-
Posts
3,134 -
Joined
-
Last visited
-
Days Won
494
Content Type
Profiles
Forums
Gallery
Downloads
Articles
Store
Blogs
Everything posted by datakick
-
My solution for this issue is quite simple -- add this css code to /admin-dev/themes/default/css/overrides.css #nav-sidebar { overflow-y: auto; }
- 7 replies
-
- admin menu
- expand contract
-
(and 2 more)
Tagged with:
-
Enable Advanced Parameters > Performance > Profiling. This should tell you where the bottlenecks are. @lesley could you look into that?
-
It's ok if opcache extension is forbidden -- every usage in the core is conditional, there's a check that this functionality exists if (function_exists('opcache_invalidate')) { ... } The problem here is that it exists, but is crippled by some security restriction. That's weird. If thirtybees can't invalidate opcache entries, and opcache is actually in use, that might cause strange errors during code updates, as your server might still effectively use old version of php files.
-
Not relevant. You have enabled compatibility warnings, so all usage of deprecated methods are reported. To get rid of these, remove define('_PS_DISPLAY_COMPATIBILITY_WARNING_', true); from your /config/defines_custom.inc.php or /config/defines.inc.php files Not core issue. You have installed some module that registered hookModuleRoutes hook, but the hook did not return array. You will need to fix that module Looks like server settings issue -- its not possible to invalidate opcache. Talk to your hosting provider and ask why is OPcache api restricted.
-
This error occurs because your browser user User Agent string is too large (129 characters) and database column can store only 128 characters. Current version of thirtybees silently ignores this, and database automatically truncate the string to 128 chars. In this particular case it's not really important, because who uses this field, right? But in general, this silent truncation is a bad thing, because it can lead to unwanted data loss. The question is what the right fix should look like we can increase column size for this field in CustomerMessage object model we can do explicit truncation as @yaniv14 suggested (probably better to use multibyte version of substr function) or we could introduce some new Object Model Field meta information to inform core that it's OK to automatically truncate the field, something like 'user_agent' => ['type' => self::TYPE_STRING, 'size' => 128, 'truncate' => true], I personally think #3 solution should be implemented.
-
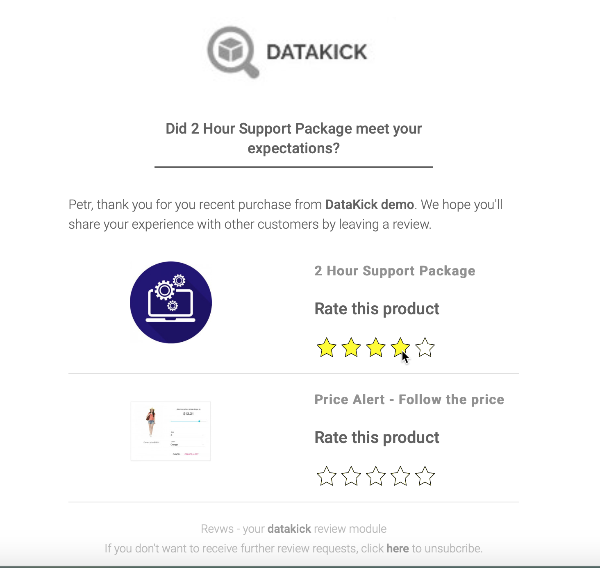
This is responsibility of Krona module. This option is does not work retroactively. When review is created, customer display name is saved into database, and is used forever. The *Default customer name* option just tells Revws module how to generate default value, so your customers don't need to enter their names. But it's only a default value, they can still change the display name to whatever they want, and it will be used. The email displays all products in order. One product is considered primary -- the most expensive one, and name of this product is used in email title. The email contains hover-able stars that are displayed if the email client supports it. Some email clients blocks images, css or other browser functionality - for these the stars are not displayed, but it fallbacks to simple links 1 2 3 4 5 That's revwsrecent - Recent Reviews Free module
-
Will do
-
Thanks. I was able to reproduce and fix will be part of the next release
-
I don't know either. I'm afraid this is the generic issue caused by prestashop / thirtybees not enforcing any public api for themes. Anyway, I'll probably get rid of this font-awesome based icon, and replace it with svg icon that will be part of chex distribution. This way, I can be sure it will work on every theme. And if anyone want to use font-awesome icons, they still can achive it using css. Meanwhile, I suggest you to declare .icon-remove class in the same way Panda theme declares .icon-cancel.
-
Of course, it can still be overridden. But it was moved to file review-average.tpl because it is shared with multiple hooks
-
You'll need to look into your server's error logs to see what is the root cause
-
Another bugfix release 0.6.2 has just been released: Display full product name on hover - useful when product name is truncated Keep ajax cart widget in sync with chex Fixed incorrect message that was displayed when no carrier was selected Auto select first carrier when previously chosen carrier is removed from option list Make Coupon not found message translatable Include javascript polyfill to support older browsers - on some older browsers the chex module did not run correctly because it uses modern javascript features. With polyfill in place, the module will work on older browsers as well
-
If you PM me access credentials, I can have a look
-
Yes, I know about this issue. Unfortunately, tb core does not provide very good api to communicate between multiple elements on the page. ajaxCart does have some api to force update, but it's not much sophisticated. To keep things in sync, it requires a lot of overhead ajax calls. But it can be done -- I'll release fix for this in the next version I can't reproduce this. This works ok for me. You can have a look at this video (it also shows the remove icon) Thankfully this is easy, as we can use native <div title='title'> attribute. This will be part of the next version This is already there - see the video above. It uses 'icon icon-remove' class -- maybe your theme does not have these classes defined Good idea. I'll look into it
-
edit override file, and change signature of Cart::getDeliveryOptionList method from current public function getDeliveryOptionList() { $carriers = parent::getDeliveryOptionList(); to public function getDeliveryOptionList(Country $defaultCountry = null, $flush = false) { $carriers = parent::getDeliveryOptionList($defaultCountry, $flush); The signature (and parent::getDeliveryOptionList) must match the signature in CartCore class
-
It's not -- the format is hardcoded in smarty template. I managed to reproduce the display tax problem, and hopefully fixed it. Please download new version 0.6.1 and let me know if it works for you
-
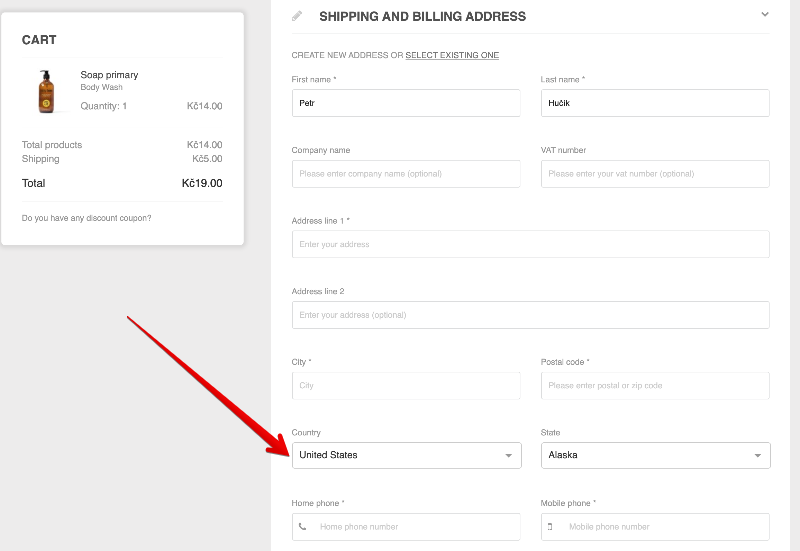
I both agree and disagree 🙂 . I will probably add some settings for individual merchants to decide Thirtybees only have printable format, and that's not the same as entry form format. I don't think it's a good idea to have different form layouts for different countries. It would be very confusing. Moreover, there can be custom fields that needs to be displayed in entry form. My idea, and end goal, is entry form layout designer in the back office. This way, everyone can design the layout they want to use. No
-
Hi everyone, I just wanted to disclose that I'm in the process of creating a new theme for thirtybees. And I would like to hear what features would you like to see there. Note that it will be paid theme. At the moment I'm not focusing on design. This theme is based on niara/community theme, so it will have the same look and feel. What I'm focusing on is functionality. Here's a list of things that my theme/module will offer. I'm not sure how important these features are for you, so I'd like to hear your opinions Page content editor This is the core functionality - it's a drag and drop editor that you will be able to use to build your page templates. It will use basic blocks specific to each page, and you will be able to arrange them as you like. It will allow you to do things like this: (on product page) drag price block and move it just below product name add another column between product images and product basic info add new section with product video right below main product description create custom tab containing static html content reorder tabs add widget / specific module hook / anywhere you want. For example review list ...etc Of course, you can do all this even now. But you need to have knowledge how smarty, html, and css works Different page versions for different entities You will be able to use different page templates for different products, categories, etc. This is similar to native thirtybees Template Manager module, but for every record types there is. It will also be based on rules, so you will be able to say 'Every product which contains Gift in the title will be displayed using gift-product template' This will allow you to have different layouts for different types of products. Different / customizable layouts You will be able to design different layouts (2-columns, 3-columns, full-width, with menu, without menu,...) and use them with different pages/entities. For example, you you can use layout without top menu and with custom footer content on checkout page, so there are less distraction. ... So, my question is -- is this something you guys actually want and need?
-
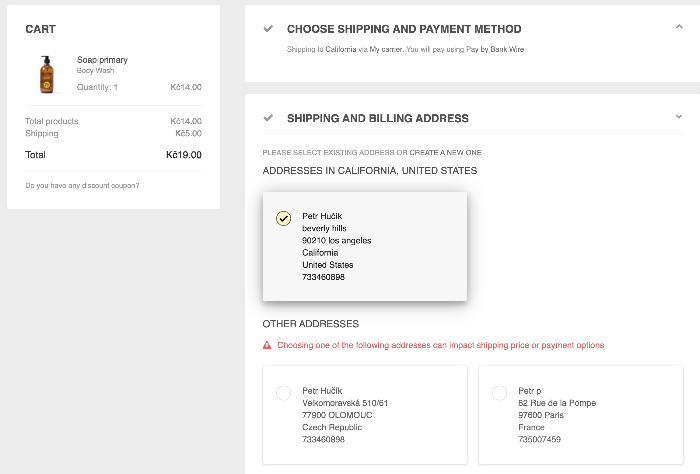
I have just officially released new version 0.6.0: New functionality Added option to choose shipping address even from not selected country We can now create new address in different county / state than currently selected one New settings option to select product image type New Leave a message entry field in confirmation section allows your customers to leave a message associated with order New settings option to choose whether country selector should display all countries, or active only Entry fields now have html IDs so you can more easily target them in your CSS rules Bugfixes Fixed problem with displaying wrong total when cart rule with free shipping was applied
-
I would also love to see this. I was very surprised that I can't do that
-
@AndyC / @dynambee Here's a (pre-release) version that should somehow fix this address selection / creation issues. Could you please test and let me know if it works for you: chex-0_5_1.zip I must say I'm not 100% happy about the possibility to change delivery country/state in the address section(s). It can impact shipping cost, and even available payment options. And that can surprise customers -- they will need to go back to step 1 to ensure everything is still OK. It can disrupt the unidirectional flow I'm trying to achieve by this module. But, hopefully, not many customers will change country/state here
-
No difference, it's the same hook. hookDisplayHeader is an alias for hookHeader.
-
In smarty use $content_dir variable Regarding CMS pages, or links in RTE in general -- I'm afraid there's not any easy solution here. There are no dynamic placeholders you can use here that would be automatically replaced during runtime. You can enter only static urls. Most people do this by using relative links like /en/blog/100-my-blog-page.html -- but that doesn't really work if your local installation is in subfolder. Alternative is to use relative urls like ../../blog/100-my-blog-page.html - this would survive even in subfolder, but it's just plain ugly
-
This is quite complicated area. Basically, the ideal solution would be to request only those information that actually participate on shipping costs. In standard thirtybees, this is country+state. But some of my clients have custom modules that modifies this -- for example, one of them has different shipping rates per postcode. And as you noticed, you can configure your thirtybees as you wish - some merchants might have flat rate for the whole country, and some even offer flat rate worldwide. In these case we don't really need to ask for shipping country / state at all... My module can't decide this automatically. So, the ultimate solution will be to allow merchants decide which info are necessary to be entered upfront in order to calculate shipping. I have this in my backlog. But due to the complexity of this task don't expect it anytime soon Again, this is already in my backlog. It's not particularly hard to implement, I just need to figure out a proper way to do this. My initial plan for this module was to show the final price as soon as possible (in the first step of the checkout), and this price would not change in subsequent form filling. But this ability to enter country/state will change that. But it's probably not a big deal -- if the country/state will be prepopulated, most customers will not change it.
-
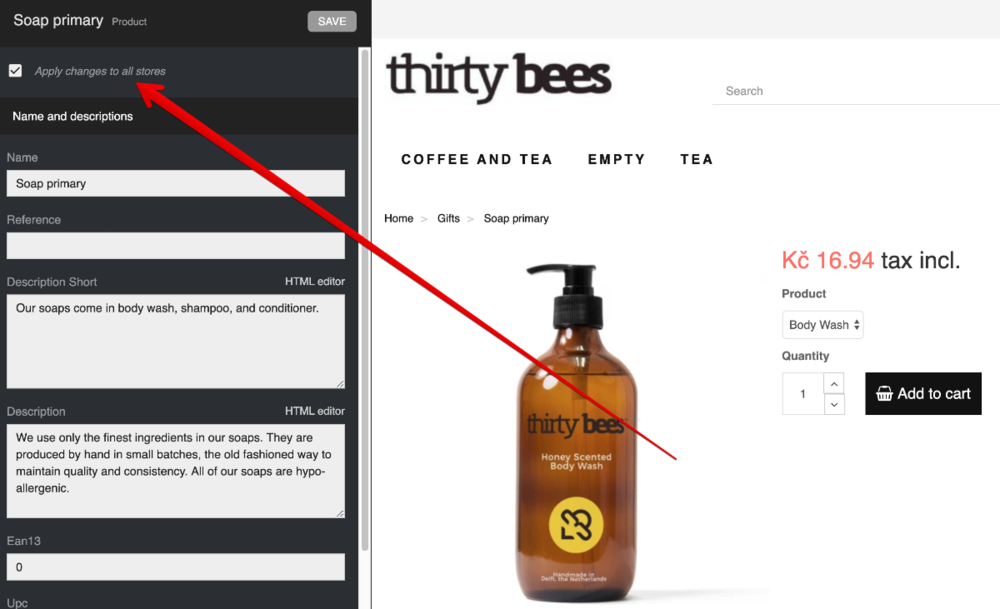
Another version of this module released for those that use multistore feature. You can now update values for all stores at once