question was provided many times already, you just don't want to acknowledge it. The only way to have the same final price (for virtual products) is to create Specific Prices - you will need to enter different base price for every country in the EU. Something like this (if you wanted to have $100 final price): Theres's no way to change semantics of the stored price. There are thousands of lines of code that *expect* this to be Price without TAX. Also, every module that exists expects the same semantics. This will never change, no matter how many times you ask. If you really need this, then figure out how to import specific prices. Because maintain this manually would be... bold.
-
Hi unfortunately specific prices are not exposed to datakick at the moment. It shouldn't be hard to do, though. I'll add this to my todo list, and will release new version soon
-
The zip file from their git repository is not a valid module zip archive. You need to extract it, and manually copy directory sendcloud from the archive to your modules directory (using ftp). Then you can install it normally
-
SQL upgrade required will this cause me issues
datakick replied to The Pellet Guy's question in Technical help
You shouldn't encounter any issues. Backup your database, switch your shop to maintanance mode, and then upgrade your database. And then enjoy higher performance of of your server. -
Just a note: You should not do the development on a production server. You should do it on your localhost. Once you are satisfied with the result, you should copy generated css, js, and tpl files to your production server. By running npm install a lot of development tools are installed. You don't want these tools to be present on your production server, as they are potential security risk.
-