-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
Thanks @zen for your testing, really appreciated. Anyone else tried this, or has some input? Remember, once it's integrated and released, it's too late to complain... 🙂
-
will it? You can already distinguish the products by their weight. So, the only thing that needs to be done is to associate these products with specific category. There are tools for that, you know... (wink wink, shameless self promotion)
-
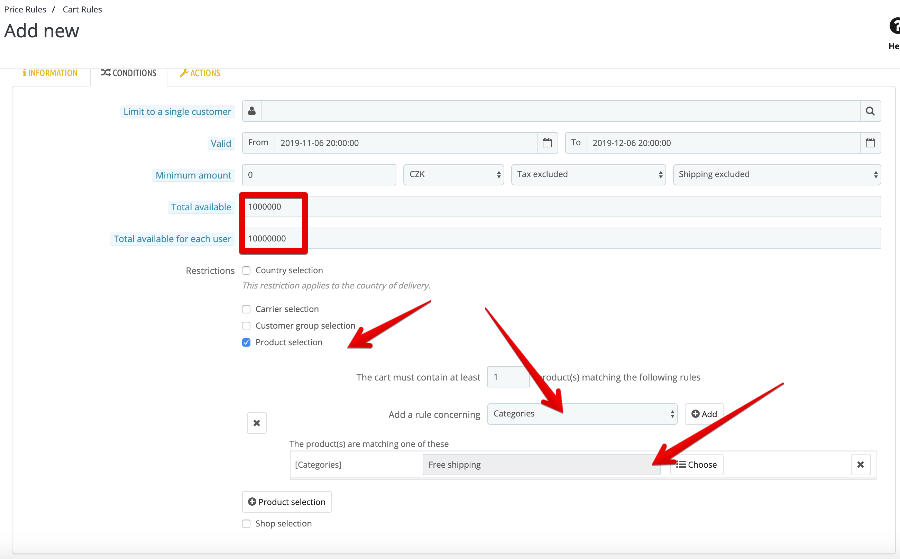
How about this solution - create some special (hidden) category named for example 'Free shipping' and associate those products that warrants free shipping with it. Then, create new 'Free shipping' cart rule and restrict it to this category. That should do the trick, I believe.
-
@MichaelEZ you haven't really answered the question. I'm also confused and unsure what is it you want to achieve. Do you want to have two packages sent? One with free shipping, and one with 3,60 €?
-
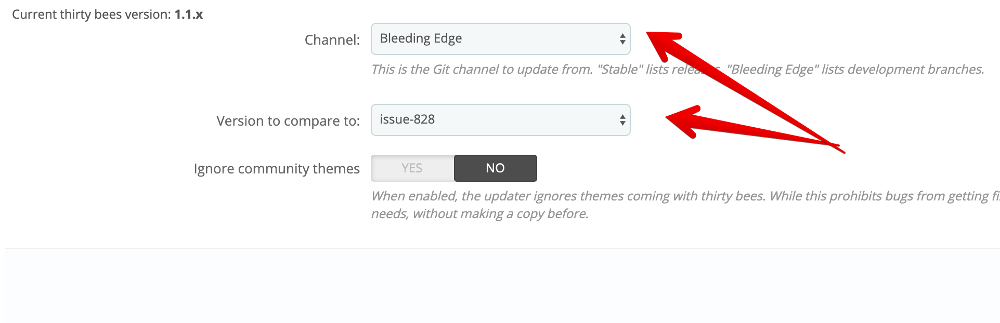
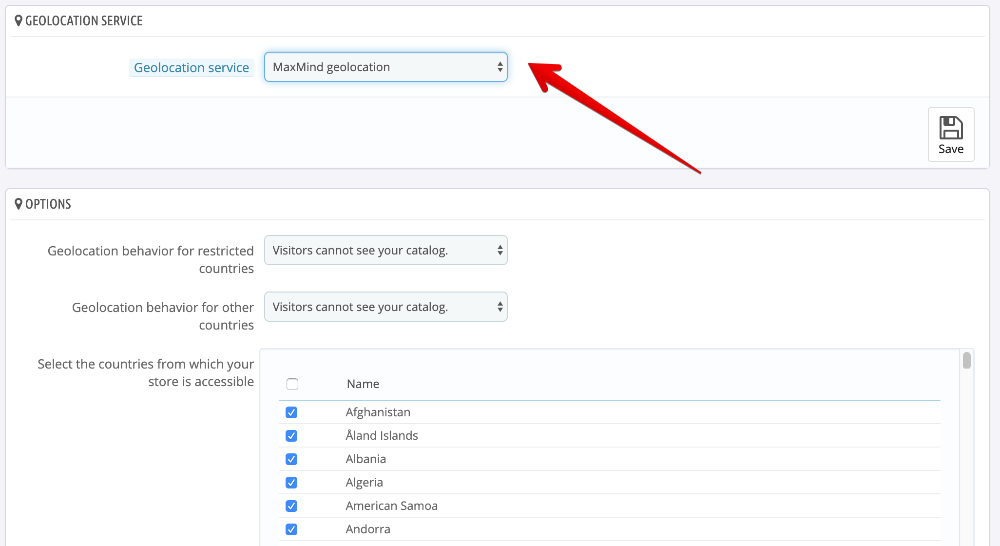
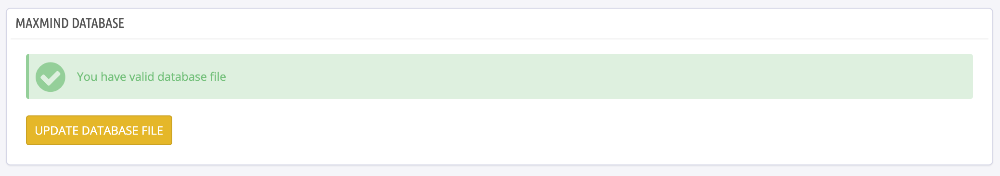
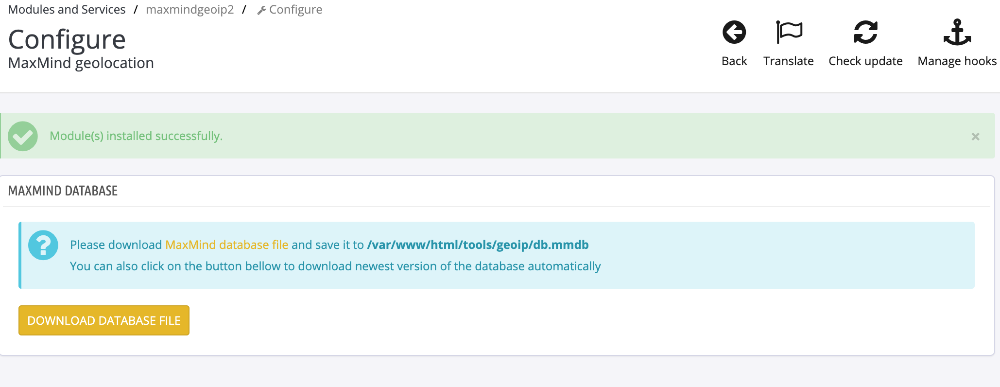
Hello everyone, as many of you probably know, geolocation feature in thirtybees needs to be fixed. In 1.1.0, this feature is based on MaxMind database v1, which is no longer maintained, or updated. It also contains a couple of bugs. Basically, this feature was unusable in 1.1.0 Not anymore, hopefully. This feature was not only fixed, but also extended. The main difference is that will will not depend on MaxMind database (or service) at all. Instead, core defines new services interface for any module that provide geolocation service. Merchant will be able to choose which service should be used. There will be new thirtybees native module that provides geolocation service based on MaxMind database v2. And hopefully, there will be more in the future. I personally will to extend my commercial CloudFlare GeoIP module to provide geolocation services as well. Now, I would like to ask you guys to test this feature before it goes out in the next release. If you are willing to participate, please follow these steps: 1. update your store to issue-828 branch 2. Install maxmindgeoip2 module You can download it here:maxmindgeoip2.zip 3. Configure this module - You have to download maxmind database, either manually, or by using Download button Result should look like this: 4. go to Preferences > Geolocation and select this new module as a geolocation service 5. Test, test, and test Please test the feature and report any problems or issues you have encountered. Both with new module, and with core changes.
-
Patching core files is not the best idea. While this indeed works, it can bring other problems down the road: you can't update your store without loosing this modification (no more coreupdater for you) if you decide to switch to different theme in the future, this will cause you troubles, as other themes actually expect jquery.jqzoom.js plugin to contain original content I would suggest you to do this instead go to your modules find Community Theme Configuration module reset it if it's disabled, enable it
-
what does it mean, 'custom product attributes'?
-
https://store.getdatakick.com/en/modules/cloudflare-cache-purger
-
@Mark you are not on the latest bleeding edge, or you didn't clear your browser/server/cloudflare cache. File js/admin/products.js does not contain the fix. Line 213 contains if (typeof this.current_request !== 'undefined' && typeof this.current_request === "function") { instead of the correct one if (typeof this.current_request !== 'undefined' && typeof this.current_request.complete === "function") { You need to upgrade to latest version, and clear *all* caches. Don't forget the cloudflare one.
-
@Mark it is really hard to tell what's wrong without any technical information. Does the system show popup window with any error? Is there any javascript error in browser's console? Is there any failed (404/502/527/...) http request to the server displayed in Network tab in browser's console? If so, what is the returned content of this failed request? (look into preview subtab)
-
Yes, it's possible. And quite simple, actually. The only 'problem' is to determine if the account was created from back office or from front office. To do that, you can create condition for Employee -- for example Employee:ID > 0 During initialization, conseqs loads *all* php files in classes directory in order to find all existing Object Models in the system (product, customer, order, address, ...). Looks like you have two php files in this directory that declares class SearchCore. One of these files is the standard classes/Search.php. You need to find the other one, and delete it. It shouldn't be there in the first place. Maybe you created it as a backup (Search.back.php) or unintentionally copied it do some other subdirectory,...
-
In need of much longer order message than core allows
datakick replied to Pedalman's question in Technical help
You can override $definition, but only as a whole, which is not ideal. To do that, simply create file /override/classes/order/OrderMessage.php with this content: <?php class OrderMessage extends OrderMessageCore { public static $definition = [ 'table' => 'order_message', 'primary' => 'id_order_message', 'multilang' => true, 'fields' => [ 'date_add' => ['type' => self::TYPE_DATE, 'validate' => 'isDate' ], 'name' => ['type' => self::TYPE_STRING, 'lang' => true, 'validate' => 'isGenericName', 'required' => true, 'size' => 128 ], 'message' => ['type' => self::TYPE_STRING, 'lang' => true, 'validate' => 'isMessage', 'required' => true, 'size' => 6500], ], ]; } Don't forget to delete /cache/class_index.php afterwards. In this case that's all you need to do. In general, you would also have to adjust database schema to match the object model definition. In future version of thirtybees, core updater will take care of this for you automagically. We are not there yet, unfortunately.- 1 reply
-
- 1
-

-
Meanwhile, this is what you can do: edit file /modules/paygreen/bundles/PGFramework/Services/Autoloader.php and delete content of function extendCache. -- find this code protected function extendCache($className, $src) { $this->classNames[$className] = $src; $cache = '<?php return ' . var_export($this->classNames, true) . ';' . PHP_EOL; @file_put_contents($this->getCacheFilename(), $cache, LOCK_EX); } and replace it with protected function extendCache($className, $src) { } And it should work.
-
This module contains a bug. With every request, file /var/paygreen/autoload.cache.php is over-written with list (subset) of module classes used by current thread. This file is also used by autoloader to load classes. This can (and does) lead to race condition -- one thread can write new content to this file, while other thread is reading it. Note that this is bug in the module, not in the thirtybees. You are experiencing it in back office, because thirtybees trigger multiple ajax requests at the same time, creating ideal conditions for this race condition to happen. But it's more than likely the same problem occurs on your frontend as well, if there is enough visitors so multiple request arrives at the same time (or close enough) You need to fix the module, or ask its developer to do that.
-
This can be set per country in Localization > Countries
- 2 replies
-
- identification
- number
-
(and 5 more)
Tagged with:
-
This is very strong indicator that the culprit will be override override. Anyway, it's impossible to tell you what's wrong without this third-party module source code.
-
It's hard to explain, because it was a result of few different things. 1) Theme references to page Theme can reference different pages in its config.xml file to set appearance of left/right columns. This display layout settings is saved in tb_theme_meta table. But this table needs existing parent record in table tb_meta. There used to be a bug in 1.0.8 -- if tb_meta record didn't exists, then this layout display settings was not saved during theme installation. What this meant? Let's say that some theme specifies that page 'All reviews' of module 'revws' should be displayed with left column enabled. If you installed this theme before you revws module, then this settings would be lost during theme installation -- that's because this 'All reviews' is not yet known thirtybees at the time of theme installation. If you later install revws module, it's All reviews page will be displayed without left column. If you, however, first install revws module, than the result would be different. During theme installation, this page is already know, so the display preference would be stored. And this page would be displayed with left column. As you can see, we got two different outcomes, depending on order of installation. That's not good. So, in 1.1.x, there's a fix for this issue -- if the page is not known yet, new placeholder entry is created in table tb_meta. And that allows us to register display preference for this page, even before it's known to thirtybees. If you later install revws module, everything will work as expected. If you dont -- well, we only wasted one table row. 2) Missing entries for standard pages in tb_meta There were many missing records in tb_meta table for standard controllers. That meant that you weren't able to specify left/right display column. But also, you weren't able to specify friendly url for these pages. Again, in 1.1.x, these records were added to data pack -- if you install 1.1.x from scratch, all known controllers are represented by their tb_meta records. However, if you upgraded from 1.0.8, these controllers don't have these tb_meta records. But, because of #1, these records will be automatically created. But they are different than those created during installation. Most notable, these automatically generated records don't have friendly url assigned. 3) bug in robots.txt When robots.txt file is generated, system use data from tb_meta table to genrate disallow rules. This mechanism always contained bugs, but they manifested differently in 1.0.8 --> meta table didn't contain all records --> these missing records were NOT represented in robots.txt by respective disallow rules in 1.1.x migrated from 1.0.8 --> because meta table now contains automatically generated placeholder entries for standard pages (with empty friendly url) --> this results in Disallow / rules in 1.1.x installed from scratch --> meta table contains entries for all standard pages --> robots.txt have correct results As you can see, this is a quite a mess. By fixing 2 long-standing bugs, another one is created / discovered. Unfortunatelly, this is the reallity of legacy software.
-
Should be fixed in bleeding edge
-
Can't reproduce. If you are testing this using non-admin employee then make sure the permission profile has access to this functionality.
-
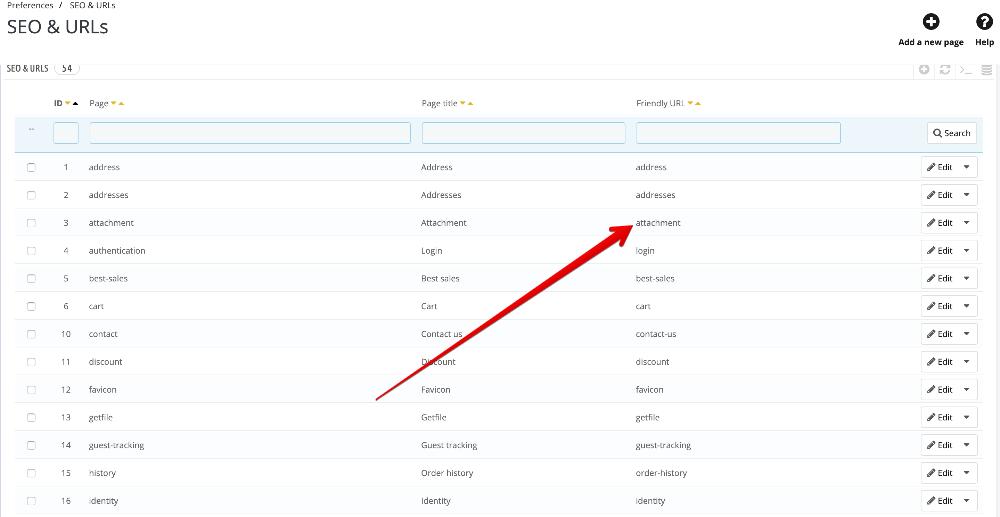
You should run this sql statement to (somewhat) align your database with 1.1.0 version UPDATE tb_meta SET configurable = 1 WHERE page IN ('addresses', 'address', 'authentication', 'cart', 'discount', 'footer', 'get-file', 'header', 'history', 'identity', 'images.inc', 'init', 'my-account', 'order', 'order-opc', 'order-slip', 'order-detail', 'order-follow', 'order-return', 'order-confirmation', 'pagination', 'password', 'pdf-invoice', 'pdf-order-return', 'pdf-order-slip', 'product-sort', 'search', 'statistics', 'attachment', 'guest-tracking'); This will show the missing entries in the list. Then, you can edit them and assign friendly url to all missing entries (except the module-* ones, and index) Then the robot generation will work correctly again.
-
Hmm, weird. Looks like some sort of data corruption. Could you run this sql and paste the results here? SELECT m.page, ml.url_rewrite, l.iso_code FROM tb_meta m INNER JOIN tb_meta_lang ml ON ml.id_meta = m.id_meta INNER JOIN tb_lang l ON l.id_lang = ml.id_lang WHERE l.active = 1 AND m.page IN ('addresses', 'address', 'authentication', 'cart', 'discount', 'footer', 'get-file', 'header', 'history', 'identity', 'images.inc', 'init', 'my-account', 'order', 'order-opc', 'order-slip', 'order-detail', 'order-follow', 'order-return', 'order-confirmation', 'pagination', 'password', 'pdf-invoice', 'pdf-order-return', 'pdf-order-slip', 'product-sort', 'search', 'statistics', 'attachment', 'guest-tracking')
-
-
hmmm, what? I don't know the module and I don't know how the setup is supposed to look like, but this seems ok to me...
- 7 replies
-
- amazon
- amazon pay
-
(and 1 more)
Tagged with:
-
What does it mean "messed up"? Some error message, or what?
- 7 replies
-
- amazon
- amazon pay
-
(and 1 more)
Tagged with: